routing??
페이지 이동을 의미한다
dynamic-routing
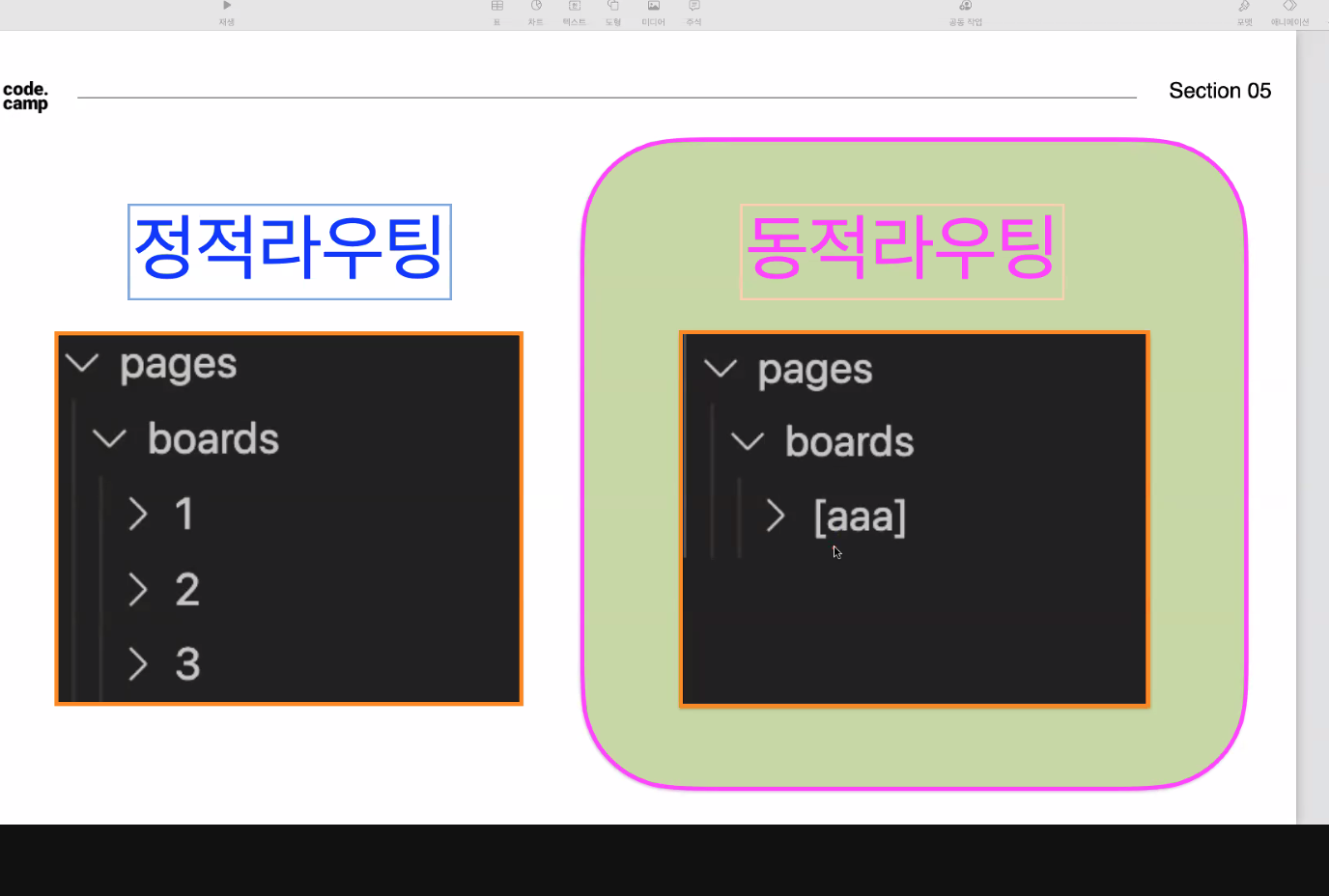
정적라우팅 -> 글이 많으면 각각의 폴더를 만들어야함... ==> 개선하기위해 나온것이 동적라우팅!!

동적라우팅에서 보면 폴더 이름이 대괄호로 감싸여져있음.
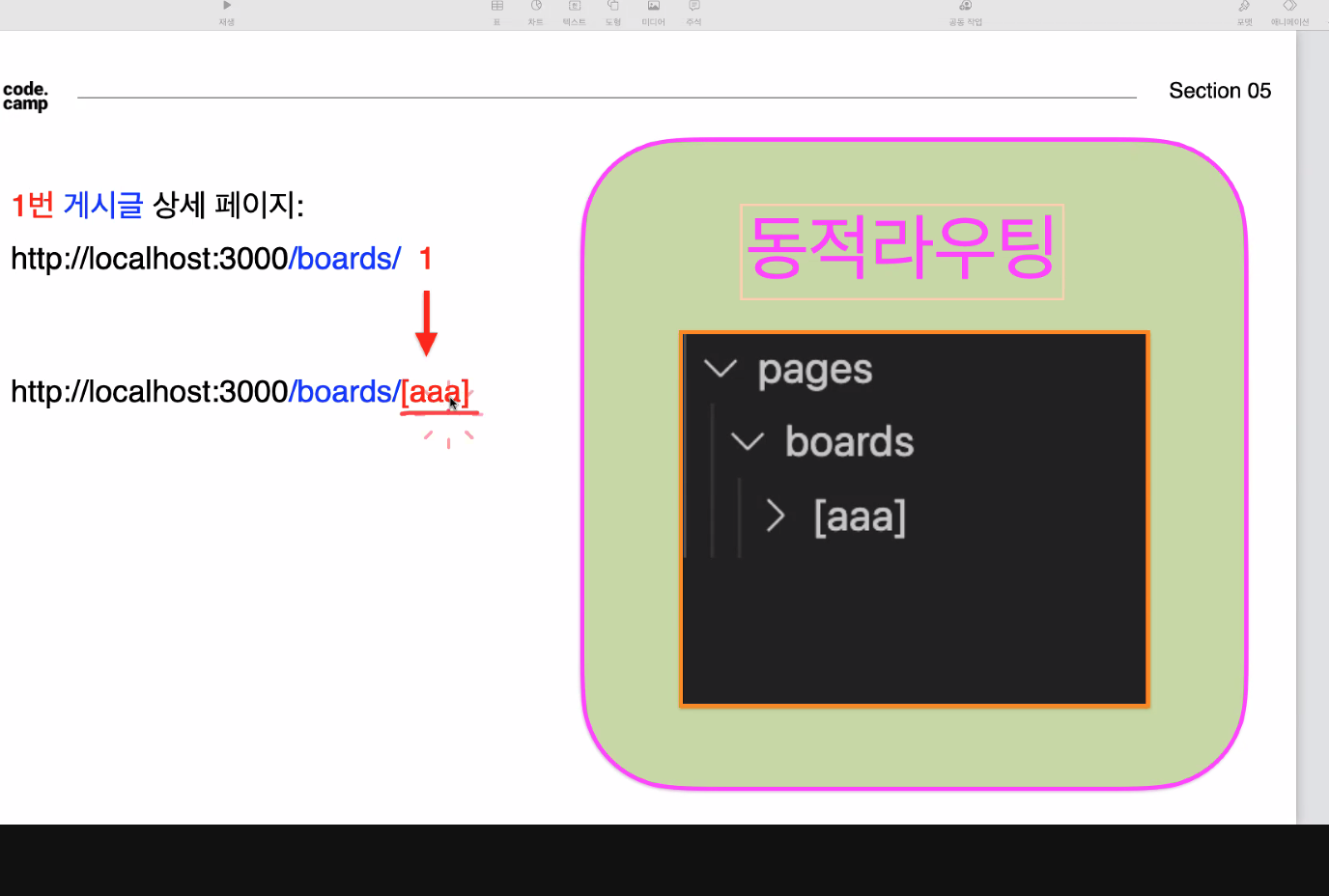
이렇게되면 무엇을 입력하던 이 aaa라는 변수에 들어가 그것이 주소가되는것.
따라서 폴더는 대괄호폴더 하나만 만들면됨

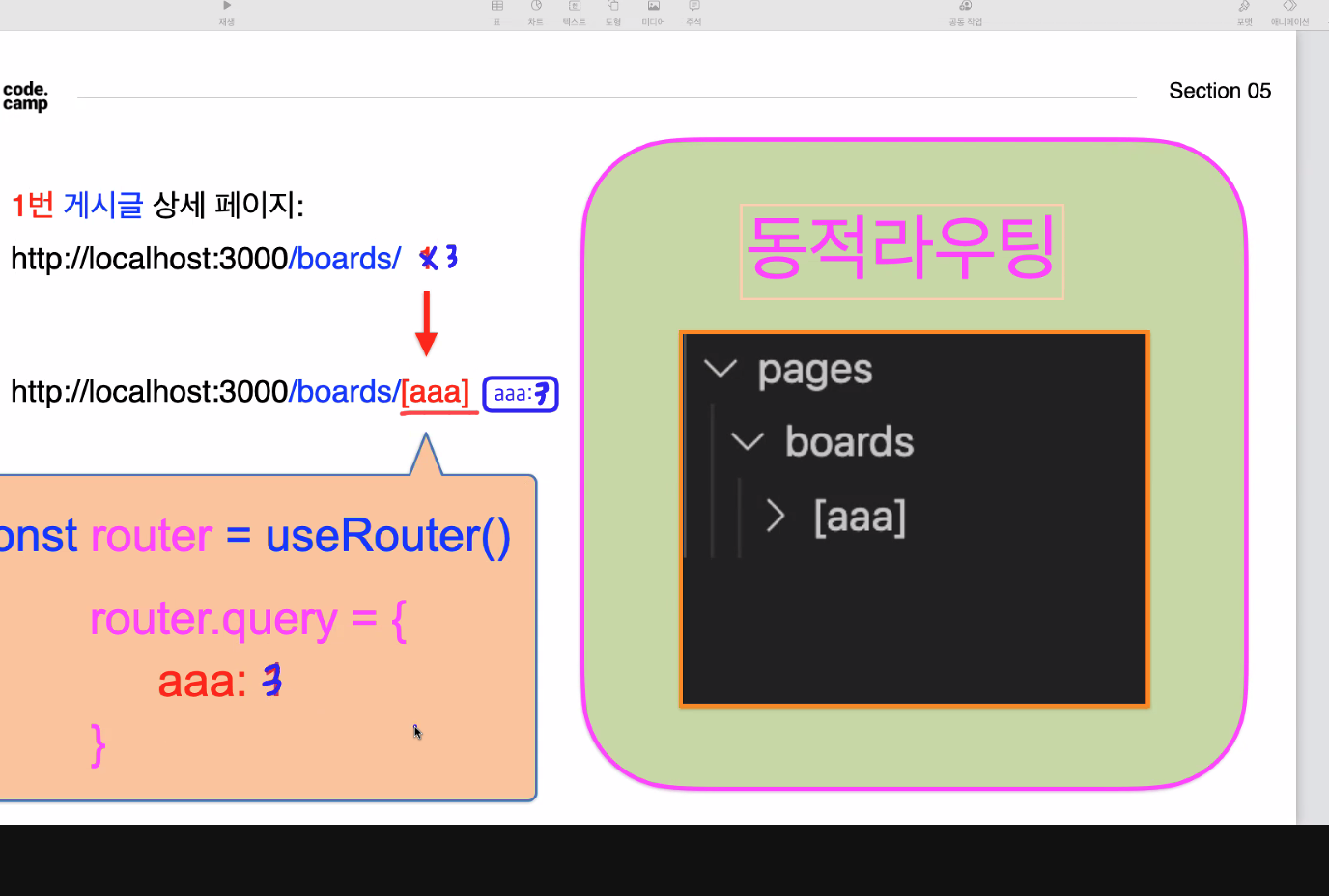
==> 접속은 똑같이 하는데, aaa라는 폴더안의 index.js가 실행되고, 이 aaa라는 변수에 1이라는 것이 들어있다.

이렇게 router할때 aaa가 포장되어 넘어감. 즉, 무엇을 넣던 변수 aaa에 포장되어 넘어가는것!
폴더이름을 대괄호에 적는데, 내가 입력한 값이 변수안에 들어가 그게 주소가되는 방식.
대괄호 안에 적는것이 변수가됨.
쿼리의경우 요청할때 넘어가니까 한번에 적음.

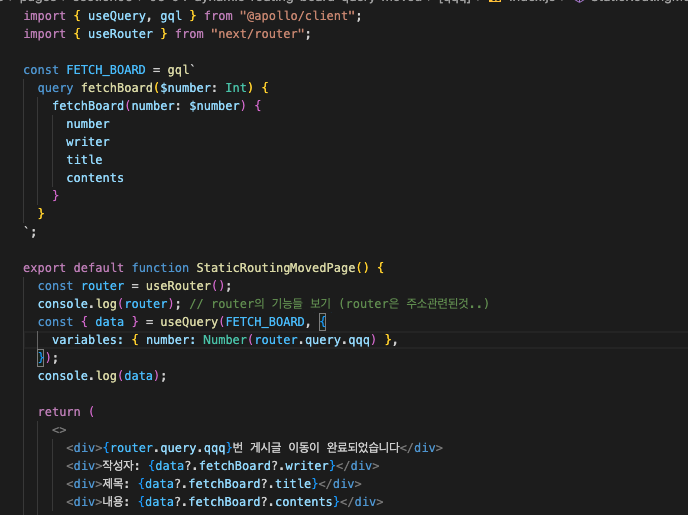
const router = useRouter
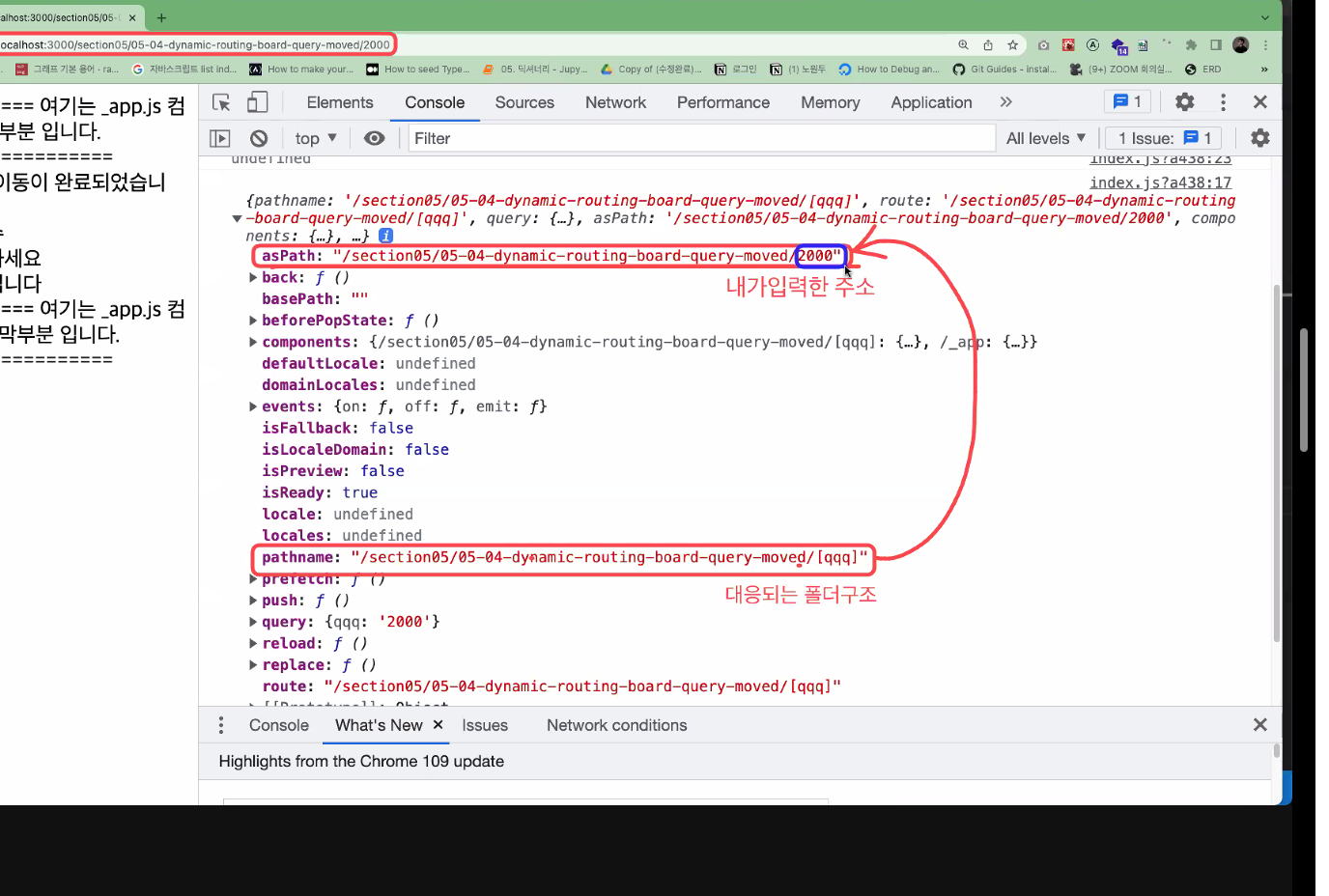
console.log(router) -->

보면 route와 pathname이 같음.
옛날에는 달랐으나 지금은 동일하니 어떤것을 써도 상관없음.
보니까 query라는 부분에 들어오는게 변수명: 문자열.
router.query.qqq하면 해당 주소를 내가 입력한 주소로, 그 해당하는 게시물도 받을 수 있음.


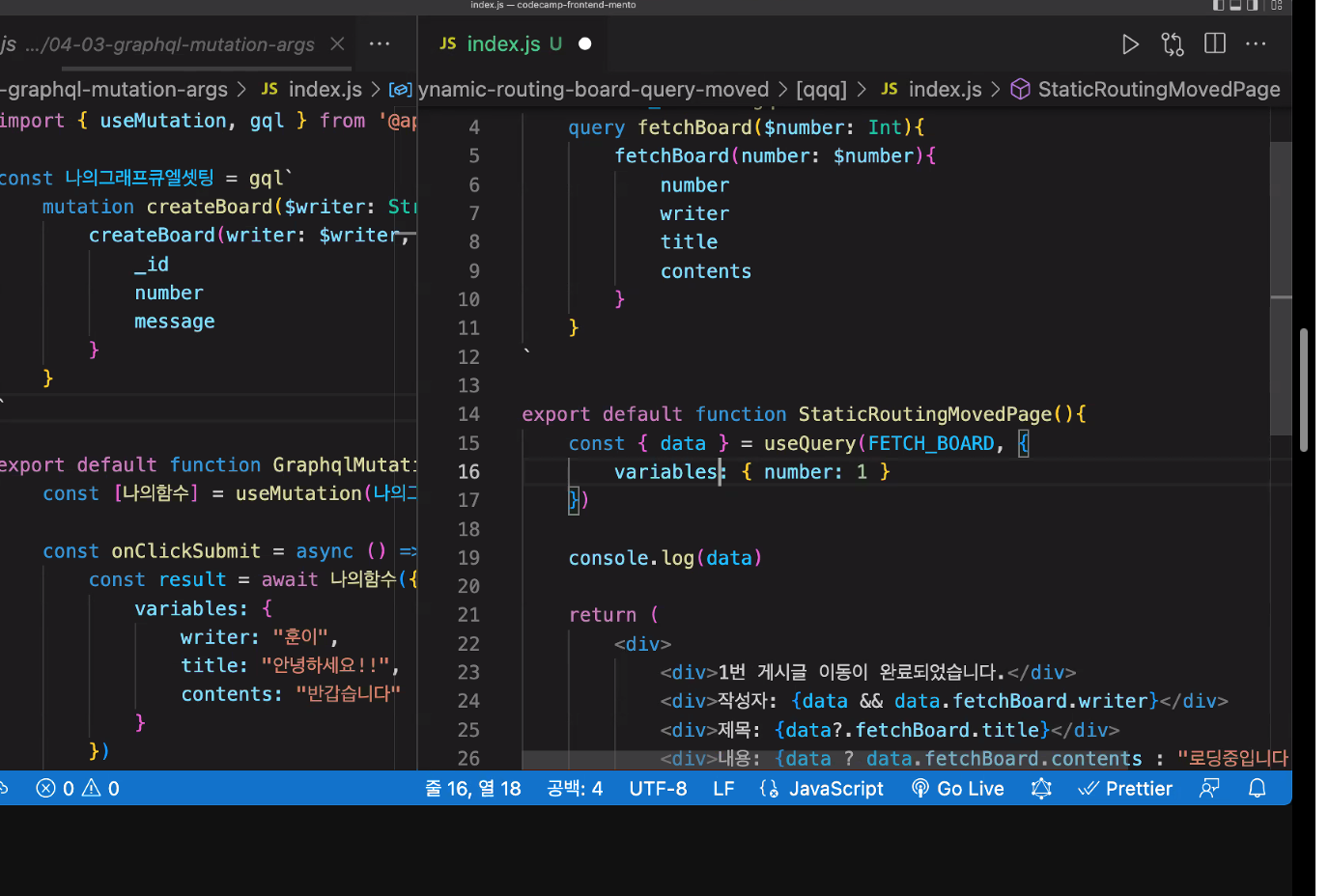
입력한 주소는 모두 string이니, 만약 number로 들어가야할경우 string을 Number로 변경
이렇게되면 주소의 엔드포인트에 입력한 것이 대괄호폴더의 이름 --> 즉, 변수에 들어가
router.query.대괄호폴더이름(즉, 변수명)
으로해당값을 가져올 수 있고, 그것을 useQuery를 요청할때의 값으로 보내주면 해당 게시물을 받아올 수 있다.
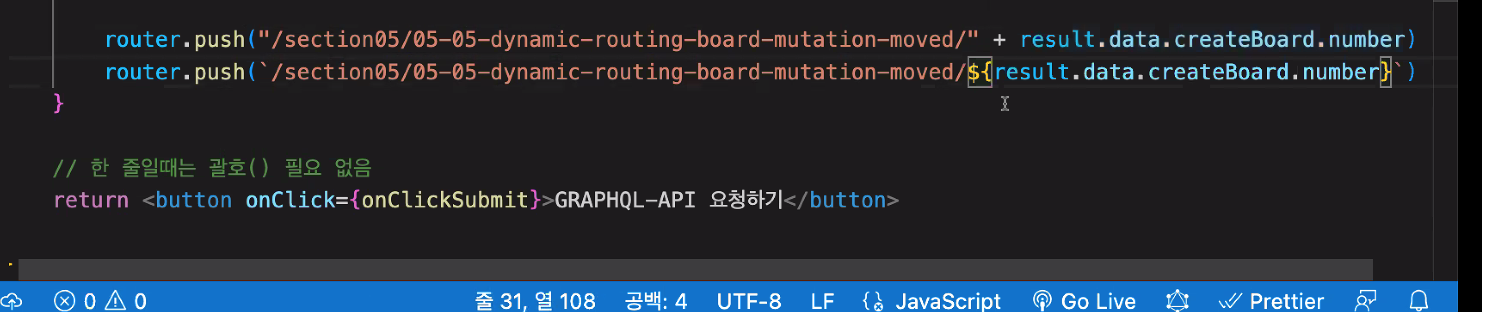
게시글 등록과 동적라우팅 연결
등록페이지와 ----> 상세페이지 필요

=> 문자열과 변수 같이쓰기. => 템플릿리터럴을 사용하여 보기쉽게함
