유지보수성 좋게 코드 만들기.
==> 내가 만든 코드를 다른 사람이 읽기 좋게.
/baords/new => 등록하기
/boards/[boardId] ==> 상세페이지(예시: /boards/3)
/boards ===> 목록페이지
현 게시글에 하나 추가하는것 -> 등록
수정페이지? ==> 몇번째 글을 수정하는지 필요. --->==> /boards/[boardId]/edit (예시: /boards/3/edit)
/products => 상품목록
/products/new ==> 상품등록
/products/[productId] => 상품상세페이지
/products/[productId]/edit ==> 상품수정페이지
폴더 효율적으로 나누기.

폴더구조를 체계화
( 폴더를 잘 정리하자)
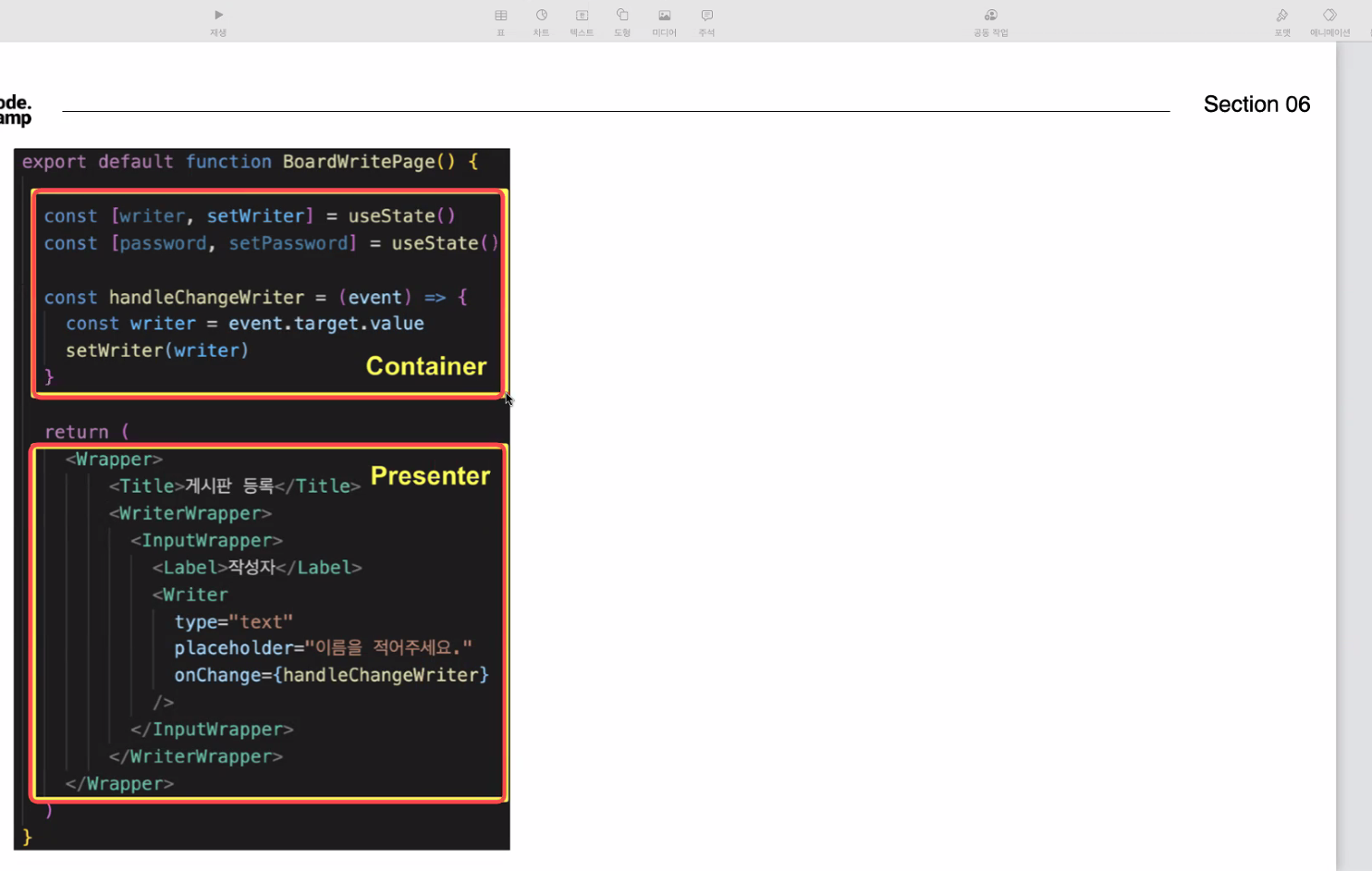
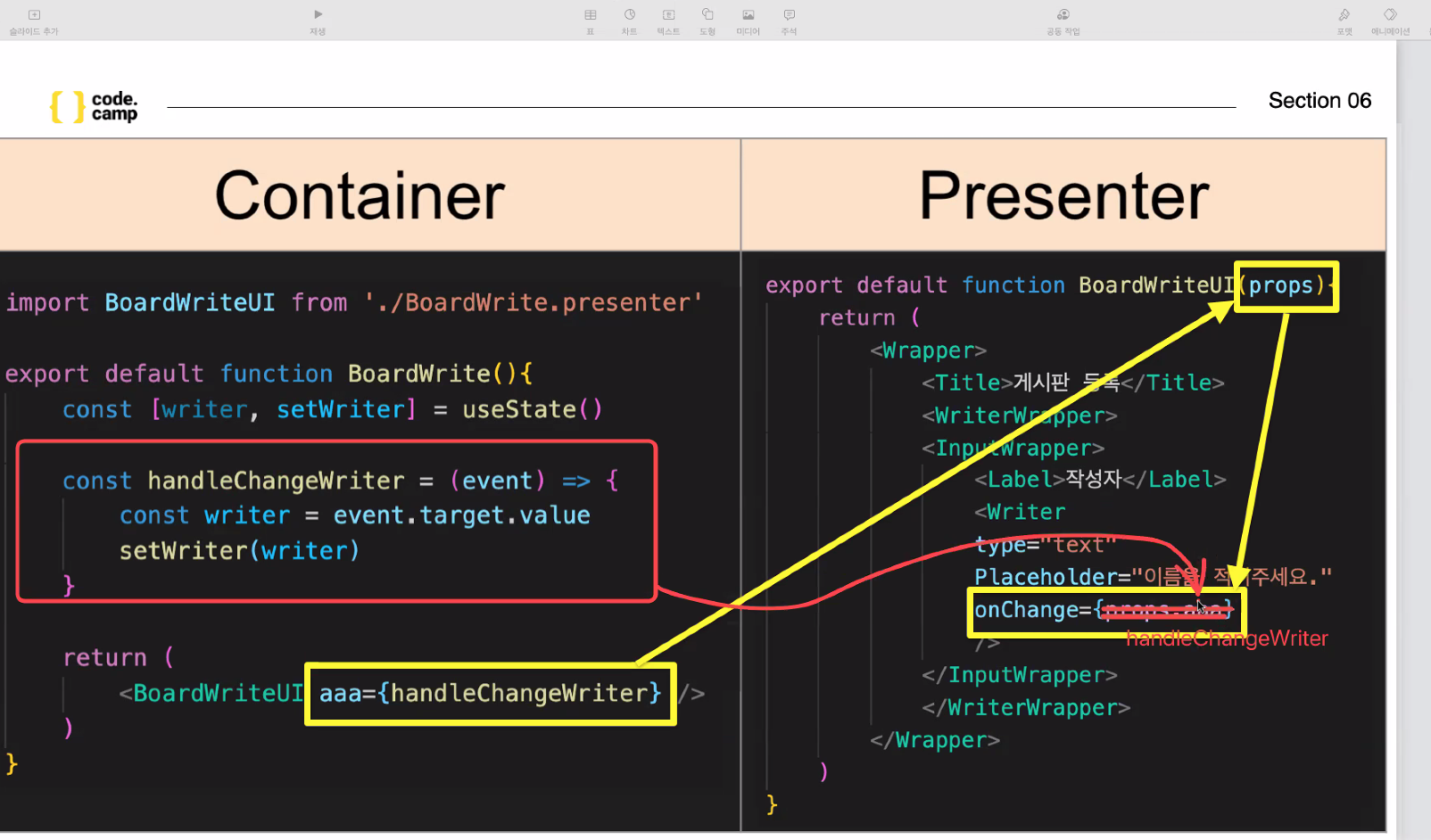
1.컨테이너 / 프리젠테이셔널 페턴
** 프리젠테이셔널 : 보여준다 라는 말
컨테이너 => JS부분
아래 html부분 => 프리젠터
훅스 패턴 => 함수로 잘게 쪼개기
아토믹 패턴 => 아주아주 잘게... (파일하나에 input, 파일하나에 button 이런식으로 더이상 쪼갤 수 없을 정도로 쪼개 만들어 조립해 사용)
현재에는 훅스방식, 고전방식으로는 1번 방식 사용.
1번 방식으로 기초를 쌓고, 그후 2번방식으로 업그레이드!!
자유게시판에서는 고전적인 1번 패턴,
중고마켓에서는 2번 패턴사용!


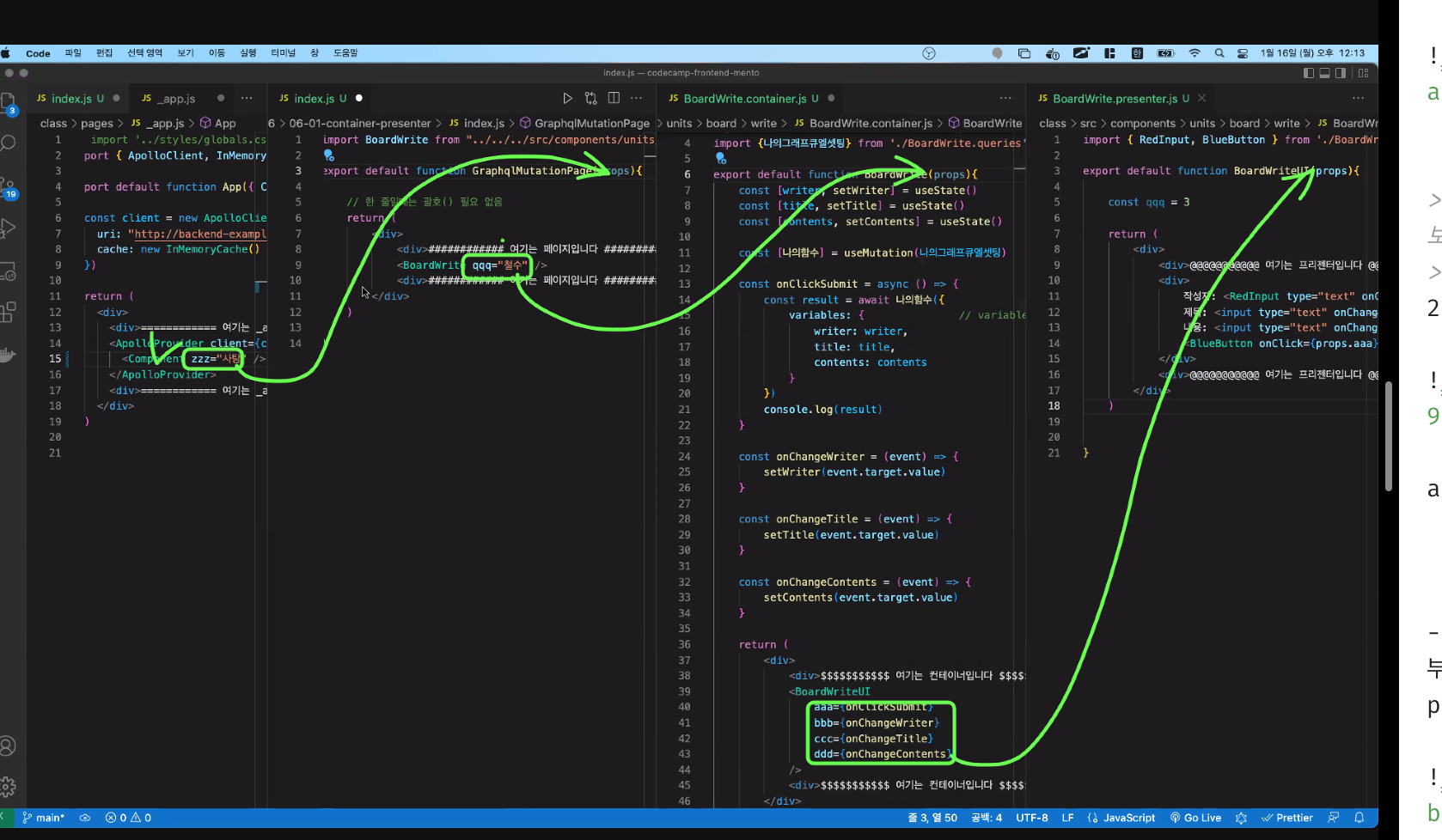
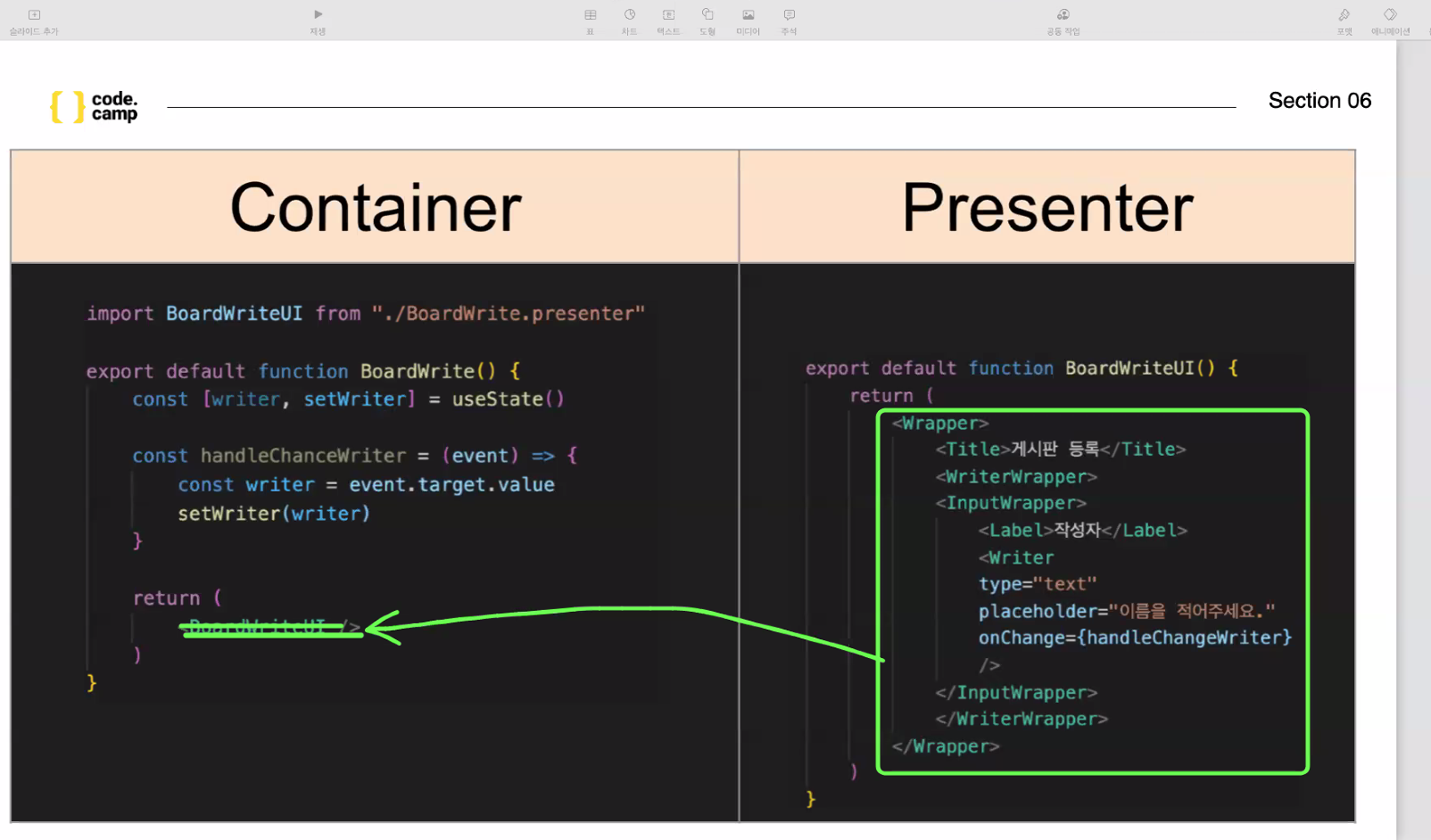
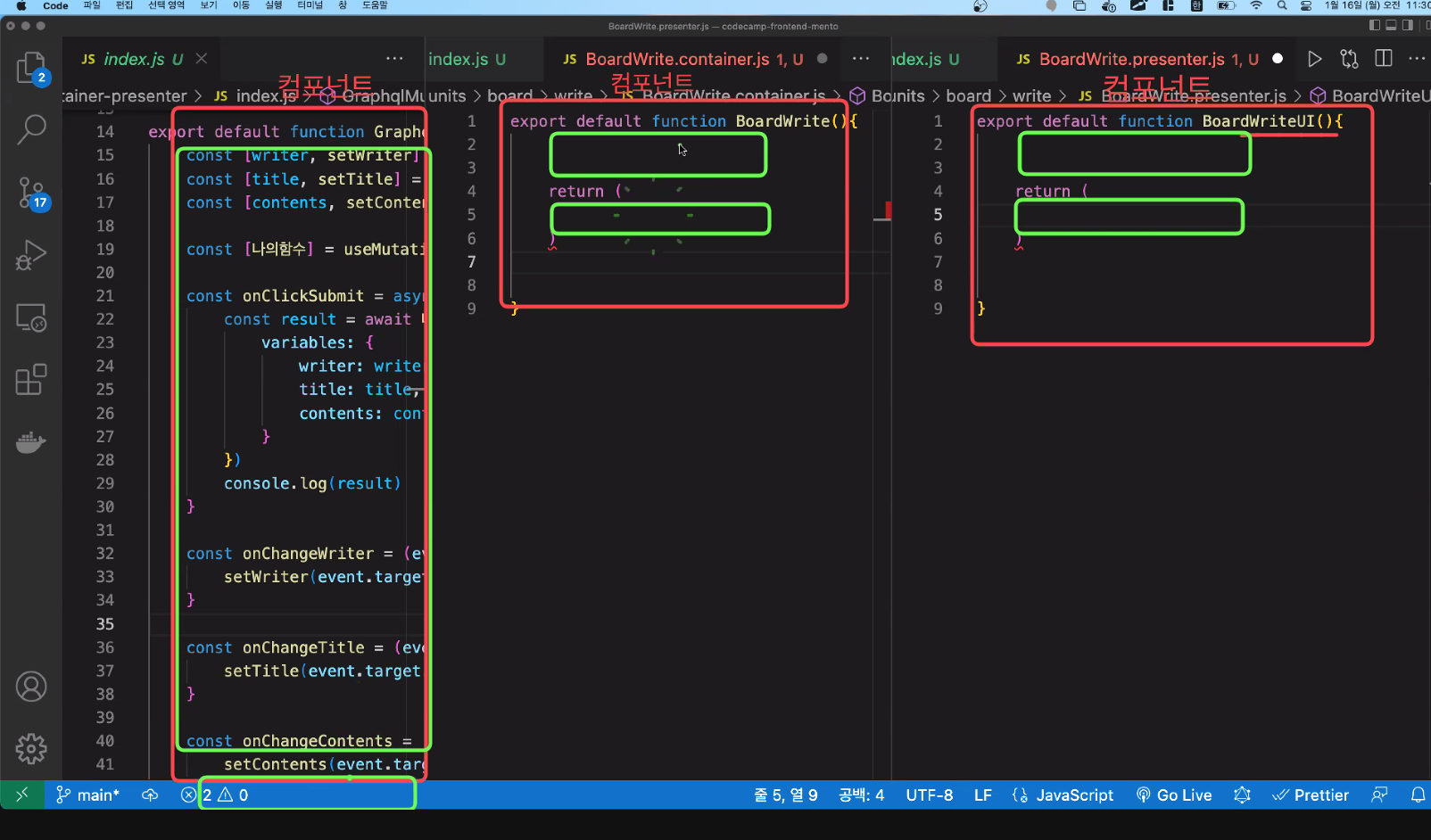
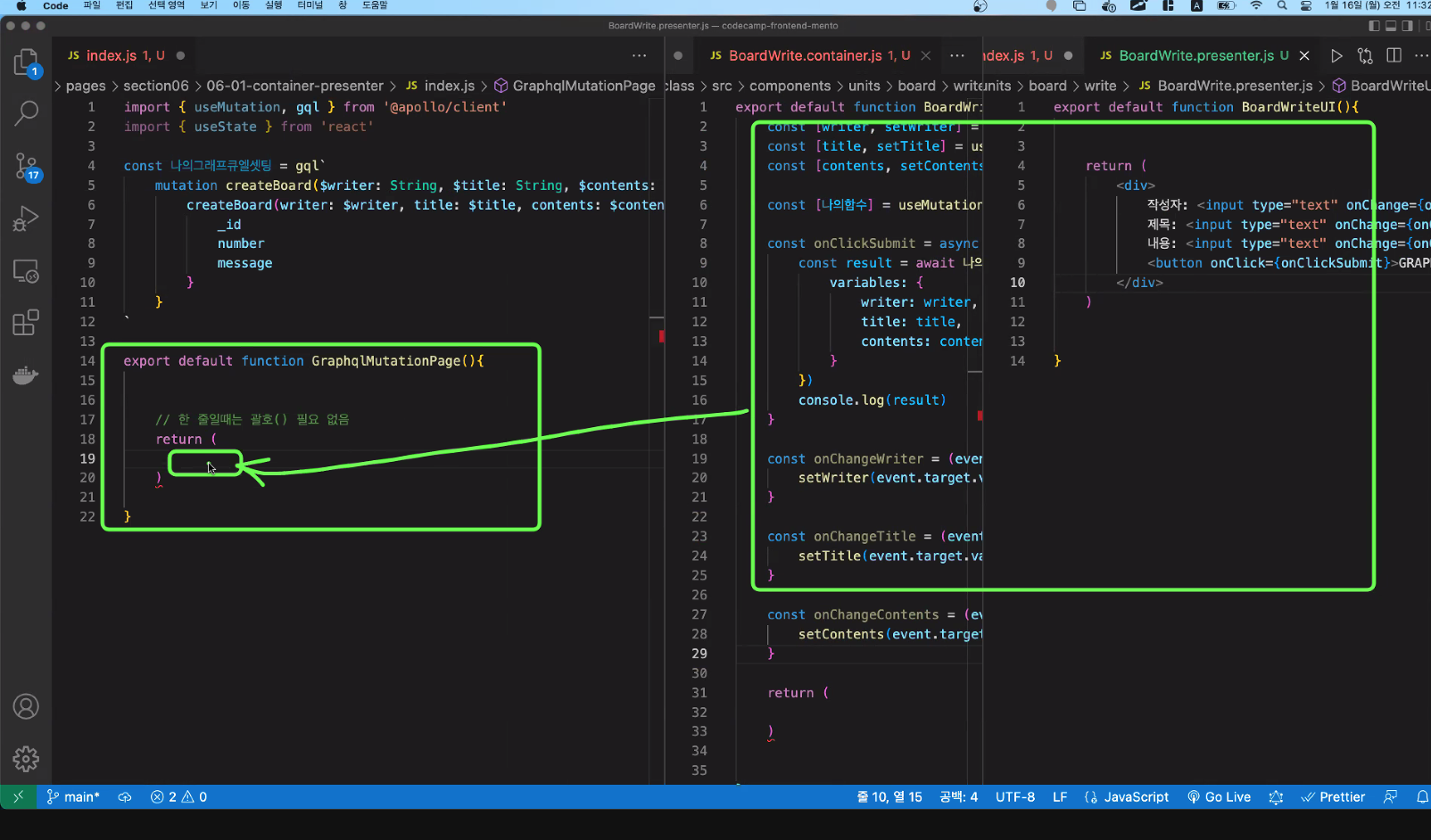
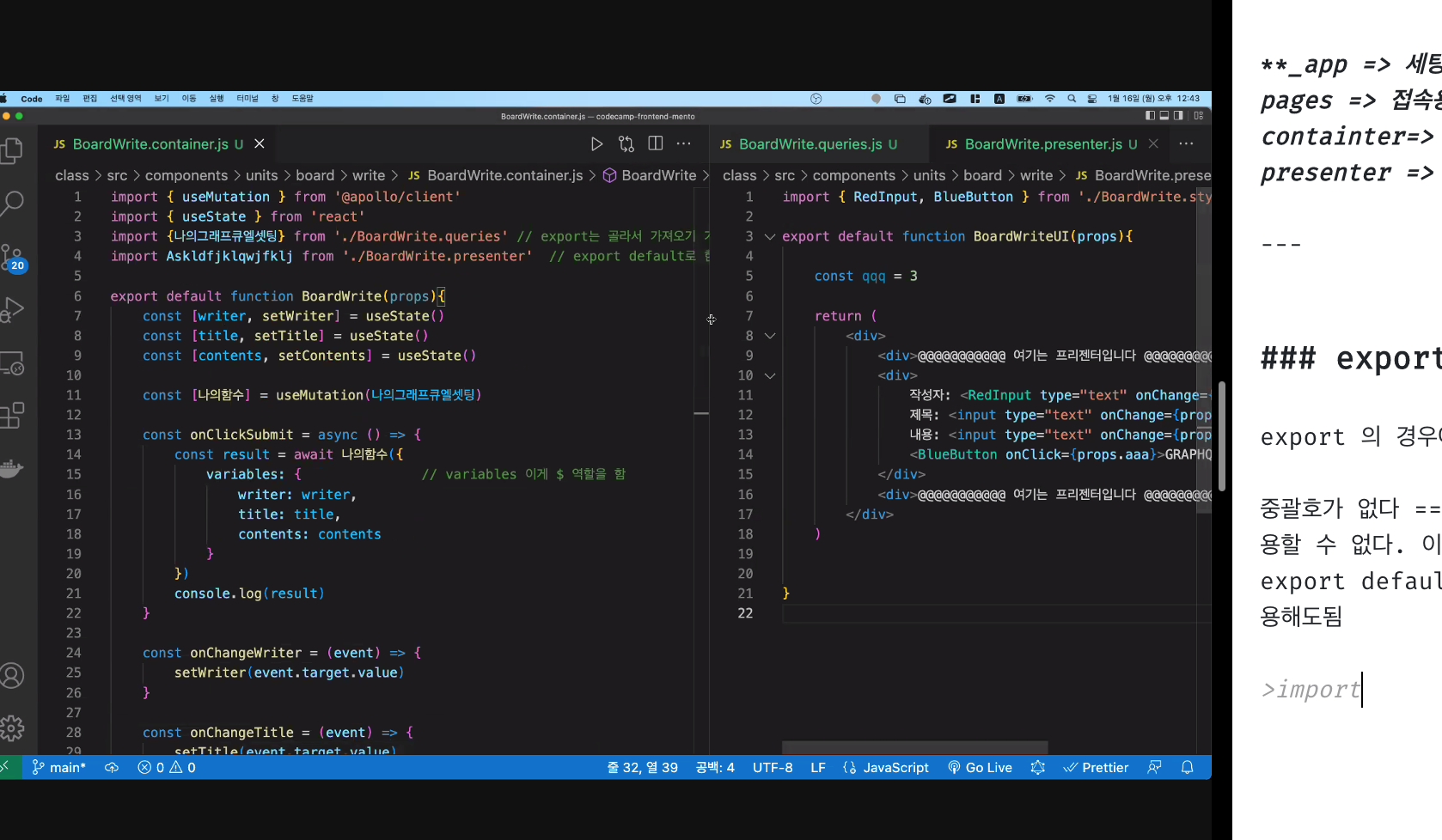
html부분과 js부분을 나누어 파일도 두개로 나누자!
BoardWrite_container.js 얘나 BoardWrite.container.js 얘나 동일.

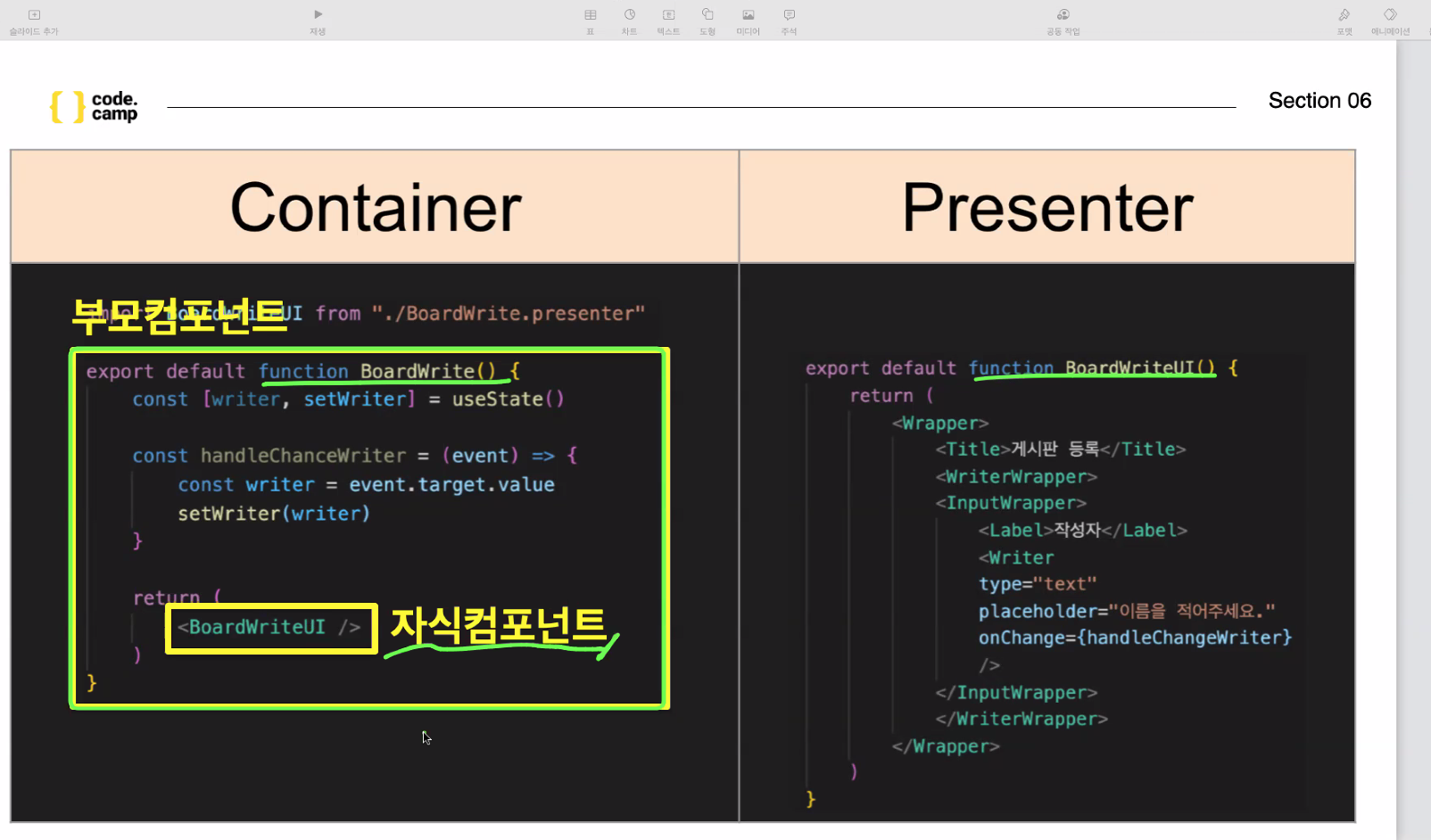
import를 통해 파일을 합칠 수 있음. 안에 들어가있는 컴포넌트가 자식컴포넌트, 이를 감싸고 있는 컴포넌트가 부모컴포넌트.

그럼 내부 변수와 함수는??
흐릿한 함수명
--> 만들어놓고 사용하지 않고있다.
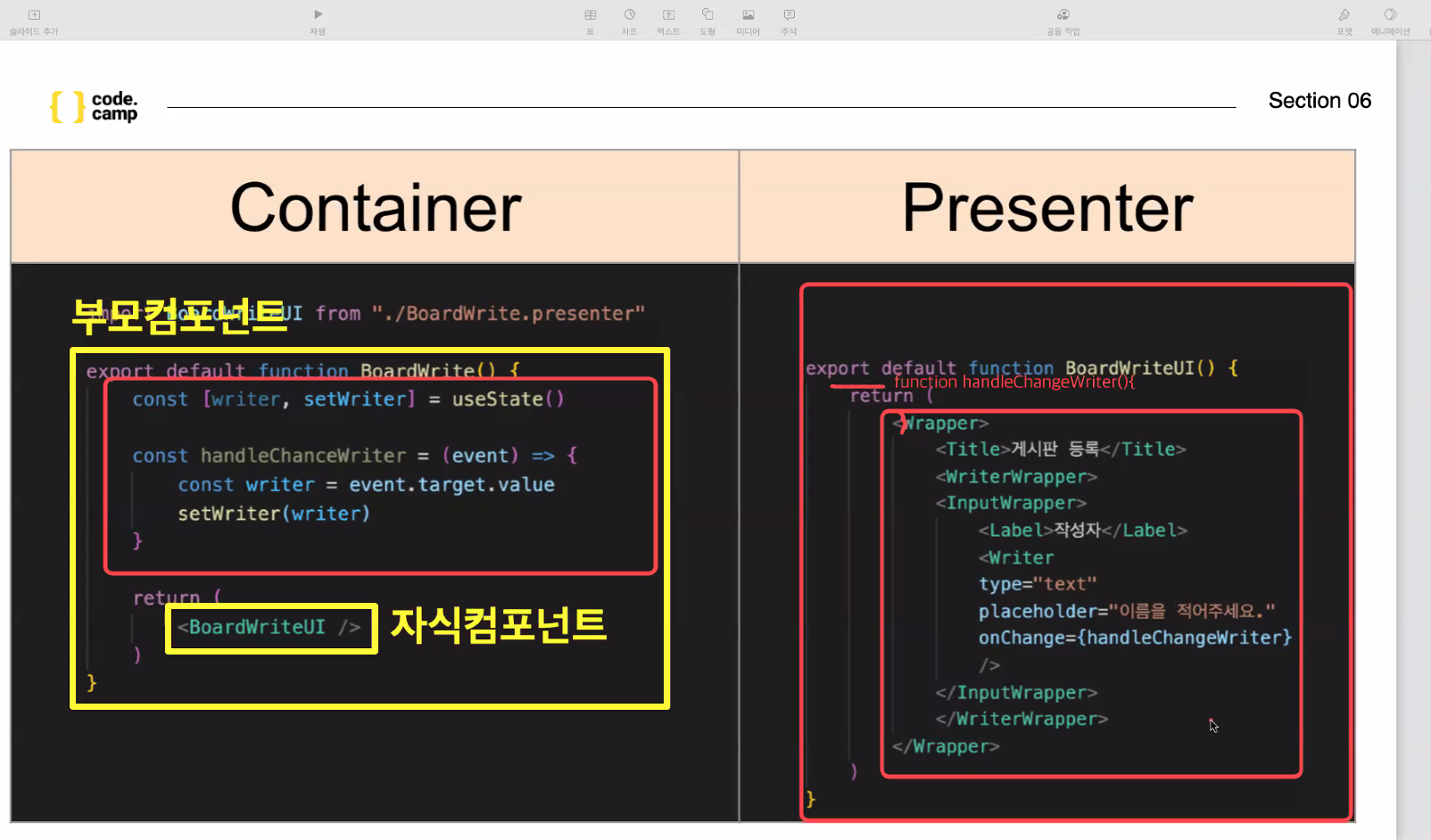
현재 바인딩된 함수가 프레젠터 부분에 없고 컨테이너에만 있어 (로직이 합쳐진것이 아님)
방법1.
프레젠터에 함수 만듬.

==> 로직 분리한 이유 없어짐.
방법2
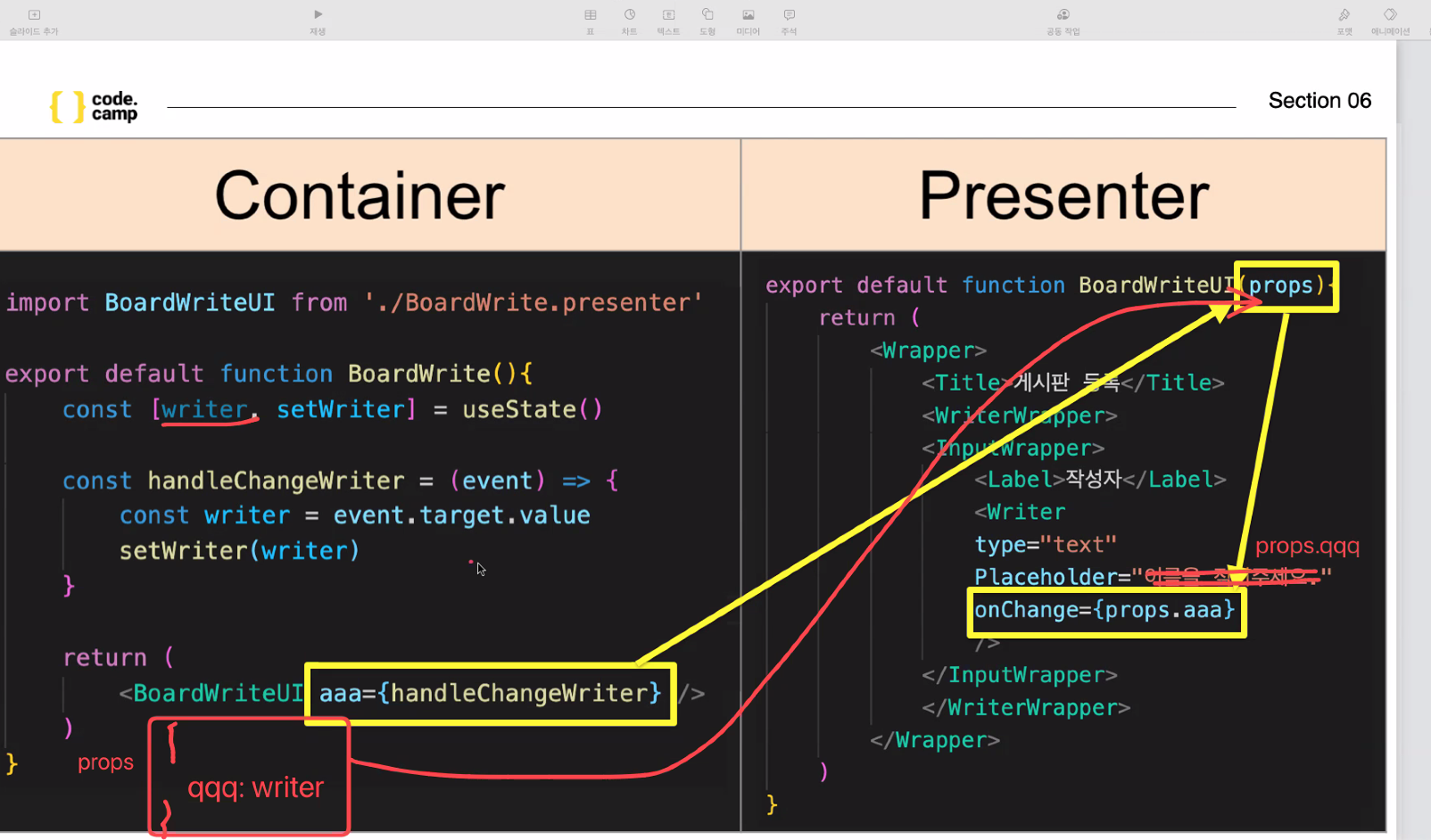
컨테이너(부모 컴포넌트) 의 것을 전달받기.
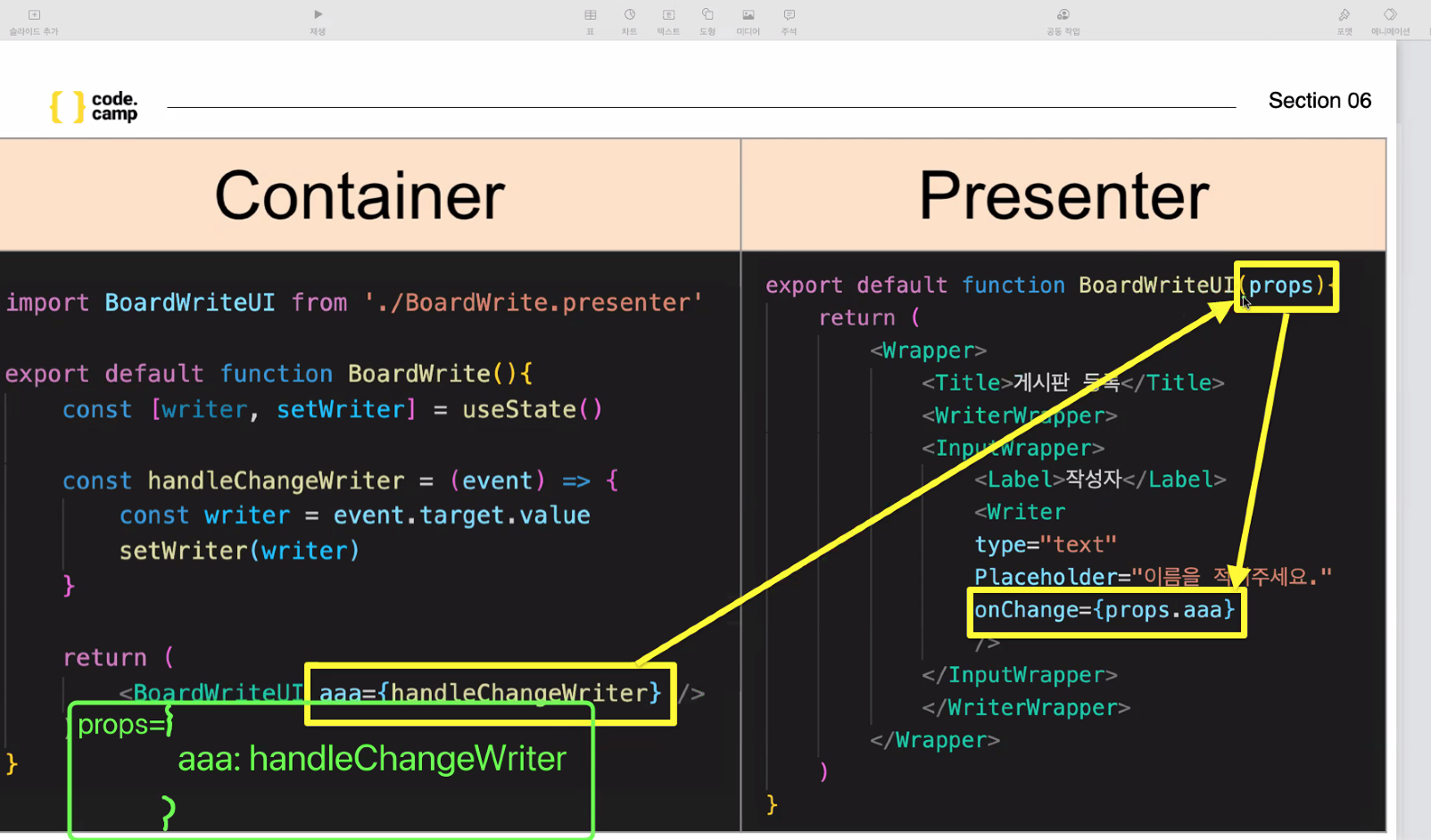
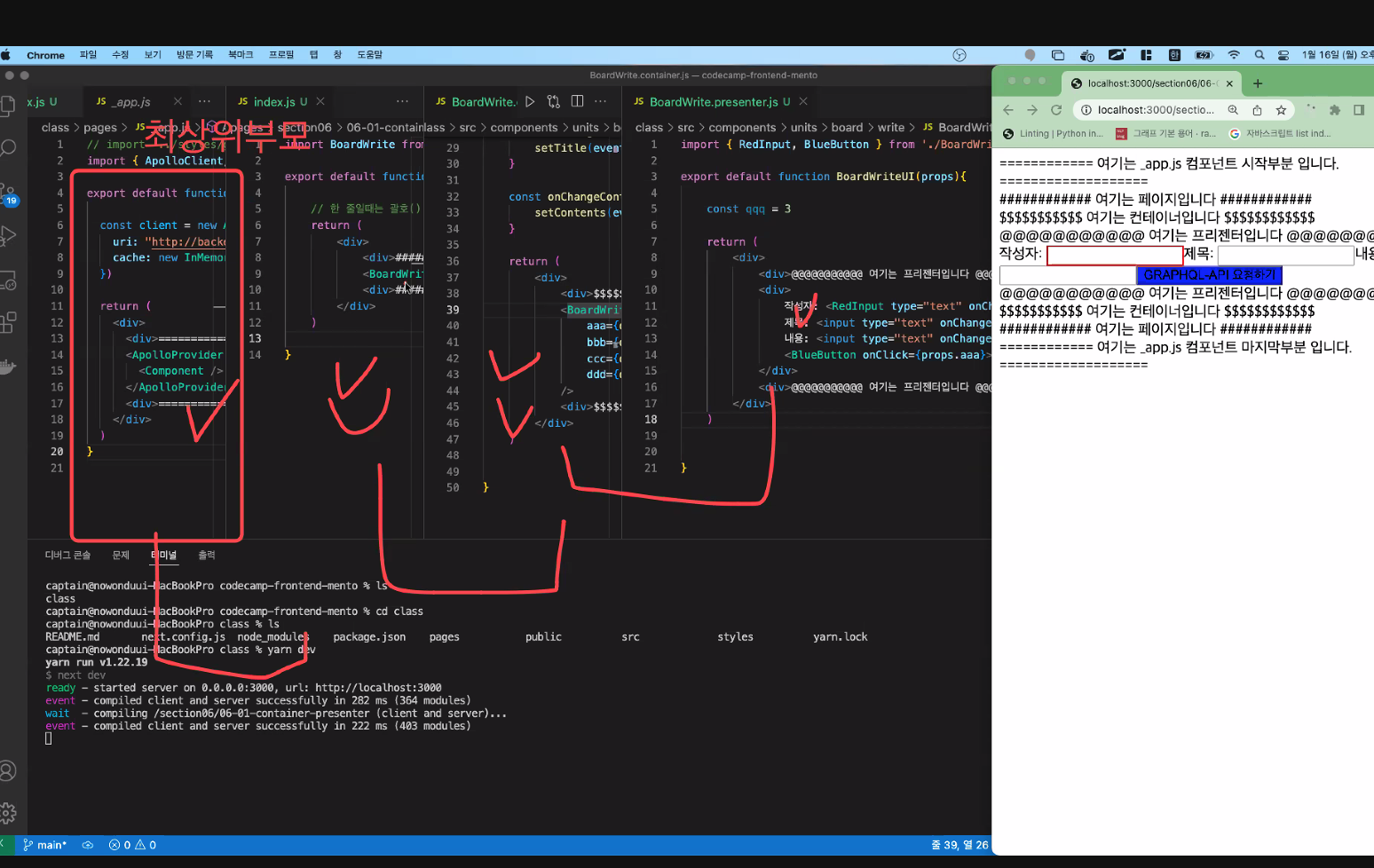
부모컴포넌트가 자식컴포넌트에 전달해줄 수 있음(props!!)
항상 객체로만 전달가능
객체-> 키, value


부모 컴포넌트는 자식에 변수나 함수 등 데이터들을 넘겨줄 수 있음.
다만, 자식이 부모에게는 안되고 부모가 자식한테만가능.
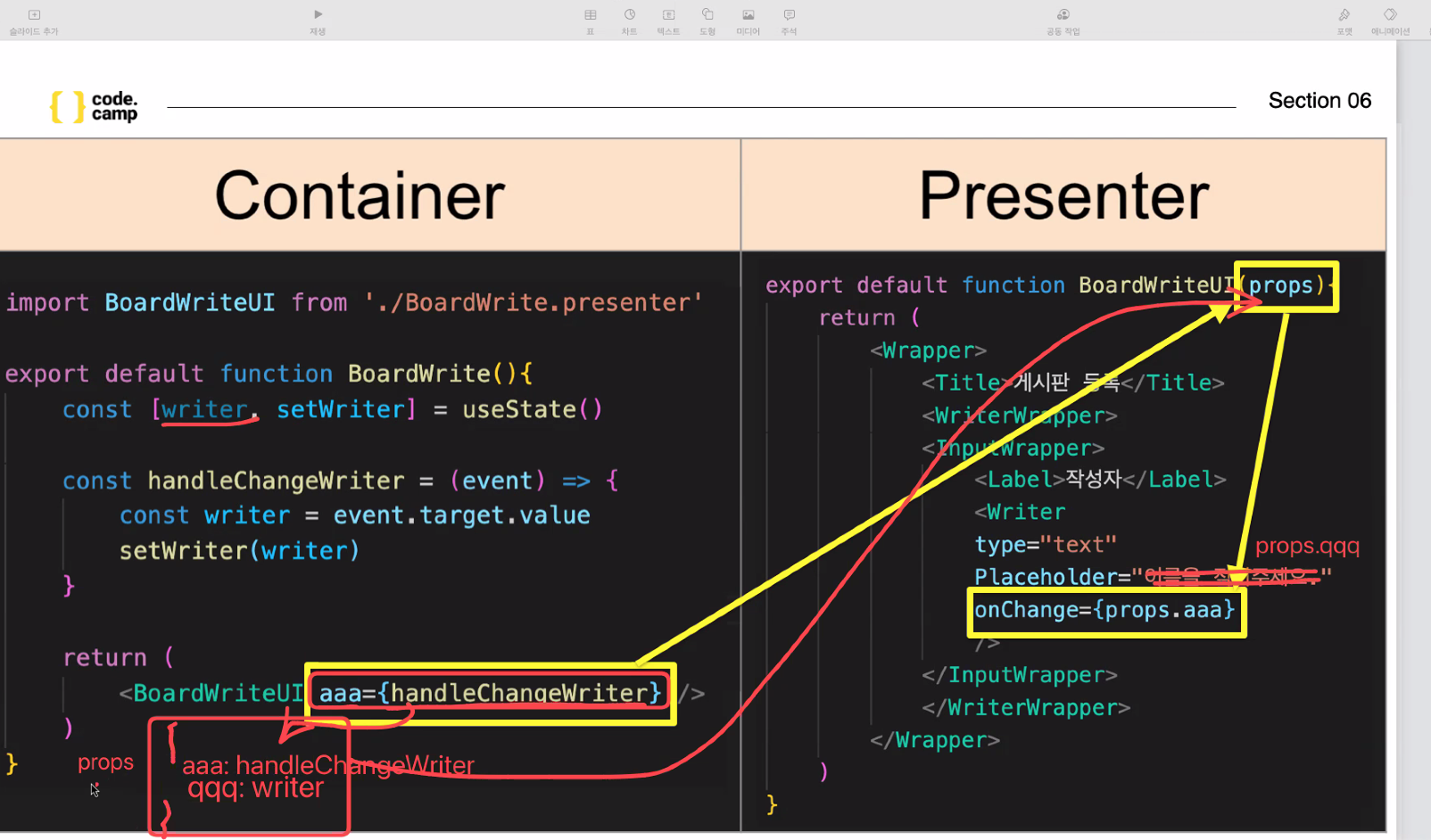
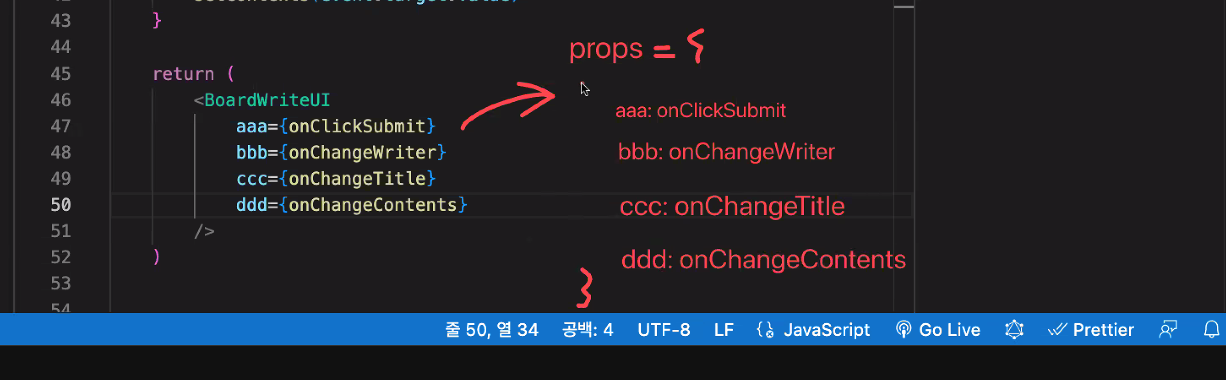
주는방법 => 객체 형태로. 즉, key에 담아서 전달해줌.그리고 props라는 이름으로 이 객체가 담겨짐.

aaa={...}
이것이 객체안의 키와 value형태로 바뀜

==> 함수도 통째로 aaa라는 키에 담김. 변수도 qqq라는 키에 담김.
Props: 부모컴포넌트가 자식컴포넌트에게 물려주는 변수/함수 를 의미함
부모가 자식한테만 줄 수 있다.
리엑트의 데이터 흐름: 단방향
이유: 부모가 자식한테만 줄 수 있기에. (자식이 부모에게 못줌 => 자식이 부모에게 주는 구조를 양방향이라고함.(앵귤러 등))
단방향이기에 크고 복잡한 구조에서 이해가 쉽다.
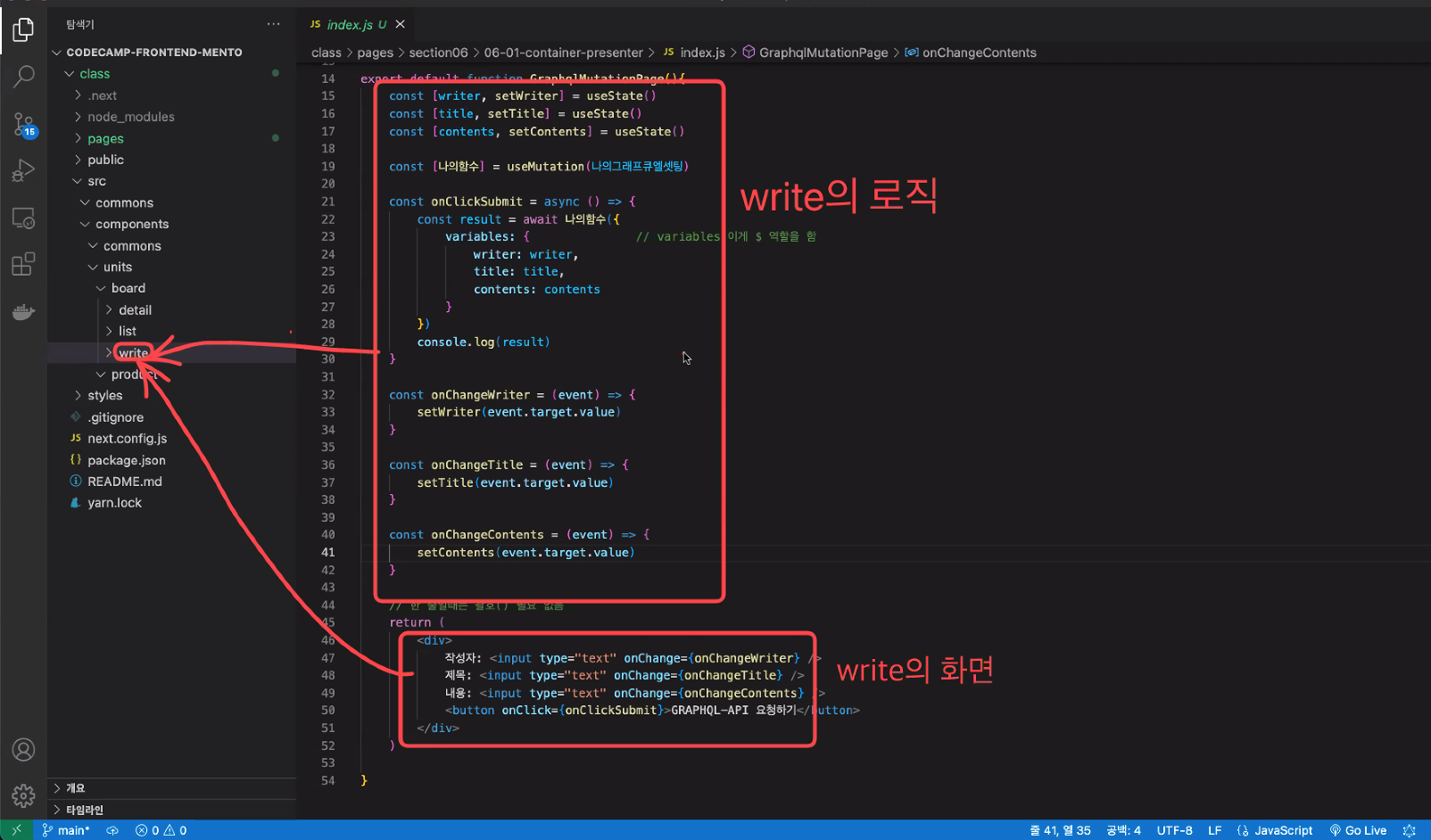
컴포넌트 라는 폴더를 만들어 컴테이너, 프레젠터 파일 넣기
src폴더 만들고.. 공통함수들 넣을 commons폴더,
컴포넌트를 넣을 components폴더를 만들고... 여러군데 쓰일 공통컴포넌트(commons)와, 한군데서만 쓰이는 단일 컴포넌트(units) 폴더 만들기.

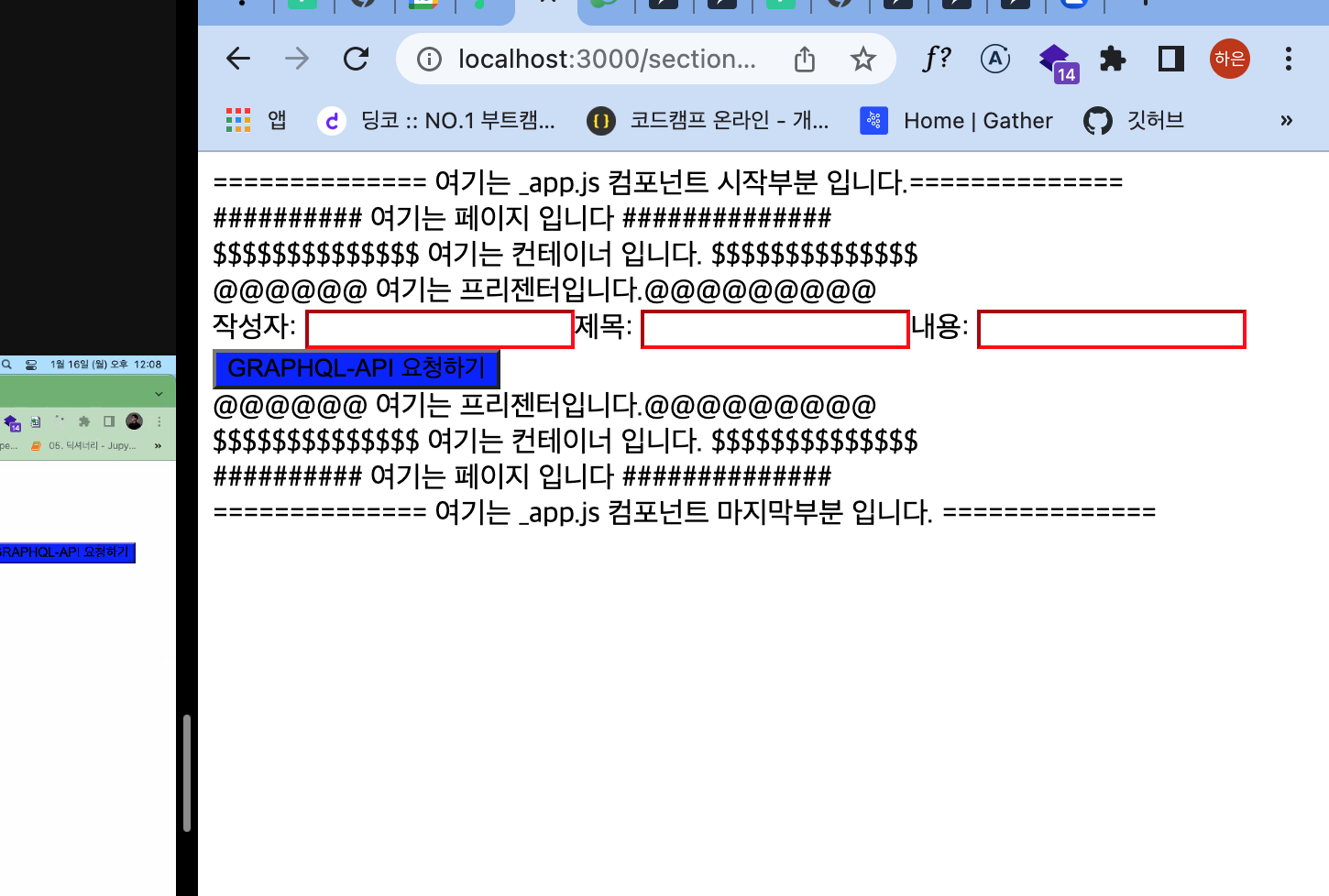
페이지도 각 컴포넌트 라고할 수 있음

따라서 로직과 UI부분이 다 있다.
그러나 이렇게 적으면 코드가 길어지게되니 UI부분과 로직 부분을 나눠작성한다.

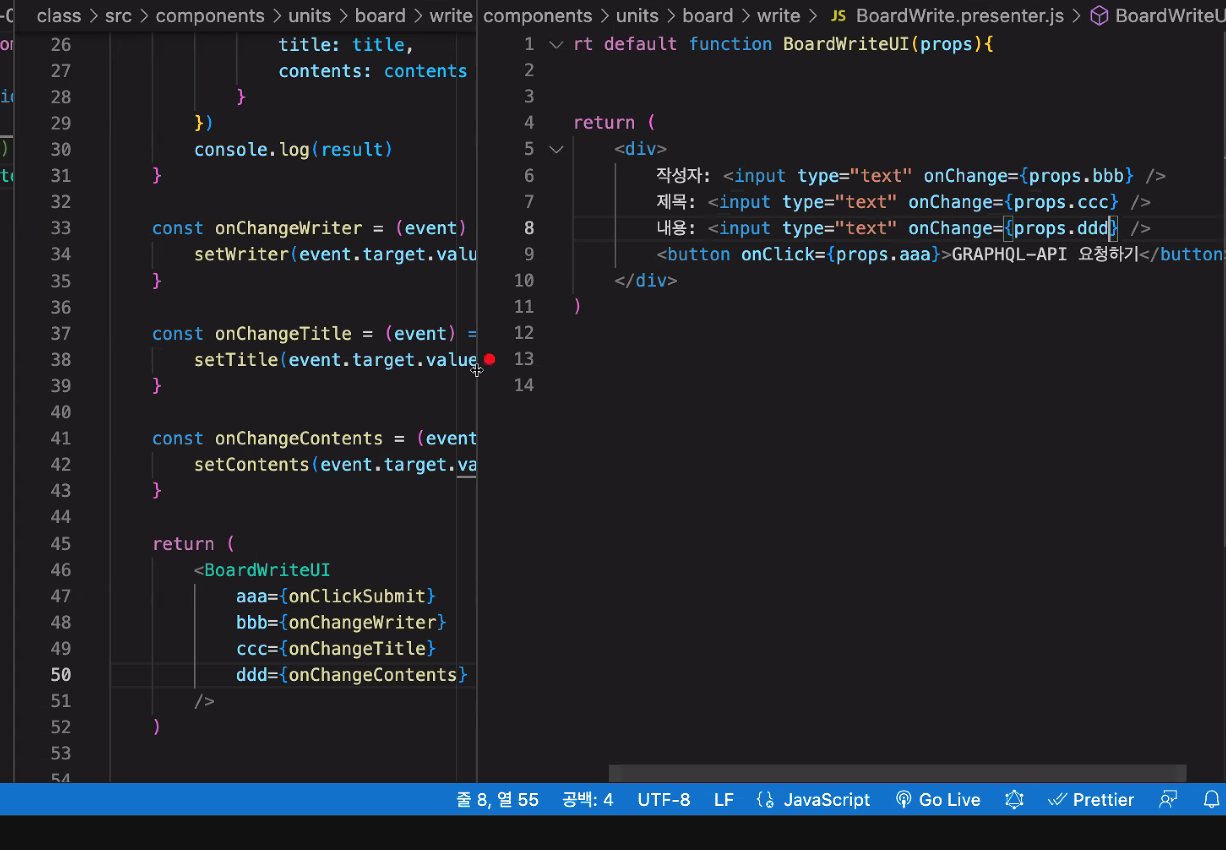
이렇게 props라는 상자(객체)에 담기고 해당 자식컴포넌트에 props라는 이름으로 전달됨.
따라서 props.키 라고해야 해당하는 부분을전달받아 바인딩 할 수 있음.

컴포넌트: 로직부분과 UI부분!!(컨테이너 프레젠터)
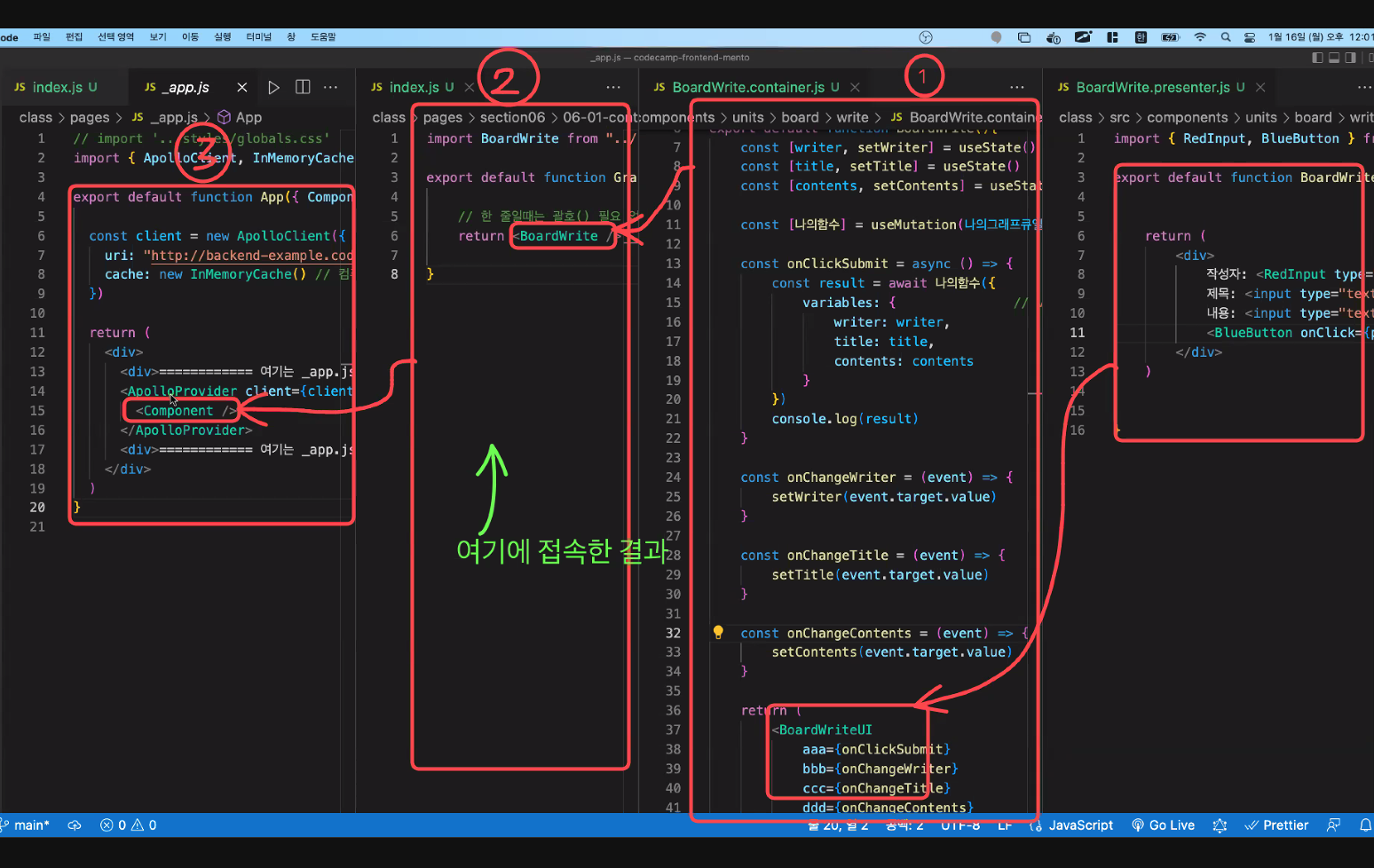
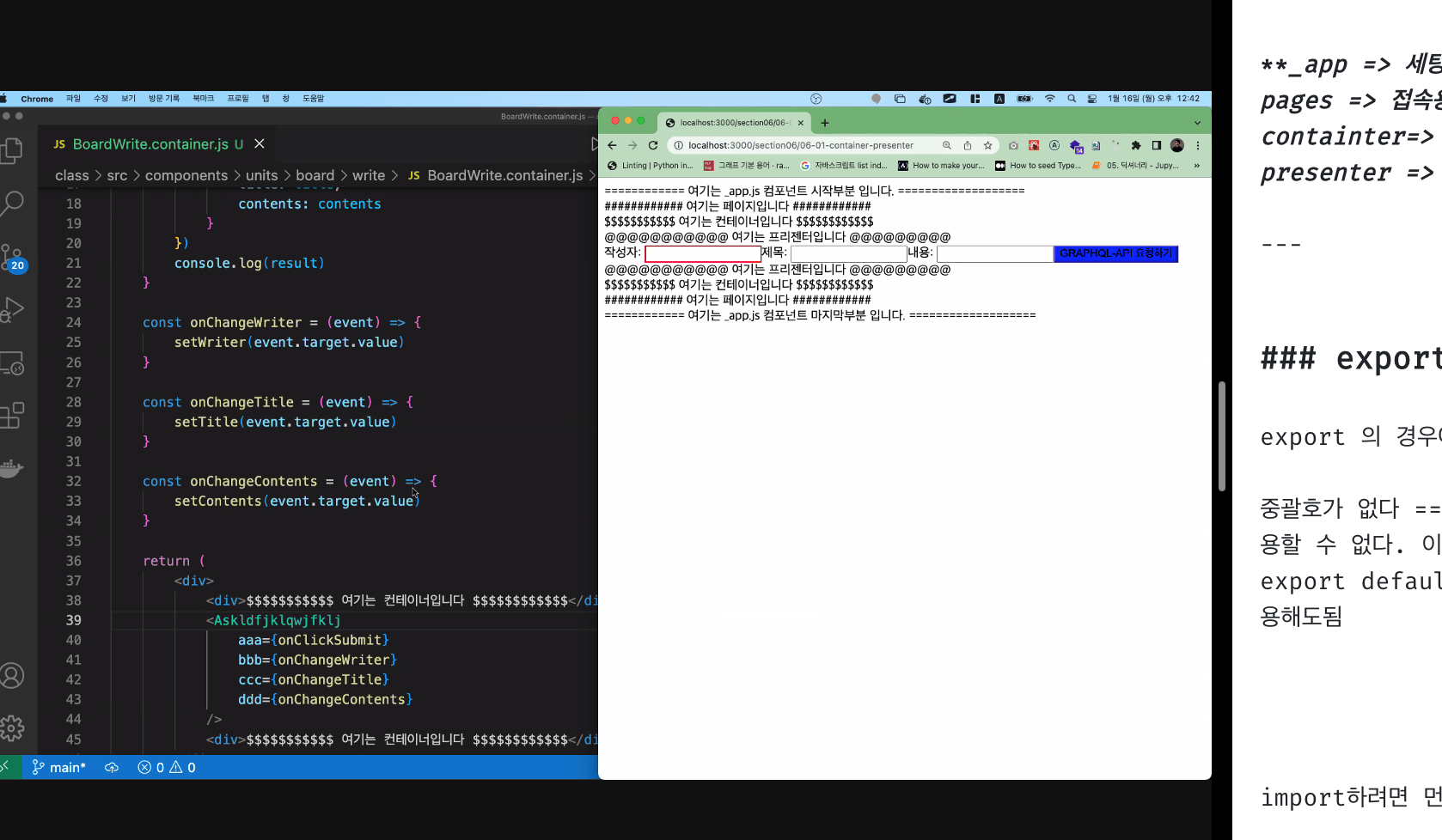
접속가능한 부분은 Page!! 페이지에 접속하는 순간(page에 주소가 있으니 page만 접속가능),
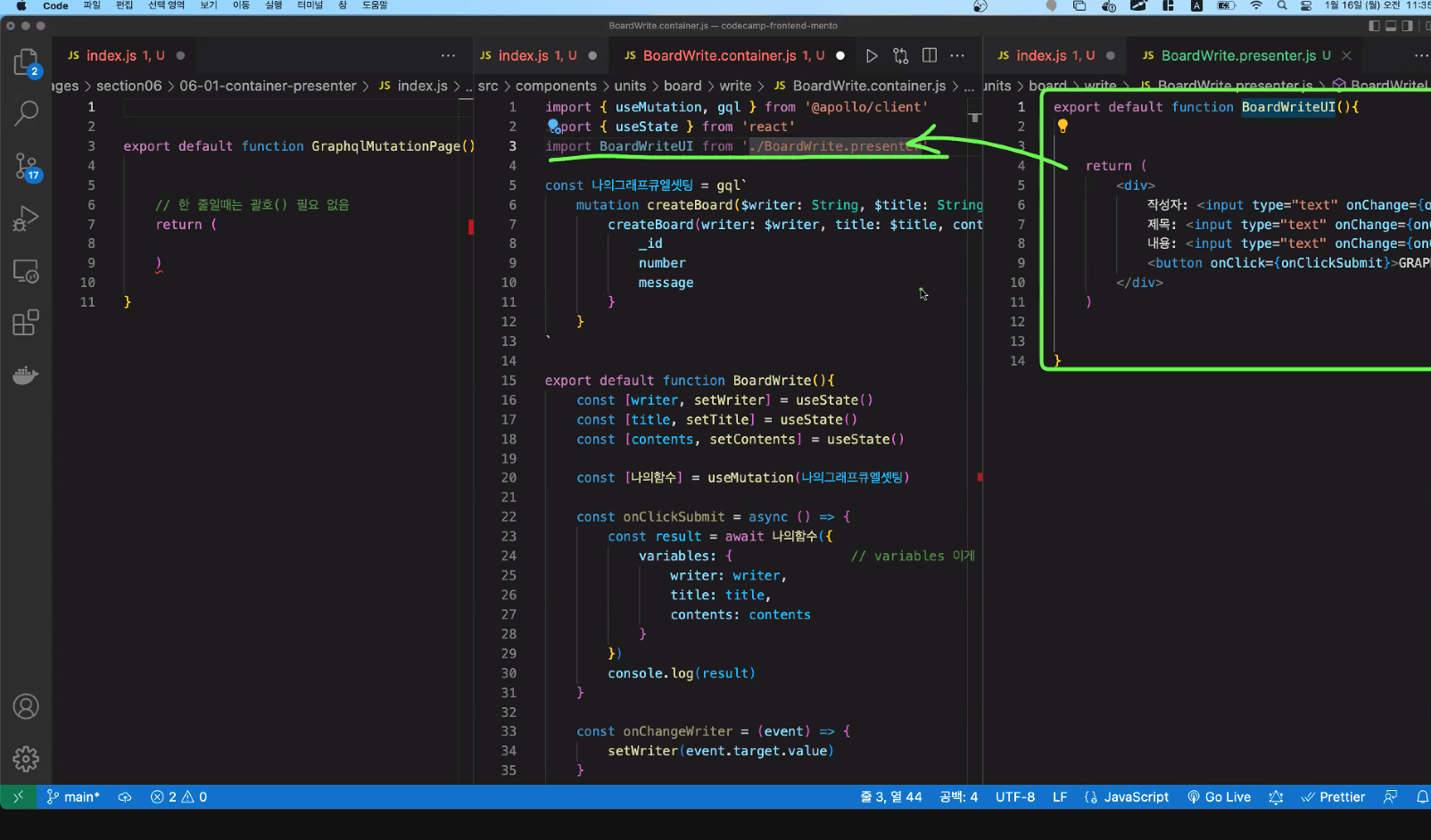
presenter부분이 container로 import되어 합쳐지고 이 전체가 page에 합쳐지고, 이것이 Component에 합쳐져 보이게됨.

실제 우리가 접속할 수 있는것은 주소가 있는 즉, pages의 폴더에 있는곳...
따라서 두 파일을 pages의 파일에서 합쳐줘야함.

접속할수 있는 페이지는 pages에 있는 부분.
컨테이너에 presenter합치기. 실제실행시 컨테이너에 presenter가 합쳐져 하나의 파일이 실행되는것처럼 보임. 그런데 실제 접속시에는 pages부분의 폴더로 접속하게되니 이 컨테이너 부분도 pages에 있는 파일에 import해 합치기


우리가 페이지로 접속하지만 import해서 합쳐지는 형태이고 최종적으로는 app컴포넌트가 보임!
들어오는 것이 자식. 감싸는 애가 부모

app부분이 최상위 부모.
부모가 자식에게 줄 수 있는것이 props
props로 데이터를 넘겨주는것.
리엑트 데이터 흐름 => 단방향 구조: 부모가 자식한테만 보낼 수 있음.
app => 세팅만,
pages => 접속용,
containter=> 기능,
presenter => UI만
export 와 export default
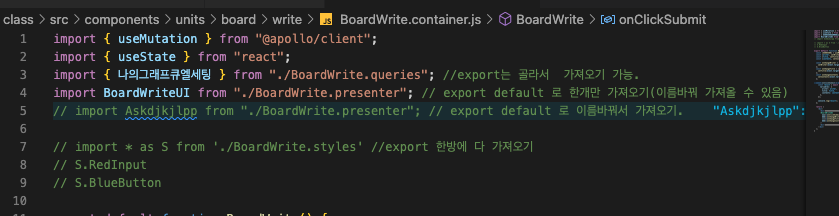
export 의 경우에는 여러개중 골라 import가능.
중괄호가 없다 ==> 딱 하나밖에 없다. export default로 내보내고있다. (default라는 것은 한번밖에 사용할 수 없다. 이 default를 import시 중괄호 없음.
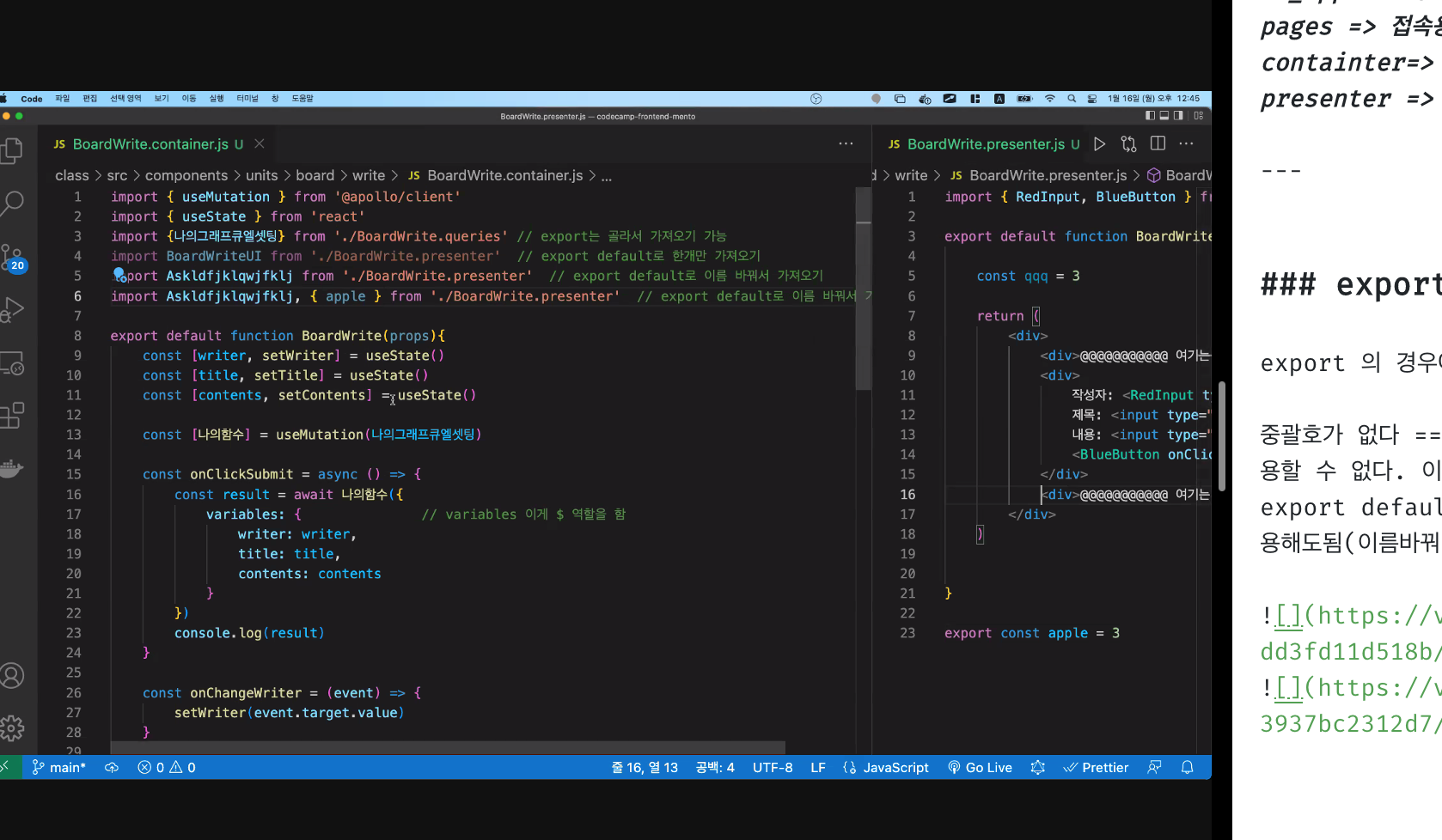
export default 의 경우 import할 경우에 어차피 그 파일에서 하나이니 이름 관계없음. 이름 아무거나 사용해도됨(이름바꿔 가져올 수 있음)


만약 export default 와 export가 같이 있고, 함께 가져오길 원한다면 export는 중괄호안에 적으면 됨.

한방에 export들 가져오기!
import => 몽땅 가져와!
그런데 이 이름이 될 수 없으니 뒤에 원하는 이름 붙여줌.
import * QQQ from '파일위치'

import하려면 먼저 해당 부분 export필요. export로 내보내고, import로 불러오기
export default로 한것을 import할때는 중괄호 사용 x
export 인것을 import하는경우에는 중괄호 사용함