공모전을 참여하면서 처음 써보게된 React+vite...
프로젝트를 실행하면서부터 엄청난 에러들을 다량 직면하게되었다...
거두절미하고...
npm install 오류 해결과정
-
프로젝트 clone 후 vscode로 실행함
-
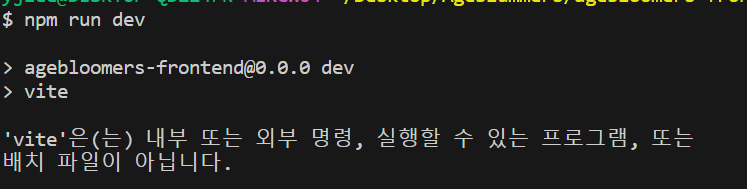
우선 아무것도 손대지않고 npm run dev 부터 입력해봄

일단 node module이 없는것을 확인함 -
혹시나해서 node가 제대로 인식되는지 확인

인식 잘됨 -
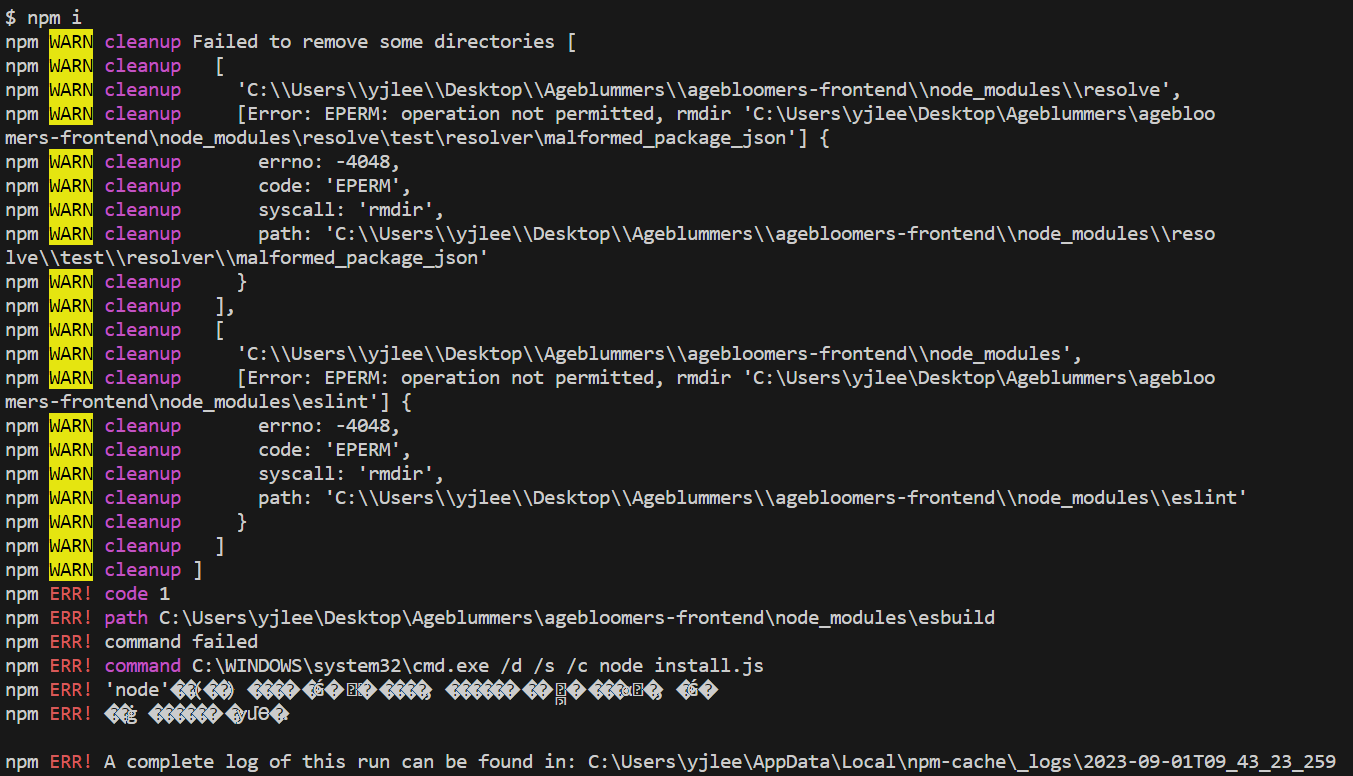
npm i 명령어 실행

엄청난 오류들을 뱉어내고있다...
심지어 에러메시지도 깨져서 뭔지 모르겠다.
검색해보니 Error:EPERM: operation not permitted이게 권한쪽 문제라 vscode관리자모드로 실행하면 된댔는데 난 아니었음.
심호흡 하면서 일단 vscode창을 닫았다. -
관리자 권한으로 cmd실행
npm cache clean --force입력해주니까
npm WARN using --force Recommended protections disabled.께름직한 문장이 나옴
npm cache verify입력하니
Cache verified and compressed (~\AppData\Local\npm-cache\_cacache)
Content verified: 0 (0 bytes)
Index entries: 0
Finished in 0.019s아무튼 잘 해결된것같다.
- 난 분명히 node 최신버전(18.17.1)을 설치했지만...왜때문인지 오류를 자꾸 뱉어내니
npm install -g npm@latest해당 명령어를 실행해줬더니
added 1 package in 11s띠용 뭔가 패키지가 추가됐네
-
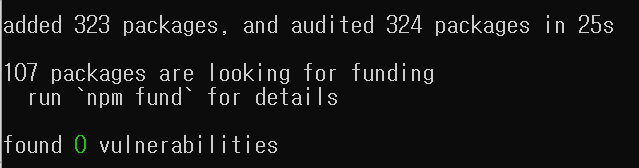
다시 npm i 진행

드디어 node-module이 설치됐다! -
npm run dev 바로 실행해봄


반갑다 ㅠㅠ 드디어 해결완료...
