구조분해할당 = 비구조화할당
const {data,loading} = useQuery(__). ==> useQuery의 리턴값이 객체임을 알 수 있고, 거기서 뽑아 변수로 만든것이라고 알 수 있다.
그럼 useState에서는 대괄호를 사용하는데 이 경우는??
리턴값이 배열이라는것이고 그 배열의 앞의 값이 state, 뒤의값이 setState라고할 수 있다.
객체에서는 뽑아온것을 여기 담아달라는 의미인데,
객체에서는 자신의 키이름을 따서 변수이름을 만드는것({}여기에는 변수 이름이 들어가는데, 이 변수 이름은 객체의 키명이어야한다.)
반면 배열을 리턴하는것에서는 순서가 중요하다.
다시말해 이름은 무엇이든 상관없으나 각각의 자리순서가 중요하다. 만약 앞쪽의 것을 사용하지 않고 뒤의 것들만 사용하고자 한다면
해당자리는 비워줘도되지만, 꼭 콤마를 적어주어야한다.
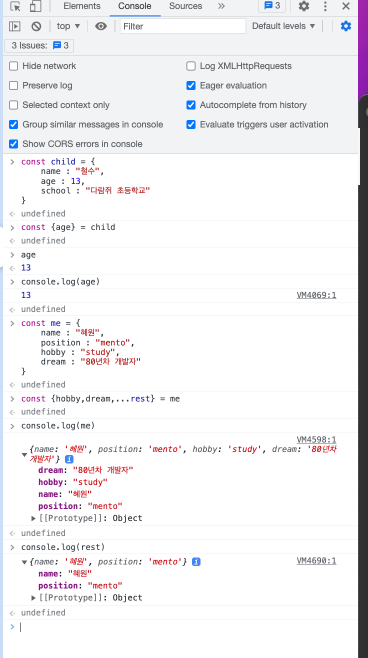
rest파라미터.
Rest?/
구조분해할당을 이해한다면 슂게 이해할 수 있다.
객체에서 일부의 값만 빼고싶다면 >>
const {} =>객체니까 일단 중괄호
const {뺄값 , ...rest} = 해당객체명
rest라는 이름으로 객체가 하나 복사(만들어짐)되고 이 안에서는 뺄값으로 적은 것은 없어진다.
관례적으로 rest를 사용해 이름이 rest인것인데, 다른이름으로 사용해도 관계는 없다.
delete를 사용하지 않는 이유?
delete를 사용한다면 원본에 영향이 가서 프로젝트 사이즈가 커지고 한다면 해당 객체를 어디어디서 사용하는지 모르기때문에 예상치 못한 에러를 발생시킬 수 있다.
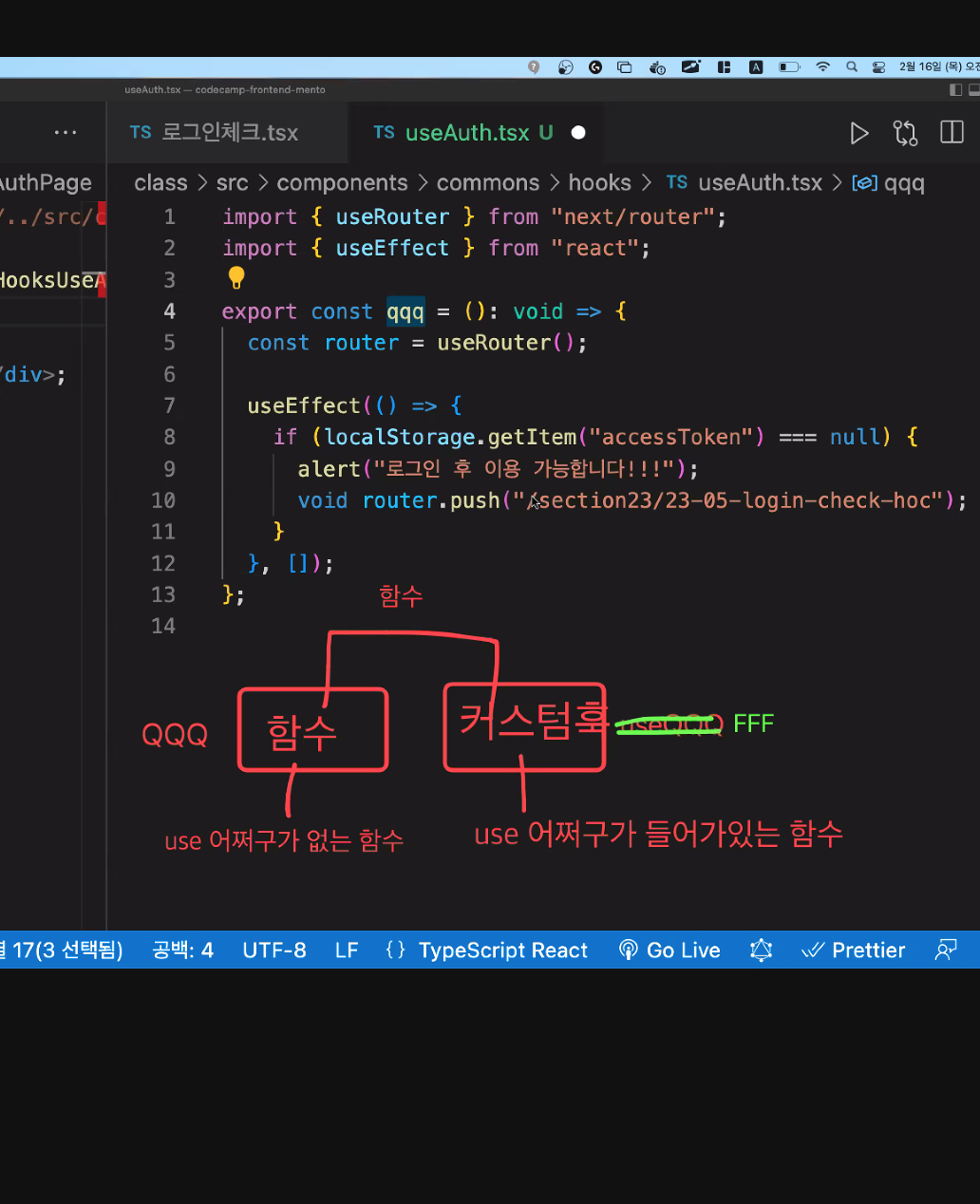
커스텀훅
use ~~ 직접만들어보기
==>
import { useRouter } from "next/router"; import { useEffect } from "react"; export const useAuth = (): void => { const router = useRouter(); useEffect(() => { if (localStorage.getItem("accessToken") === null) { // accessToken이 없으면.. // 없으면 null임. alert("로그인 후 이용 가능합니다"); void router.push(`/section23/23-05-login-check-hoc`); } }, []); };----------------------------------------- import { useAuth } from "../../../src/components/commons/hooks/useAuth"; export default function CustomHooksUseAuthPage(): JSX.Element { useAuth(); return <div>프로필페이지 입니다</div>; }
이렇게보니 그냥함수
:
커스텀 훅은 그냥함수와같다. 다만 안에서 use로 시작하는 것이 있다면 use
라는 이름을 붙이는것.(안에서 use를 사용하고있으니 우리가 예상하는것과는 다르게 작동할 수 있으니 구분을 위해 이름을 use로 적어준것. ===> 권장)
정리: 함수나 커스텀훅이나 같은것! - 다만 커스턴훅의 경우 내부에 use~~가 들어있다!

클래스형일때 hoc를 사용, 함수형컴포넌트를 사용하니 훨씾 간편한 커스텀 훅을 사용하자!!
===
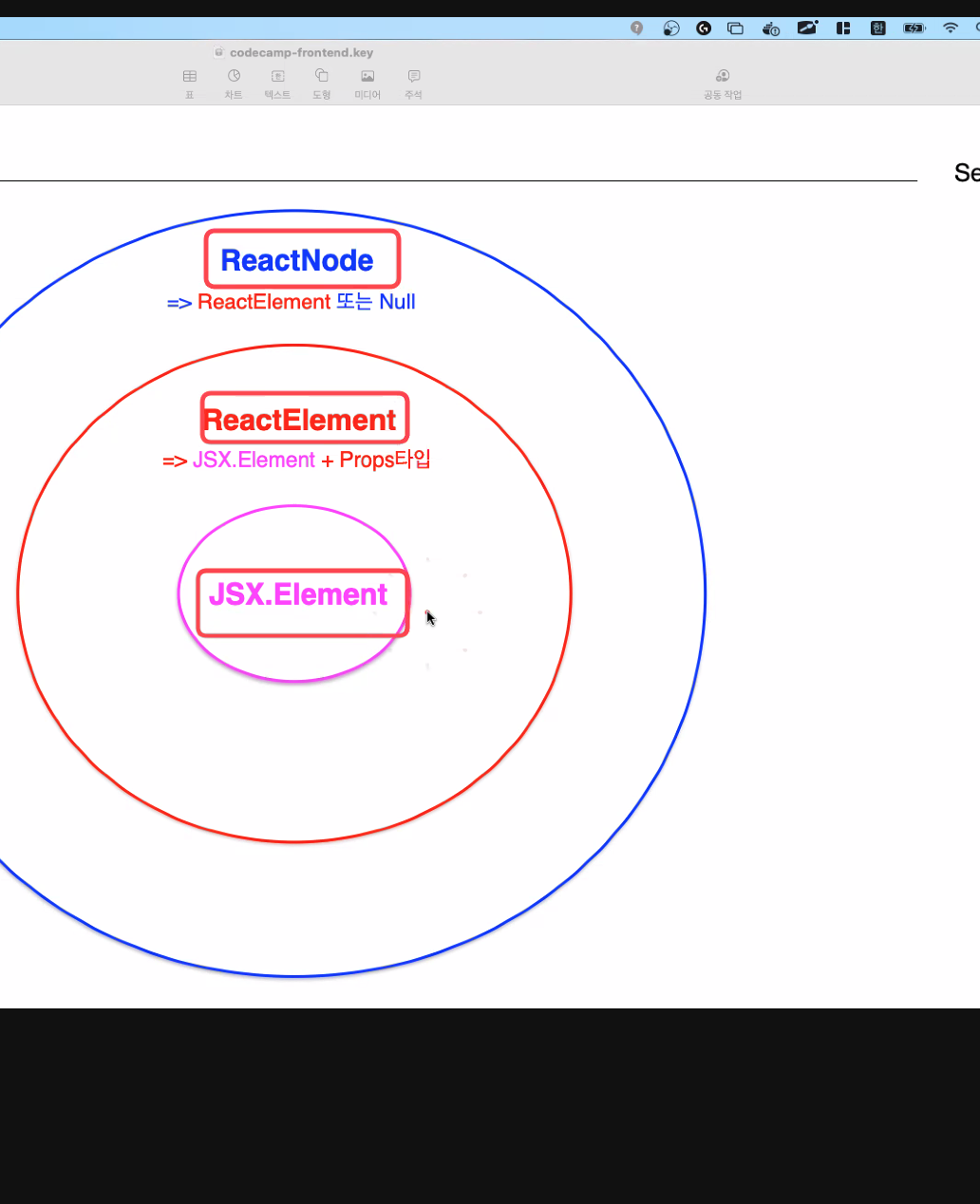
JSX.Element => 일반적으로 사용했던것.
여기서 특정한 props타입이 있다면 같은 타입을 내보내주어야기에
ReactElement라는 것을 사용하고
이것보다 큰개녕 ReactElement와 null을 포함한게 ReactNode