JSX: 리엑트 전용 HTML
--> className,onClick등...
onclick =""이라고 적었던것을 onClick={}으로! 중괄호로 바뀜.
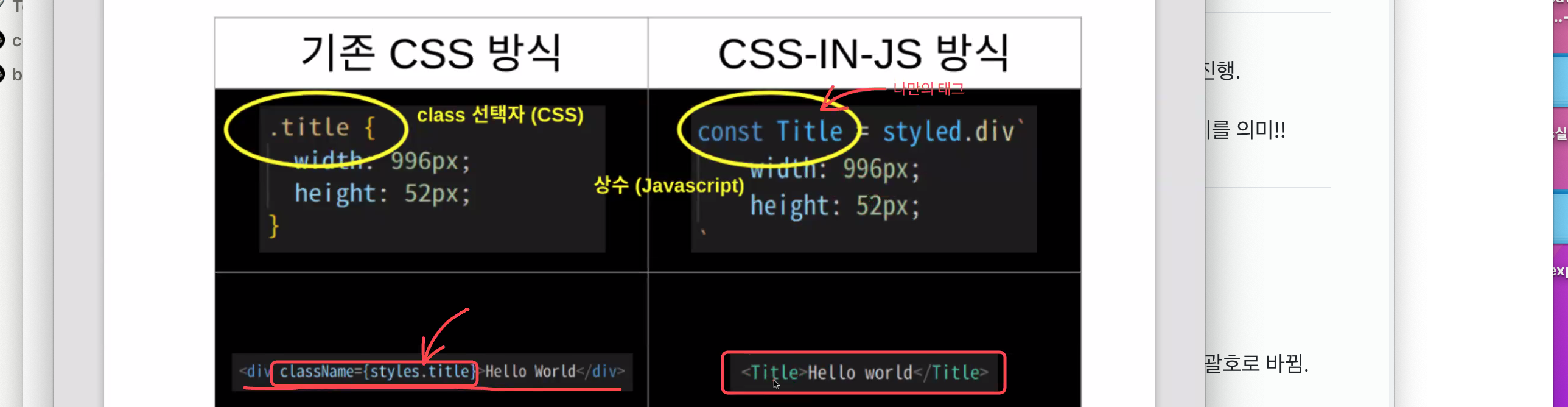
CSS-IN-JS=> css를 js에 넣어 다님.
js 변수에 css를 넣은 태그를 넣음.
즉, 변수가 곧 태그임.

- 간결한 코드가 되고,
- 태그에 의미를 부여해 가독성 좋고,
- 코드의 재사용성이 증가한다.
이로써 css도 css파일로 안만들고 js파일로 변경됨.
===>결국 모든 파일들이 js가됨!!
CSS-IN-JS
==> emotion, styled-component 이렇게 두가지임. emotion이 styled-component얘의 업그레이드 버전이기에 상관 없음.
emotion으로 실습.
이 페이지를 화면에 볼 수 있게 내보내줘:
export default
