api 요청을 하고 데이터를 받아올 때까지 기다리자 ==> 동기(A와 B가 같게 하는것)
기다리지 말자 ==> 비동기
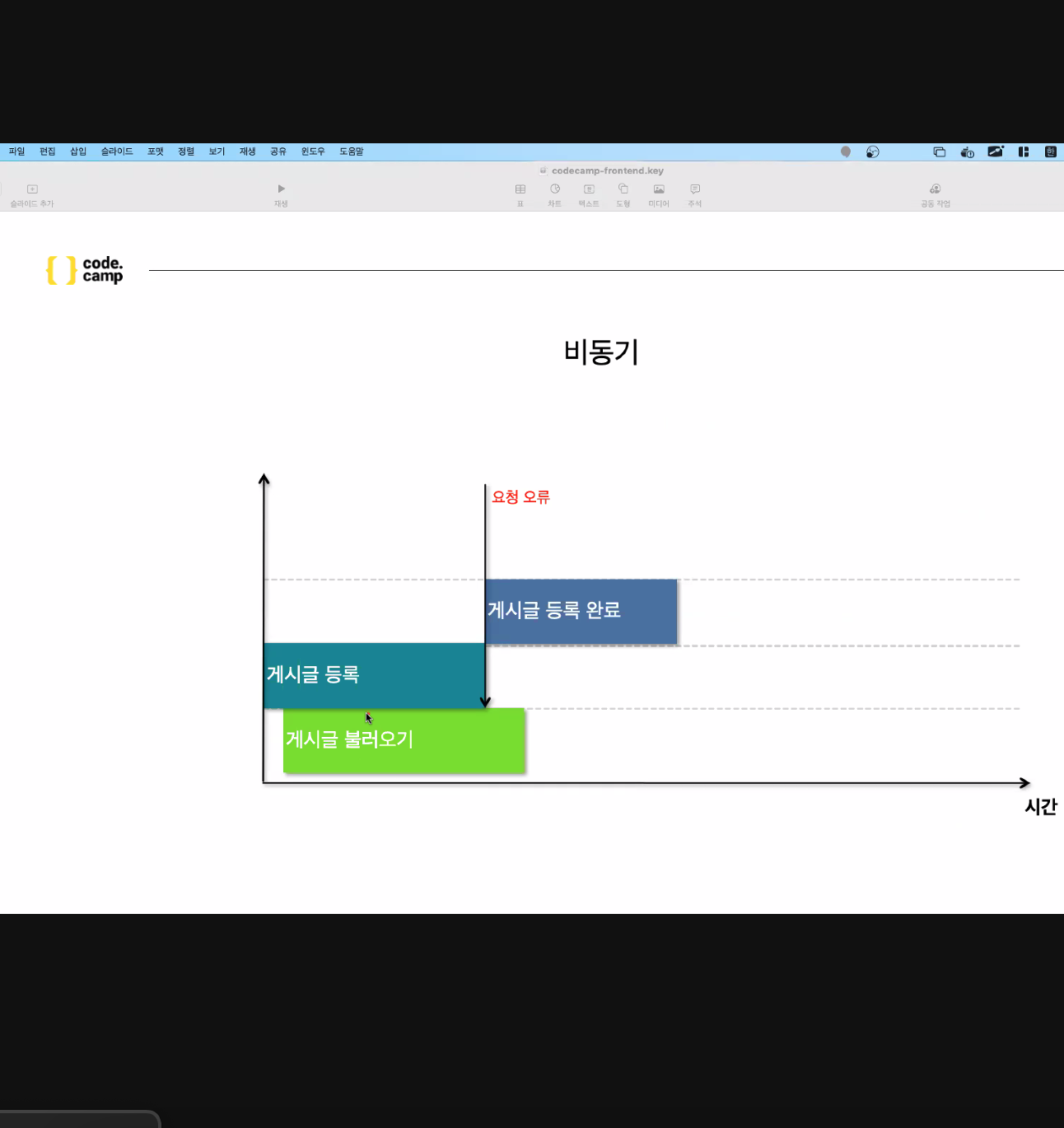
글을 등록하고 불러오기 했는데 불러오기 안됨??
--> 등록이 완료되기 전에 불러오기한것!!
비동기

===> 등록과 조회를 거의 같이하고있음. => 따라서 가져올 수 없음.
=====> 이 경우를 비동기!! 라고함
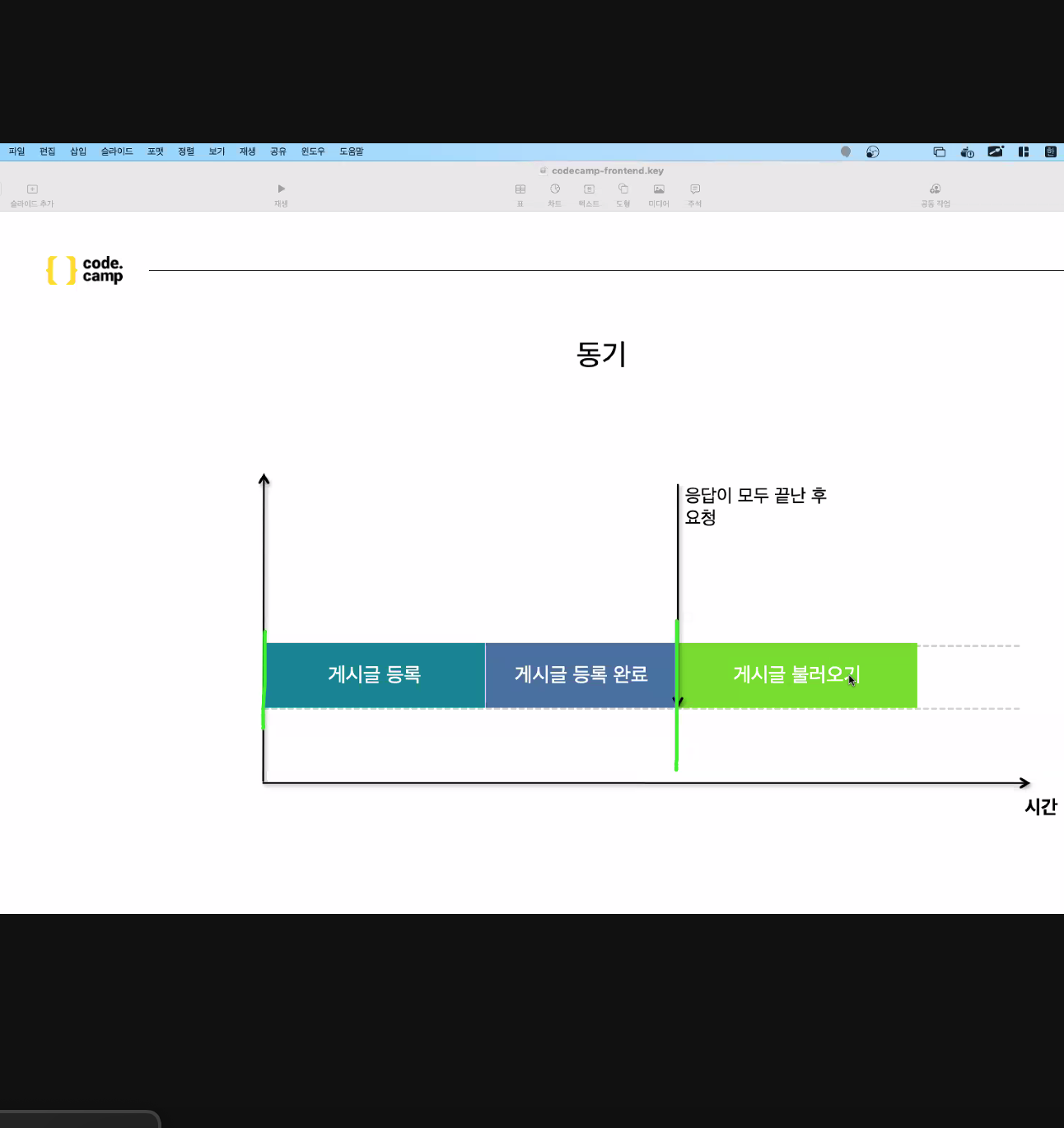
동기

차례대로..
비동기의 경우는 언제 사용하나??
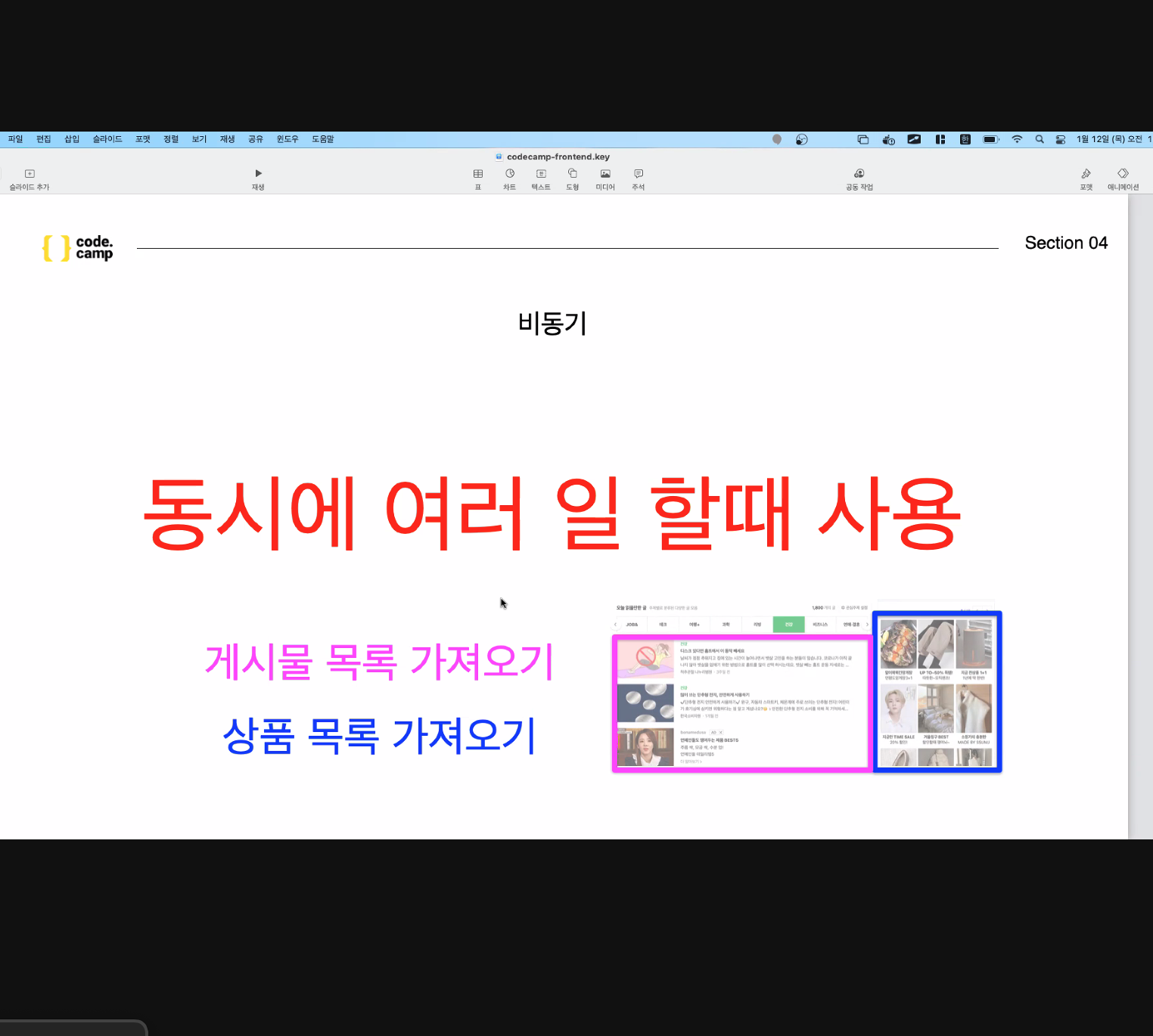
동시에 여러 일을 할때 사용한다.
이것을 동기적 방법으로 요청할 경우, 하나를 먼저 불러온다음 다른 하나를 불러오게됨. ==> 둘이 관계도 없는데 시간낭비!
이때 둘다 동시에 요청해 먼저 받아오는것을 먼저 그려줌. ==> 비동기!

비동기가 더 좋은듯 하나 상황을 봐가며 사용
등록시에는 등록을 해야 조회가 되니 동기로!
그외에는 많은 부분에서는 비동기적 방법 사용!
---> 게임 다운받으며 톡을하는것 => 비동기(무언가가 끝날때까지 기다리지 않고 한번에 다 한다.)
---> 게임이 다 다운로드되어야 무언가를 할 수 있는것 => 동기
대부분의 언어들은 동기적으로 작동 --> 위에서부터 차례로 작동한다는 의미
그러나 axios등 대부분의 도구들은 비동기가 default(기본값)
: 한번에 요청하고 받아오는 순으로 그림.

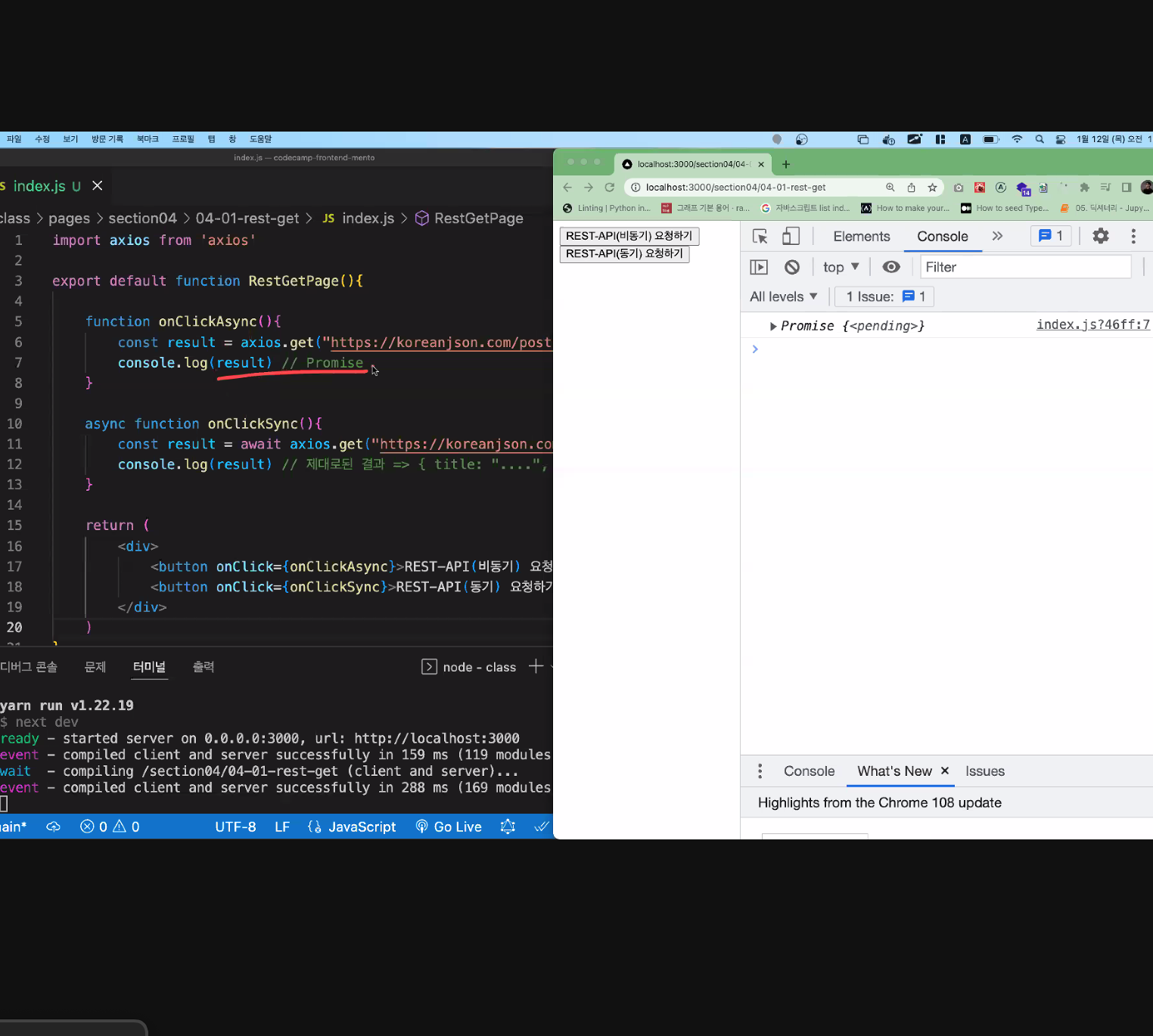
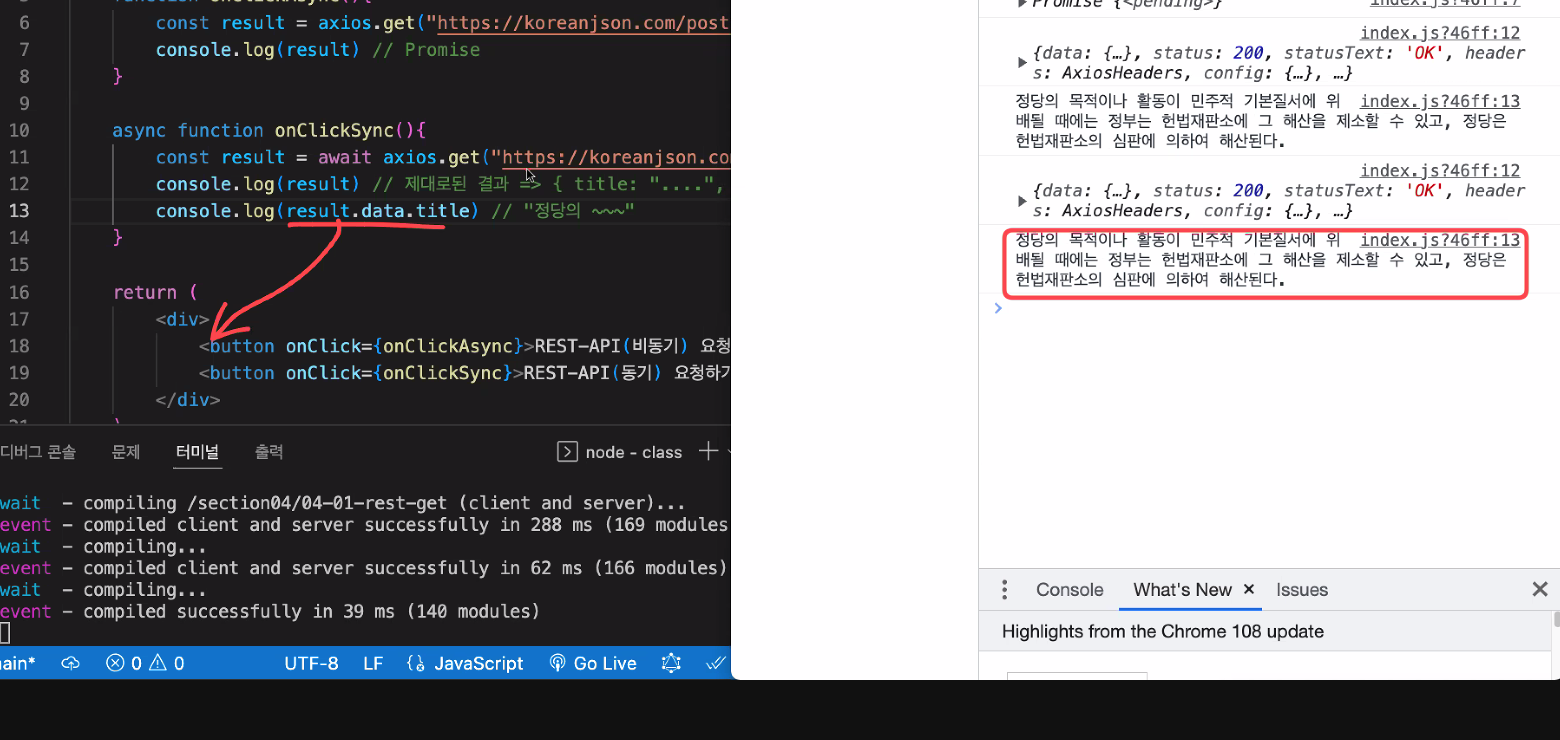
axios를 만나고 바로 벡엔드로 가서 요청 --> 요청 보내면 바로 data에 Promise를 저장 --==> 이유: 받아올때까지 기다리지 않았기에 (비동기!!)
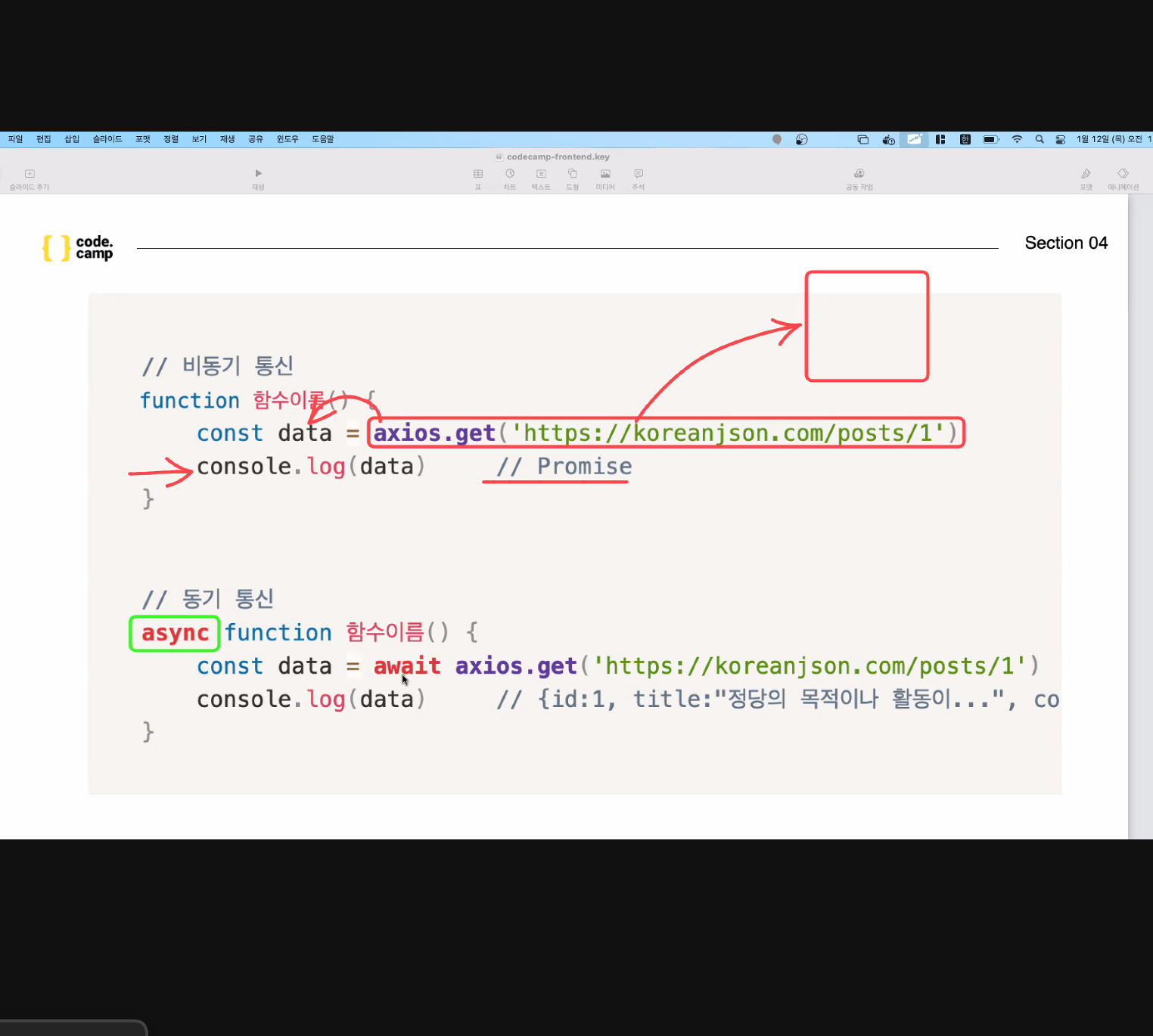
비동기를 동기로 바꾸기위해..
async / await
둘은 꼭 같이쓰기.(짝!)
DB에서 꺼내오는것을 기다림.

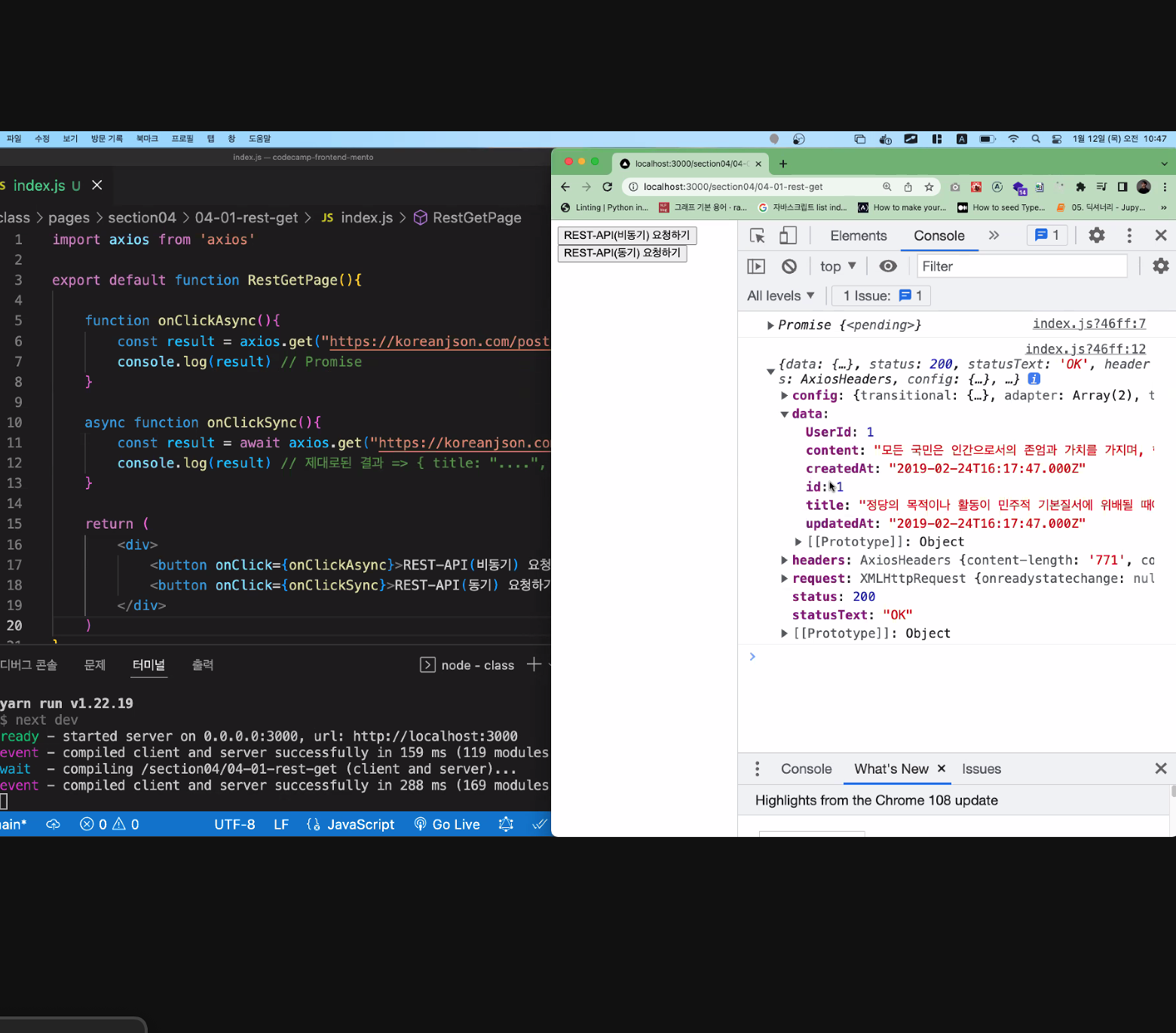
await => 기다리다. 날라간 요청을 DB에서 꺼내오는데 기다림. 그다음 다 받아왔다면 data에 넣어줌.
이렇게되면 console.log에 받아온 data가 정상적으로 출력됨
** async가 비동기라는 의미
** sync가 동기
비동기 요청 버튼을 만들고 요청해보기

동기버튼으로 요청해보기

이중에
data에서 title만 뽑아서 가져오기

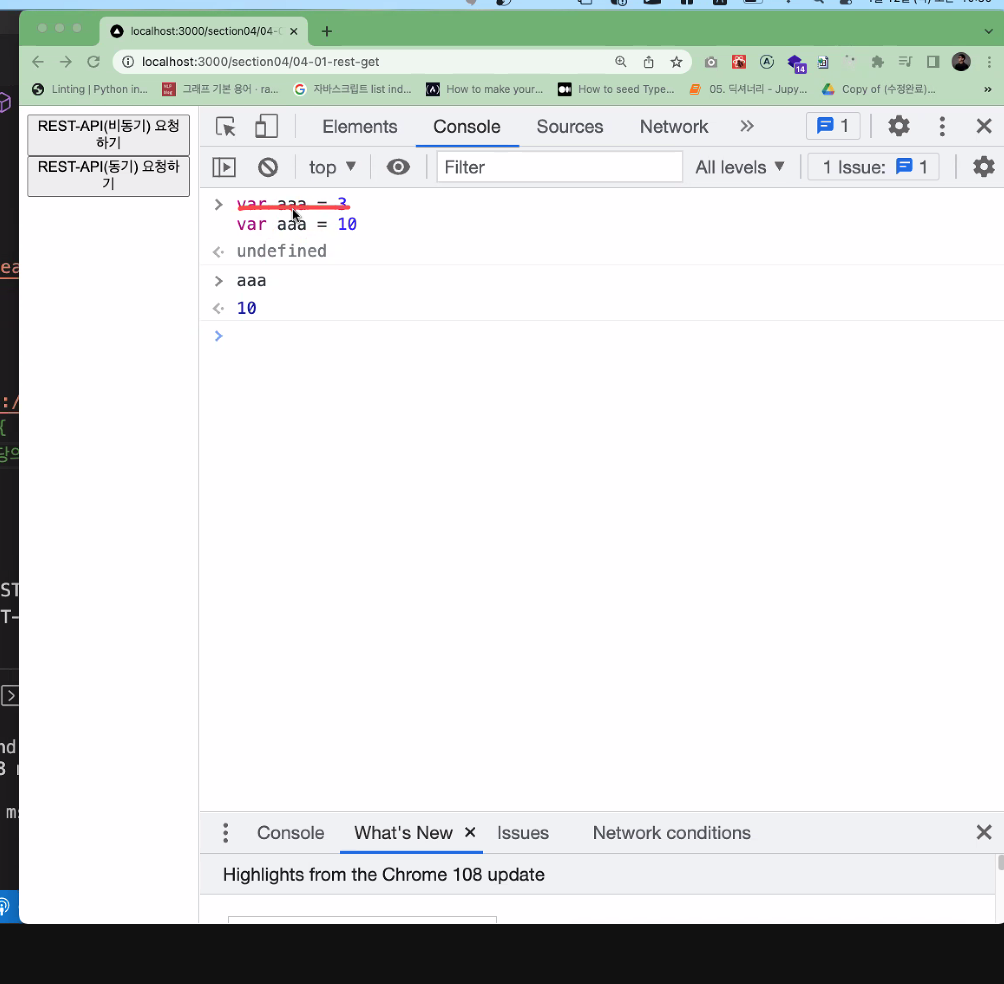
var
을 사용하지 않는 이유

중복선언이 가능하기에 아래에서 한번 더 선언한다면 위에것이 무시됨.
따라서let이나 const를 사용해야 중복 선언을 막아줄 수 있음.(코드가 많을경우 찾기 어려우니 아예 중복선언을 막게..)
function의 경우도 마찬가지!!
function aaa(){ }를 위에서 만들고 아래쪽에 또 같은 funciton을 만든다면 위에것이 무시되는 중복선언문제 발생.
따라서 이것을 방지하기 위해 함수에서는 함수 표현식이나 화살표함수로 바뀌어야함!!
화살표함수 : const aaa = () => { };
함수 표현식 : const aaa = function() { };
rest-API
실습중 발생한 에러
AxiosError: Network Error
얘는 axios요청한 주소가 달라서 생긴 오류였다..
https://koreanjson인데 kreanjson.... => 스펠링 잘확인하기. 아니면 복붙.AxiosError: Request failed with status code 404
얘는 주소 복사햐면서 https://koreanjson.com/ 이 뒤에 슬레시 하나가 더 추가되어 생겼었다...
https://koreanjson.com// ==> x
https://koreanjson.com/ ==> o
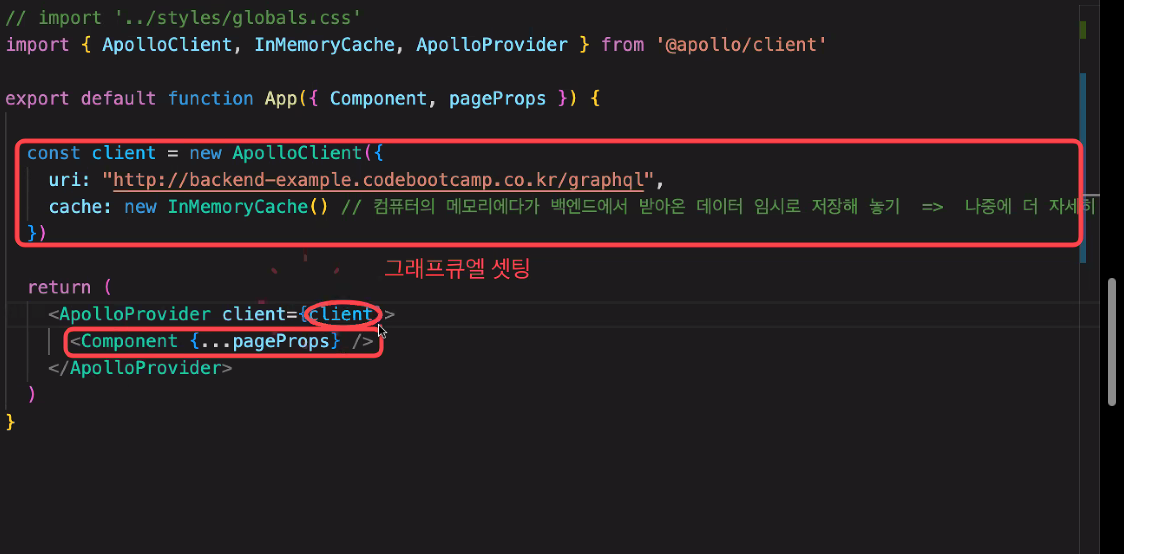
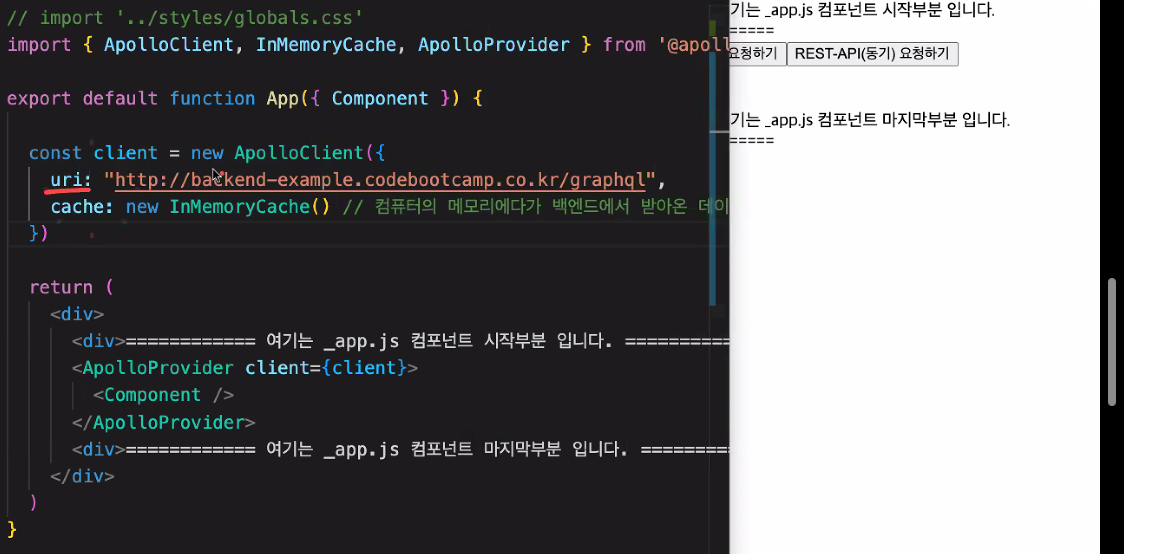
apollo-client실습
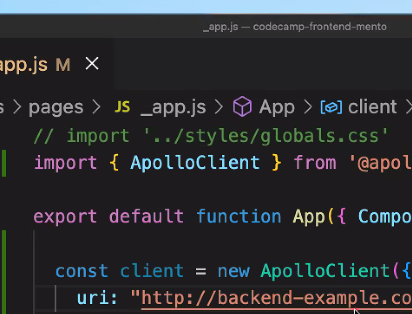
먼저 모든파일에서 하는 설정 필요!!


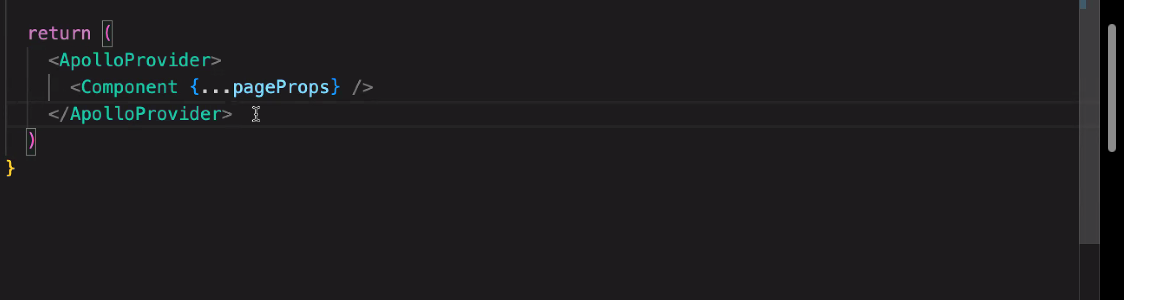
아폴로 프로바이더라는 것으로 component를 감싸는데

이 Component에서 client를 쓰게 제공해줄게 라는의미. 즉 Component에서 client부분(graphql세팅부분)을 사용할 수 있게 제공.
주소를 치고 접속 --> 하나의 페이지도 컴포넌트이니 이 페이지 하나가 _app.js의 Component에 대신들어가 내보냄. ==> export default 라고 되어있는데 정확히는 return부분반 잘라 _app.js 의 컴포넌트 부분으로 내보내서 보여지는것
따라서 모든 페이지의 설정들은 _app.js에서!!

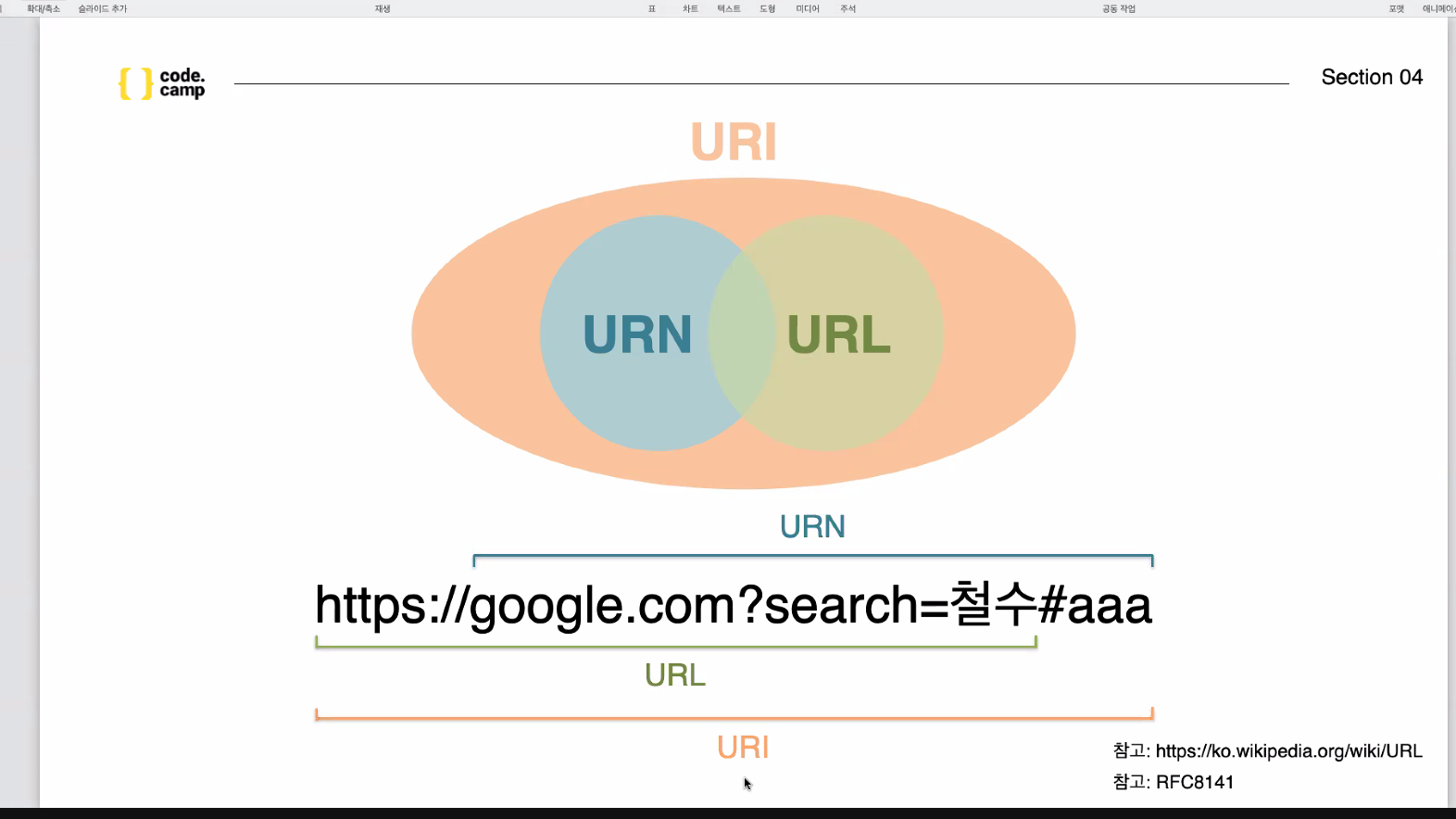
URI > URL, URN

#aaa 부분? => 스크롤과 관련있음.
-> 접속하자마자 자동으로 스크롤 원하는 부분으로 내리고싶을때. 그해당 태그에 id를 주고, uri 맨 끝에 #해당부분id값으로 접속하면 접속하자마자 그 부분이 보임.
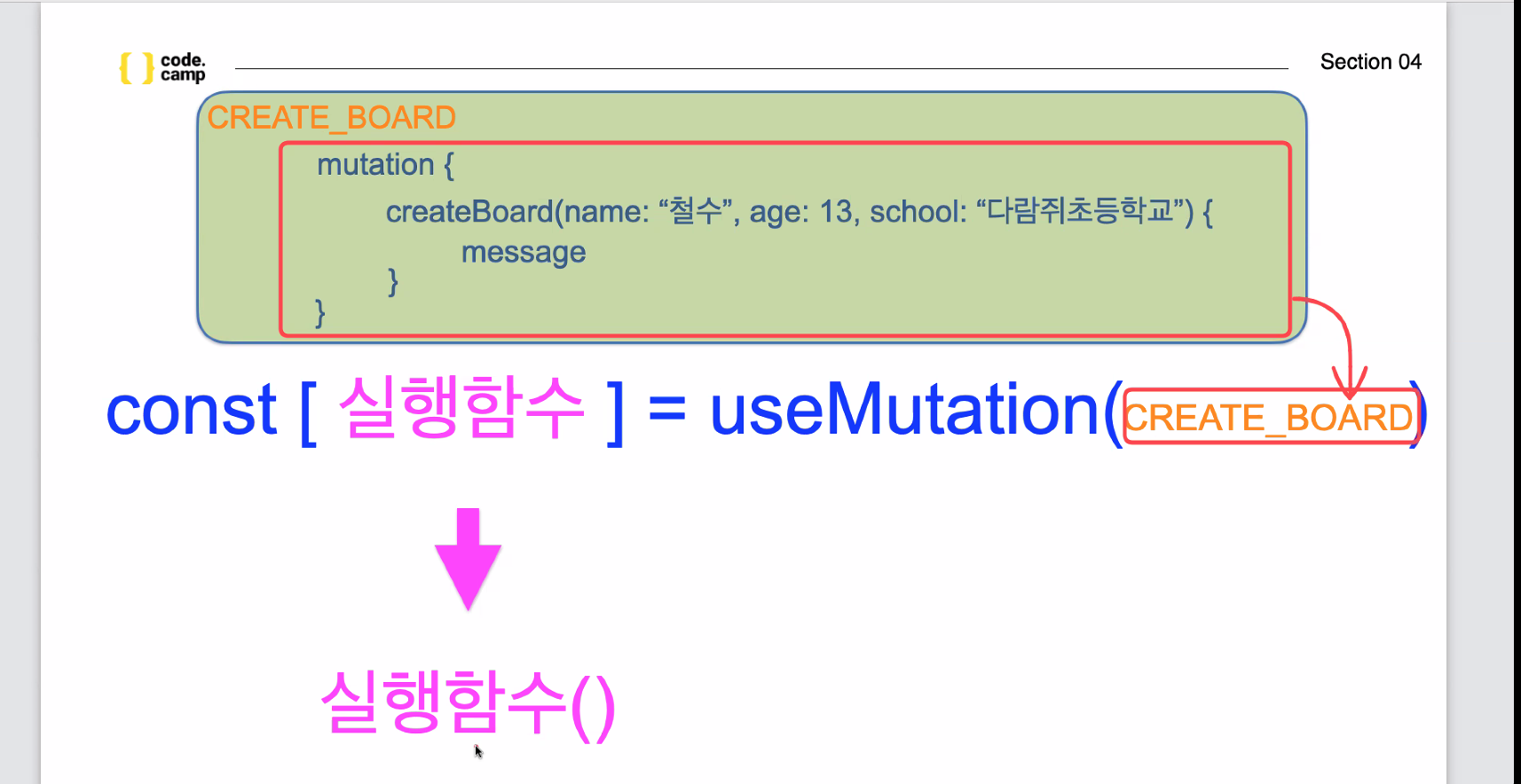
gql 요청하기
const [실행함수] = useMutation()
실행함수() => 이 실행함수를 실행. -> 요청이 벡엔드로 들어감.

얘도 await를 빼면 Promise로 나옴.
디버깅 :
html,css 디버깅 :소스코드를 건들이지 않고 개발자도구에서 Element탭에서 태그도 바꿀 수 있고, element.style 에서 해당 스타일도 바꿔볼 수 있음.
js디버깅 : console.log를 찍어보기,
api디버깅 :Network탭에서!!
Header -> 출발지-도착지 , 데이터 타입, 길이, 압축형태 등을 확인가능.
network를 확인해보니 Post메서드라고 나와있음. => 후에 수업
Payload에서는 요청한것 나옴.
Response에서는 error메세지 나옴. 여기를 반드시 볼것!!
Prewiew는 Respose를 보기 쉽게 보여주는 부분
Preflight ==> API 요청시 먼저 날려보는것. 요청한다는 신호주고 무엇을 요청할 수 있는지 물어보고 받아오는것. 얘가 먼저 일어남
먼저 디버깅하고, 그다음부터 해결이 안되는 부분을 검색으로!!
실무용 gql--> 데이터를 그룹으로 묶는 과정 있음.