[HTML/CSS] Position


1. static 포지션
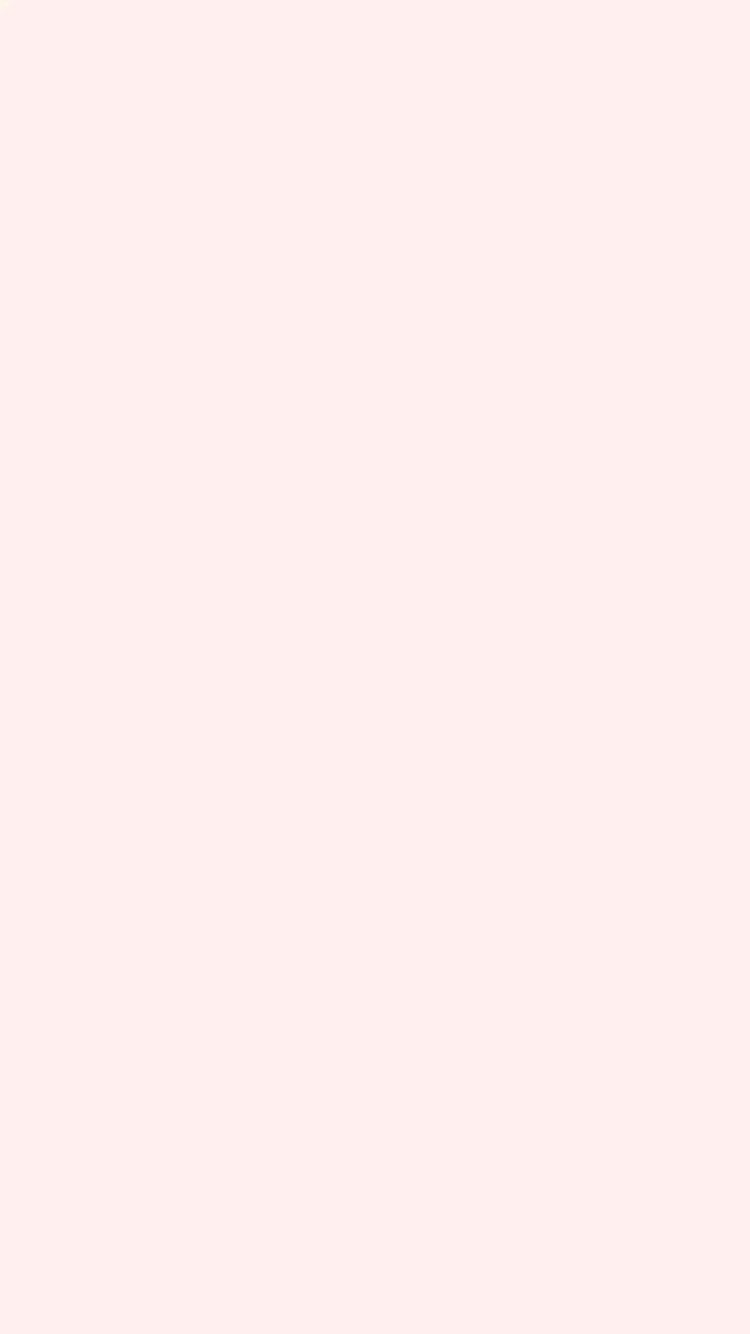
- 모든 요소는 기본적으로 position: static; 이다. 따로 아무런 설정을 해주지 않으면 static 포지션
- static 포지션 의미 : '원래 있어야 할 위치에 배치된다.'
(ex.<b>태그의 경우 inline display이므로 다른 요소와 같은 줄에 있는 것이 원래 위치) - static 포지션인 요소를 포지셔닝이 안 되어 있는 요소라고 부른다.
2. relative 포지션
position:relative의 경우 원래 있어야 할 위치를 기준으로 포지셔닝 된다.
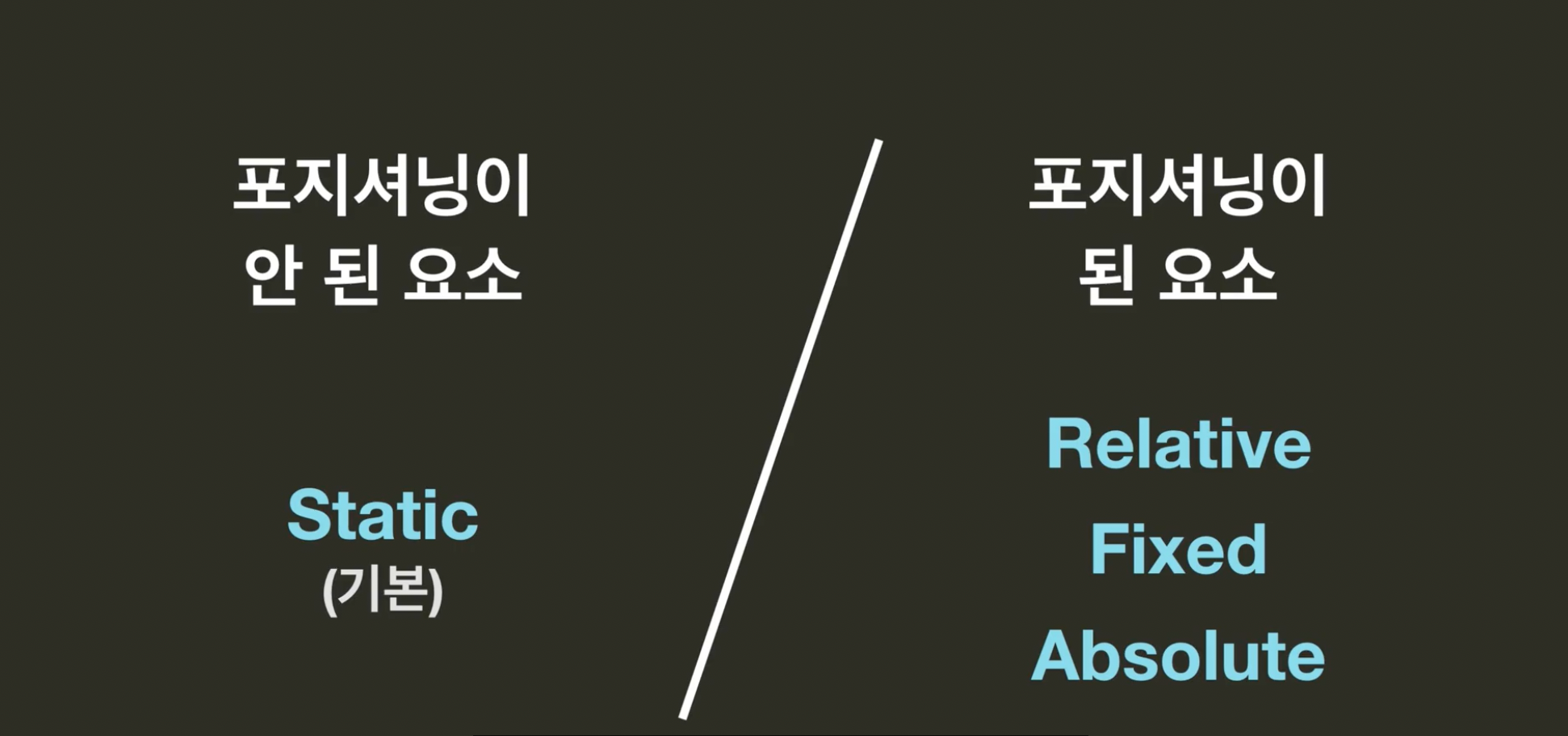
ex.position:relative상태에서 top:30x을 줄 경우 -> 원래 있어야 할 위치에서 위로 30px의 공간이 생긴다.
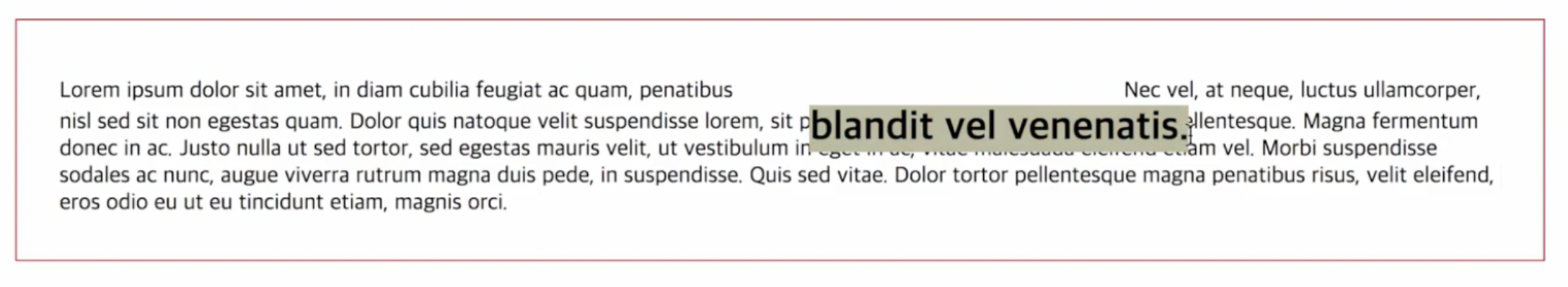
- ex. blandit vel venenatis에
position: relative와top: 30px설정

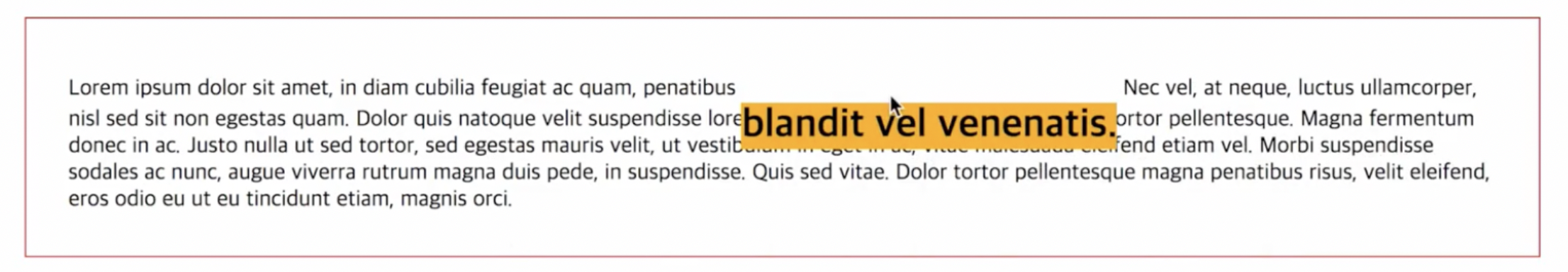
margin과position:relative차이
:margin의 경우 다른 요소들의 위치도 이동하지만,position:relative은 다른 요소 위치는 그대로이다. 또한 이동한 요소가 원래 있어야 할 위치는 비어있다.
(아래는margin-top: 30px,margin-left:50px적용 예시)

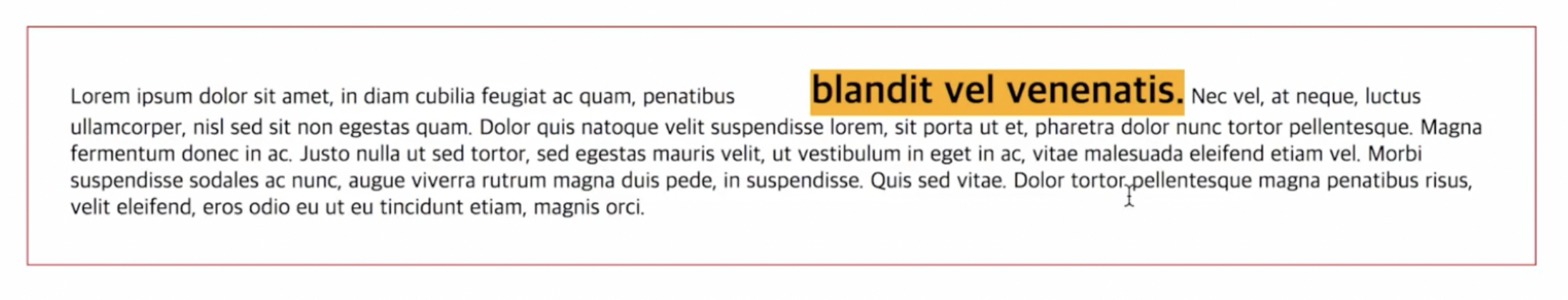
position:relative,top: 30px,left: 50px적용 예시

- 위 예시들을 통해 요소들이 겹치는 레이아웃에서 position 속성이 유용함을 알 수 있다.
3. fixed 포지션
- 브라우저를 기준으로 포지셔닝
(cf. relative 포지션 : 요소의 원래 위치를 기준) - fixed 의미와 같이 아무리 스크롤을 하더라도 요소의 위치는 고정되어 있다.
- 요소가 원래 있던 공간이 그대로 있지 않다.
(cf.position:relative: 요소의 있던 원래 위치가 비워져 있음) - navigation bar에서 주로 쓰인다.
ex. 브라우저의 맨 위로부터 30px, 왼쪽으로부터 50px 공간 생성
position : fixed;
top : 30px;
left : 50px;4. absolute 포지션
- 가장 가까운 포지셔닝이 된 조상 요소를 기준으로 포지셔닝