타입스크립트 1일차
자바스크립트 : 타입없음.==> 후에 오류 발생하기도함. ====> ++ 타입을 추가하게됨. =>== 타입스크립트!
포폴:
1차 ==> 수정만되게,
2차 ==> 추가로...++
(isEdit면 무조건 isActive가 true로 나오게하고, isActive스타일 부분에서 true일때의 값이 실행됨. isEdit가 아닐경우 props.isActive 를 실행되게해 해당 스타일이 반영되게함.
isActive={props.isEdit ? true : props.isActive}=> isActive의 경우 기존에는 props로 받은 isActive를 스타일 컴포넌트로 넘겨주었는데, 지금은 수정시에는 버튼 색이 그대로 유지되게 하기위해 isEdit일때는 isActive를 true로 지정해주어 스타일에서 true의 값이 나오게함. , 그리고 아닐경우에는 isActive함수? 를 실행해 true면 isActive되게..
작성자를 클릭못하게 막기 ==> readonly나 disabled속성을 사용해 바꾸기.
둘의 차이 : readonly는 값을 읽기는 하지만, 변경은 불가한것.
disabled는 form으로 값 보낼때 해당 속성을 준 부분은 전송되지 않음.....
수정하기 2차
1.수정하기시 기존의 값 보여주기 , - defaultValue사용
일부 수정했을경우 나머지는 안나오는 (빈문자열로 나오는) 문제 해결하기..
2. 즉, 원하는 값만 수정할 수있게 하기.
-- 수정하기 페이지에서 데이터를 fetch하여 그 defaulValue를 props로 내보내 받아오기..., 즉, 받아온 data를 props로 BoardWrite 컴포넌트에 넘겨주기..
defaultValue ={props.data ? props.data.fetchBoard.writer : ""}
==> 옵셔널 체이닝을 사용해 더 짧게 작성할 수 있다.
defaultValue={props.data?.fetchBoard.writer}이렇게 1번 문제는 해결되었다.
그런데 이 과정에서 어느 하나를 수정하고 보면 수정한것을 제외하고는 나머지는 값이 들어와있지 않는다.==>이유: 각 state에는 빈값이 들어있게된다. => onChange에 바인딩되었기에 뭔가 input에 입력전에는 state에 저장되지 않는것!
--> 해결하기
- 첫번째 방법. state의 초기값에도 defaultValue를 넣어주기, -> 기존값이 다시 mutation으로 보내질테니 해결가능(바꾸지 않은 값도 다시 mutation을 통해 보내지는것. => 벡엔드로 주고받는 데이터가 많아짐.. - 낭비.)
- 두번째 방법. 내가 수정한 값만 mutation 보내기 -------> 더 효율적
두번째 방법을 사용해 수정한 값만 mutation보내기
객체를 하나 만들어줌.
==> 수정시 writer, title등의 기존의 내용물이 있으면 그래로 보내지게 if문으로 걸러서 객체에 넣어주고 variables에 해당객체를 넣어주면됨.
기존 자바스크립트에서 타입스크립트를 사용하는 이유: 타입이 없어서 규모가 큰 서비스의 경우 어디에서 에러가 발생할지 모른다 => 지뢰밭
타입스크립트:
js 의 타입을 강제해주는것.
따라서 현재 사용하는것은 타입스크립트.......
어떻게 사용하는가.??
let 변수:타입 = ... => 이렇게!
객체의 타입은?
객체는 만들기에따라 달라지기에 직접 해당 객체의 타입을 만들어야함.
interface 타입이름 { ....., ....., }
객체이니 객체 안에넣고..
보통 타입이름은 인터페이스의 I를 붙여 타입이름을 정한다.
=> 객체타입은 내가 직접 만들고 해당 타입을 적용한다!!
---
타입스크립트 설치하기
>yarn add typescript --dev
>tsconfig.json 이라는 파일을 만들고 해당 파일을 타입스크립트 docs에서 whatis tsconfig.json부분의 것을 복사하면 되는데 next를 사용하기때문에 yarn dev하면 자동으로 설치됨.
그런데 설치중에 뭐가 없다는 오류가 떴다 위쪽을 살펴보니 뭘 더 설치 하라는 의미인것 같았다. 해당부분도 설치를 진행한다.
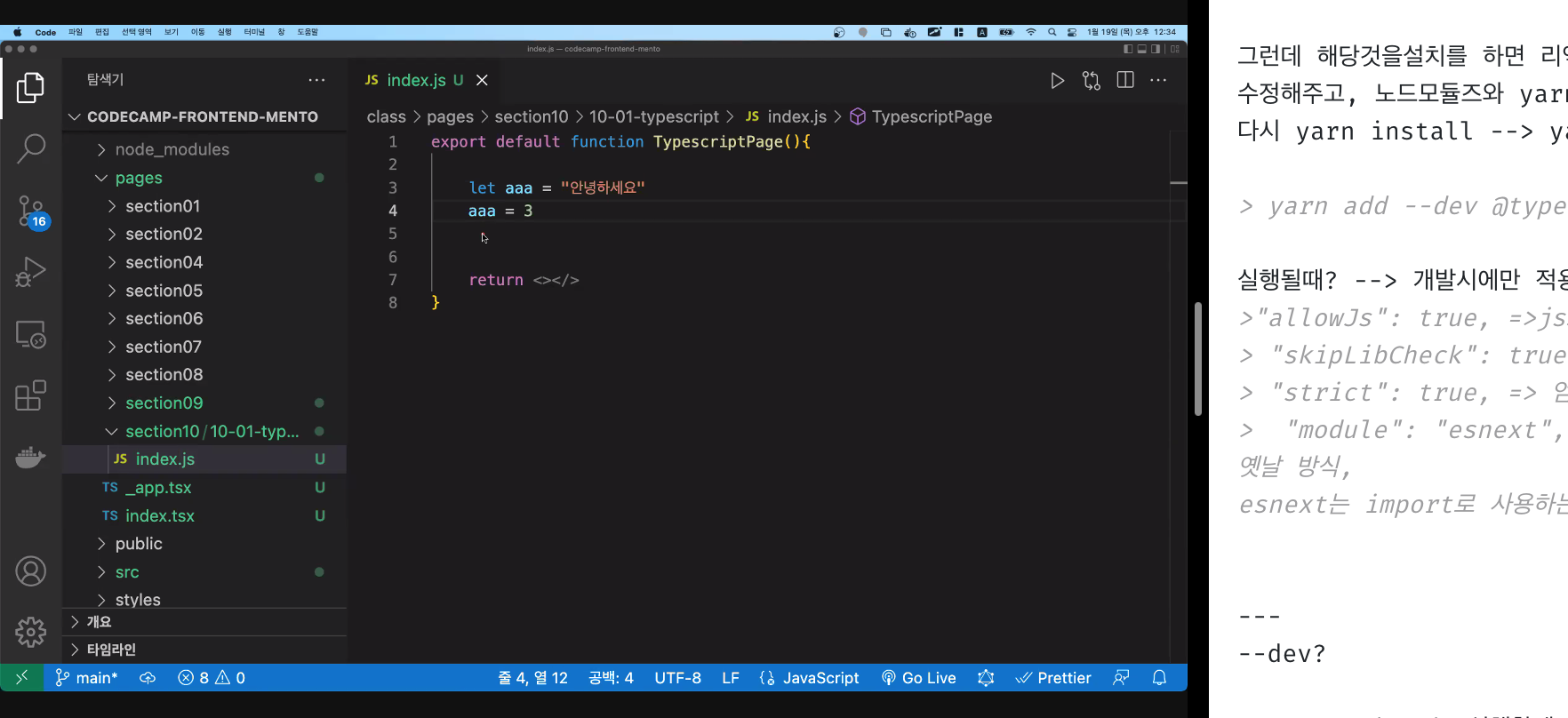
> yarn add --dev @types/react @types/node
그런데 해당것을설치를 하면 리엑트 18버전에 맞춰 설치가 되기에 기존리엑트 버전을 복사해 해당 typescript버전들도 수정해주고, 노드모듈즈와 yarn.lock(버전들이 모아져 저장되는 파일. 다시 yarn install하면 생김)을 삭제하고 다시 yarn install --> yarn dev 를 하면 tsconfig.json의 내용이 채워지게된다.
실행될때? --> 개발시에만 적용되지 나중에 JS로 변경되어 실행됨.
>"allowJs": true, =>js로 변경되는것 허용
> "skipLibCheck": true, => 다른사람들이 만든 기능들은 타입검증안함
> "strict": true, => 엄격하게 검증
> "module": "esnext", => 이부분에는 common.js가 들어올 수도 있는데 이때는 require()형태로 사용하는 옛날 방식,
esnext는 import로 사용하는 요즘방식(모듈방식이라고 함.)..
---
--dev?
dependencies 는 실행할때 필요한 부분. (+배포시(=production))
devDependencies 는 vscode에서만 사용하는것(개발시(=development)). 실행할때 사용하지 않는 부분.
나누지 않으면 너무 용량이 많이듬..
---
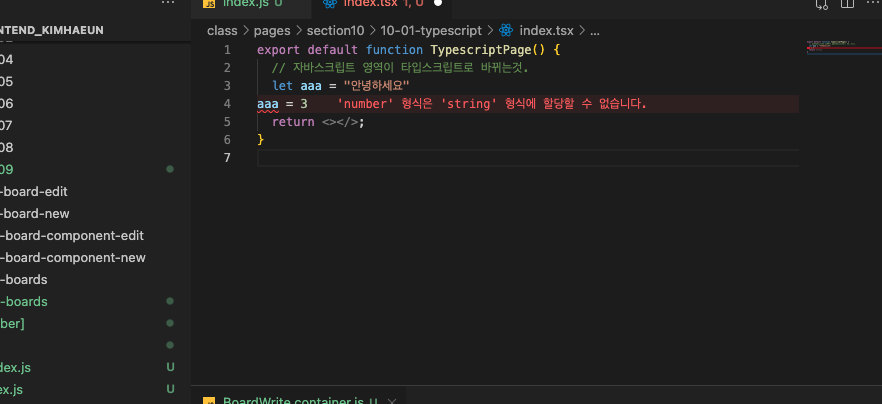
타입스크립트 사용하기

-->

타입추론에의해 처음들어간 값의 타입으로 자동으로 타입이 추론되어 알려주고있음.
명시가 필요한상황에서는 타입명시 필요=>
타입이 두가지가 가능한경우.
> // 타입 명시가 필요한상황
let ccc: number | string = 1000; // 숫자타입과, 문자타입 둘다 가능할때 명시!!
ccc = "1000원";
그외에는 보통 추론을 사용하나, 회사규정을따름.
Boolean값
> let eee: boolean = true;
eee = false;
eee = "false"; // true // 거짓을 의미하는 문자열 => 빈문자열. 따라서 빈문자열이 아닌 "false"는 true로 작동함.
false가 문자열에 들어가면 true로 작동함. 따라서 이것을 방지하기위해서라도 타입스크립트 사용해야함.
