vuejs로 사이드 프로젝트를 진행하면서, chart를 추가하게 되었다.
mixins을 사용하여 chart를 여러 곳에서 사용할 수 있도록 하기로 했다.
그러던 중 extends를 알게 되었고, 둘의 차이를 정리하기로 했다.Mixins
- Mixins는 Vue 컴포넌트에 재사용 가능한 기능을 배포하는 유연한 방법
- mixin은 전역으로 적용할 수 있음
- (주의) 전역으로 적용하면 이후에 생성된 모든 Vue 인스턴스 에 영향을 줌
따라서, 적게 이용하고 신중하게 사용하기
- (주의) 전역으로 적용하면 이후에 생성된 모든 Vue 인스턴스 에 영향을 줌
예제
파일
- App.vue
- extends는 option 객체 하나를 받음
- mixins은 options 을 array로 받을 수 있음
// App.vue
<template>
<div id="app" class="color-red">
{{ num }} <br>
{{ msg }} <br>
<button @click="clicked">click</button>
</div>
</template>
<script>
import Extends from './components/Extends.vue'
import Mixins1 from './components/Mixins1.vue'
import Mixins2 from './components/Mixins2.vue'
import Mixins3 from './components/Mixins3'
export default {
name: 'App',
extends: Extends,
mixins: [Mixins1, Mixins2, Mixins3],
created() {
console.log('App created');
},
methods: {
clicked() {
alert('App clicked!');
}
}
}
</script>- Extends.vue
// Extends.vue
<template>
<div>Extends</div>
</template>
<script>
export default {
name: 'Extends',
data() {
return {
num: 1,
msg: 'Extends data'
}
},
created() {
console.log('Extends created')
},
methods: {
clicked() {
alert('Extends methods')
}
}
}
</script>- Mixins1.vue
// Mixins1.vue
<script>
export default {
name: 'Mixins1',
data() {
return {
msg: 'Mixins1 data'
}
},
created() {
console.log('Mixins1 created')
},
methods: {
clicked() {
alert('Mixins1 methods')
}
}
}
</script>- Mixins2.vue
// Mixins2.vue
<script>
export default {
name: 'Mixins2',
data() {
return {
msg: 'Mixins2 data'
}
},
created() {
console.log('Mixins2 created')
},
methods: {
clicked() {
alert('Mixins2 methods')
}
}
}
</script>
<style scoped>
.color-red {
color: red;
}
</style>- Mixins3.js
// Mixins3.js
export default {
name: 'Mixins3',
created() {
console.log('Mixins3 created');
},
methods: {
clicked() {
alert('Mixins3 clicked!');
}
}
}결과
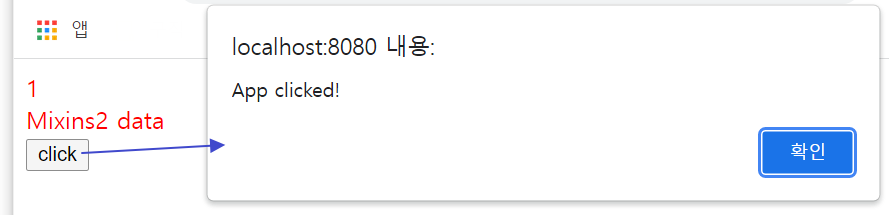
- 화면

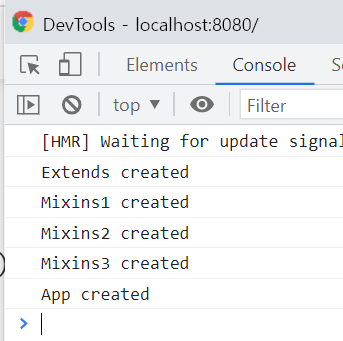
- console

- created(lifecycle hook) 은 extends -> mixins -> 컴포넌트 순으로 실행됨
mixins 배열 중에서는 앞에서부터 순서대로 실행됨 - method 'clicked'은 우선순위가 높은 App.vue의 것으로 override 됨
(우선순위 : 컴포넌트 > mixins(배열 역순) > extends) - template 이나 style 은 우선순위가 높은 것으로 적용됨
- 어느 글에서 "mixins은 template, style을 상속할 수 없다"라 했지만, 직접 해본 결과 mixins을 통해서도 반영됨
(코드 중 '.color-red' 참고)
- 어느 글에서 "mixins은 template, style을 상속할 수 없다"라 했지만, 직접 해본 결과 mixins을 통해서도 반영됨
- created(lifecycle hook) 은 extends -> mixins -> 컴포넌트 순으로 실행됨
정리
- mixins과 extends의 차이점은 mixins은 배열로 여러 개 받을 수 있고, extends는 하나만 받음
(그 외에는 mixins과 extends가 거의 같기 때문에, mixins을 사용하는 것을 추천) - mixins과 extends를 모두 사용하고 있는 컴포넌트에서 우선순위는 '컴포넌트 > mixins(배열 역순) > extends'
(컴포넌트의 우선순위가 가장 높음) - 중복되는 lifecycle hook 은 extends -> mixins (배열 순서대로) -> 컴포넌트 순으로 실행됨
- 그 외 옵션 (data, methods, components 등)은 중복된 경우, 우선순위가 높은 것으로 override 됨
- mixin은 컴포넌트 간 공통 기능의 관리 측면에서 접근하고,
extends는 베이스 컴포넌트가 있는 상태에서 이를 확장할 때 사용 (상속)
(extends를 예를 들면, 날짜를 선택할 수 있는 DatePicker 의 자식으로 YearPicker, MonthPicker가 있을 수 있음)
참고 내용
- Vue에서 코드 재사용하는 방법
1. mixins- extends
- HOC (High Order Components)
- Plugin
- 등등..
참고
https://vuejs.org/v2/guide/mixins.html
https://dev.to/fdietz/vue-js-mixins-extending-components-and-high-order-components-2gfb
https://blog.jungbin.kim/web/2019/01/21/js-vue-mixin-extend.html
