01/18수요일....
제이쿼리: 자바스크립트로 페이지 만드는 것을 좀 더 쉽게 할 수 있는도구.
리엑트 등이 나오면서 컴포넌트 단위로 나누어 재사용하는 방법으로 더 쉽게 만들 수 있게 되었다.
**문자열.slice(-4) => 뒤의 4자리를 잘라 보여줌.
오늘: 수정하기 구현 -> 컴포넌트 재사용.
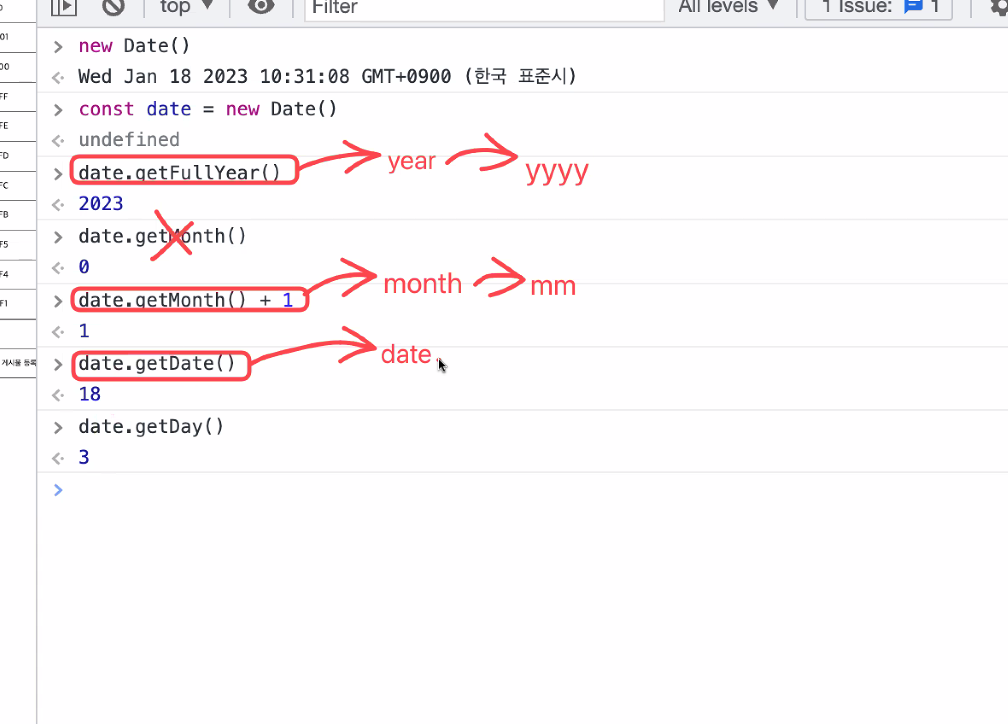
new Date()사용하기 =>
new Date() => 이런식으로 아무것도 없으면 오늘날까, 소괄호 안에 특정 날짜를 넣으면 해당 날짜를 뽑아옴.
getDate라는 변수에 매개변수로는 date를 받고 해당 date를 사용해 new Date를 도출해낸다.
new Date(date)를 const _date = new Date(date)라는 부분에 넣었다.
그러면 _date라는 변수를 사용해 위의 사진처럼 각각 원하는 날짜를 뽑아올 수 있다.
** 여기서 - 라는 표기는 임시? 라는 의미이다.(딱히 큰 의미가 있지는 않음._date외에도 아무 변수나 가능)
export const getDate = (date) => { const _date = new Date(date) const yyyy = _date.getFullYear() const mm = _date.getMonth() + 1 const dd = _date.getDate() return `${yyyy}-${mm}-${dd}` }
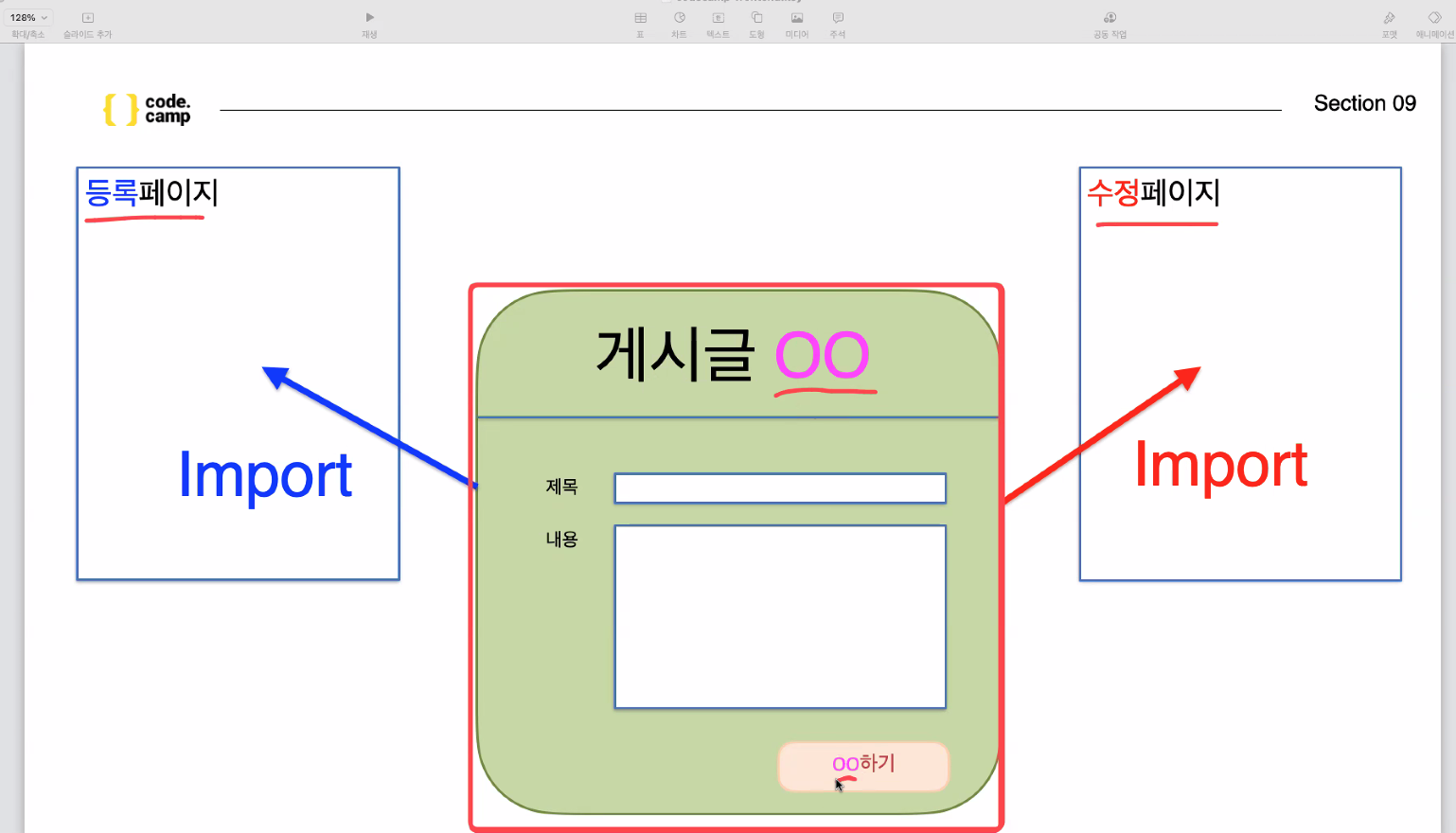
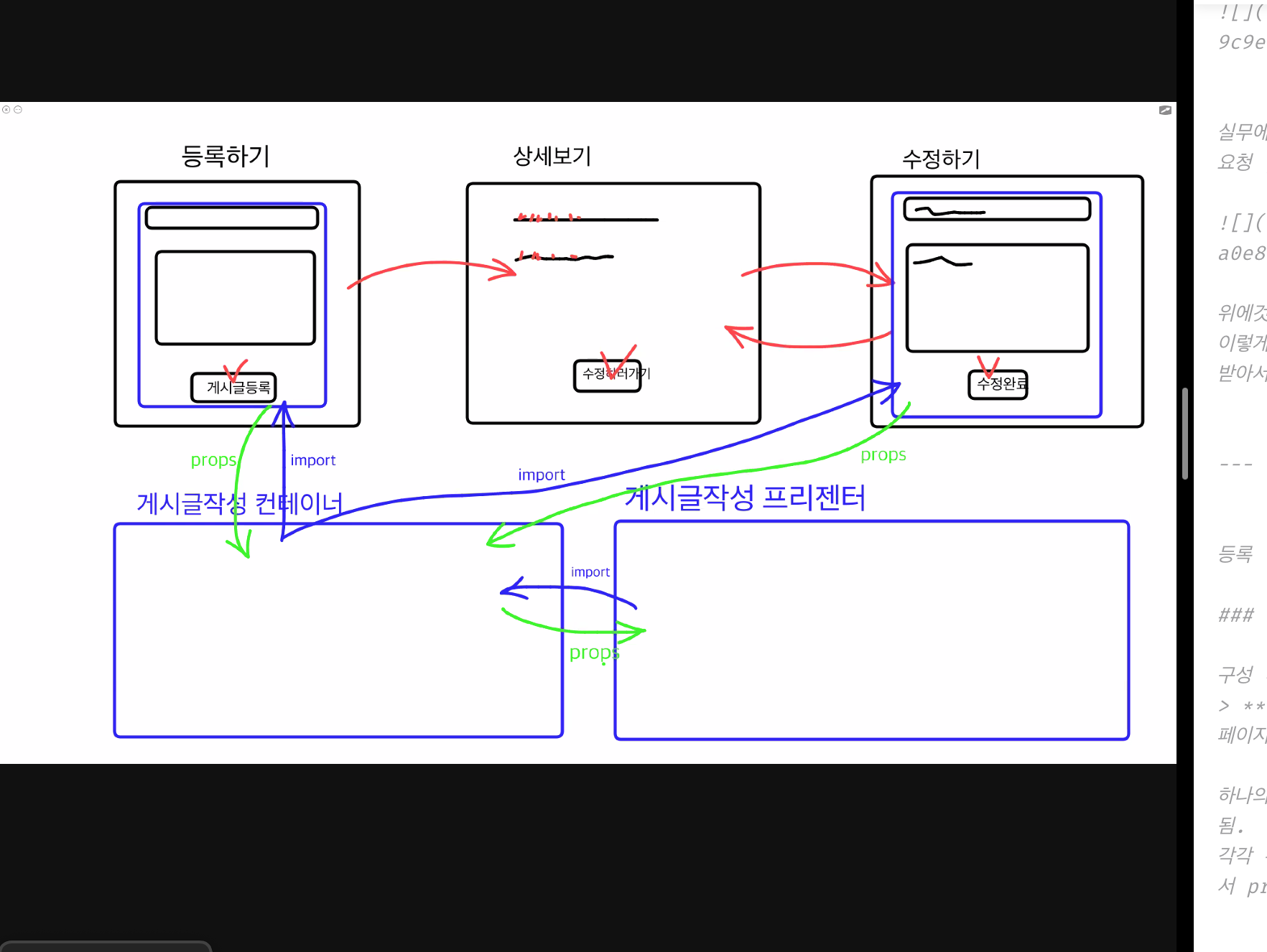
- 등록하기 페이지와, 수정하기 페이지를 각각 따로따로 만듬. => 비효율적
- 같은 페이지를 사용==> 두군데에서 재사용함.(import)

수정페이지에서 import하면 해당 컴포넌트에 수정이라는 것을 넘겨줌 => props사용!!
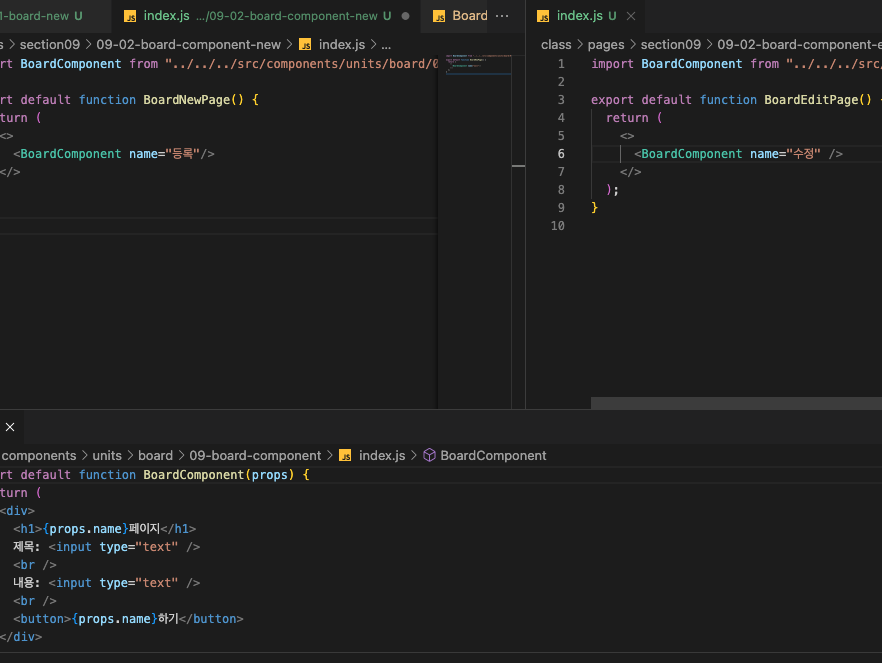
==> 컴포넌트를 하나 만들어놓고 그것을 import해서 사용할 것!
== 컴포넌트부분은 프레그먼트로 묶지 않고 div라는 벽으로(div태그로 묶어) import하는 곳에서 css충돌이 나지 않게하기.(import한 해당 부모 컴포넌트의 css와 충돌날 수도 있음.)

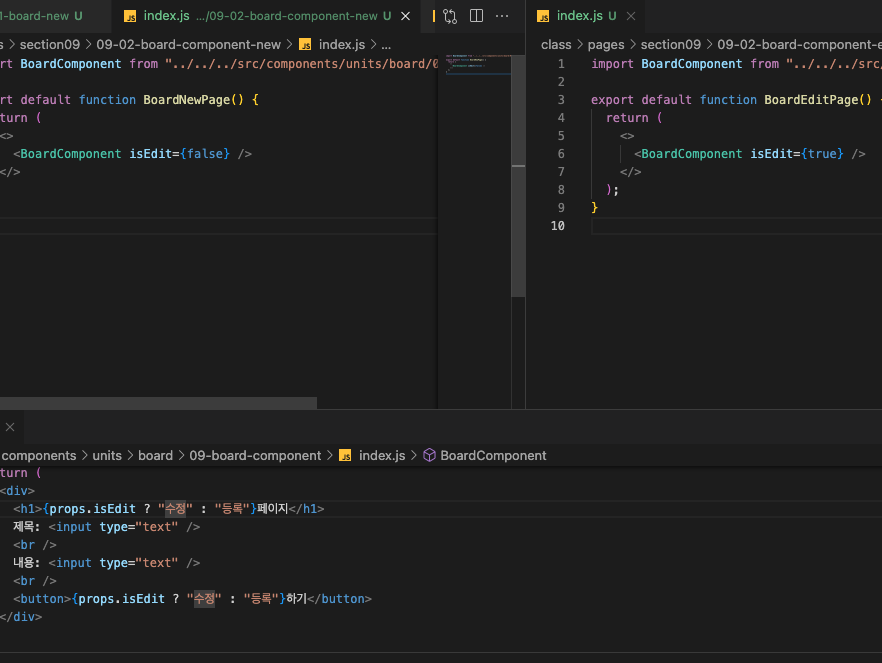
실무에서는 true나 false 식으로해서 api요청때 반영.(isEdit이 true일때는 수정 api요청 , false일때는 등록 api요청)

위에것과 같은 결과가 나타난다
이렇게 true일때와 false일때를 정해주어 props로 보내주면 자식(import해주는 부분)이 받아서 삼항연산자로 true일때와 false일때의 결과를 보여준다.
등록 --> 등록한게시물을 수정
1차 수정하기 => 수정만되게(기초수정)
구성 =>
등록하기 | => 상세페이지로 이동 | => 수정하기 클릭 -> | => 수정하기 페이지 | => 수정완료클릭 | => 수정완료된 상세페이지로...
버튼 클릭시에서 isEdit가 true면 수정하기 함수가, 아니면 등록하기 함수가 실행되게하기.
하나의 컴포넌트로 등록과 수정을 진행. => 해당 컴포넌트는 컨테이너와 presenter로 구성됨.
각각 수정하는페이지인지 등록하는 페이지인지 알려주는것은 각 수정하기, 등록하기 페이지에서 props로 컨테이너에 넘겨줌.

** import해서 받는 부분이 부모. 여기서 자식으로 props로 자신이 가진것을 보내줄 수 있음.
등록 => 자동으로 다음 번호(다음 아이디)로 글을 올려줌. /boards/new
상세보기 => 어떤 게시물을 볼것인지 /boards/[number]
** 수정하기 => 어떤 게시물을 수정할 것인지 /boards/[number]/edit
==> 1차 수정하기의 문제점 :
하나만 바꾸고 싶은데, 기존에 작성하고 건들이지 않았던 다른 부분들이 지워짐.
(기존값을 받아올 수 없음)