개발자의 통신:
데이터 주고받는것. 프로그램 설치해 활용!!
node_modules에 많은것이 설치된이유. package.json에 있는것들, 즉, 우리가 다운받았던 기능들 뿐만 아니라 그 기능을 만들때 사용되었던 다른 기능들도 있기에..
onChange함수에는 소괄호 안에 event가 들어옴.
이러한이유로 해당함수들을 event헨들러 함수 라고 함.
단축키 -> 스타일둔 태그를 커맨드 누르고 클릭 -> 해당 파일로 들어가려면 제목을 클릭 -> 이전파일(원래있던곳)으로 돌아가기 =>컨트롤 +
-
다시 이전파일로(스타일파일)정확히는 이전 커서있던곳으로 가기 =>컨트롤 + shift +-
거짓인값
0, false, 빈문자열('', ""),null(사용자가 비어있다는 즉, 사용하지 않는다는 의미로 넣어주는 값), undifined(아예 비어있는값), NaN(Not a Number)
참을 거짓으로 거짓을 참으로 -- 반대연산자(!)
!
거짓인 값 앞에 붙으면 참이되어 if문의 조건문이 실행됨.
텍스트(문자열)나 하이퍼텍스트(html) 를 보낼때 사용하는 길(HTTP)
==> HTTP통신에는 두가지가 있다.
요청(req) ----> 처리
<---- 응답(res)
요청과 응답에는 각각 헤더부분과 바디부분이 있다.
요청(request),응답(response시 객체형태로 데이터 주고받음. 요청헤더, 응답헤더 둘다 다른것.
응답성공시 200 이라는 상태코드 ==> 성공했다는 의미. 컴퓨터상에서 성공했다는 메세지를 코드형태로 정해 인식함.
상태코드:
4~~ : 클라이언트(손님) 에러
5~~ : 서버(데이터 제공자) 에러
객체지만 객체에 따옴표붙여 보냄. => 문자열 ===> 텍스트를 보내야하기때문에 문자열 형태로 바꾸어야함.
JSON방식 : 자바스크립트 객체 표기법
JavaScript Object Notation
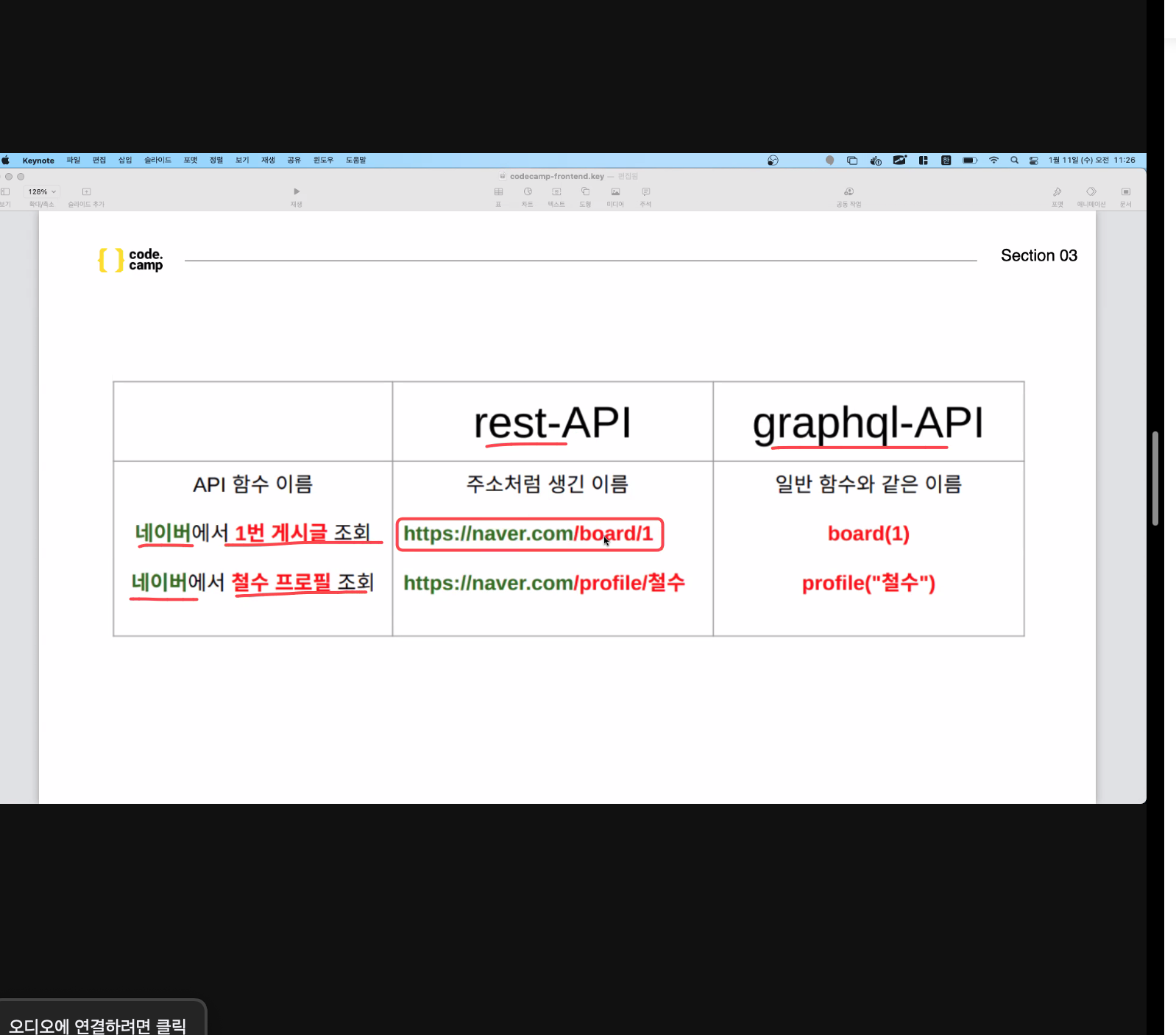
API
: 각각의 API가 존재. API는 응답받아 데이터 저장하고 반환하는 함수의 일종.
각각은 http로 구성되어있다.
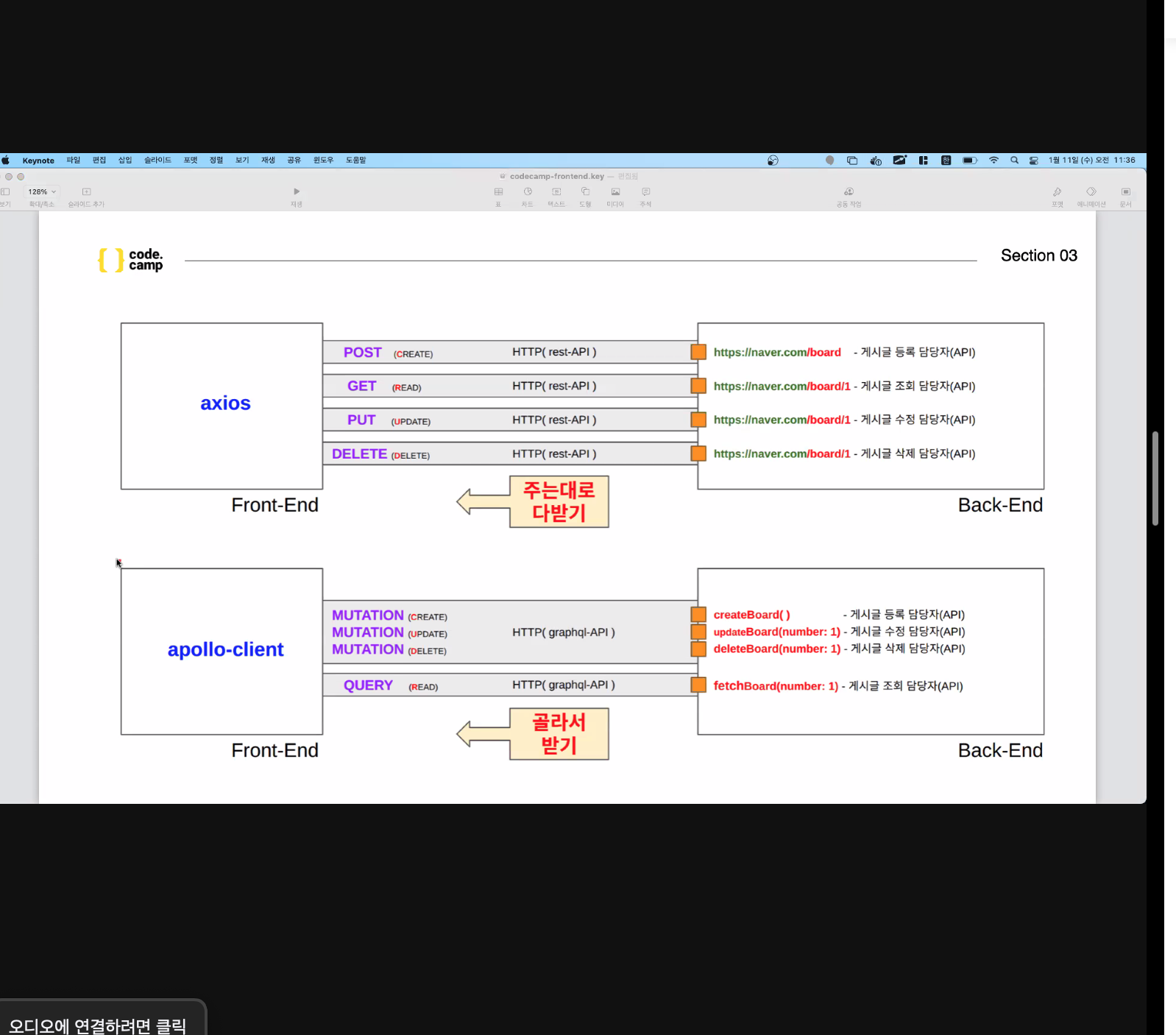
REST-API(기존에 사용했던 방식) vs GRAPHQL-API(페이스북에서 만듬)
두가지 비교하며 알아보기
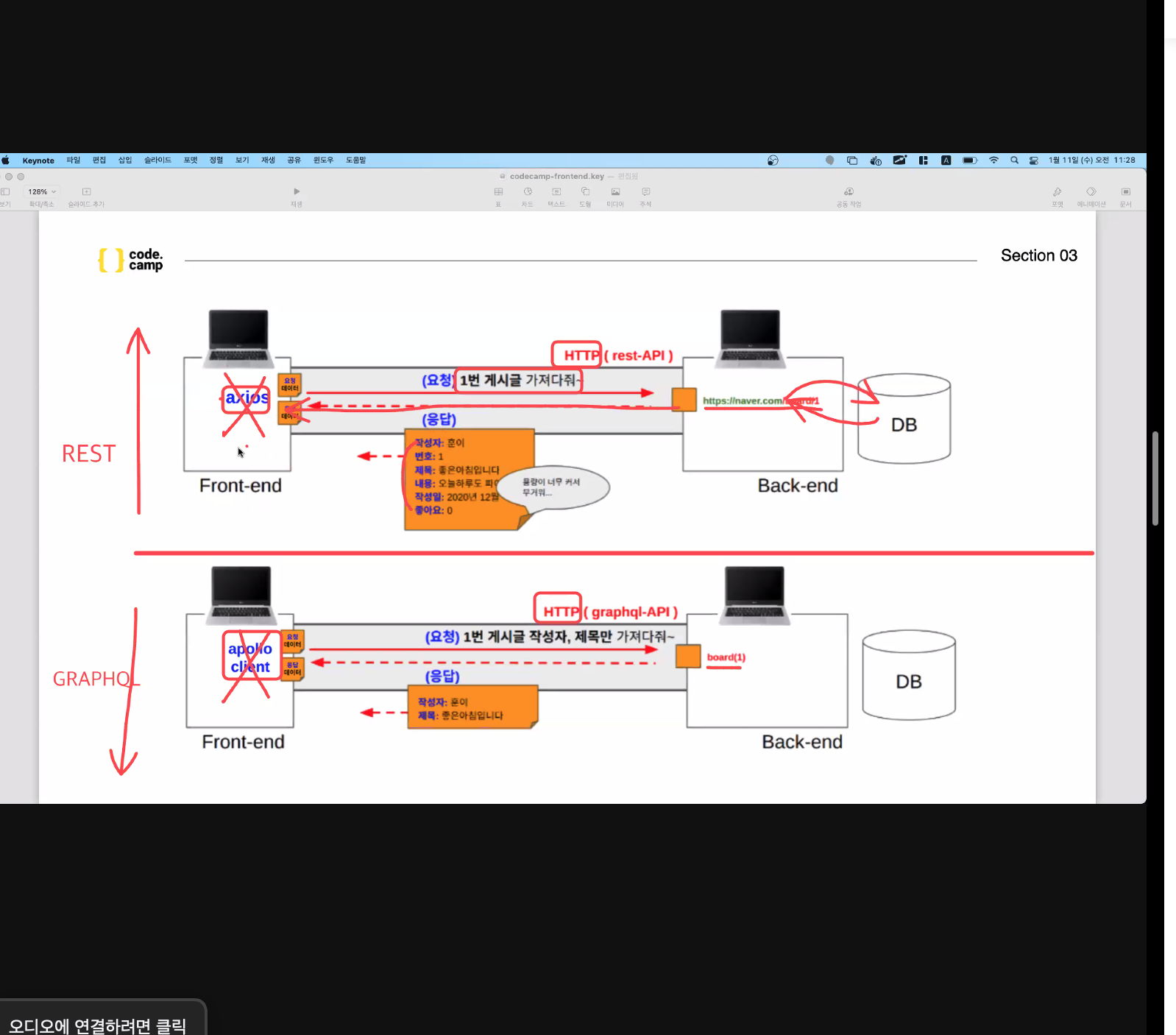
왜 graphql이 만들어졌는가.
페이스북 -> 데이터 주고받는것이 많아짐. --> 기존 rest방식사용시
- 만약 상세페이지를 요청시에 일부만 받기를 원한다 --> 불가능. 전부다 가져와야해서 속도 느려짐.
따라서 이러한 사례들을 해결하고자 graphql을 만들어 사용하게되었다.
다만, 아직도 rest-api 사용하는곳이 많긴하다.
REST-API를 알아야 하는이유
- 많은 회사가 rest-api를 사용하고있다.
- 취업시에 회사에서 이것을 이용할 수도 있다.
- open-api(공공 api)에서는 일반적으로 rest를 제공한다.
둘의 차이
graphql의 경우 원하는것만 요청하여 받을 수 있다.
rest의 경우 해당요청사항을 전부 가져와 무겁다(성능떨어짐)
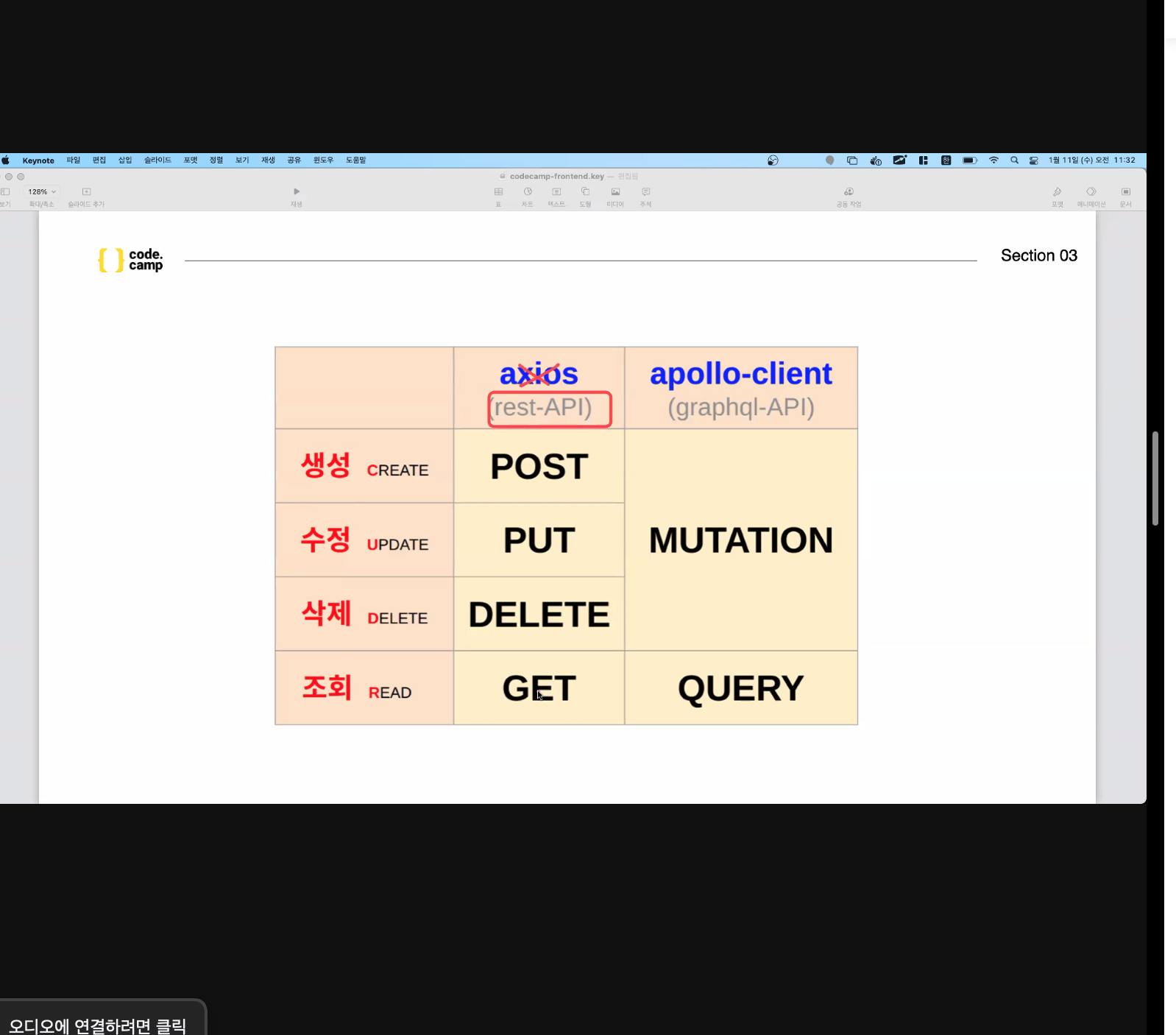
CRUD : create(생성) / read(목록조회 / 상세조회) / update(수정) / delete(삭제)
=> Read 부분이 두가지로 나뉘니 총 5가지 API가 필요함.
CRUD를 통해 보는 차이

rest경우 각각을 옵션들로 나누었고 이 옵션들을 메서드 라고 부른다.
graphql의 경우 조회시 -> 꺼내옴. 나머지 작업들은 변경시키는것.따라서 변경안시키는것은 query로, 변경시키는것을 mutation으로 .
=> 변경시키는것은 위험한 애들, 변경 안시키고 그냥 가져오는 것은 위험하지 않은 안전한 부분. 이렇게 나뉜다고 볼 수 있다.
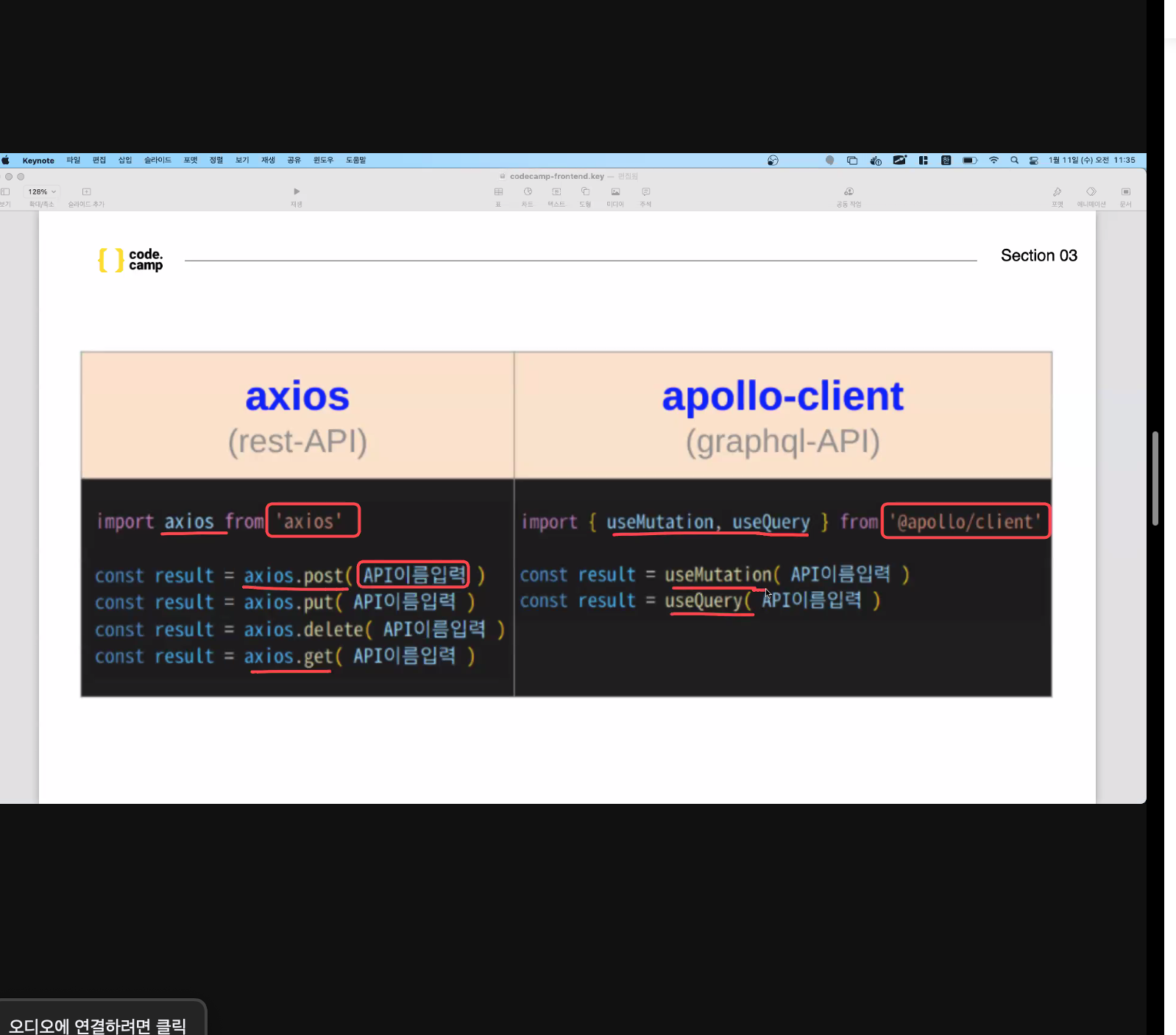
VScode에서 사용하기


큰서비스의 경우들에서는 graphql을 주로 사용한다(골라서 받을 수 있어 가볍다).!!
api설명서(docs)을 읽고 api를 실습.

실습하기
-- api docs가 없다면 백엔드에 요청해 주소를 받음.
rest-- postman으로 실습 ->

json형태로 받아옴 ==> 그 안에서 일부를 뽑아 가져오는것 불가.
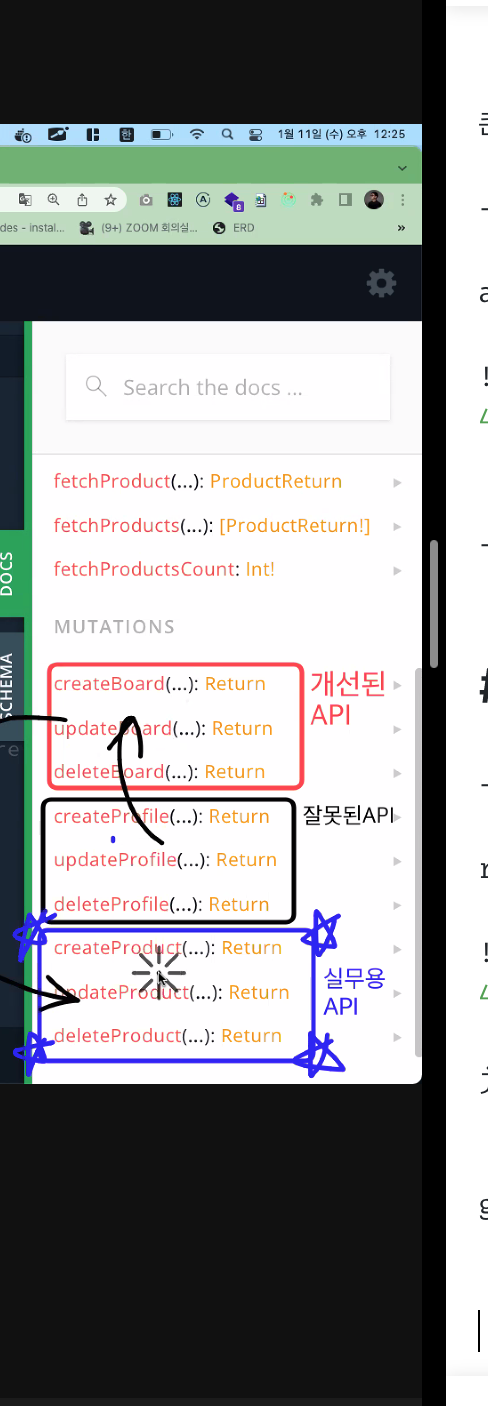
graphql -- 플레이그라운드로 실습.
createProfile(...):Return
:Return 부분이 요청했을때 응답을 받을 수 있는 부분.
골라서 받을 수 있음.
graphql에서는 일렬로(가로) 입력시에는 콤마 필요, 아래로 입력시(세로로) 콤마 필요 없음.

첫번째로실습한 porofile은 조회시에 이름으로 조회하는데, 동명이인의 경우 무시됨.
두번째 실습한 부분 board부분에서는 게시물 번호를 통해 조회할수 있어 이 부분은 해결되었으나 수정(update)시에 무엇이 조건이고 그로인해 변경되는것이 무엇인지가 명확하지 않았다.
세번째로 실습한 product 부분에서는 작성한것의 고유한 id를 이용해 수정, 조회를 할 수 있었다. 수정시에는 조건들을 묶어 객체로 만들어 명확하게 알 수 있었다.
결국 개발자의 통신이란 데이터를 바르게 요청하고 받는것.