async/await 개념을 알기 위해서는 먼저 동기와 비동기에대해 알아야한다.
api 요청을 하고 데이터를 받아올 때까지 기다리자 ==> 동기(A와 B가 같게 하는것)
기다리지 말자 ==> 비동기
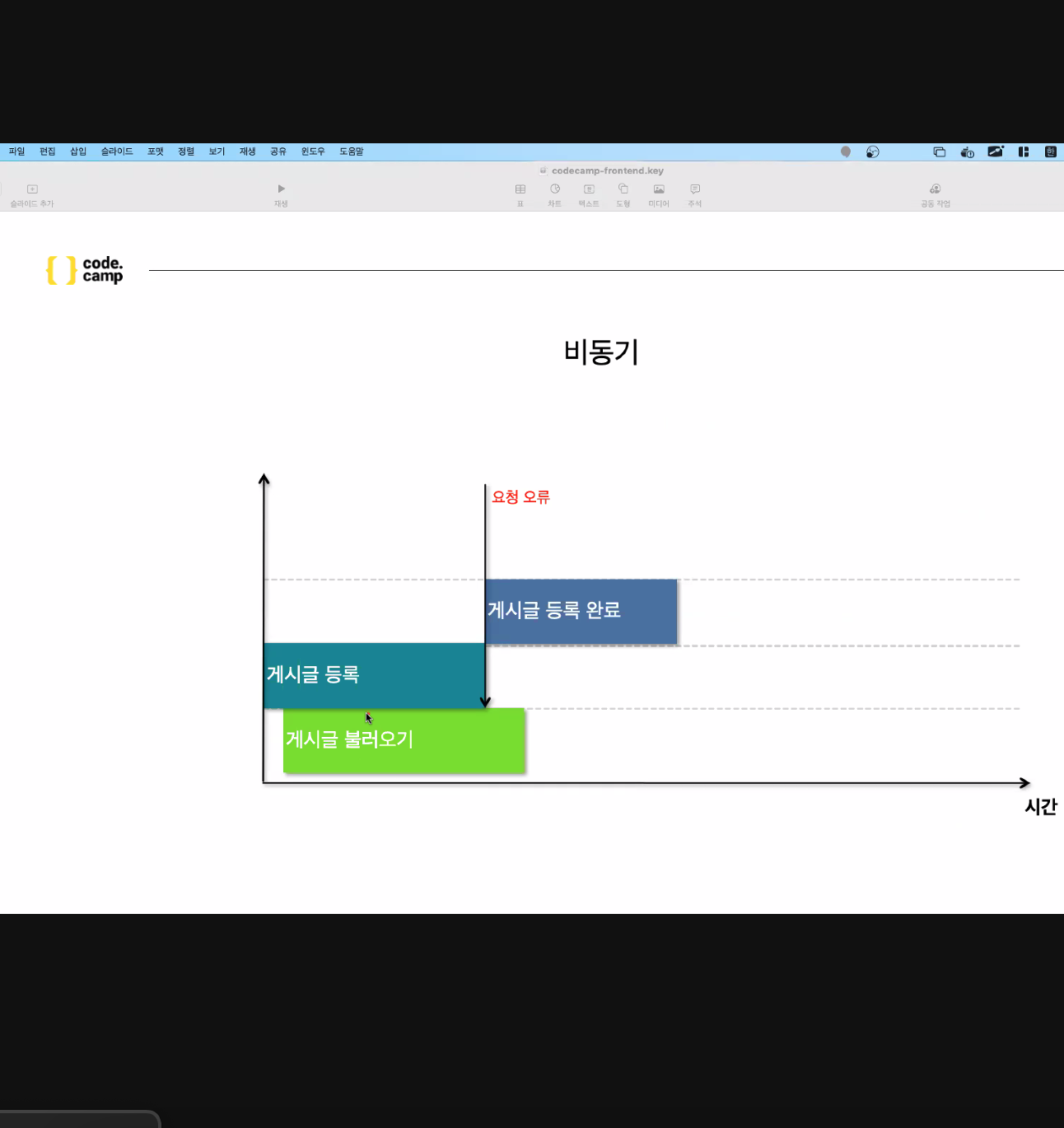
글을 등록하고 불러오기 했는데 불러오기 안됨??
--> 등록이 완료되기 전에 불러오기한것!!
비동기

===> 등록과 조회를 거의 같이하고있음. => 따라서 가져올 수 없음.
=====> 이 경우를 비동기!! 라고함
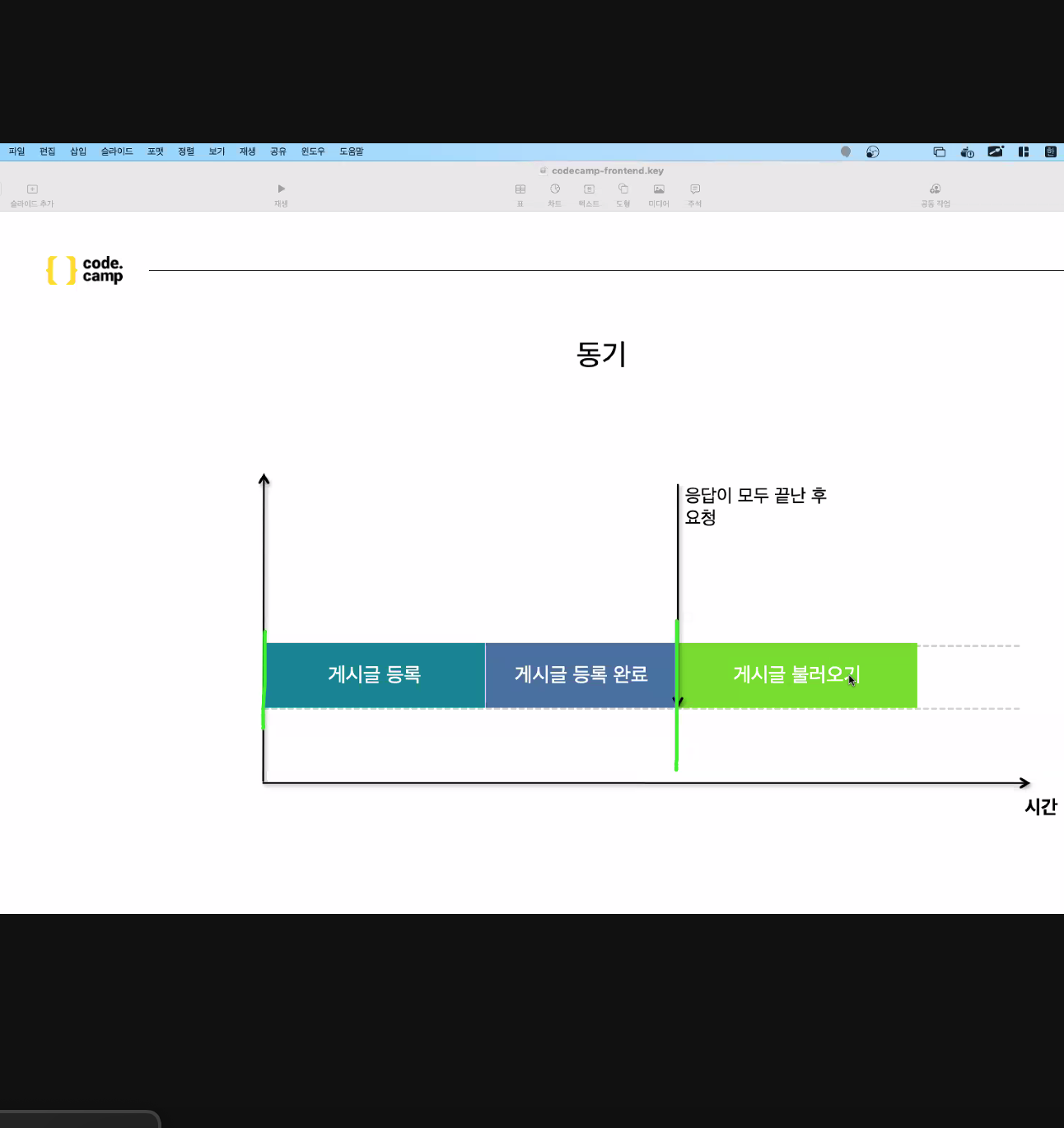
동기

차례대로..
비동기의 경우는 언제 사용하나??
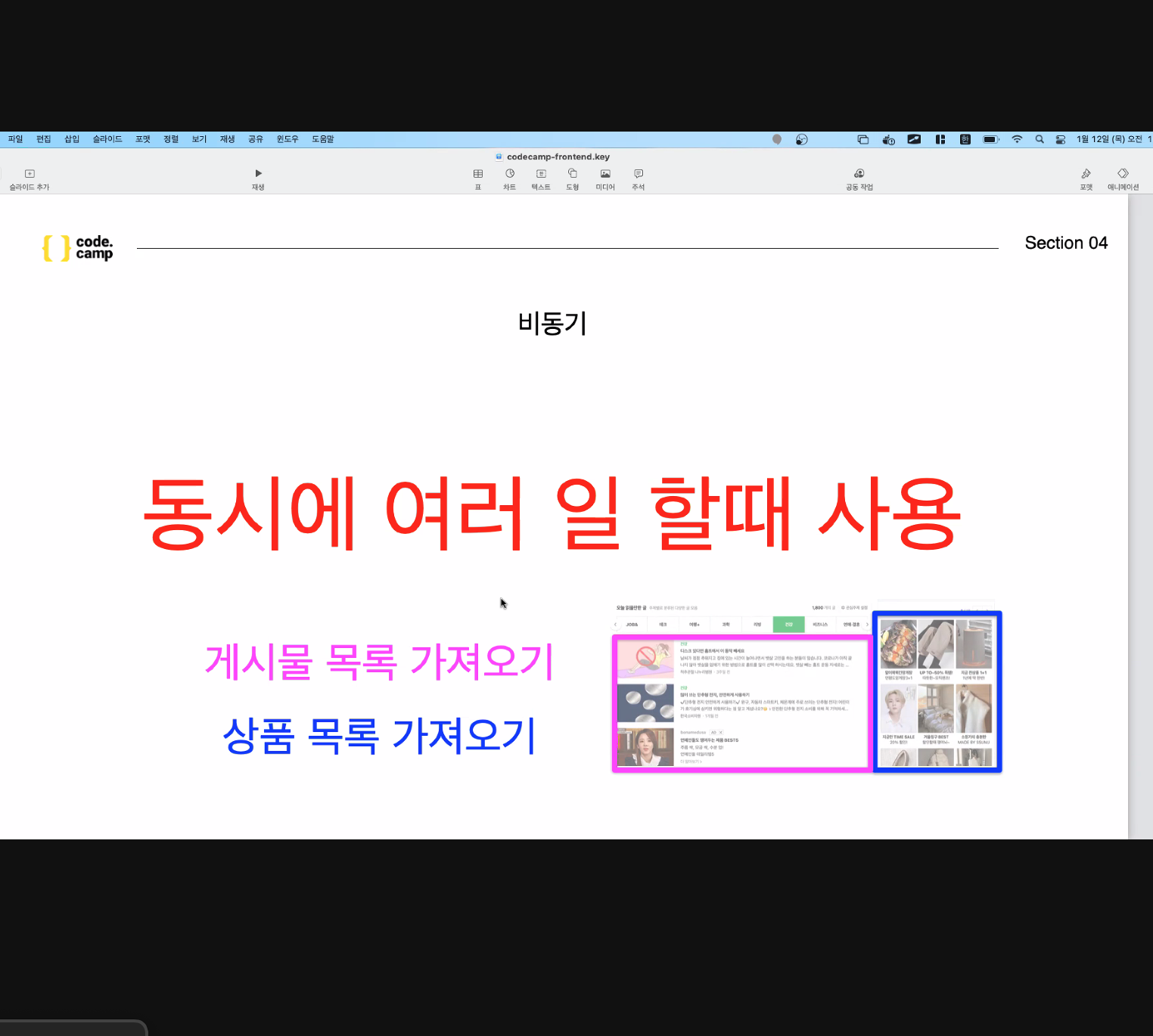
동시에 여러 일을 할때 사용한다.
이것을 동기적 방법으로 요청할 경우, 하나를 먼저 불러온다음 다른 하나를 불러오게됨. ==> 둘이 관계도 없는데 시간낭비!
이때 둘다 동시에 요청해 먼저 받아오는것을 먼저 그려줌. ==> 비동기!

비동기가 더 좋은듯 하나 상황을 봐가며 사용
등록시에는 등록을 해야 조회가 되니 동기로!
그외에는 많은 부분에서는 비동기적 방법 사용!
---> 게임 다운받으며 톡을하는것 => 비동기(무언가가 끝날때까지 기다리지 않고 한번에 다 한다.)
---> 게임이 다 다운로드되어야 무언가를 할 수 있는것 => 동기
대부분의 언어들은 동기적으로 작동 --> 위에서부터 차례로 작동한다는 의미
그러나 axios(rest-API)등 대부분의 도구들은 비동기가 default(기본값)
: 한번에 요청하고 받아오는 순으로 그림.

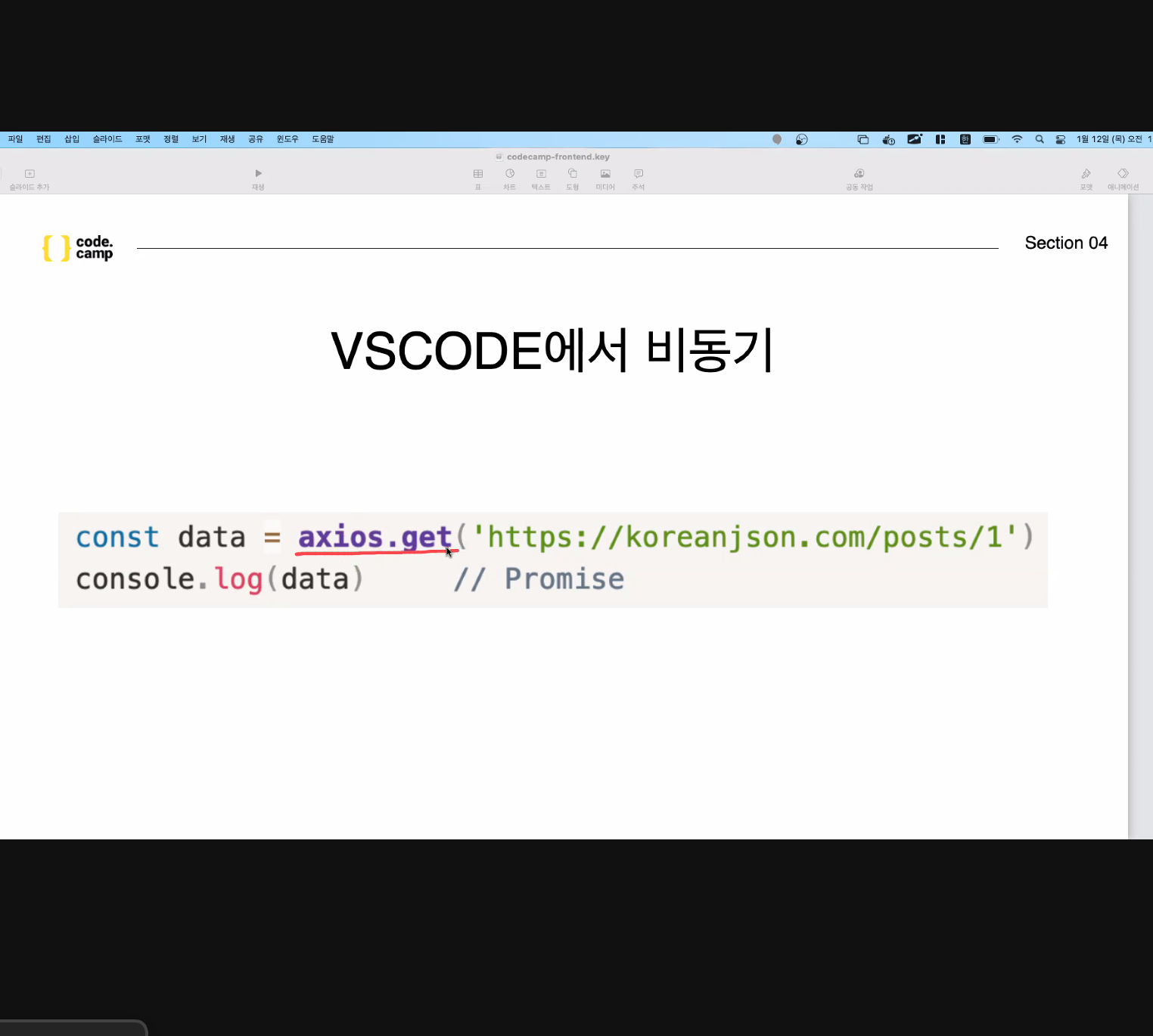
axios를 만나고 바로 벡엔드로 가서 요청 --> 요청 보내면 바로 data에 Promise를 저장 --==> 이유: 받아올때까지 기다리지 않았기에 (비동기!!)
> 여기서 Promise란?
자바스크립트에서 비동기 처리에서 사옹되는 객체로 주로 서버에서 받아온 데이터를 화면에 그려주기위해 사용한다.
데이터를 받아오기도전에 데이터를 화면에 표시하려고하면 오류가발생하거나 빈 화면이 뜨게된다는데, 이 문제를 해결하기위한 방식중 하나라고 한다.
이 Promise의 상태 표시에는 세가지가있다.(처리과정을 의미한다)
- Pending(대기): 비동기 처리 로직이 아직 완료되지 않은 상태
Fulfilled(이행): 비동기 처리가 완료되어 프로미스가 결과 값을 반환해 준 상태
Rejected(실패): 비동기 처리가 실패하거나 오류가 발생한 상태
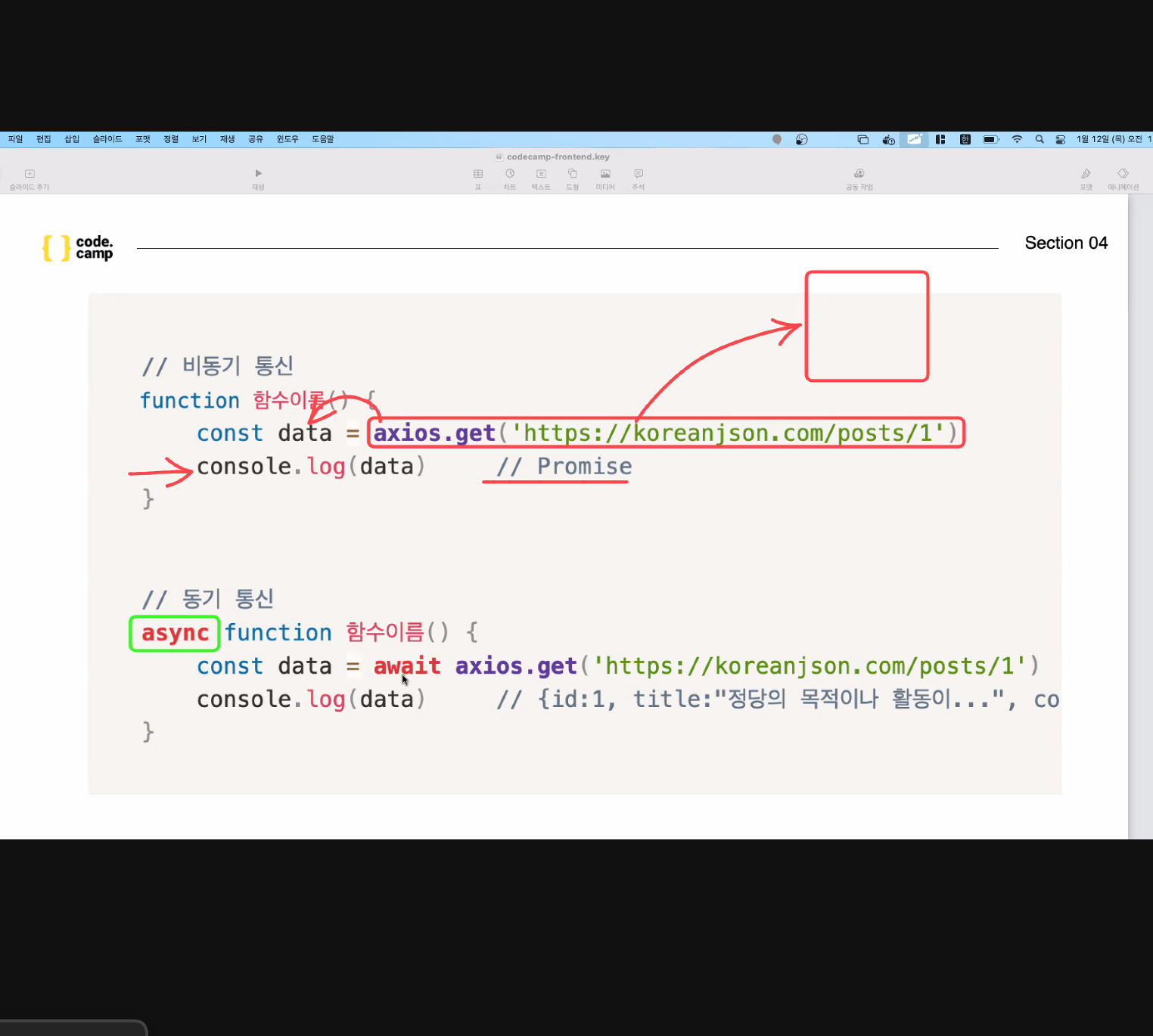
비동기를 동기상태로 바꾸기위해..
async / await
둘은 꼭 같이쓰기.(짝!)
await가 작성된 부분의 코드 실행이 완전히 완료되기 전까지는 하단으로 넘어오지 않는다. (DB에서 꺼내오는것을 기다림.)

await => 기다리다. 날라간 요청을 DB에서 꺼내오는데 기다림. 그다음 다 받아왔다면 data에 넣어줌.
이렇게되면 console.log에 받아온 data가 정상적으로 출력됨
** async가 비동기라는 의미
** sync(synchronize)가 동기
-->