HTTP란?
웹상에서 클라이언트와 서버 간의 데이터를 주고받을 수 있는 프로토콜
클라이언트가 HTTP프로토콜을 통해서 서버에 요청을 보내면 서버가 이에 맞는 응답을 클라이언트에게 전송
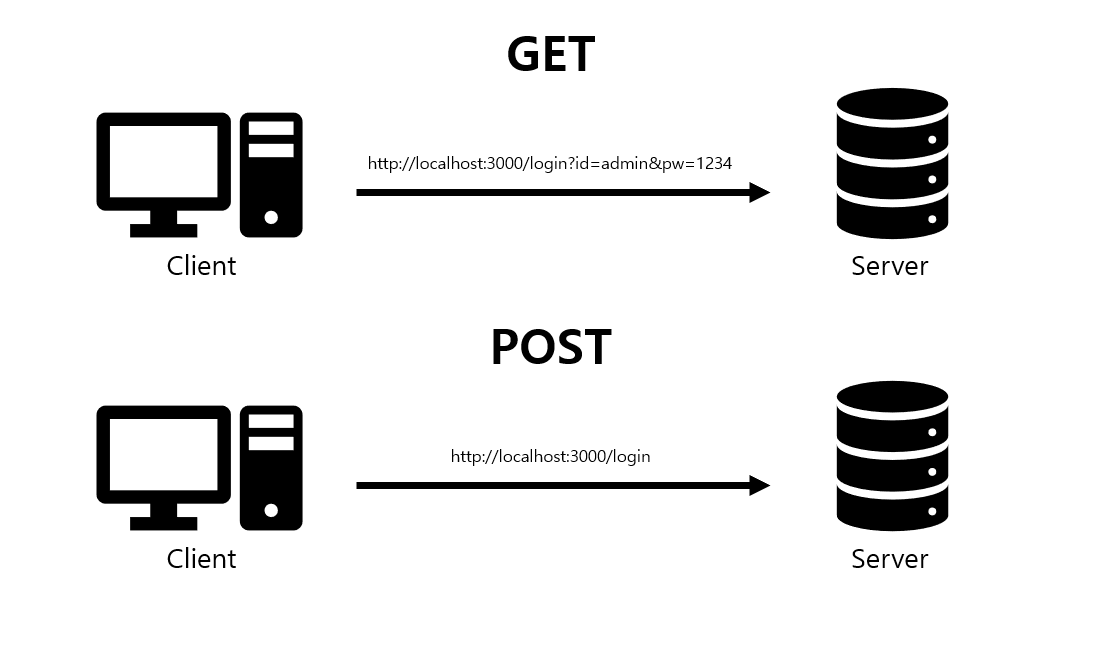
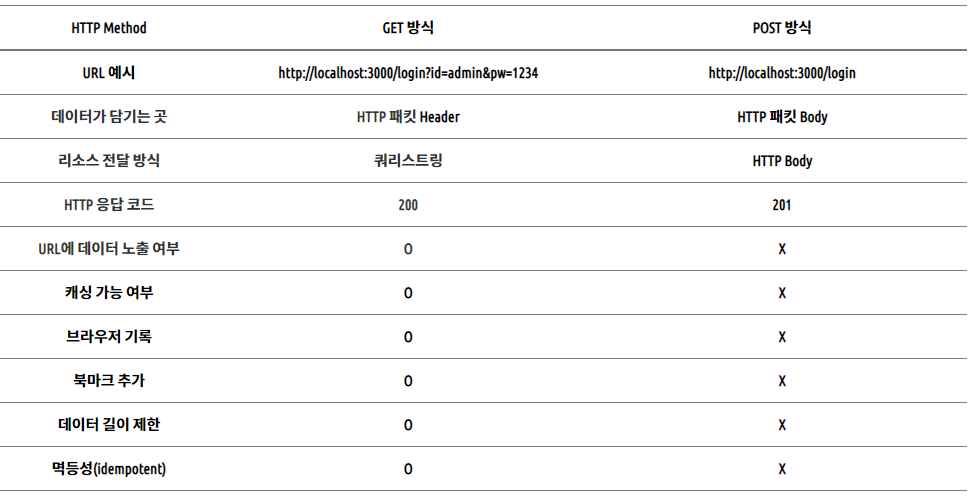
💡HTTP Method 중 POST와 GET방식의 차이

• 클라이언트는 url을 주소창에 입력하고 서버는 클라이언트의 요청에 응답하며 작동
• 클라이언트가 서버로 보내는 데이터를 HTTP패킷이라고 함
• HTTP패킷은 헤더와 바디로 나뉘어짐.
• 헤더에는 HTTP METHOD방식, 클라이언트와 브라우저, 접속하고자하는 URL등의 정보를 담고 있음.
• 바디는 보통 비어있으며 정보를 담아서 서버에 요청 가능.
☝️GET방식의 특징
• 바디 부분은 비어있고 Content-Type(바디 콘텐츠 타입을 명시하는 헤더필드)
• url뒤에 쿼리 스트링(key와 value)를 붙여서 HTTP패킷 헤더에 포함해서 서버에 데이터 요청
• 데이터 값들이 노출됨.(url에 쿼리 스트링을 붙여서 서버로 전송하기 때문)
• 상대적으로 보안 취약
• 캐싱(한번 접근 후 또 요청할 시 빠르게 접근하기 위해 레지스터에 데이터를 저장시켜 놓는것)이 가능하므로 속도가 빠름.
• 전송 가능한 데이터 양에 한계가 존재(브라우저마다 get요청 길이 제한 존재)
☝️POST방식의 특징
• 데이터들을 URL뒤에 붙여서 서버로 보내는 것이 아닌 Body에 담아서 전송
• 요청 헤더의 Content-Type에 콘텐츠 타입을 명시
• 데이터들이 URL에 노출되지 않기 때문에 GET 방식보다 상대적으로 보안적
• 데이터들을 Body에 담기 때문에 서버로 보내는 데이터의 양은 제한 없음
• URL에 데이터가 노출되지 않으므로 캐싱 불가
• 클라이언트에서 인코딩, 서버에서 디코딩
• 요청받는 시간제한 존재
• 브라우저 히스토리에 기록이 남지 않음

출처: https://cocoon1787.tistory.com/526
💡param, query, body의 차이점
Request 객체는 API를 컨트롤하기 위한 메소드로 param, query, body를 사용
-
req.param
주소에 변수가 포함
서버에서 path variable로 칭함localhost:3000/postsList/key=1&keyword=테스트
-
req.params
json객체로 데이터에 접근하는 key는 라우팅할 때 /:key 형식으로 지정 가능. 전달하고자하는 데이터는 경로에 맞는 위치에 입력하여 요청localhost:3000/postsList/:id
-
req.query
주소 바깥 ? 이후에 변수를 포함
서버에서 query parameter로 칭함localhost:3000/postsList?key=1&keyword=테스트
-
req.body
xml, json, multiform 등의 데이터 포함.
주소에서 변수 확인 불가
🤓정리!
param vs query
-> resource를 식별해야하는 상황에서는 path variable이 적합
->정렬이나 필터링 상황에서는 query parameter가 적합
query string vs body
-> body 사용: 인스에 키-값 구조가 없는 경우, 사람이 읽을 수 없는 경우(직렬화된 이진 데이터 등),인수가 많을 경우
->query string 사용: 인수를 디버깅하는 동안 확인하고 싶을 경우, 수동으로 호출 원할 경우, 인수가 공통적일 경우
