# Dockerfile 실행 및 이미지를 저장합니다.
docker-compose build
# 이미지의 CMD 명령어를 실행합니다.
docker-compose up
--------------------------------------------------------------------------------
# 실행 중인 Docker 프로세스를 조회합니다.
docker ps
# Docker 컴퓨터 내부로 접속해서 쉘을 활성화합니다.
docker exec -it 컨테이너ID /bin/bash
# 도커를 백그라운드에서 실행합니다. -- 24시간 켜놓기 가능.
docker-compose up -d
# 백그라운드에서 실행 중인 도커를 종료합니다.
docker-compose stop
# 로그를 확인합니다.
docker-compose logs
# 로그를 실시간으로 확인합니다.
docker-compose logs -f
# 로그를 마지막 4개만 확인합니다.
docker-compose logs -f --tail=4
# Docker 컴퓨터에서 빠져나옵니다.
exitSection35
모바일 웹. 웹이란, 주소가 있는것을(사이트 주소)말하는데, 이 웹을 모바일용으로 만든거싱 모바일웹.
- 모바일 앱안에 iframe같은 웹뷰를 넣은형식 => 내부는 웹, 그러나 모바일 앱이기에 마켓에 업로드할 수 있고, 다운받아 사용가능.
껍데기는 앱이기에 앱기능 + 웹기능 같이 쓸 수 있어 하이브리드 앱이라고 칭함.
순수한 앱.
크로스플랫폼. => 모바일 앱으로 만든것. 하나의 앱으로 만들고 두군데(안드로이드, ios)마켓에 등록가능.
각각에 맞게 약간의 수정을 거치긴하나, 이렇게 만들어 주는 도구를 사용하면됨.
리엑트 네이티브, flutter
크로스 플랫폼이 아니라면 각각의 것들을 따로 만들어야함.
안드로이드: 코틀러
ios: 스위프트
일반적으로는 웹을 먼저 만들고 이후 모바일 만듬.
회사에 따라서는 모바일을 먼저 만들고 이후 웹을 만드는경우도 있음.
스타트업 -> 크로스 플랫폼을 사용하지 않는다고하면, 각 개발자들이 필요.
따라서 극 초기에는 js를 주로 사용하면서 웹과 하이브리드 앱으로 만들기 진행이후, 상황에 따라 크로스플랫폼을 사용, 또는 극도의 뭔가 처리가 필요한 앱이라면 코틀린이나 스위프트 개발자가 필요.
크로스 플랫폼의 경우 아무래도 크로스플랫폼의 언어를 안드로이드나 ios로 변경하기때문에 성능면에서는 (그래픽등 엄청난 처리가 필요한경우들에서)떨어질 수밖에 없다.
일단 웹에 집중, 앱이라면 하이브리드 앱쪽으로, + 웹과 앱연동
++ 웹에서 로그인한 사람이 앱에서도 특정 기능을 이용할 수 있게 하는것.
그래픽쪽에 집중해서 WebGL => 그래픽라이브러리
를 사용해 3D, 에니메이션등
웹RTC => 웹에서 화상회의 등 -- 트래픽 처리쪽..이 중요.
데이터 시각화 d3.js , chart.js
=> 그래프들을 예쁘게 보여주기
인공지능: 모델(수학식)을 이용해 학습하는데 90%만 학습시키고 프론트에서 나머지 10%만 학습시킴.
=> 전이학습 tensorflow.js
그럼 프론트에서의 전이학습이란? => 사용자의 성향을 반영하는부분!(유저가 보기 편한 디자인 등)
위의 5가지가 프론트가 갈수있는 방향
꼭해야하는것!!
CS지식(컴퓨터 사이언스)!!, 크로스브라우저
크로스 브라우저. 브라우저마다 버전에따라 되는것, 안되는것있음...
자바스크립트에서 코드쓰는것은 결국 문자열.
이 텍스트를 읽고 실행시키는것이 브라우저.
원래는 브라우저만 실행시킬 수 잇었는데, 이제는 node라는 애도 실행시켜주는 역할을 함.
따라서 브라우저 환경등을 이해하는것이 필요하다
텍스트에서 색등이 변한다. 꼭 작동하는것처럼보이게 하는것. => vscode라는 도구.
vscode, node, 브라우저, 다른 애디터 ==> 다 다름.
언어는 실행시키는 프로그램에 따라 다르다. 따라서 실행시키는 프로그램이 중요하다.
npm publish => 내가 만든 기능 올리기.
===> 공통 컴포넌트 라고할 수 있음.
(이렇게 만들다보면 다른사람들이 어떻게 쓰는지 알 수 있고, 시야가 넓어질 수 있음.
Git으로 협업하기
-1. gitflow전략
-2. CI,CD => CI/CD파이프라인 지속적으로 통합한다. - github anctions, jenkins
Continuous Integration
Continuous Delivery => 도커에올려 자동적으로 배포
CI,CD가 잘 구축되어있는 회사 => trunc based development를 사용.
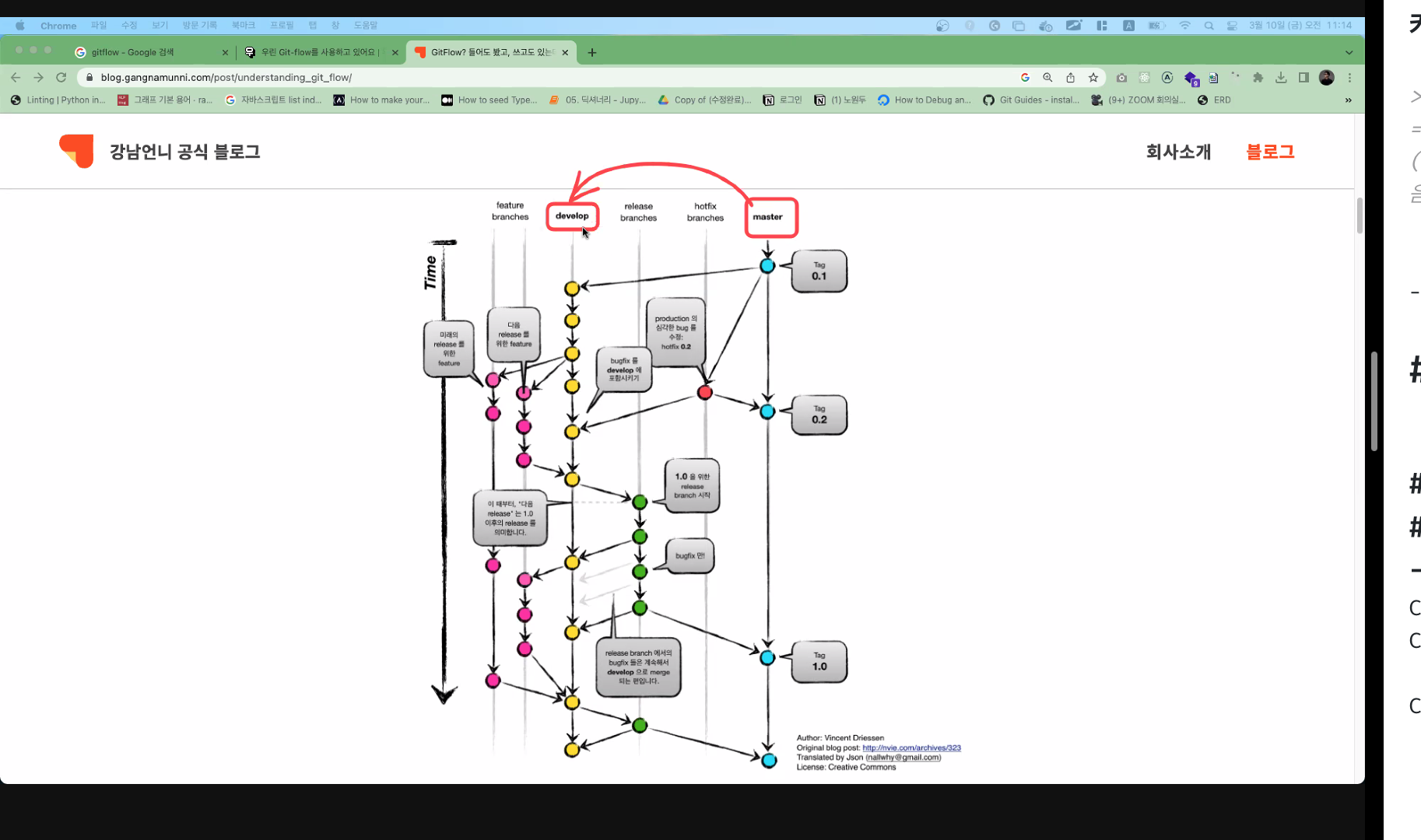
이중 1번을 이용해...
commit ==> 저장확정

commit떄마다 저 동그라미 하나가 생김.
우리는 main(master)브랜치를 사용하고있었음.
브랜치 하나는 하나의 폴더라고 보면됨.
git checkout -b qqq ==> qqq라는 브랜치를 만들어 이동시켜줘.
git branch ==> 현재있는 브랜치 및, 존재하는 브랜치를 볼 수 있음.
git checkout 브랜치명 => 특정브랜치로 이동.
develop이라는 브랜치를 만듬.
git checkout -b develop
main과 develop브랜치 합치기
현재 메인 브랜치여야하고,
여기서 git merge develop
develop브랜치에 여러사람이 commit한다면 서로 섞일 수 있음.
따라서 feature브랜치를 생성.
여기서 각각 feature브랜치에 작업하고 develop브랜치에 합치기.
git checkout -b feature-게시글 등록
전부 develop브랜치로 합치고, 이후, 기능생성이 마무리되면 멈추고
버그만잡는 브랜치를 만들어 해당 브랜치에서는 버그만 잡고,
최종적으로 master브랜치(main)에 합치기.
이후 배포.
배포후에 나오는 버그는 여기서 또다른 브랜치를 만들고, 수정하고, 배포.yarn start
gitflow와 같이 사용할만한 협업방식
협업을 위해 받은 레파지토리(회사계정) --- upstream
그리고 여기에 보일러플레이트존재.(CNA =>create-next-app)
각기 기능을 만들고, 다이렉트로 회사 레파지토리로 push 하면되는데, 이렇게 되면 꼬일수 있음. => 자체에서 막아놓음.
따라서 회사의 레파지토리를 자신의 레파지토리로 fork
레파지토리를 복사해오는것을 fork라고함(fork뜨다라고 말함.)
이후 자신의 레파지토리를 clone
각각이 맡은 기능을 만들고, 자신의 레파지토리에 push
추가본을 다운로드 받는것은 git pull origin main
이 내용을 회사 레파지토리에 합치기.
이때, pull을 요청해야함. (자신의 것 합쳐달라고함)
pull request (pr)
회사에서는 pr을 보고 다음날 코드리뷰( 중요한 부분 위주로 봄 ) 다같이.
합져지면 이 추가본을 pull받아야함.
이런식으로 반복 ===>
forking-repository방식
내 레파지토리가 origin.
회사 것은 upstream.(상위)
git pull upstream develop(상위의 develop브랜치의 추가본을 다운받기)
pull은 upstream에서 받기!
라이브러리 관리자 : 오픈소스 메인테이너
오픈소스를 받아 기능을 추가하는(기여하는)사람 : 오픈소스 컨트리뷰터(기여자)
(초기에 업스트림에 develop브랜치가 있더라도 git branch 해도 나오지 않음. 바로 checkout으로 이동하면 생김.)
주의사항:
1일 1PR 필수.
기능을 1일 1pr정도로 쪼갠후 자주 pr날리는편이 좋다.
독립적인 기능 만들기.
누군가 게시글 등록을 만들고 있다면 다른 사람들은 게시글 관련 기능은 피하기.
독립적인 기능 못만드는 경우(로그인, 레이아웃) => 공통기능.어떤 페이지에도 다 적용이 되기에 신중히만들기.(전체를 봐야하고,,, 호환성등 사용자 입장 고려필요 => 실무에서 경력자가 담당함)
오늘의 pr을 날릴 시에도 중복 피하기.
목록조회, 페이지네이션 ->의존적.
오늘 2개 이상의 pr을 날린다면 서로 의존성 없는것을 위주로!
main을 배포.
upstream에 issue로 각자 할 일을 올리거나, 트렐로를 사용하여 일정을 나누거나, 협업툴 지라를 활용하거나....
피쳐에 기능을 만든 후, pr을 날리고, 합쳐지면 upstream것을 pull받아옴.
내 develop 브랜치에 가서 git pull upstream develop
develop에서 브렌ㅊㅣ 만들면 develop에 있는것을 가지고 오는것.
브랜치를 만들때는 develop에서!(develop을 기준으로시작, develop을 기준으로 pull,.. 이것을 브랜치를 딴다라고 표현함.) -> develop을 기준으로 최신화를 따기때문에
브랜치 따기전에 pull먼저 하기!!!
develop을 최신화하고, 그다음 여기서 브랜치따서, 다시 commit후 pr날리고, (해당 브랜치를 add하고, commit후 push하고, ) develop브랜치로 이동,
upstream의 것으로 합쳐진것을 다운받기위해 upstream의 주소를 연결,
(git remote add upstream 업스트림레파지토리 주소)
여기의 develop브랜치에서 pull을 받고(현재 내 브랜치도 develop이어야함)
이후, 다음 피쳐브랜치 만드는것도 develop에서 진행.
취업
-
기능구현시 일반적으로 반응형디자인까지 고려해하기
정말 데이터를 많이 보여줘야하는 사이트의경우에는 적응형( 고정되어있음)
--> 네이버, 쿠팡등.한페이지에서 보여주는 내용이 많다면 적응형을 적용하나,
우리는 일단 반응형으로 작업하자.(반응형 디자인 처리하기) -
UI최대한 신경쓰기(먼저외관을 보고 -> 그다음 코드를 보기에)
화면 중요. 기본정도는 하기(최대한 깔끔하게)
- 과제에서 요구하는 모든 기능 구현하기.(기능을 다 구현하더라도 불합의 경우도있음 --> 기능 하라는 것만 했기때문의 경우임. 스타트업은 경력자 채용을 원함. 따라서 바로 와서 일할수 있는 사람이 되어야함.)
과제에 꼭 넣을것!
- 컴포넌트 재사용성 높이기!
- 글로벌스테이트 잘 활용하기(Recoil, redux등)
- 타입스크립트사용하기
- 기능을 만들었다면 당연히 테스트 코드도 만들기.(테스트 코드 구현하기)
- useMemo,useCallback
- 유저플로우만들기 (gif파일로만들기.핵심적인 부분들만 뽑아서 gif로 만들어줌.)
권장사항
- ssr적용해 배포까지.(필요한 페이지만 골라서)
- 왜 ssr을 적용했는지도 같이 (검색최적화 위함)
- 도매인 연결까지. (과제를 위한 도매인을 구입후 이 도매인에 배포, 이것을 제출)
신입채용보지말고, 2-3년차로보고 지원.
git reset 돌아가고싶은 커밋아이디 => 해당 커밋으로 돌아가기.
