드롭다운 메뉴의 옵션 클릭 시 해당 값을 화면에 출력하기
(select와 option이 아닌 ul태그와 li 태그일 경우)

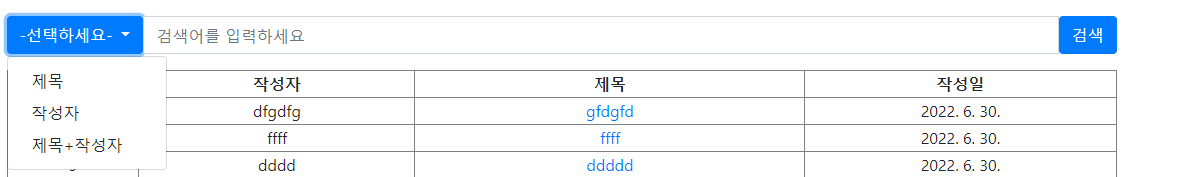
-> 위의 화면처럼 '선택하세요' 클릭시 드롭다운으로 제목, 작성자, 제목+작성자가 선택지로 나온다.
-> 3가지의 선택지를 각각 클릭할 경우 '선택하세요'가 아닌 클릭한 값이 화면에 출력되도록 하고자 한다.
🤓방법1)
<div class="input-group mb-3">
<button class="btn btn-primary dropdown-toggle" type="button" data-bs-toggle="dropdown" aria-expanded="false" >
-선택하세요-
</button>
<ul class="dropdown-menu" name="key" id="filterList" >
<li><a class="dropdown-item" href="#" data-value=1>제목</a></li>
<li><a class="dropdown-item" href="#" data-value=2>작성자</a></li>
<li><a class="dropdown-item" href="#" data-value=3>제목+작성자</a></li>
</ul>
<input type="text" name="keyword" id="keyword" value="" class="form-control" aria-label="Text input with dropdown button" placeholder="검색어를 입력하세요" />
<input type="button" class="btn btn-primary" value="검색" onclick="goSearch()" />
</div><script>
$(document).ready(function(){
$(".dropdown-menu").on("click","li",function(e){
console.log($(e.target).data("value"));
console.log($(this).data("value"));
console.log(this);
})
})
</script>-
dropdown 메뉴는 class가 dropdown_menu 이므로
jquery 선택자 .을 사용 -
li태그는 숫자만을 value로 가질 수 있음
-
e.target.data('value')로 접근해서 값을 찾음
(해당 이벤트의 타겟인 li태그의 data-value로 접근)
cf. 여기서 this가 가리키는 것은 선택된 li를 의미
🤓방법2)
<div class="input-group mb-3">
<button class="btn btn-primary dropdown-toggle" type="button" data-bs-toggle="dropdown" aria-expanded="false" >
-선택하세요-
</button>
<ul class="dropdown-menu" name="key" id="key" >
<li value=1><a class="dropdown-item" href="#">제목</a></li>
<li value=2><a class="dropdown-item" href="#">작성자</a></li>
<li value=3><a class="dropdown-item" href="#">제목+작성자</a></li>
</ul>
<input type="text" name="keyword" id="keyword" value="" class="form-control" aria-label="Text input with dropdown button" placeholder="검색어를 입력하세요" />
<input type="button" class="btn btn-primary" value="검색" onclick="goSearch()" />
</div><script>
$(document).ready(function(){
$(".dropdown-menu").on("click","li",function(){
console.log($(this).attr('value'));
})
})
</script>->li태그 자체에 value를 주고 선택된 li태그(this)의 attr('value')를 이용해서 접근
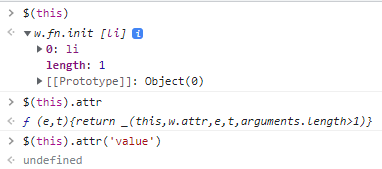
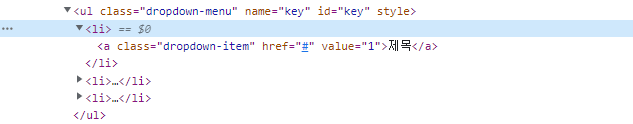
❗여기서 잠깐! this가 가리키는 객체는?
$(document).ready(function(){
$(".dropdown-menu").on("click","li",function(){
console.log($(this).attr('value'));
})
}) 

-> this는 선택된 li를 가리킨다
-> li 태그 자체는 value값이 없어서 undefined
(a 태그에 value를 주었으므로)
