배포
// 임시로 폴더 만들어 실습.배포: 컴퓨터 하나를 구매하고, 구입한 컴퓨터를 24시간 yarn dev해놓는것.
배포란?
내가만든 홈페이지 공개하기
주소창에 자물쇠 , 정적 / 동적페이지 분리
클라우드?
일단 배포란?>내 컴퓨터 터미널에서 yarn dev ==> 브라우저에서 localhost입력해 접속 -> html 을 먼저 받아오고, 이후 이 안의 link, script태그를 읽어 받아옴. -> 계속 접속하려면 ㅡㅍ론트 서버가 24시간 켜져있어야함.
->> 접속량이 많아지면 용량을 늘리거나 다른 컴퓨터들을 구매하여 트래픽 막아야함.
-> 컴퓨터 용량을 늘리는 것은 비효율적. 따라서 컴퓨터 구매함.
다만, 진짜 구매하는것은 시점 맞추는 것이 어렵. 안쓰는 날도 있기때문.
==> 컴퓨터 많은 회사들이 이 컴퓨터를 빌려주는 서비스가 나오게됨.
이 컴퓨터 서버를 24시간 켜놓고 사용.
컴퓨터 빌려주는 회사
아마존:AWS, 구글:GCP, MS: Azure
구글이 아마존의 비용 70% 정도로 저럼.
따라서 초기에는 GCP를 주로 사용하고,
규모가 커지면 일단 GCP보다는 AWS가 더 사람이 많아 AWs를 많이 이용하고,
요즘에는 두가지 다 이용하는 멀티 클라우드를 사용. 보통 데이터는 구글쪽에서....
이렇게 클라우드 (컴퓨터) 서비스 제공자를 클라우드 프로바이더 라고한다.
왜 클라우드?
24시간 돌아가기에 어디서든 접속가능(이 부분이 우리 머리위에 떠다니는 구름과 같다고해서 클라우드 라고 한다.
클라우드 서비스를 도와주는 업체와 계약한다면 클라우드 서비스의 가격을 어느정도 알 수 있음.
대략적 금액:
4GB컴퓨터 기준 아마존의 1달비용 50,000, 구글 1달 ~40,000.
정확하지는 않은 금액.
24시간 켜져 있다면(강제로 끄지 않은한 내내 켜져있는 상태)
사용하지 않아도 비용듬.
구글:GCP(구글 클라우드 플랫폼)
아마존:AWS(아마존 웹서비스)
MS:Azure(에저)
클라우드 : 스토리지등을 제공하는곳
프론트 컴을 빌림. 24시간 yarn start.(배포용으로 최적화 해놓은것을 실행.)
클라우드에서 제공하는 용량큰 컴퓨터가 스토리지.
이 스토리지에 이미지를 저장하고 해당이미지 주소를 받아와 그려주었다.
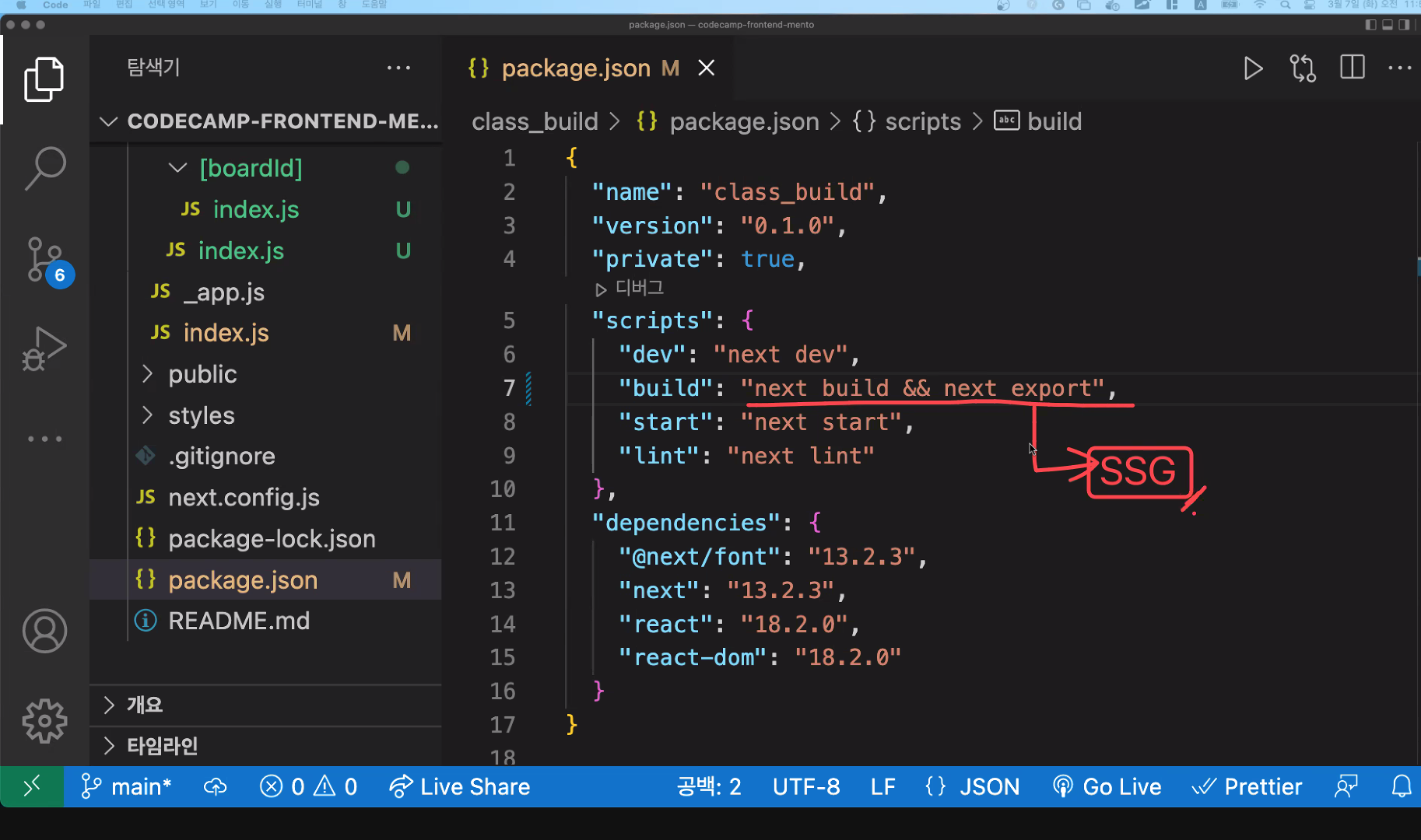
yarn build로 jsx를 html,css,js로 변경.(html용으로 변경하며 최적화또한 이루어짐)
이 빌드 한것을 스토리지에 업로드,
해당 스토리지주소를 앞에 붙인 주소창으로 엔드포인트에 맞는 해당 주소로 접속이 가능하다.
좋은점: 트래픽 관련 부분을 업체에서 관리하기 때문에 우리가 신경쓰지 않아도 된다.
그럼 이 스토리지 주소를 유저들에게 입력하라고 해야하나??
다른 방법
접속시에는 내 주소로 (내 도매인)
그리고 이 주소를 다른 주소로 바꿔치기(DNS서비스라고 함.) => 도메인 네임 시스템)
따라서 내 주소로 입력했다면 다른 이름으로 (스토리지 주소로) 바꿔치기하고, 여기서 바꿔치기한 이름으로 접속하게되면서 해당 html을 불러올 수 있다.
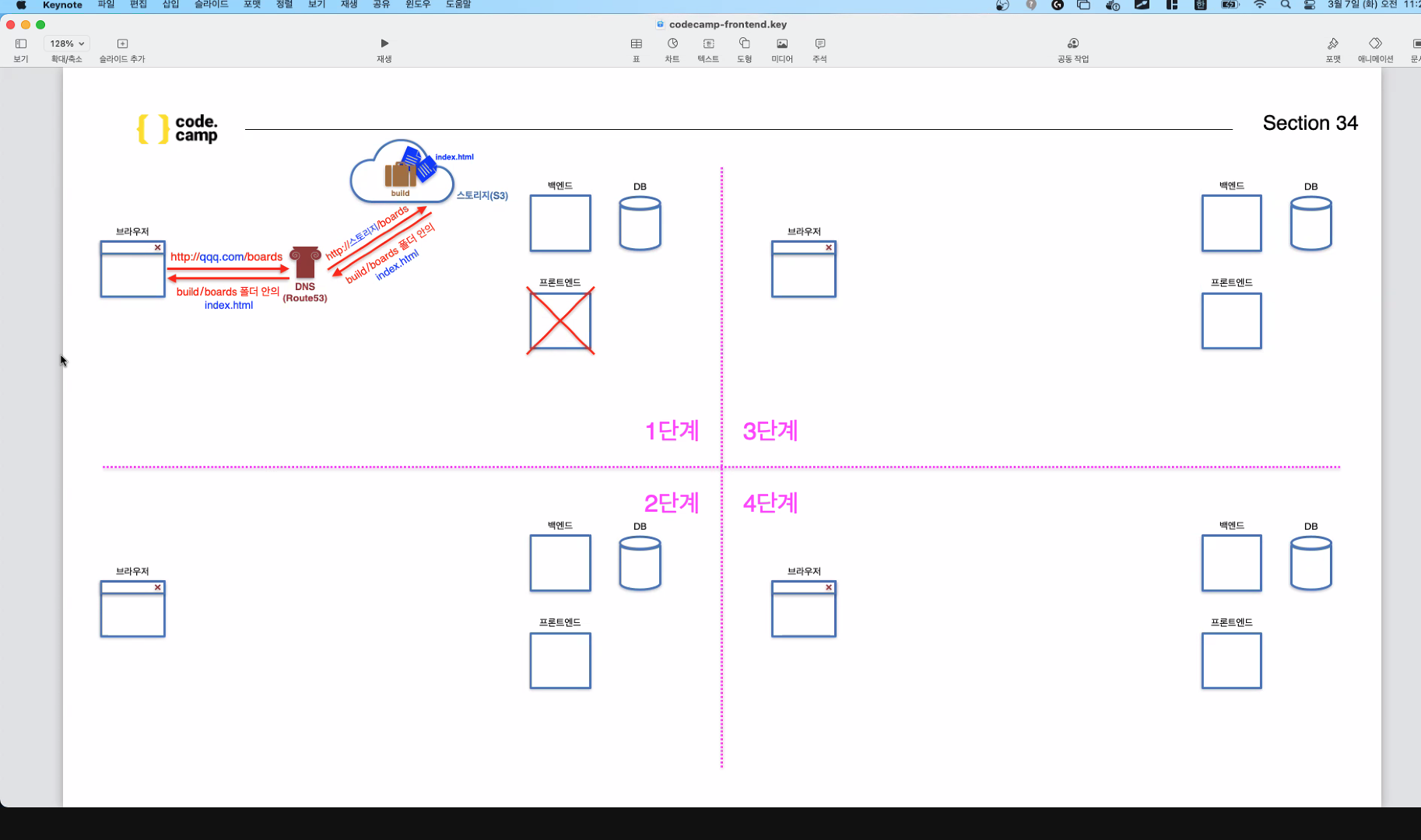
1단계 배포
- 문제점 존재.
- 회사 홈페이지,, 소개 홈페이지(간단한 페이지에서 주로 사용.)
- 서비스가 있는 페이지에서는 좀 어려움.
/index.html이 실행되는데,
다이나믹 라우팅즉, 대괄호 폴더(주소가 동적으로 바뀌는)에서는 쉽지 않다. 엔드포인트에따라 그 폴더의 index.html이 실행되는것인데, 주소가 동적으로 바뀔경우 해당 폴더를 일일이 만들어야한다는것. 따라서 문제가 됨.
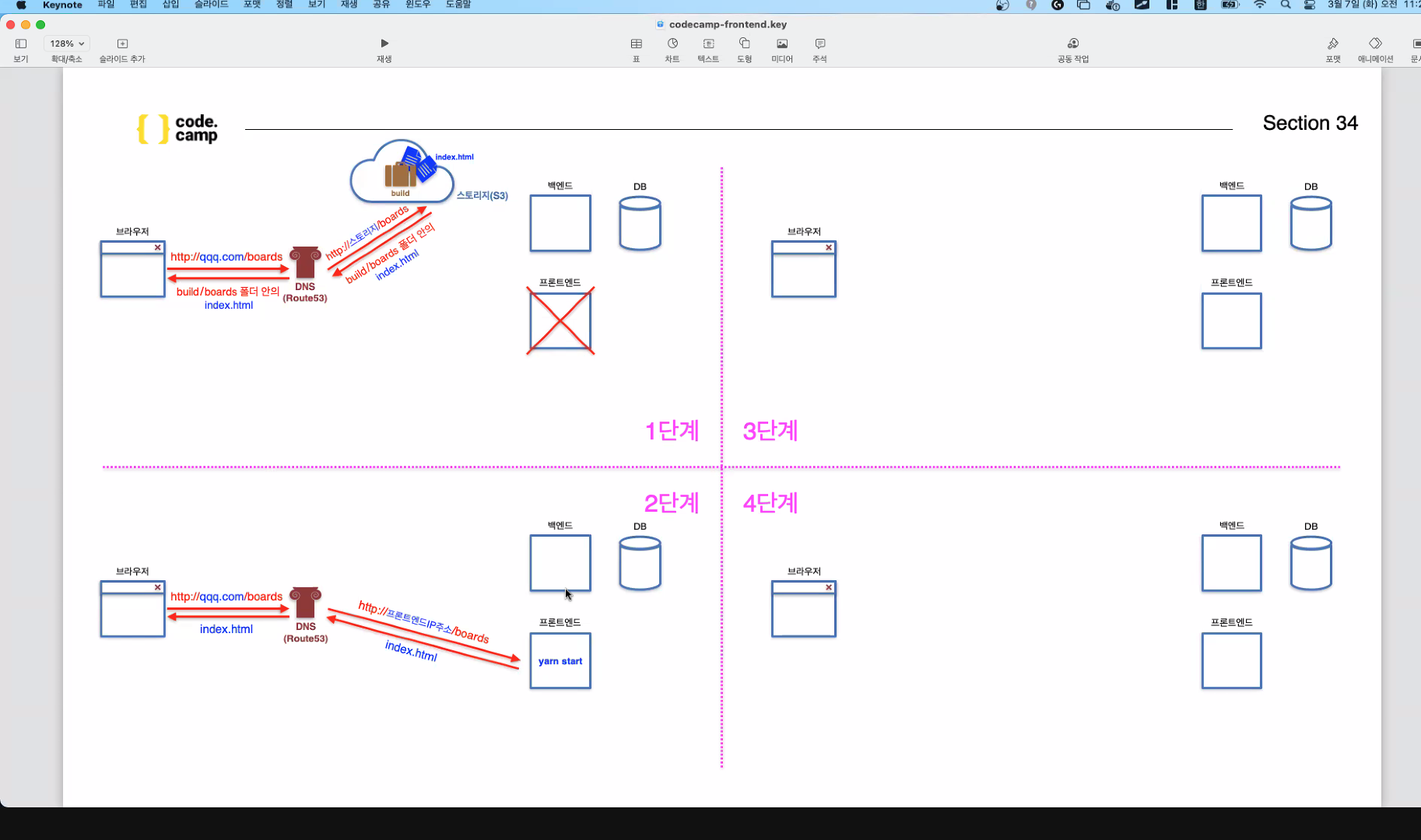
2단계 배포
==> 페이지가 동적으로 바뀌는 부분에서 어려움. 따라서 서버가 필요한것.
빌린 컴퓨터에 git 폴더를 만들고, git clone을 하여 배포한다, 그 후 켜놓는다.
AWS에서 내 주소로 접속 => DNS(Router53)을 통해 주소를 바꿔치기. -> yarn start를 통해 서버에 접속.
2단계가 가장 많이 사용되는 방식중 하나라고 할 수 있다.
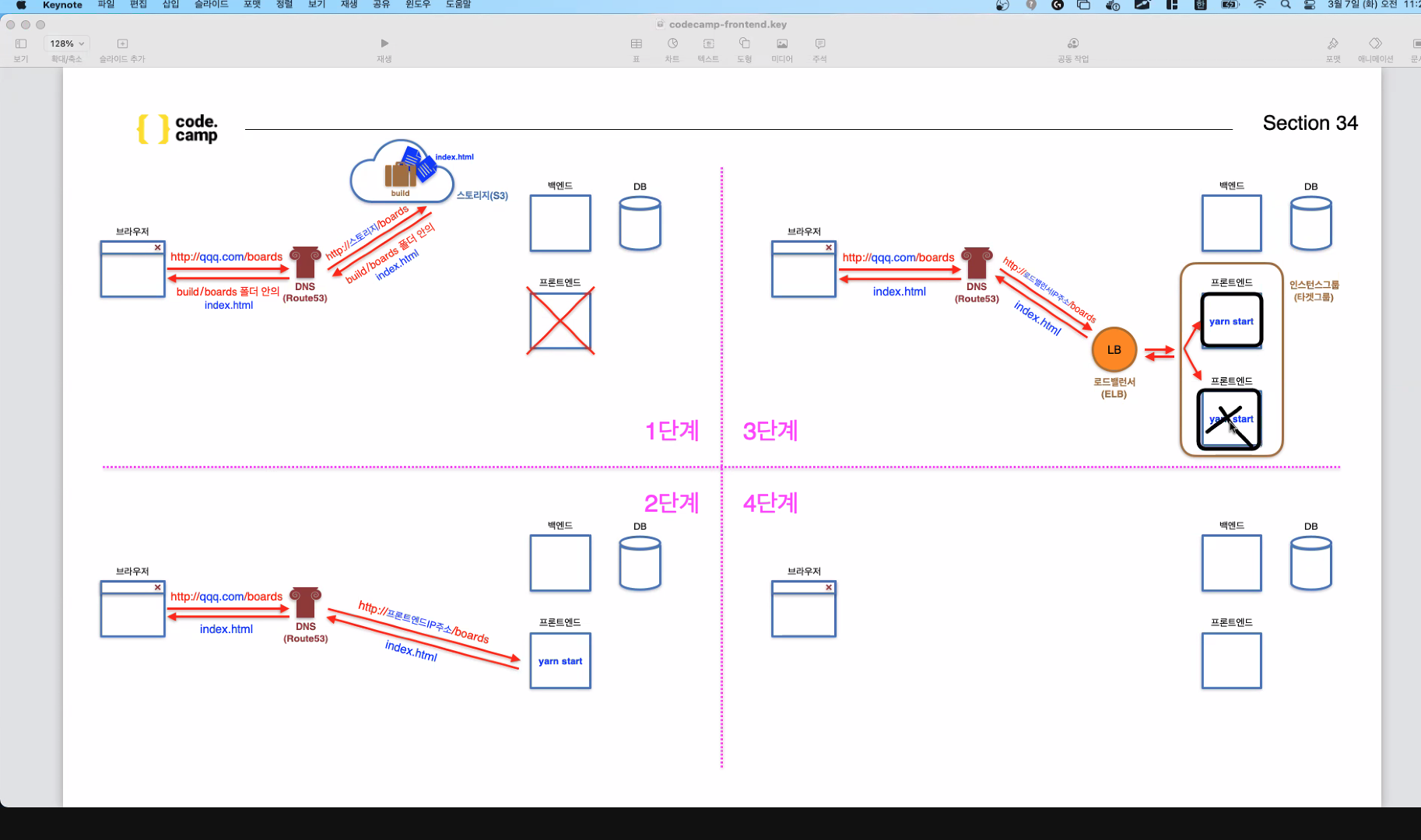
3단계
결국 이 컴퓨터는 하나인것인데, 접속자가 많아지면 트래픽몰림.
이 컴퓨터 접속 분산즉, 부하를 분산시키는 부하(Load)분산기(Balancer)를 사용.
이 부하분산기를 사용(로드 벨런서LB)
DNS를 통해 내 주소로 접속한것을 스토리지 주소로 연결
로드벨런서(LB)를 통해 부하를 분산.
로드벨런서를 사용해 트레픽을 나눌 수 있는데, 그 전에 그 컴퓨터들을 하나로 합침(이 하나하나를 인스턴스 라고함.)
이 그룹을 AWS의 타겟그룹####
이라고 한다.
부하 분산하는 알고리즘들이 있는데 대표적으로 round-robin (하나씩 하나씩 돌림)
,
least-connection(접속자 가장 적은 쪽으로 몰아줌)
LB가낀다면 DNS를 통해 LB로 접속됨.
LB에 자동확장(오토 스케일링)일어남.
지금은 등록만 한다면 알아서 오토스케일링이 된다.
배포팀(DevOps ==배포와 개발을 같이함.)
4단계
서버에서 build하면 html파일 생김.
이 build폴더를 스토리지에도.
스토리지와 LB로 가는 것을 분기 가능.정적인 페이지를 스토리지로, 동적인페이지는 VM으로 분기해 접속량을 줄이기.
=> 규모가 커지면서 안정성, 비용 줄이기 위해 단계 확장.
가장 많이 사용하는것은 2단계
-> 다만 미리 만들어 놓을 수 없는 폴더의 경우(다이나믹한페이지가 있는 폴더 등)에선 불가능. -- 서버없음
간단한 페이지이면 1단계 사용,
다이나믹 페이지가 있으면 2단계 사용
LB를 통해 트래픽을 나눔.
DNS를 통해 바뀐 주소로 이동하면서 CDN을 통해 정적페이지, 동적페이지를 나누어 정적페이지의 경우 스토리지로,
동적페이지의 경우 LB로 보내어 배포.

static => 정적.
대괄호 폴더 즉, 다이나믹한 주소의 경우는 열리지 않는 이유:
해당 주소에 대한 폴더가 존재 해야하는데, 다이나믹한 주소에 해당하는 폴더와 그 안의 html이 없기 때문.
AWS의 DNS = Route 53
레코드 이름
Ns = > 네임서버
SOA => 기본
일단 엔드포인트 앞쪽에 붙는 것이 서브도메인 => 하나의 도메인만 구입후 서브도메인은 직접 만드는것.(또 구매하는것 아님)
레코드 타입정리
A레코드 : 가장 기본 레코드.
주소를 입력하고 엔터 치면 이 레코드에 입력한 vlaue의 주소로 접속이 됨.즉 , 내 엔드포인트로 접속하면 value로 접속되는것.
이 역할을 하는레코드가 A레코드!!
IPv4.
AAAA는 IPv6일때 (아이피 버전 6일때)
CName레코드 : 주소로 접속하면 자동으로 value에 넣은 주소로 주소이름이 바뀜( 표준이름 정하기)
MX레코드 : 메일 서버 만들때 사용
TXT레코드 : 해당 도메인에 암호를 걸고싶어 암호를 걸어주는 사이트에 접속 -> 이 도메인(사이트)의 주인이라는것을 증명하기 위해사용
(네가 이 사이트 주인이라면 TXT레코드에 ~~라고 입력해봐 --> 다른 사이트에서 이 사이트의 TXT레코드에 적힌것을 확인가능.) 이런것들을 하기위해 즉, 나를 검증하는 용도로 주로 사용.
Name:
** dig라는 명령어를 사용해확인가능