Image upload Process
Google Cloud Platform - Cloud Storage이용

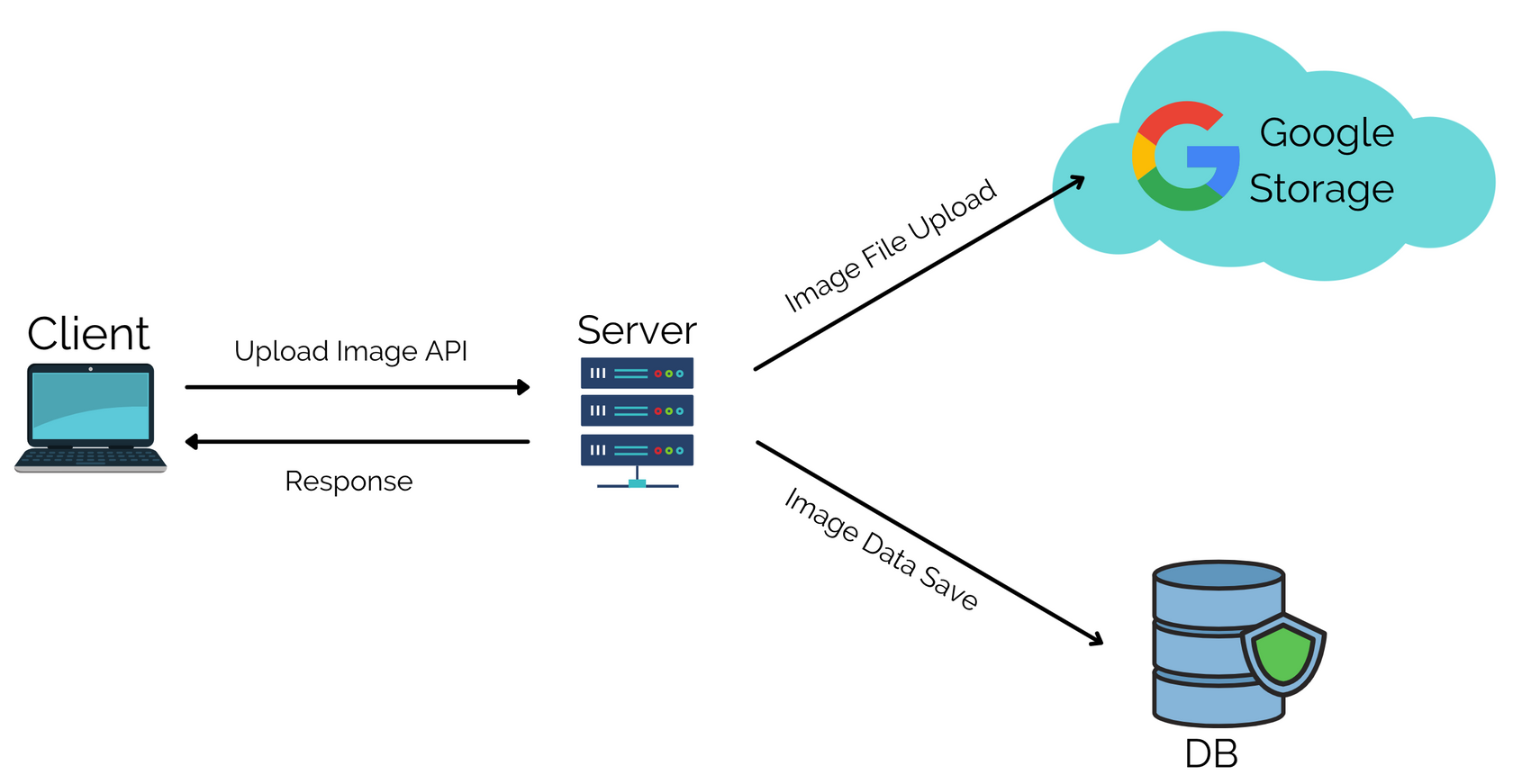
🔎Client에서 파일을 업로드하면 Server는 Google Storage에 파일을 업로드하고 파일에 대한 정보를 Database에 저장
[Google Storage에 저장하는 로직 예시]
- Graphql로 파일을 받기 위해 graphql-upload라는 라이브러리 사용
yarn add graphql-upload
// main.ts
import { NestFactory } from '@nestjs/core';
import { AppModule } from './app.module';
import { HttpExceptionFilter } from './commons/filter/http-exception.filter';
import * as dotenv from 'dotenv';
import * as cors from 'cors';
import { graphqlUploadExpress } from 'graphql-upload';
dotenv.config();
async function bootstrap() {
const app = await NestFactory.create(AppModule);
app.useGlobalFilters(new HttpExceptionFilter());
app.use(graphqlUploadExpress());
app.use(cors());
await app.listen(3000);
}
bootstrap();// file.resolver
import { Args, Mutation, Resolver } from '@nestjs/graphql';
import { FileService } from './file.service';
import { FileUpload, GraphQLUpload } from 'graphql-upload';
@Resolver()
export class FileResolver {
constructor(
private readonly fileService: FileService, //
) {}
@Mutation(() => [String])
async uploadCarFile(
@Args({ name: 'files', type: () => [GraphQLUpload] }) files: FileUpload[],
) {
return await this.fileService.upload({ files });
}
}//file.service
import { Injectable } from '@nestjs/common';
import { Storage } from '@google-cloud/storage';
import { FileUpload } from 'graphql-upload';
import { getToday } from 'src/commons/libraries/utils';
import { v4 as uuidv4 } from 'uuid';
interface IFile {
files: FileUpload[]; //
}
@Injectable()
export class FileService {
async upload({ files }: IFile) {
const storage = new Storage({
keyFilename: process.env.KEY_FILENAME,
projectId: process.env.PROJECT_ID,
}).bucket('codecamp-file-storage1');
// 파일 먼저 다 받아놓기
const waitedFiles = await Promise.all(files);
const results = await Promise.all(
waitedFiles.map((el) => {
return new Promise((resolve, reject) => {
const fname = `${getToday()}/${uuidv4}/orgin/${el.filename}`; // uuid로 중복이름 방지 가능
el.createReadStream()
.pipe(storage.file(el.filename).createWriteStream())
.on('finish', () => {
resolve(`codecamp-file-storage1/${fname}`);
})
.on('error', () => reject());
});
}),
);
console.log(results);
return results;
}
}
new Storage를 생성하여 storage를 사용하기 위해 필요한 값들을 넣기(keyFilename, projectId)
new Promise를 이용해서 file을 createReadStream()을 사용해서 파일을 읽기
pipe()를 이용해서 2차적인 작업 실행(사이즈조절, 저장 등)
on()으로 결과 나타내기
공부하며 작성하고 있는 블로그입니다.
잘못된 내용이 있을 수 있으며 혹시 있다면 댓글 달아주시면 감사하겠습니다 😊
