input창 개선하기.
hoc응용하기 - 로컬스토리지와 응용. => 비회원장바구니구현
-> 로컬스토리지에 담기...
장바구니 만들기. -> 어떤회원이 클릭시에 로컬에 저장.
form을 자동으로 만들어줘 ?? => input창이있는것, 버튼있는것을 form이라고함.
Hoc는 클래스컴포넌트용.
제네릭타입.
Form -
많은 종류가 있지만, 그중 포믹을 많이 사용했으나, react-hook-form을 요즘에 많이 사용한다.


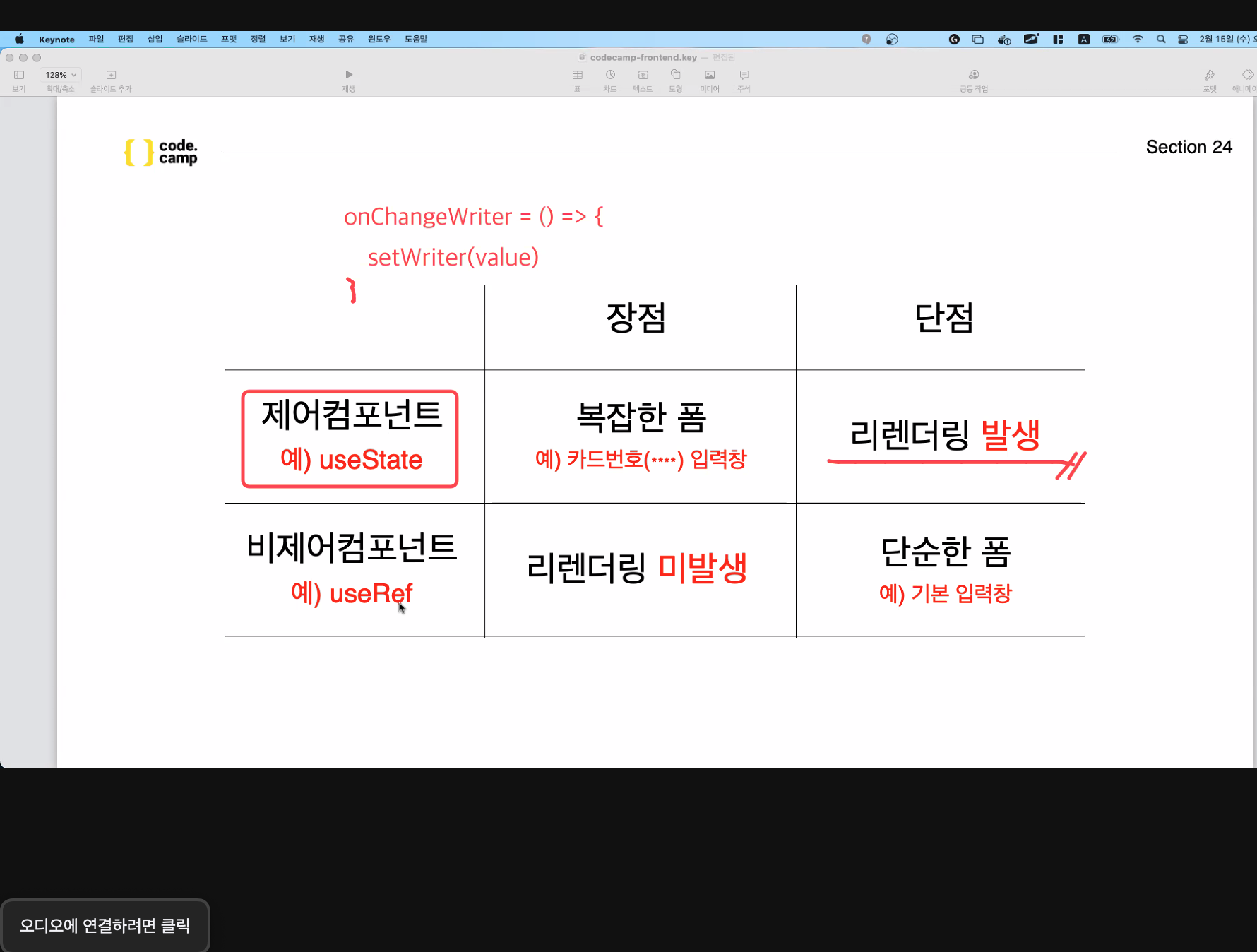
change일어날때 state저장없이 나중에 보낼때 뽑아오는 방식.. =.> 비제어
react-hook-form은 비제어컴포넌트 방식이라고함.
그럼 비제어컴포넌트를 항상 사용해야??
No, 복잡한폼일경우 제어를 사용해야함. 그러니까... input값의 일부를 별로 바꾸거나 커스텀할경우에는 .....
yarn add react-hook-form
에러 검증을 위해 yup이라는 라이브러리를 사용할것이다.
yub과 react-hook-form 을 같이 쓰려면 yup과 또다른 것을 설치 해야한다.
yarn add @hookform/resolvers yup
