next-js랜더링 원리. , 웹에디터 만들기.
웹에디터와 해킹
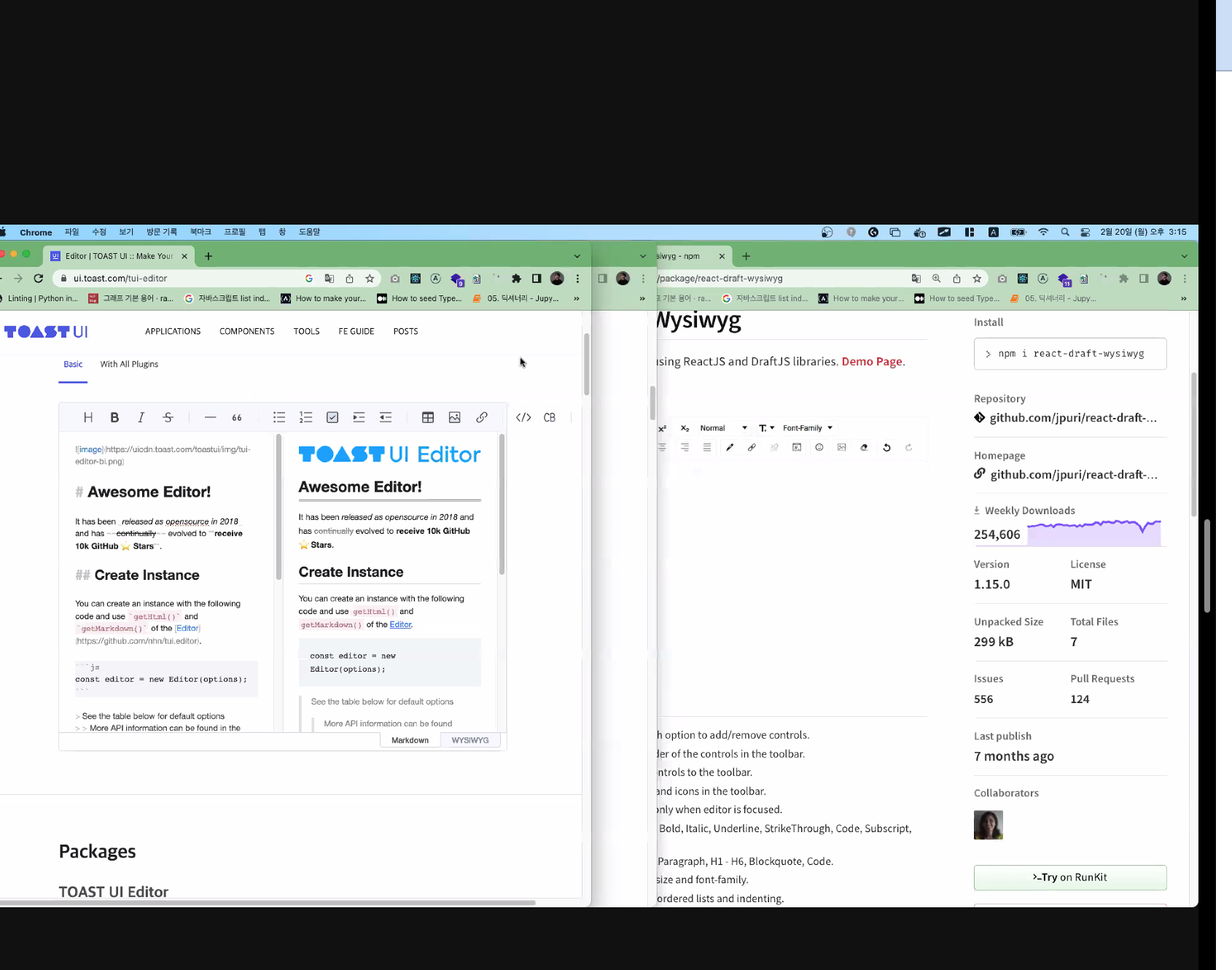
웹에디터 -> react-quill -45만 다운로드,
react-draft-wysiwyg

위즈위그가능자 -> 에디터 사용가능자 의미
크게 이 두가지가 존재.
- 노션스타일의 에디터:toast-ui-editor -5만2천..(나온지 얼마되지 않지만 요즘 인기를 끌고있기는함)

react-quill사용해보기
기존의 textarea박스를 에디터를 적용해보기
yarn add react-quill
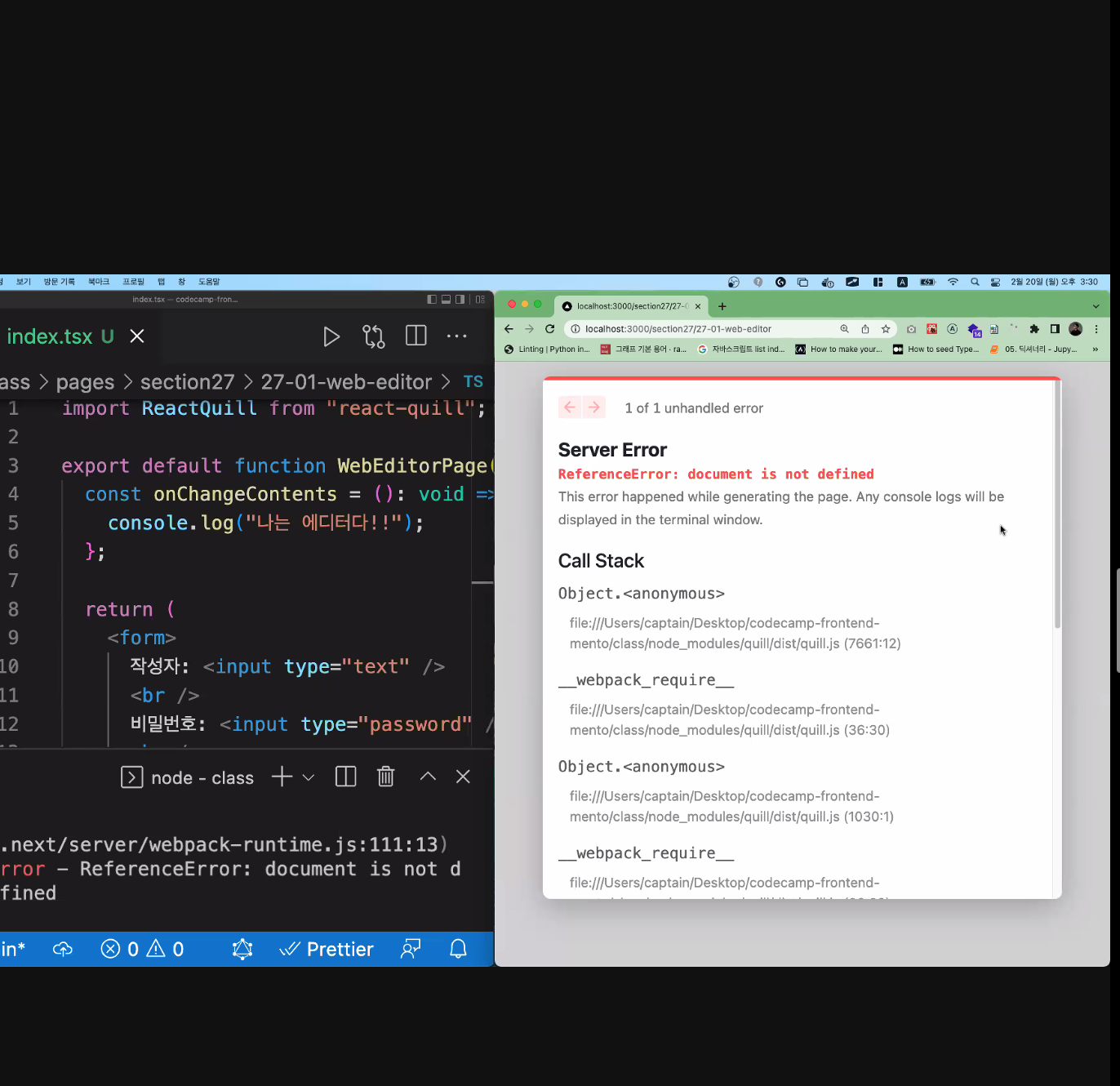
ReactQuill을 import하여 태그를 만들고 실행을 시키면

이러한 오류가 뜬다.
브라우저에서 접속을 한다면 먼저 프론트서버로 접속을하고 여기서 먼저 프리렌더링해본다.
그러나, 윈도우에서 실행되는것들과 document는.. 이 서버에서 알 수 없는것이기에 처리를 해주어야한다.
typeof window !==undefined등을 처리해도, window일때만 보여줘처리를 해줘도 해결되지 않는다.
이를통해 아예 import부터안됨을 알 수 있다.
어떻게 해결할까?
import자체를 브라우저에서 시키자!
프리렌더링과정에서 import하지않고 그냥돌려준댜. 즉, Import를 내가 원하는시점에 할 수 있는 다이나믹 import 방식을 사용한다!!
import dynamic from "next/dynamic";
얘를 사용한다.
dynamic(()=>import("react-quill"),{ssr:false})
dynamic안에 함수를 넣고 여기서 react-quill을 import한다고 쓰고, ssr(서버사이드랜더링)은 false처리한다
Modal같은것도 버튼등을 클릭시에 나오는것이니 처음부터 불필요하게 다운받지않고 실행할때 다운받는다.
==> 다이나믹 import사용하기
그런데! 클릭했을때 다운로드 받읜 느림. -> useEffect사용해 화면을 그리고나서 뒤에서 받아오기
다만 useEffect를 사용할 경우에는 코드가 복잡해질 수 있으니 경우에따라서 사용할 것.
이렇게 필요한 시점에 import 해올 수 있도록 도와주는 것을 코드를 분리했다고 해서 코드 스플릿팅이라고 합니다.
리엑트 퀼과 리엑트 hook-form과 연동해 사용하기
**
리엑트 퀼의 경우 register로 보낼 수 없다. register에는 리엑트에서 제공하는 onChange등이 포함되어있는데 이 onChange가 리엑트 퀼에서 사용하는 onChange와는 다른것이라(리엑트 퀼자체에서 만든것) 강제로 값을 넣어주어야한다. useForm에서 제공하는 setValue라는것을 사용한다.
그리고 onChange를 인식하게 하여 에러검증을 해야한다면 trigger를 사용한다.
const onChangeContents = (value: string): void => { // 여기의 onChange에는 value가 string으로 들어옴 // React-Quill만든 사람들이 만든 onChange이므로 event는 들어오지 않는다. console.log(value); // 이 value를 리엑트 훅폼에 강제로 넣기 // setValue는 register을 등록하지 않고 강제로 값을 넣어주는기능 setValue("contents", value === "<p><br></p>" ? "" : value); // contents에 value를 넣음.(setValue를 통해 강제로)값은 저장이되나, 에러검증안됨.따라서 // 입력하고 완전히 비웠을때 <p><br></p>가 나온다 => 얘를 빈값으로 바꿔야한다. // 이 경우에는 완전히 빈값으로 만들고 아니면 value를 넣는다.(콘솔창에는 변화없음) // trigger사용 void trigger("contents"); // onChange되었으니 에러검증등 해달라고 react-hook-form에 알려주는 기능 };
XSS attacks => cross-site-script공격
:사이트의 취약점을 노려서 javascript 와 HTML로 악의적 코드를 웹 브라우저에 심고 사용자 접속 시 그 악성 코드가 실행되도록 하는 것
yarn add dompurify
img태그에 onerror라는 속성을 더해,
해당 태그를 dangerouslySetInnerHTML 속성을 이용해 불러왔을 때
사용자에게서 중요한 정보를 빼내는 스크립트가 실행되도록 할 수 있습니다.
onerror는 이미지를 불러오지 못했을때
img태그를 정상적으로 불러오지 못했을 때 실행되는 요소입니다.
일반적으로는 대체 이미지 경로를 입력합니다.
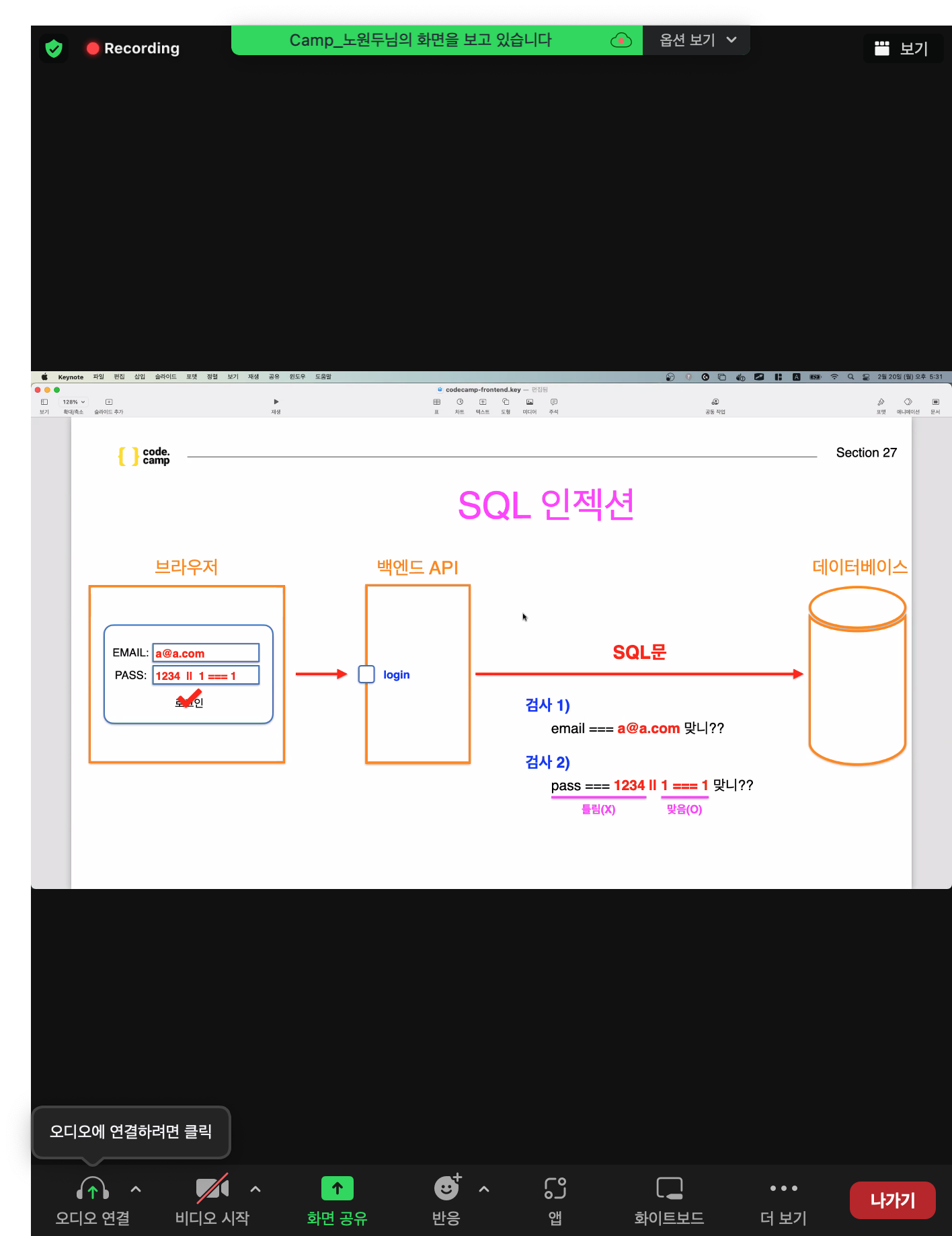
해커 공격방법중 하나소개<SQL인젝션>

하이드레이션
주소를 입력하고, 접속을 한다.
이때 contents는 dompurify를 적용해 윈도우에서만 실행되게 하였다.
그리고 각기 색상들을 주었는데, 프리랜더링한것들과 비교하여 브라우저에서 그리기에 색이 원하는색으로 나오지 않는다.(태그 개수가 다르다)
(다만 react18버전에서는 아얘 에러가 뜨는식이 되었다.)
따라서 윈도우가 아닐경우에도 태그를 하나 넣어 같은 색을 넣어주면 새로고침시에도 원하는색이 나오는것을 볼 수 있다.
SPA니까 리엑트는 첫페이지 접속이 느리지만 그 후에는 빠르다.
문제는: 첫 접속이 느림!!
리엑트는 모든페이지를 처음 다운받음 => 주소는 실제 주소가 아니라 브라우저에서 만든 가짜주소!!
접속 => html코드 다운로드 => 실행되며 script, link를만나 css,js를 다운로드 받으러 =>
따라서 html이 다 받아오기 전까지는 나머지는 실행되지 않는다.
이 다음 해당주소(브라우저에서만든)에 맞는 html,css,js를 그린다.
그럼 어떻게 처음빠르게 접속 ???
nextjs활용 -> 서버에서 그리고, 브라우저에서 하이드레이션하기(둘이 비교해 업데이트하여 변경)
현재 개발시에는 느리지만, build를 하게되면(배포) 모든 페ㅐ이지를 미리그린 .next폴더가 만들어진다.
=>> 배포하면(yarn build) 모든페이지를 에초에 미리 그려 폴더로 저장해두기에 빠름 .
이때 공통 js와 css를 다운로드 받음 ==> 여기까지 TTV (Time To View)라고함.
그다음 핵심 js(현재페이지의 것) 받아서 적용시킴(기존것과 비교하며 html,css,js 다시그림 =하이드레이션) => 이때부터 버튼 등이 클릭되어 인터렉션(상호작용)이 가능해진다.(TTI = Time To Interact)
