[TIL]2023.06.15 useState 값은 영원하지 않아... 유실되는 값을 localStorage에 저장해보자 (✏️ useEffect)
TIL: 오늘을 돌아보자

ToDoList를 만들어 전반적인 리액트 useState, props에 대해 실습해 주었다. useState는 손에 쥔 모래알 마냥, 새로고침하면 값들이 유실되는 상황,
리액트를 이용해 localStorage에 담을때 유용한 hook "useEffect"에 대해 알아보자
useEffect
언제 쓸까?
useEffect(=Hook)
-> 컴포넌트가 마운트 됐을 때 (처음 나타났을 때), 언마운트 됐을 때 (사라질 때), 그리고 업데이트 될 때 (특정 props가 바뀔 때) 특정 작업을한다.
쉽게 말해 어떤 컴포넌트가 화면에 보여졌을 때 내가 무언가를 실행하고 싶다면? 또는 어떤 컴포넌트가 화면에서 사라졌을 때 무언가를 실행하고 싶다면? useEffect를 사용
useEffect 구조
import {useState} from "react" useEffect(() => { 실행함수 }, [의존성 배열]);
의존성 배열(deps)
의존성 배열(dependency array) 이란?
-> 쉽게 말해 “이 배열에 값을 넣으면 그 값이 바뀔 때만 useEffect를 실행할게”
만약에 [] 빈 배열만 들어가면?
-> 아무것도 넣지 않았으니 useEffect는 처음에 딱 한번만 실행되고 그 이후로는 어떤일이 일어나도 실행되지 않음!
cleanup
추후 한번 더 공부해서 정리할 것!
클린 업 이란?
-> 컴포넌트가 나타났을 때 (렌더링됐을 때 === 함수 컴포넌트가 실행됐을 때
useEffect의 effect 함수가 실행되는 것을 언급했고,
-> 컴포넌트가 사라졌을 때 무언가를 어떻게 실행하는 과정을 클린 업이라 한다!
import {useState} from "react" useEffect(() => { 실행함수 //화면에 컴포넌트가 나타났을(mount) 때 실행하고자 하는 함수 return () => { 클린업함수 //화면에서 컴포넌트가 사라졌을(unmount) 때 실행하고자 하는 함수 } }, [의존성 배열]);
마운트, 언마운트에 하는 작업들
주로, 마운트 시에 하는 작업들은 다음과 같은 사항들이 있다.
- props 로 받은 값을 컴포넌트의 로컬 상태로 설정
- 외부 API 요청 (REST API 등)
- 라이브러리 사용 (D3, Video.js 등...)
- setInterval 을 통한 반복작업 혹은 setTimeout 을 통한 작업 예약
그리고 언마운트 시에 하는 작업들은 다음과 같은 사항이 있다.
- setInterval, setTimeout 을 사용하여 등록한 작업들 clear 하기 (clearInterval, clearTimeout)
- 라이브러리 인스턴스 제거
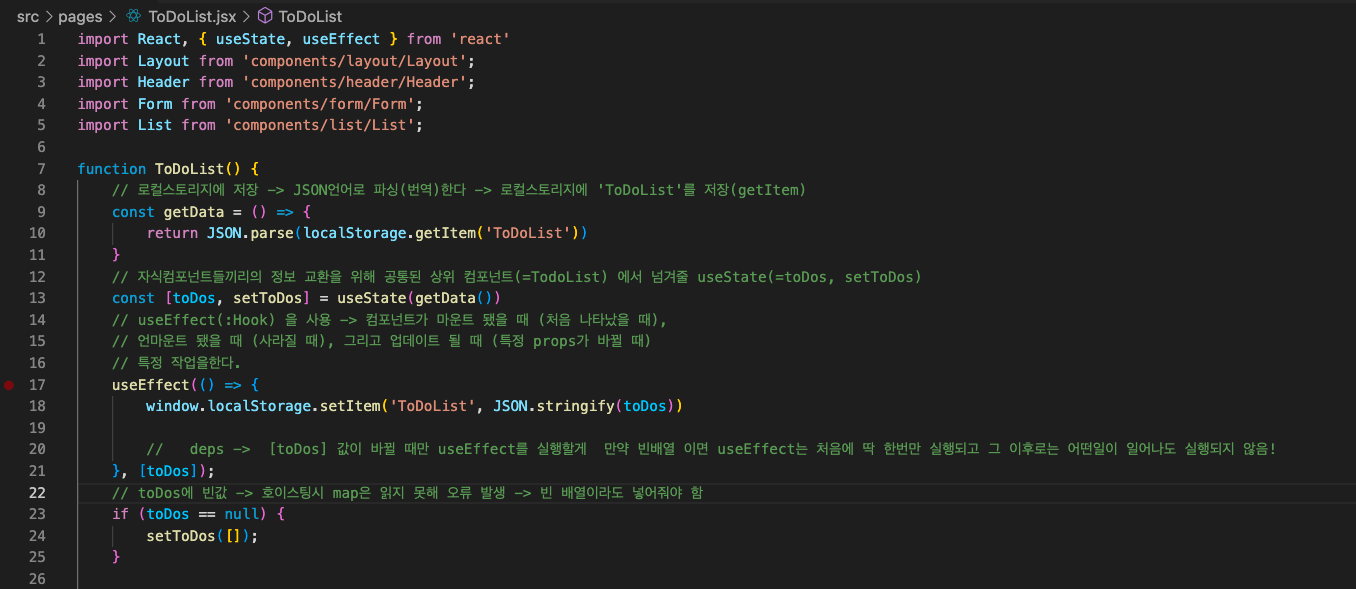
localStorage에 적용
상세 주석 참조!