== 와 === 둘다 같다를 의미하는 연산자이다. 그렇다면 왜 두가지의 연산자가 있고, 되도록 js에서는 ===를 사용하라는 말을할까?
실제로 두가지는 거의 같게 작동한다.
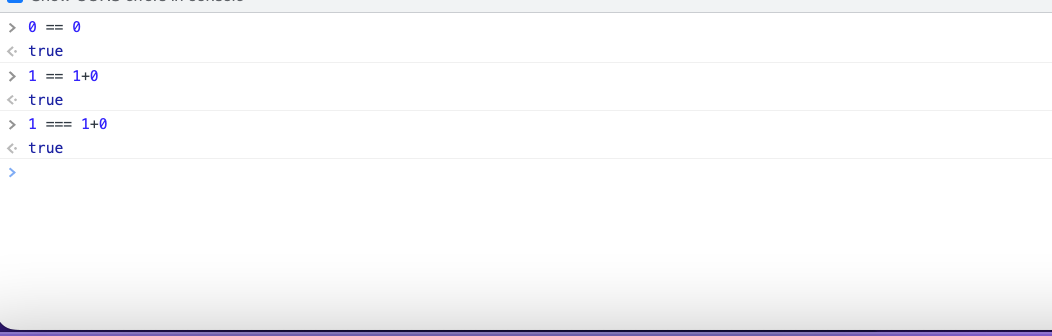
위와같이 1 == 1+0 이거나 1 === 1+0 이거나 둘다 true를 반환한다는 것을 알 수 있다.
그럼 만약 문자열과 숫자를 비교할 경우에는 어떨까?

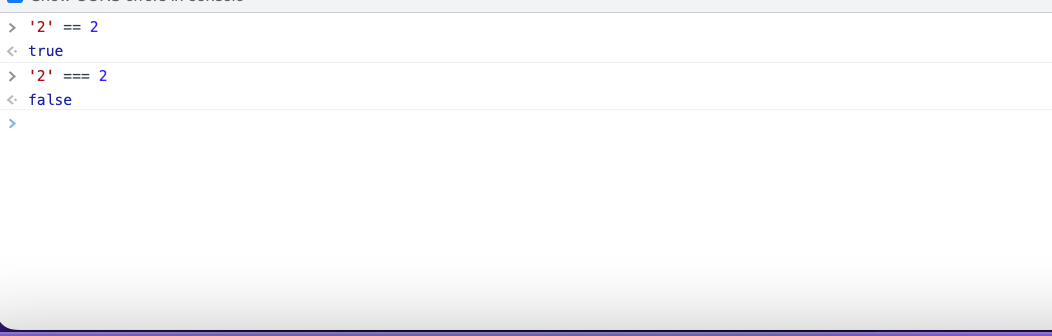
같은 것을 비교하는데도 === 와 == 를 사용했을때의 결과가 다름을 볼 수 있다.
==와 !=는 Equality 연산자 라고한다.
이 경우에는먼저 피 연산자를 비교할수 있는 형태로 변화시키기에 문자와 숫자건간에 상관없이 그 자체를 비교하기에 문자열 2나 숫자 2나 true를 리턴한다.
그러나
===와 !==는 Identity 연산자라고하는데, 이 경우에는 문자열과 숫자는 비교할 수 없는것이 당연하므로 false를 리턴하는것이다.
이러한 이유로 ==는 추상적인(느슨한) 비교 연산자, === 의 경우를 엄격한 비교연산자라고하며 == 를 사용할 경우 원치않는 강제 형변환이 일어나 비교하게되므로 , 만일의 경우의 에러를 방지하기위해 주로 ===를 사용하기로 한것이다.