간단하게 입력창과 버튼을 만들고 핸드폰 인증 api와 연결을 해주었다.
- 핸드폰 번호를 입력받음. =>post메서드를 사용한 api
- 핸드폰 번호를 검증하고(길이 검증)
- 토큰을 생성하고 전송.
post로 핸드폰 번호를 입력받아 인증번호를 받는다.
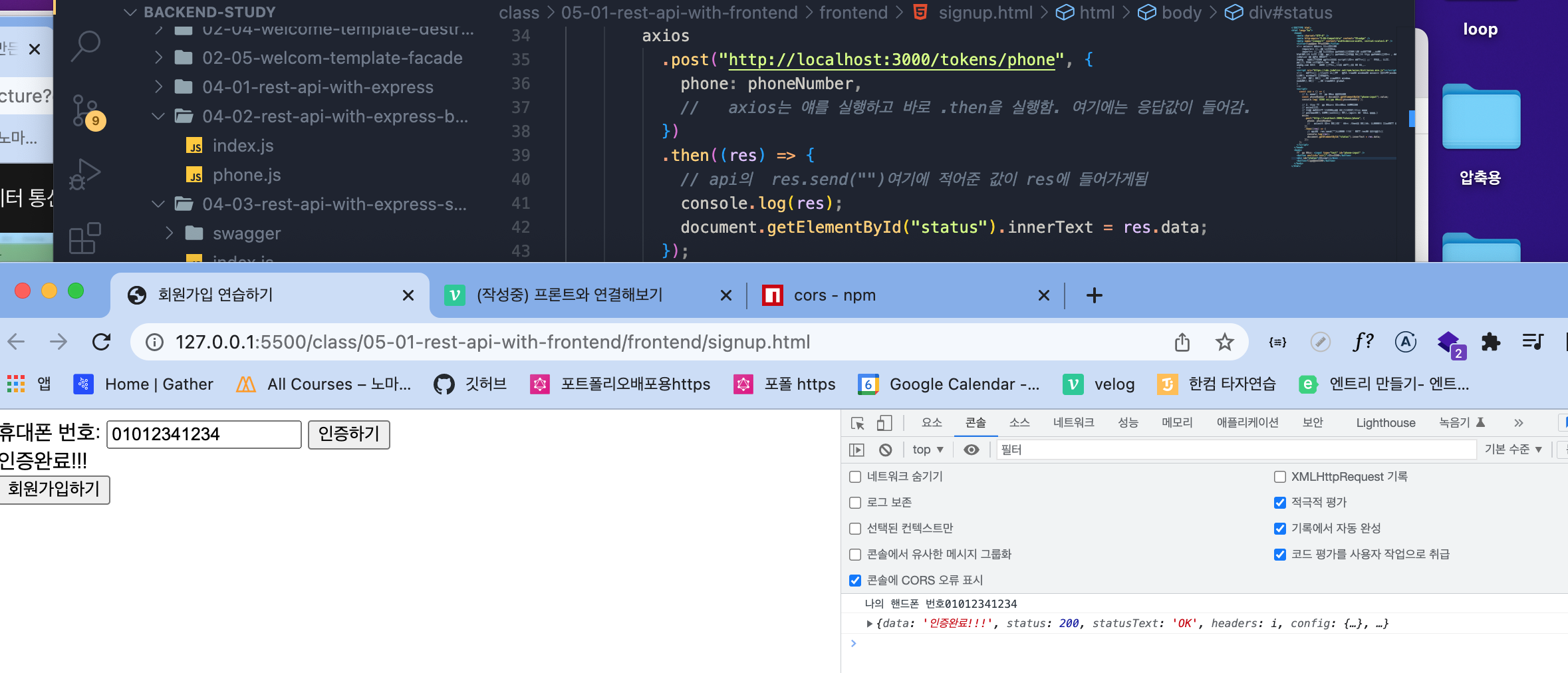
input에 입력된 핸드폰 번호를 post를 통해 보내주는데 axios라는 도구를 사용한다.
(다운로드 수 많음..) rest-api의 경우에 사용하는 도구이다.
axios.post(요청할 주소,보내줄것) 이렇게 적어 요청을 보내면 바로 .then()을 실행하고 여기에 응답값이 들어간다.
그럼 실제 작동 시켜보자.
input에 값을 입력하고 인증하기 버튼을 클릭했다.

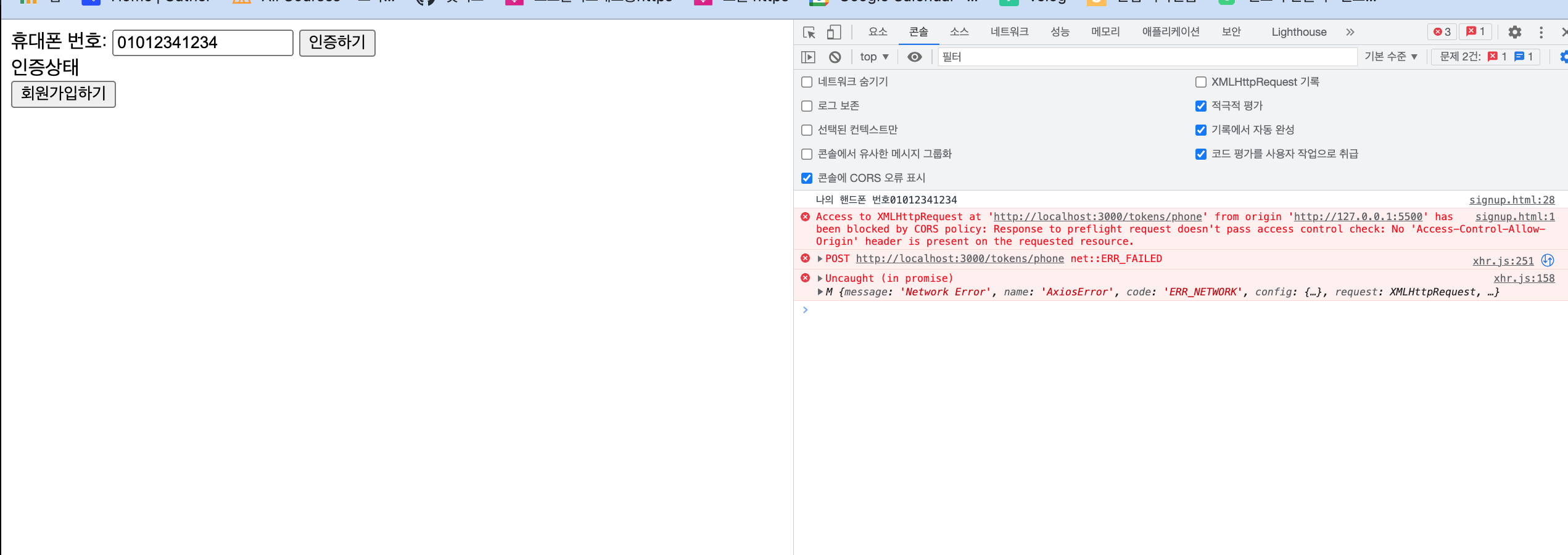
이렇게 에러가 발생한다.
Postman에서는 잘 되었는데 왜이럴까>?
이것은 브라우저 성격때문에 발생하는 것이다.
CORS(Cross Origin Resource Sharing)
origin 'http://127.0.0.1:5500 => 5500번은 지금 html을 실행하려고 킨 live server의 포트.
그런데 여기서 3000번 포트로 요청을 하고있다. => 포트만 달라도 둘은 다르다.
서로 달라 통신이 안된다.
브라우저 자체에서 block시킨다(막음)
백엔드에서 설정을 해줄 수 있다.
cors: true면 무조건 허용, cors:특정 주소 면 이 특정 주소에 한해 cors를 허용해 주는것이다.
cors는 브라우저에서만 일어난다.
모바일 앱이나 postman에서 요청시에는 일어나지 않는다.
app.use(cors()) // 모두허용var corsOptions = {
origin: 'http://example.com',
optionsSuccessStatus: 200 // some legacy browsers (IE11, various SmartTVs) choke on 204
}
app.get('/products/:id', cors(corsOptions), function (req, res, next) {
res.json({msg: 'This is CORS-enabled for only example.com.'})
})이렇게 특정 사이트만 허용하는 방법,==>
app.use(cors({ origin:"특정 사이트 주소" }));
var whitelist = ['http://example1.com', 'http://example2.com']
var corsOptions = {
origin: function (origin, callback) {
if (whitelist.indexOf(origin) !== -1) {
callback(null, true)
} else {
callback(new Error('Not allowed by CORS'))
}
}
}이런식으로 여러 사이트를 허용하는 방법 등 다양하다.
출처: npmjs.com/package/cors
yarn add cors
cors를 설치하고 해당 api가 있는곳에 import한 뒤
app.use(cors())
를 넣어주어 일단 모두다 허용을 해주었다.
일부 사이트만 하고 싶은 경우 앞에서도 말했듯
`app.use(cors({origin:"여기에 특정 사이트 주소"}))
이렇게 작성해 주면 된다.