결제하기
+ 결제 이슈
+ 이벤트루프(자바스크립트 핵심코어)
테스트결제 진행.
브라우저에서 주소입력 -> 프론트엔드 서버에서 프리랜더링 후 브라우저로, 이후 API요청하면 벡엔드 DB로 가서받아서 벡엔드를 통해 받아옴.
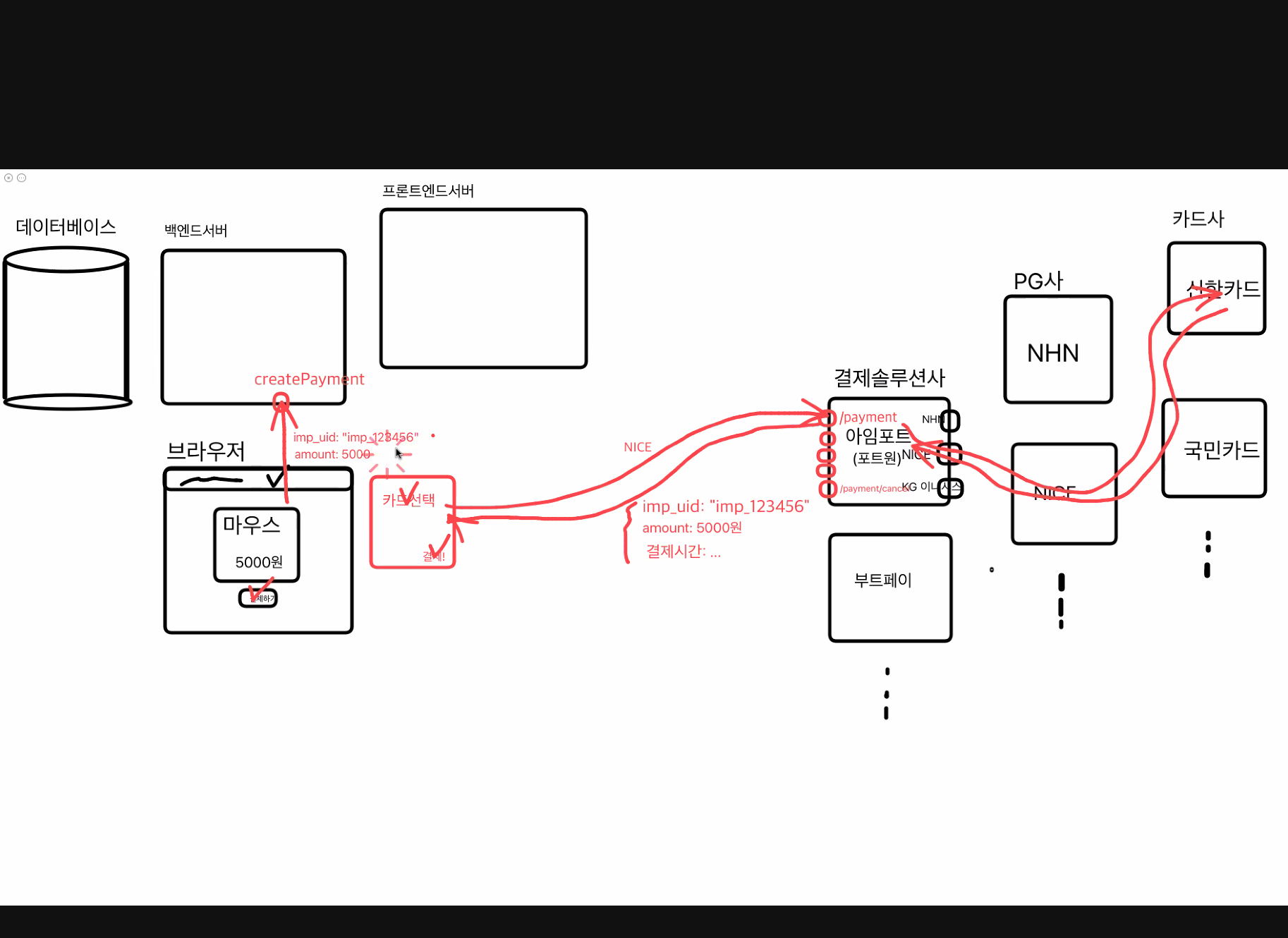
결제 프로세스:
카드사가 있고, 카드사를 통하지 않아도 이 결제를 대신해주는 PG사라는곳이 있음(Payment Gateway) => 이곳을 통해 사용방법관한 자료 받고 해당 모듈을 연동해 사용
:문제:: PG사를 바꾸려하면 사용방법이 다르기에 모듈을 다시 만들고, 연결해야함!!--> 이 기능들을 다 만들어놓은 것이 있음. 유저가 결제시 선택한 해당 PG사 모듈로 연결해 보내줌 ==> 결제솔루션사
솔루션사.=> 문제를 해결해주는 도구를 의미.(아임포트, 부트페이 등이 있음)
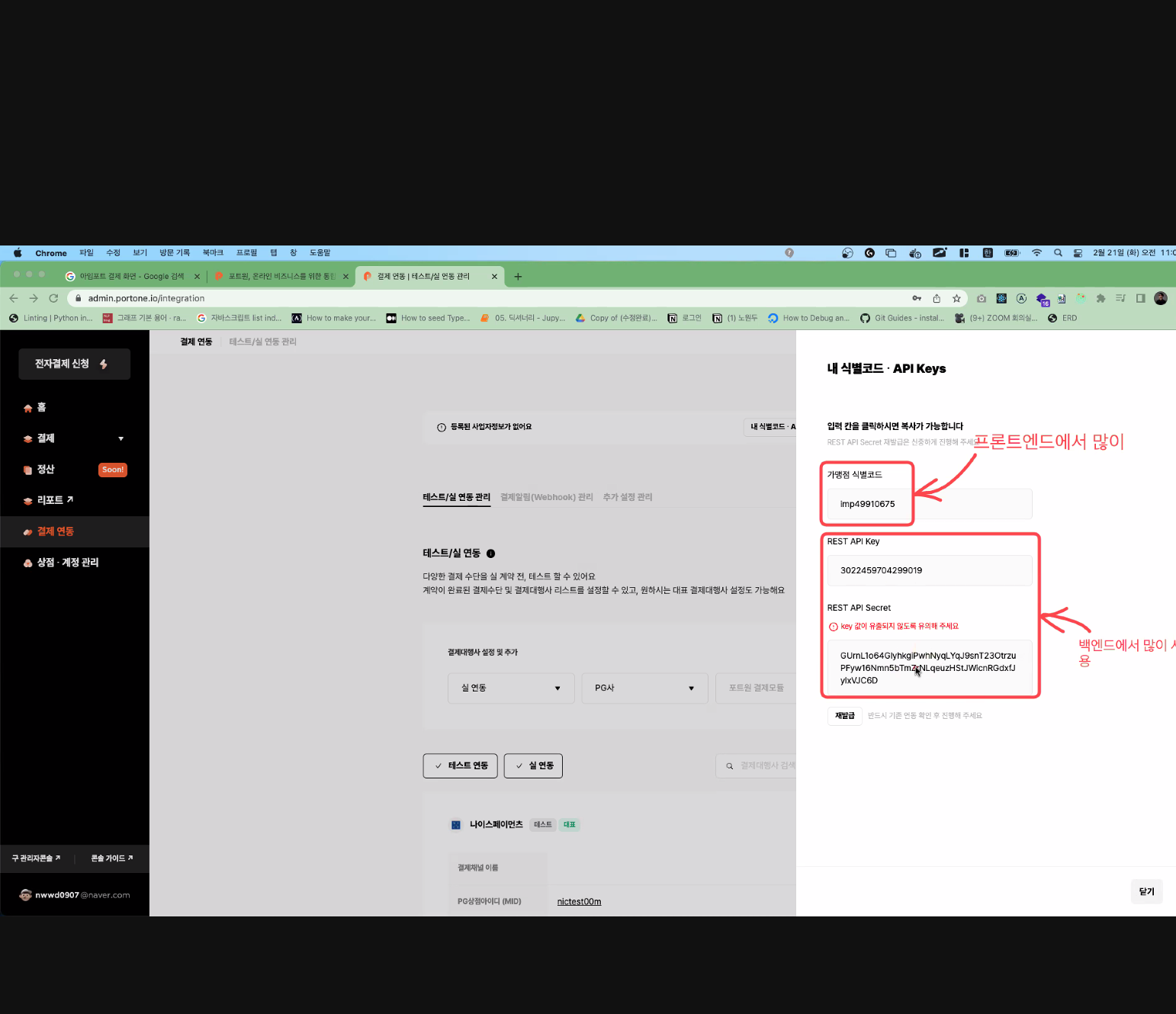
아임포트 --> 포트원이라고 이름변경됨.
즉 계약방법은 두가지.(아임포트(포트원)을 통해 계약하여 아임포트와 PG사 둘 다와 계약, PG사와만 계약하려면 PG사와만)
아임포트 본인인증서비스 -> 다날.(라이브러리 불러오고 실행하면 통신사로 날라가고, 실명인지 검증하는등.)

이렇게 결제를 진행하면 벡엔드에서 다시 아임포트에 전달해 확인해봄(실제 결제된것인지)
결제 승인과 실패
실패요인, 결제연동 최소일정
*승인과정 : 기능을 다 만들고 PPT를 만듬.테스트 계정을 만들고 PPT에 테스트 계정등을 적어두고, PG사에전달,
PG사에서는 모든 카드사 직원들에게 이 PPT를 보내고, 카드사 직원들은 이 결제페이지가 잘뜨는지 확인,
모든 카드사에서 다 허가가 나야 사용할 수 있는것이 아니라 일부만 허가나도 그 허가난곳에한해 사용가능.
실패사유:
심사 승인 어려운경우 :
도박, 경매.. ,결제금액 직접입력하는경우 등
결제연동 최소일정
기능 다 만들고 API연동해도 PG와 계약하는데에 1주일 + 카드사심사기간 2주일 => 최소 3주이상의 물리적인 시간이 필요.
시간이 중요.
- 마케팅, 홍보, 광고와 겹칠 수 있음.
실무: 두가지경우 - 1. 자체 서비스 구축회사, 2. 다른 회사서비스 만들어주는 회사 ( 둘다 시간맞추는것 중요)따라서 시간측정이 중요하다.
어떤 특정기능 얼마나걸릴지. 몇개월에한번씩 업데이트 필요
(상품 댓글 대댓글(UI제외 1일소요 11시~9시))=> 나만의 시간 측정 중요. 그리고 다른 사람들과 얘기할시 구체적으로
(게시판만드는데 어느정도 걸려? => X 어떤기능까지되야하는지 상세히 뜯기)
==>상세히 뜯어서 얘기하기.
얼마큼의 기능을 어느시간에 만들수 있니?정확한 판단! 정확한 구현!!

테스트결제해보기(포트원)

프론트에서 만든시간 -- 문제점
이벤트 루프
await동작원리에대해]
프론트의 시간의 문제점.
브라우저에서의 new Date() => 대부분문제가있는상황 -> 컴퓨터마다 시간이 다르기에 문제가 생김.(컴퓨터의 시간을 뽑아오기에 문제됨)
따라서 프론트에서 new Date를 해서 보내는것은 벡엔드에서 신뢰하지못한다.
따라서 벡엔드에서 API요청받는 시간을 기준으로 처리한다
시간관련은 벡엔드에서 요청받은 시간을 기준으로 설정한다.
글로벌서비스의 경우: 나라별로 시간 다름. -->벡엔드에선 UTC(세계 표준시간)으로 저장하여 이것을 DB에 저장.
=> 이 UTC시간을 해당 나라 시간으로 바꾸는것을 우리쪽에서(프론트)
즉, 저장은 세계 표준시간으로,요청시 이 UTC시간을 받아 바꾸는것은 그나라에맞게 +- 처리
UTC시간에서 우리시간으로 바꾸는 라이브러리 존재 -> 시간쪽에서 많이 사용하는 라이브러리(Moment.js => 천만넘는 다운로드 => 많이 사용한다)
이벤트 발생시키는 방법 2가지.
- 사용자의 행동에대해 이벤트 발생(클릭, 타이핑 등)
가만히있는데 정해진시간에 함수가 실행되게 ==> 저절로 종료되거나 DB변경처리.. - 특정시간에 도달했을때. -> 이떼 사용되는 도구 : 크론탭(리눅스계열에서 제공되는기능)
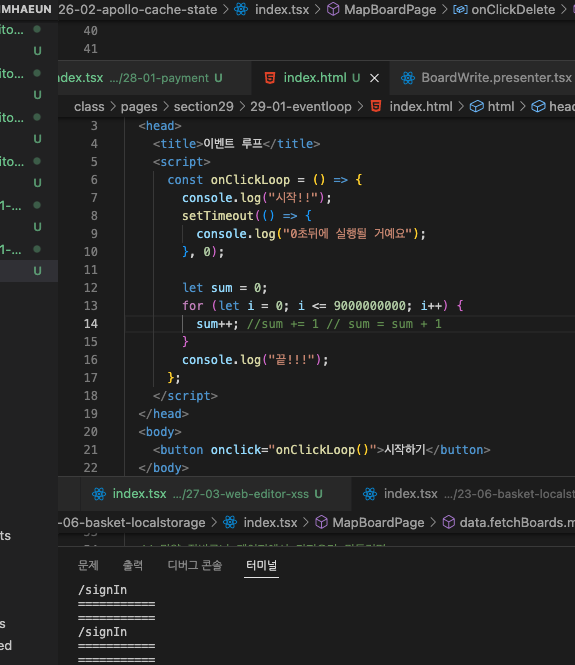
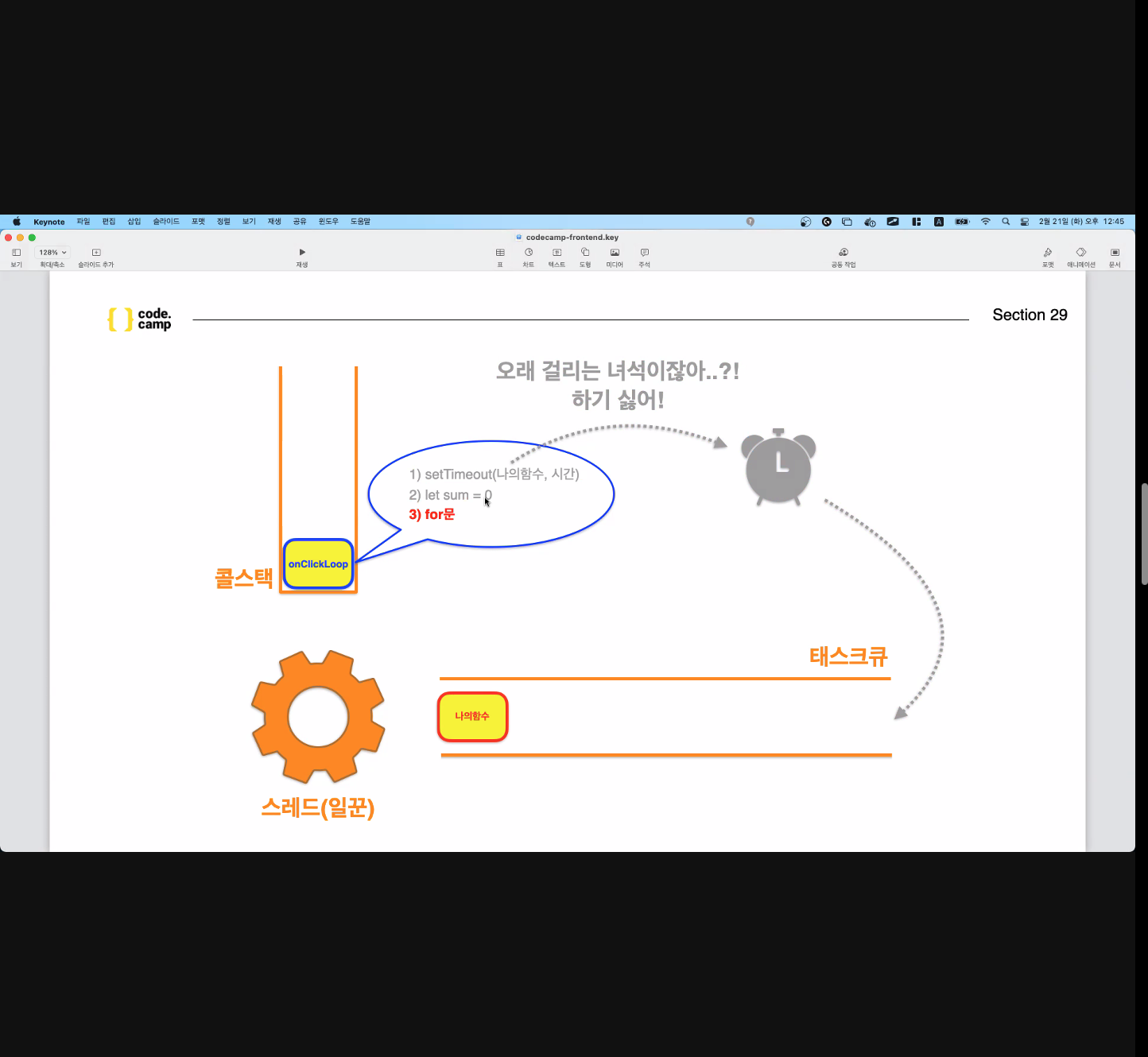
이벤트 루프, setTimeOut실체


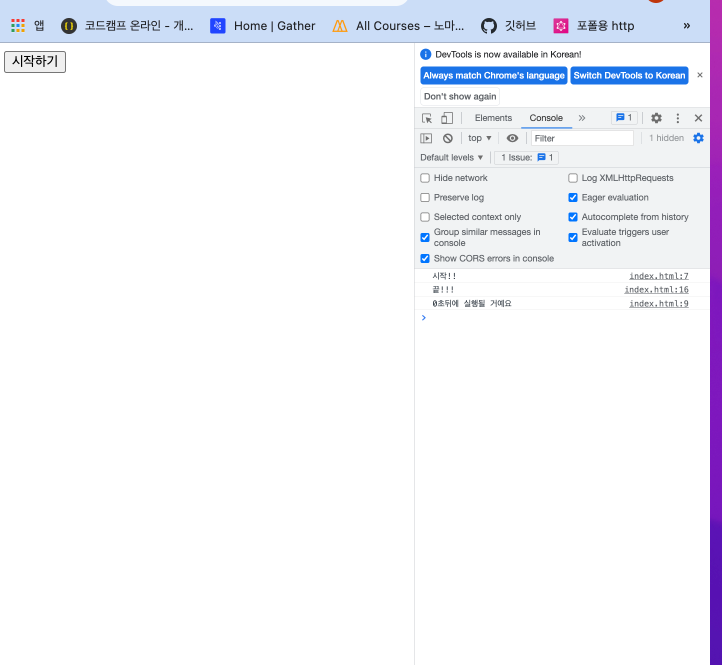
setTimeOut이 실행되고, 끝!! 이라는것이 실행될 줄 알았으나 순서가 바뀌었다.
해당 부분은 자바스크립트 작동원리와 관련이 있다.
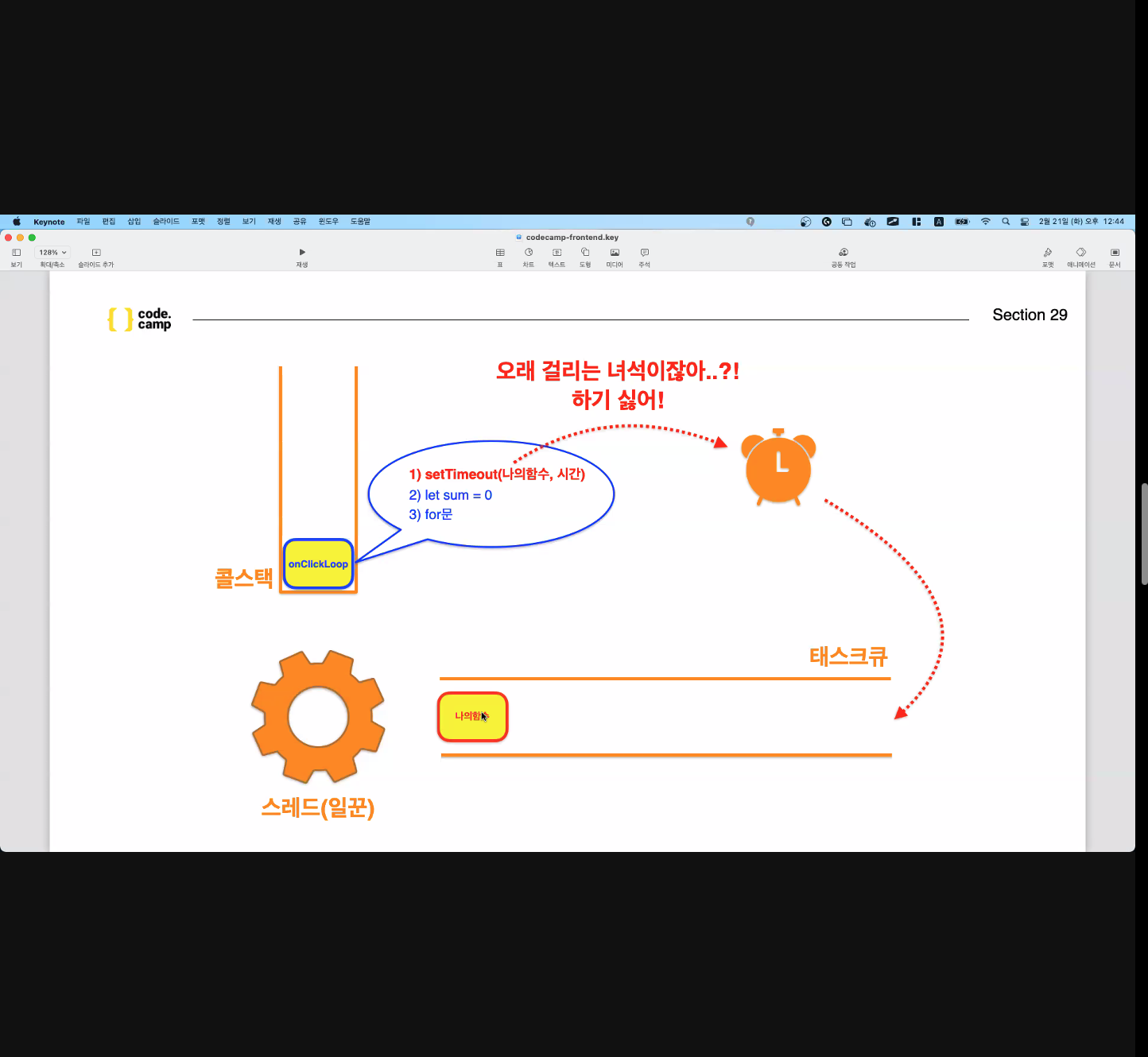
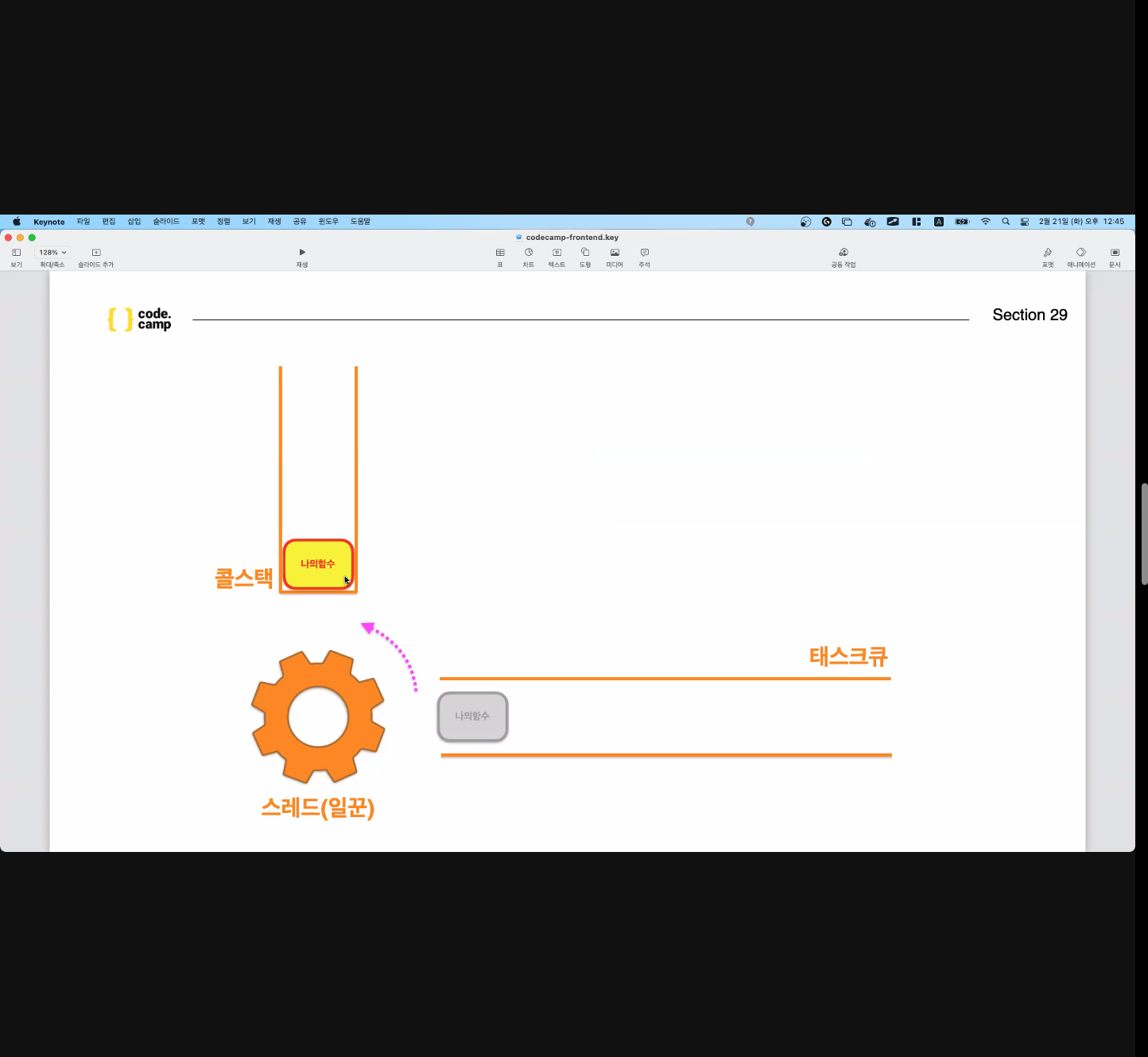
콜스텍, 테스크큐
함수를 실행하면 => 현재 onClickloop함수가 실행되며 콜스텍으로 들어감.=> 이 안에는 setTimeout(함수,0), for문, console.log가 있다.
먼저 처음의 console이찍혀 시작이라는 애가먼저 나온다.
그리고 setTimeout을 만나는데, 바로 당장할수있는게 아니라는 확신을 자바스크립트가 가지기에 바로하지 않음. (뒤의 시간을 보지 않고 자체적으로 그렇게 판단) 그래서 벡그라운드로 따로ㅓ빼놓고, 그 다음줄을 실행한다.
따라서 for문이 끝나고 그다음의 끝!!이라는것이 찍히는데, 이때 setTimeout의 시간이 지나면 그 안의 함수가 테스크 큐로 들어간다.
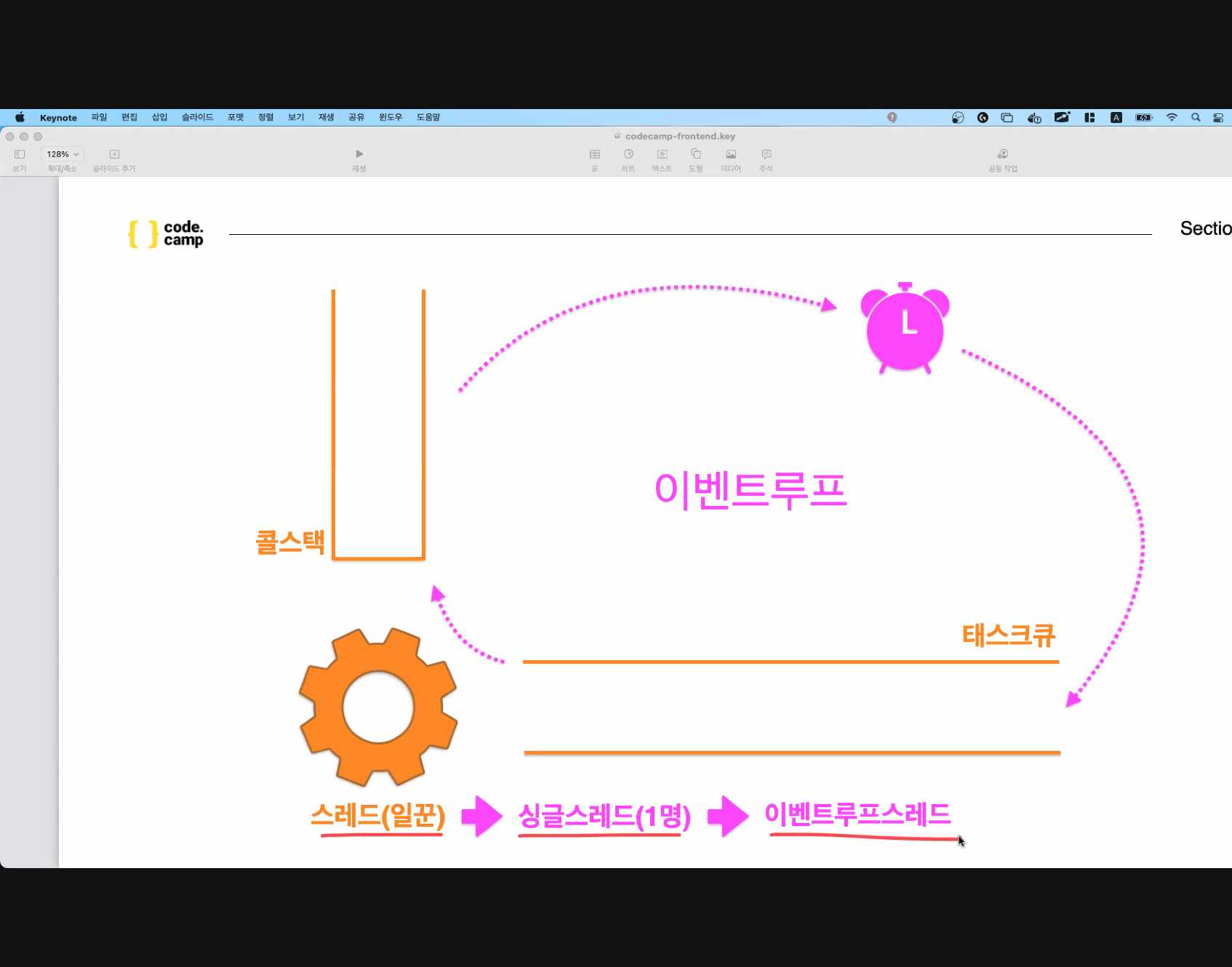
그리고 본래 콜스텍에 들어있던것들이 다 끝나면 뿍 돌다가 테스트 큐를 만나고 이 함수를 다시 콜스텍에 담아 처리하면 콜스텍에서 빠진다. => 이런과정을 이벤트루프라고하고, 이 일을 하는 일꾼을 쓰레드라고하며, 이때 일꾼이 하나이니 싱글쓰레드라고한다. (이벤트 루프 쓰레드)




(엄밀히말하면 스레드가 하나는 아님. 메인스레드가 하나라는 의미(서브스레드 존재함))
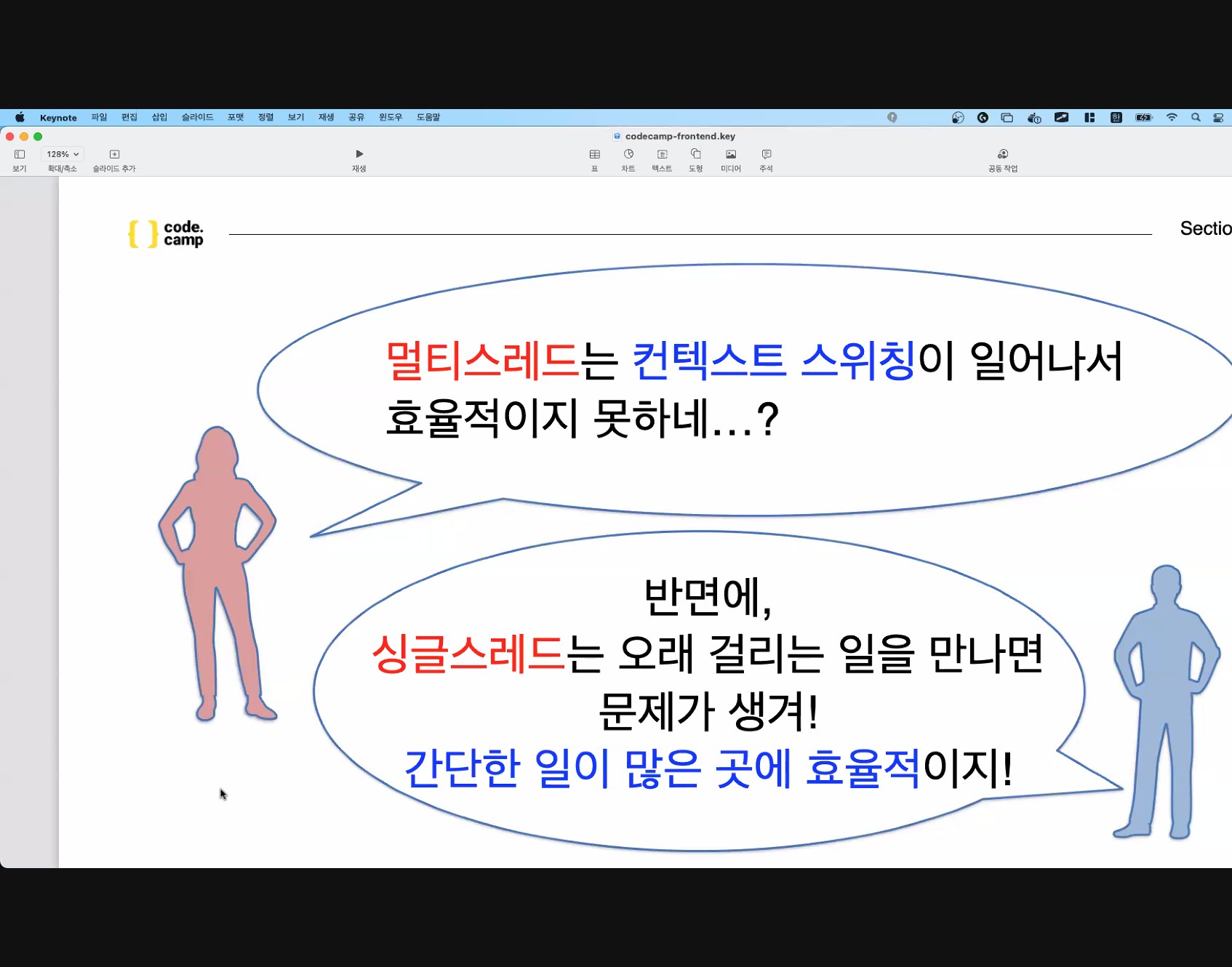
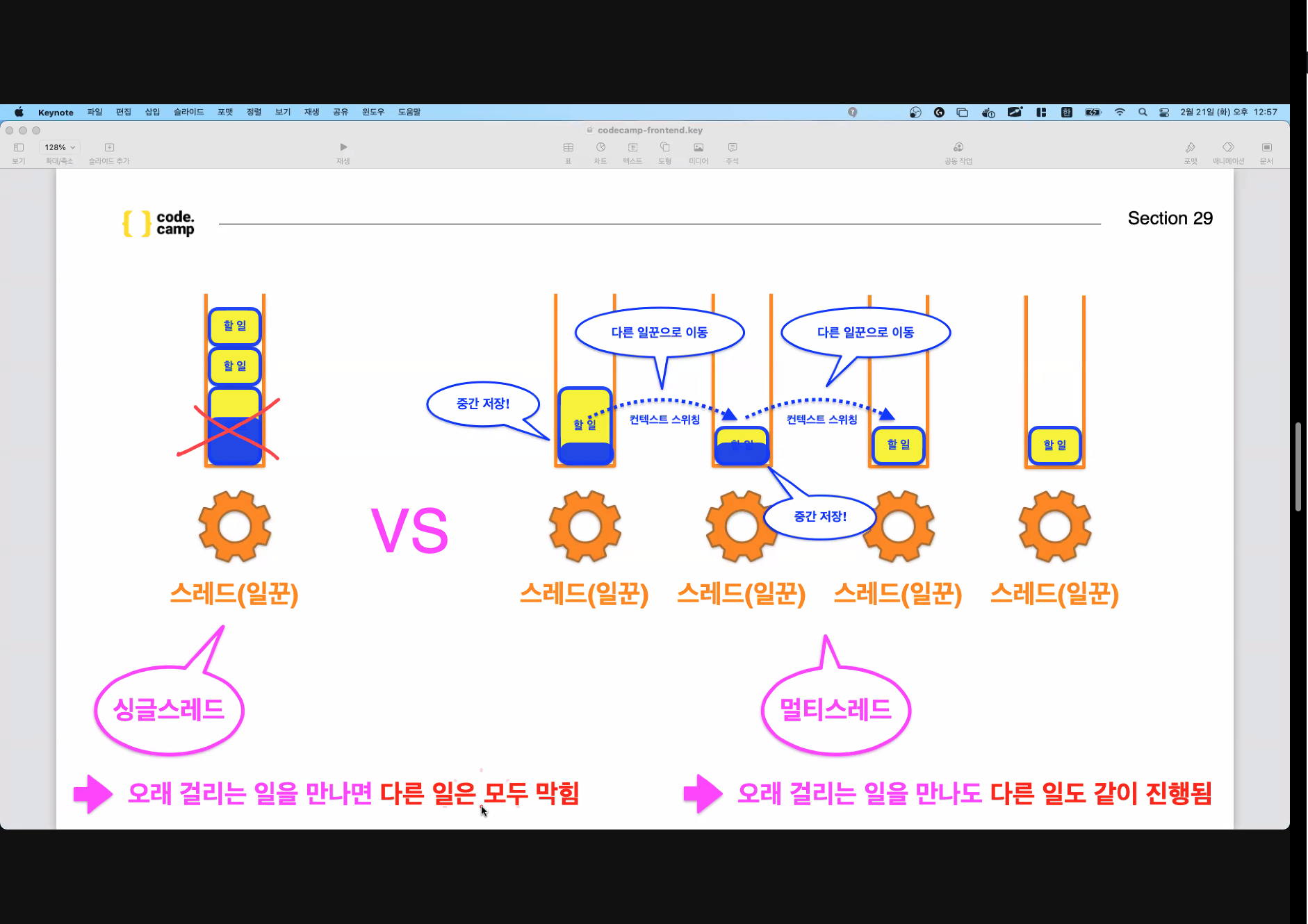
싱글스레드 VS 멀티스레드
자바스크립트의 경우 싱글스레드.
프로세스: 프로그램
스레드: 프로그램 내에서 실행되는 일꾼!
싱글스레드, 멀티스레드도 직접적으로 일하는건 CPU한개...
멀티 스레드의 경우 라도 동시에 일처리 하는게 아님. 어느정도하면 먼춰지고 다음 일꾼으로 넘어감 => 이 바뀌는것을 말하면 컨텍스트 스위칭이라고한다.
그래서 동시에 처리되는것처럼 보이나 빠르지는 않다.
싱글쓰레드는 하나끝내고 다음으로 넘어가 멀티보다는 빠르다.
단점. : 싱글의 경우 큰일과 작은일이 쌓인다 ==> 하루종일 그 큰일만 하고있음.
멀티의 경우 큰일하다가 어느정도하면 다음으로 넘어가니 동시에 처리하는 느낌을 주어 계속 진행되는 느낌을 얻을 수 있다.
싱글은 하나 잘못걸리면 뒤에것이 중단되는일이 생길 수 있다.
따라서 CPU가 많이 돌아가는 계산 작업은 왠만하면 뺀다.(벡그라운드로)
setTimeout, axios는 자동으로 걸러서 벡그라운드로 빼주는데, for문 등을 사용시에는 주의(적은 양의 함수를 많이 반복하는 형식으로 만들기ㅣㅣ...?)