방대한 양의 데이터를 외부 서버에서 가져올 때, 백엔드에서 데이터 자체를 크롤링 해줄 수 있다. 모든 데이터를 일일이 api get을 request할 수 없으니, 한 번에 할 수 있는 방법이다.
"상록"님의 수고로 아래와 같은 멋진 데이터 형식을 가져올 수 있었다.

Vogue.kr의 Main Page의 한 기사 안에 있는 관련 기사 일부분의 body를 가져온 것이다. 이것을 이제 javascript에서 보이게 만들어야 하는데, 해킹의 위험이 있지만 이번 프로젝트를 위해 사용한 것이 "태호"님께서 추천해주신 dangerouslySetHtml Method이다.

이렇게 html에 모든 data를 담아서 주면 화면에 나오게 된다.
여기서 포스팅 끝~
.
.
.
.
.
.
.
여기서 끝내는 것이 애초에 목표였지만, 문제가 발생했다.

여기서 그대로 넣었더니, img tag와 url이 있음에도 불구하고 화면이 나오지 않게 되었다. ?????? data-lazy-size, data-lazy-src, data-lazy-srcset이 뭐지?? set에는 많은 url이 있네??
여기서 한 번 좌절을 겪었지만, 분명 image를 띄우게 하는 url source가 한 개 존재할 것 이라는 희망을 가지고 data-lazy-src를 src로 바꾸니 image가 loading되었다!!! 야호!

그래서 string형태로 받아온 저 데이터 전체를 split으로 array로 바꾼 뒤, data-lazy-src를 replace method를 가지고 src로 바꾸면 될 것이라 생각했지만, 내가 못 본 부분이 있었다.

여기 src가 이미 있다는 것?? 이건 뭘 건드려도 이미지에 영향을 안 주는 잉여군.....
이것을 일단 없애고 data-lazy-scrset을 src로 바꿔야 겠다. 어떻게 해야하지???
음....... "예리"님께서 2일 코드카타라고 말씀을 해주셨다. 음..... 3일 뒤에 프로젝트 발표인데??
2시간 동안 열심히 googling을 해서 찾아 보았다!!! filter을 쓰는 법을 거의 처음 알았다. 처음에는 map과 동급으로 어려웠지만, 어렵지 않았다.
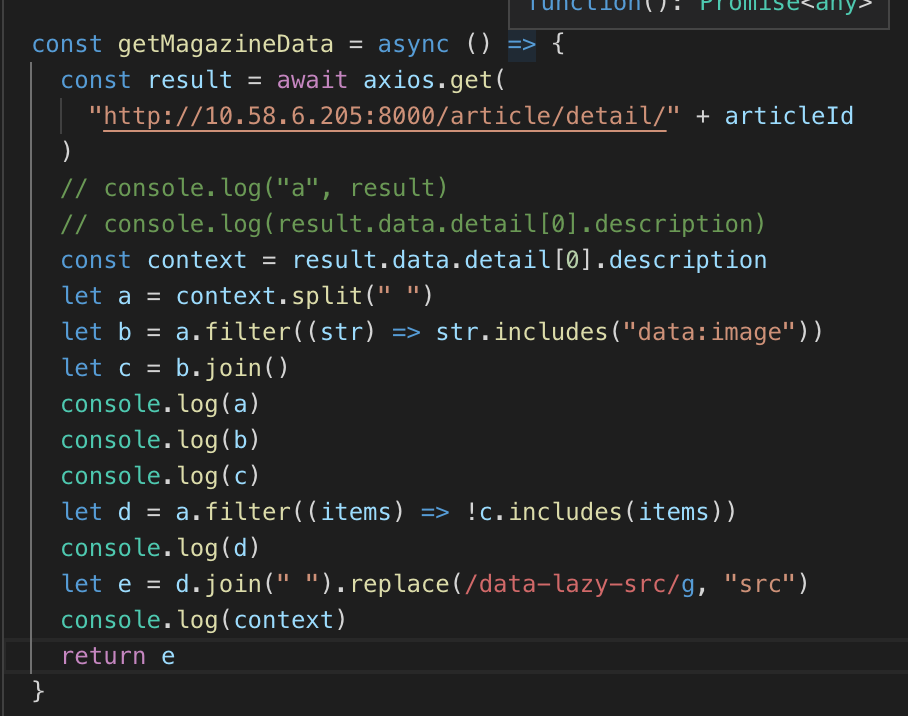
아래의 코드를 설명하지.

1. back-end의 api를 받고, articleId를 next.js의 router query를 다른 곳에서 props받아 붙였다.
2. 호출한 api를 result로 받고 result.data.detail[0].description가 내가 원하는 형태여서 이것을 context에 받았다.
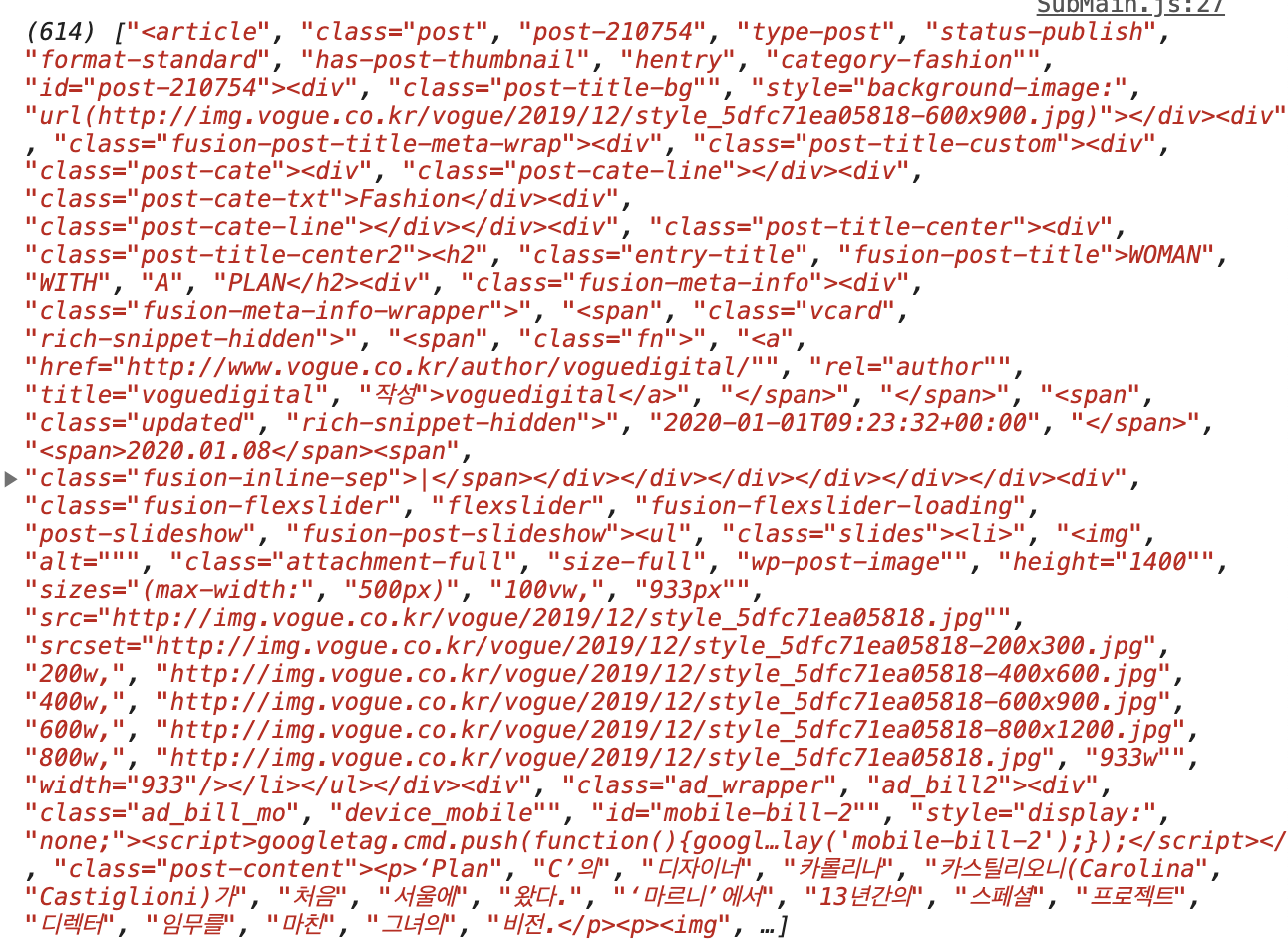
3. context는 string형태이므로, split(" ")을 통해 배열에 넣었다. 그러면 이러한 형태가 된다. 아래 참조. *주의!! split("") double quote사이 공간이 필요하다! 공간은 space를 의미한다.

- 여기서 64 base로 된 암호화 된 src를 찾아주어야 한다.

여기 못 생긴 코드 들이 저기 위에 숨어있다. (참고! 위의 src뒤에 나오는 것은 64 base라고 하여 서버에서 크롤링 할 때, url을 전체 주지 않고 암호화 하여 1000개 이상의 임의의 암호 배열을 주는 것이다. 백엔드가 1000개 이상의 암호를 크롤링 할 때, 가져오지 못 함으로 잘려서 데이터가 가져와 졌다. 그래서 이 잘린 데이터 암호로는 url을 구현하지 못하여 이미지가 깨졌던 것이다 . 이제 이것을 없애 버릴 것이다.)
filter를 이용하는데 형태가 array.filter((parameter) => parameter.includes("data:image")이다. array는 내가 돌릴 array이고 parameter는 각각의 도는 요소이다. map을 생각하자.
a =[ 1,2,3,4]이고 filter를 돌리면 a.filter{(el)=> {return el>2}}이러면 [3,4]만 나오게 된다.
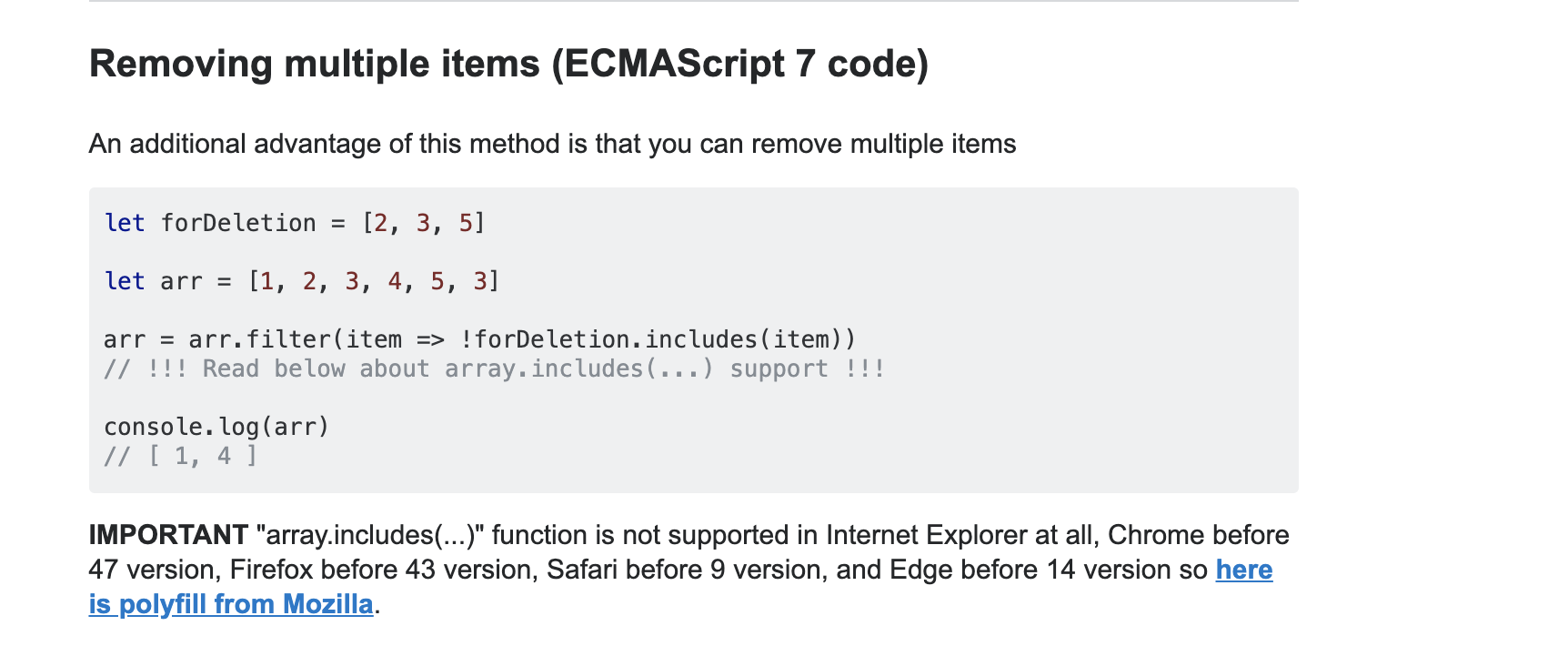
- 이제 전체에서 저기 못 생긴 코드를 없애야 한다. array에서 multiple array를 없애려면

이 방법을 쓰라는 StackOverFlow의 조언.
방법을 쓰기 전에 string형태로 만들어야 하므로 join을 썼다.

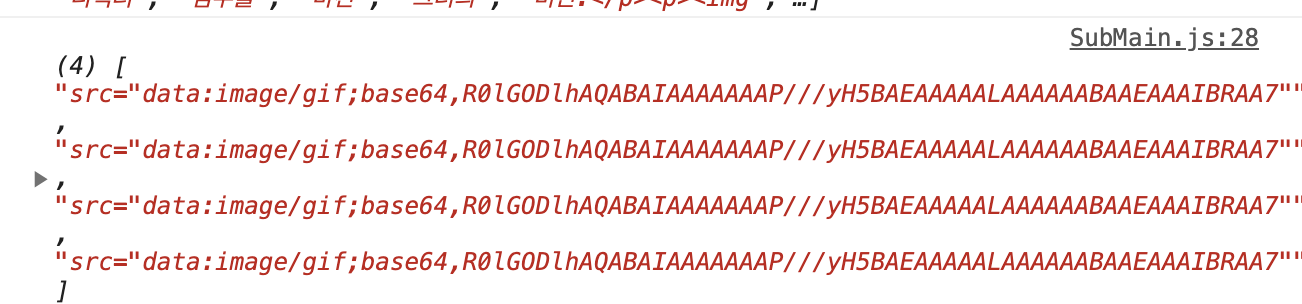
이제 이 것을 없앤 깨끗한 것을 산출했다.
6. 산출 한 것이 아래와 같이 배열 안의, element형태로 되어 있어서, 다시 내가 쓸 수 있는 string형태로 바꿀 것이다.

- join을 통해 묶었지만, 화면에 rendering되지 않았던 이유가 있는데, 그것은 바로 각 element당 띄어쓰기가 안 되어 있었기 때문이다!! 그것을 해결하기 위해서 join(" ")를 꼭 하자!! 난 처음에 join("")이렇게 해서 20분을 삽질했다.....

7.이제는 replace로 data-lazy-src를 src로 replace하면 되는데, replace method는
str = "a12a12a12"를 new_str = str.replace("a","b")이렇게 하면 new_str = "b12b12b12"이렇게 나올 것 같지만, new_str ="b12a12a12"이렇게 처음만 바꿔준다. 그래서 전부 바꾸려면 replace(/a/g, "b")이렇게 써줘야 한다.
그럼 이제 잘 나온다!!!!

css가 조금 깨지긴 하지만, 내가 다시 맞춰주면 되니까 좋다^^
