
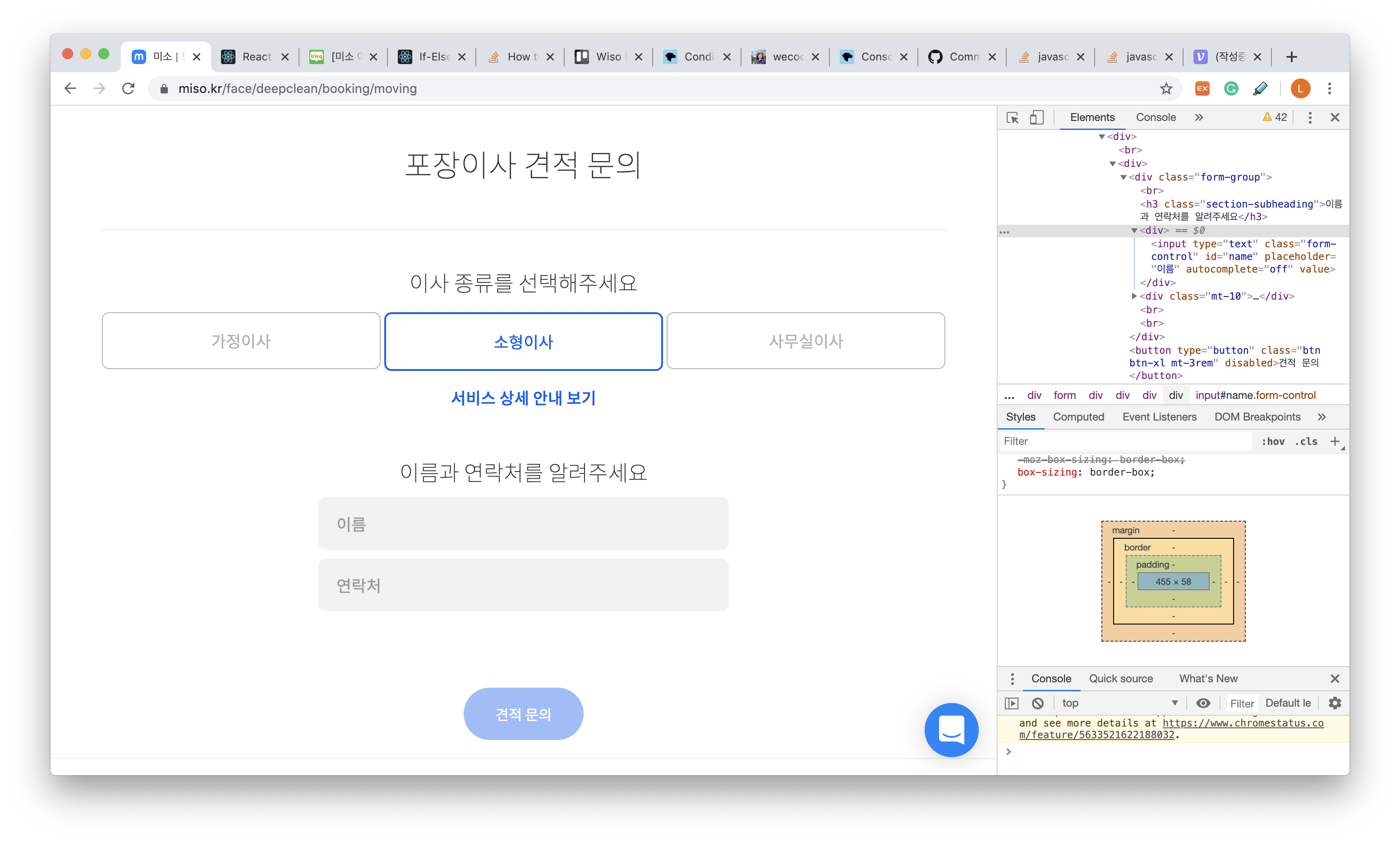
This website is my clone object, to be specific, those middle multi options should be selected one by one click and it is not allowed to select no more than two.
For two days, I has been tried numerous time to figure it out.
With super awesome advice from "은호" Let me summarise the steps to operate these functions.
First step:
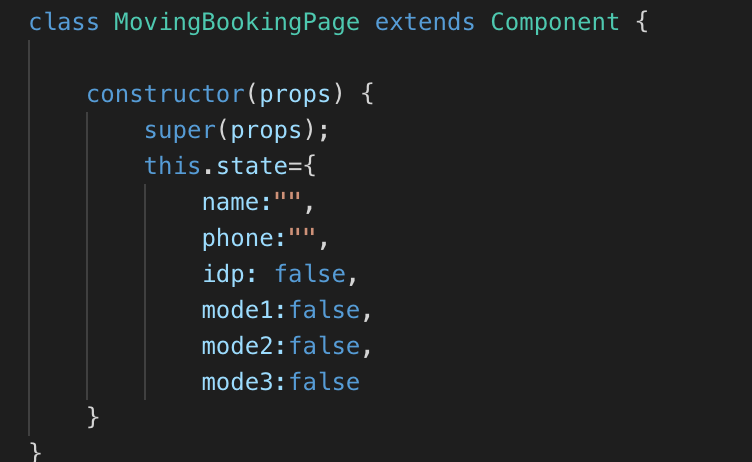
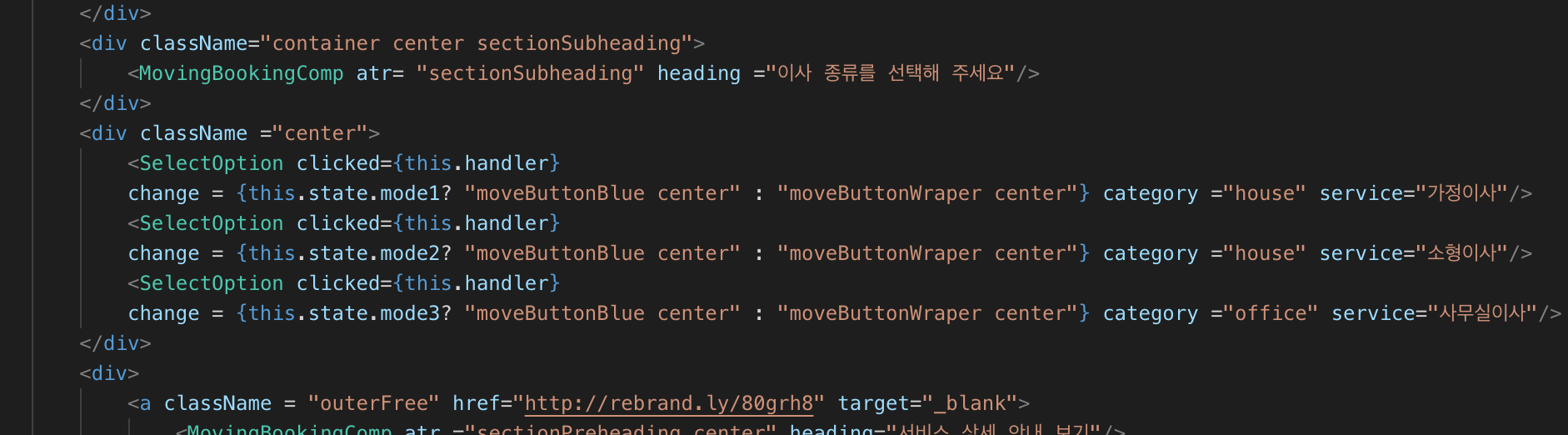
Default state assigning: I will use 'mode1', 'mode2', 'mode3'

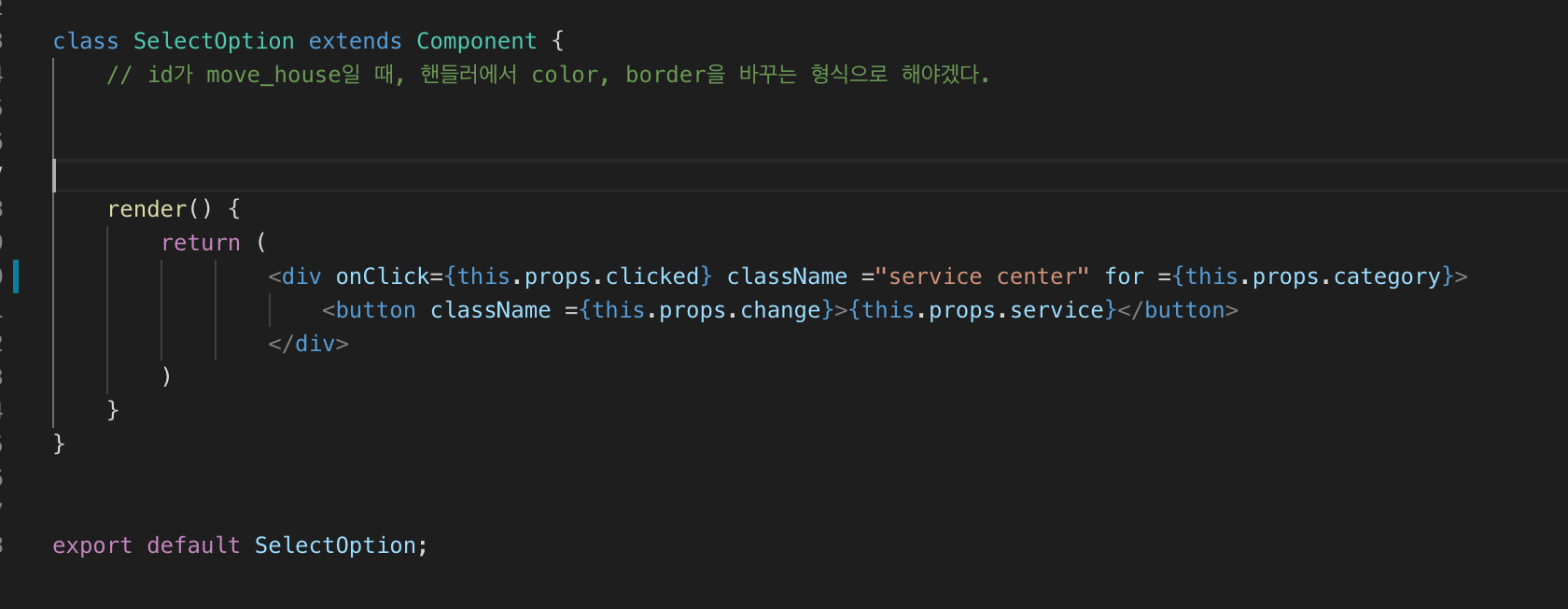
Second step: give the value from parent compnent to child compnent.
onClick event should be assigned in


Third step:
When click the button on the screen 'handler' function is activated.
After onClick={function name} should be followed, not for the function activation; function().
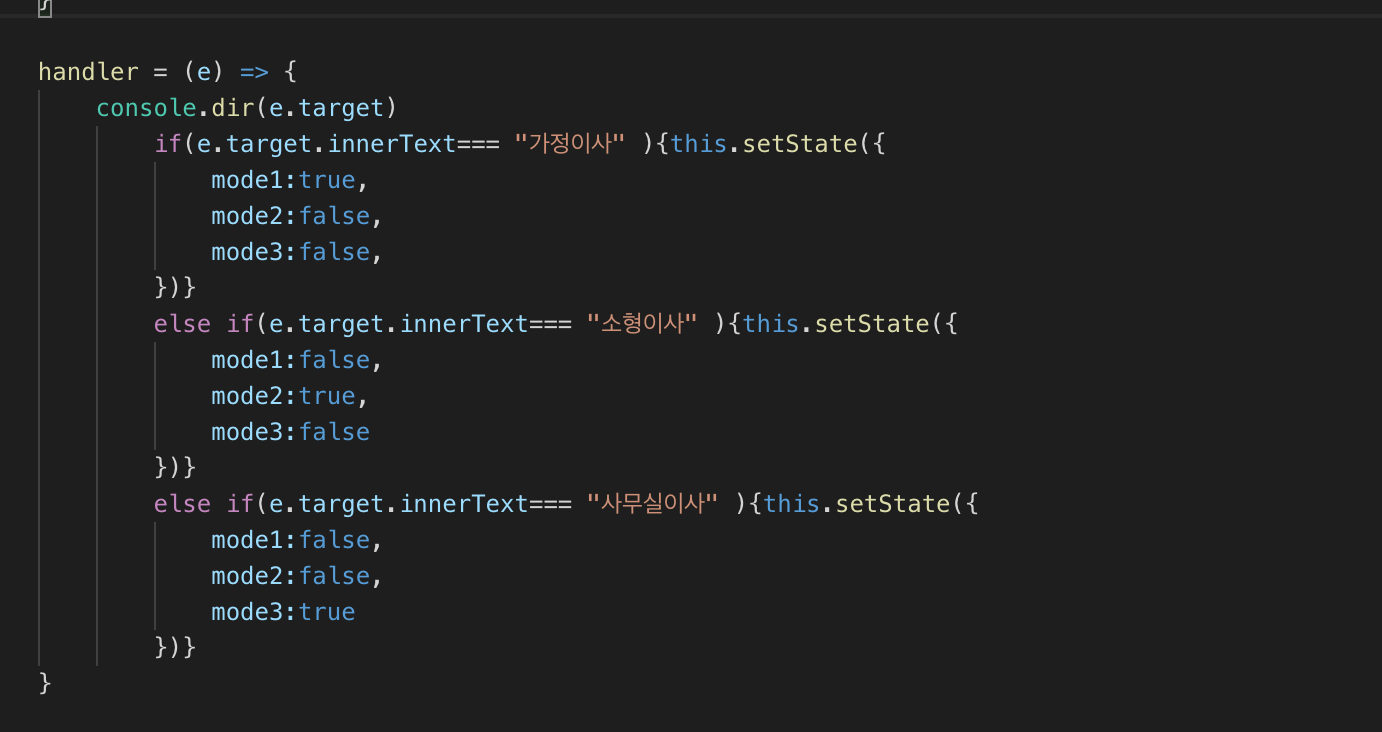
Anyway back to the track, 'handler' function contains the conditional like below picture.
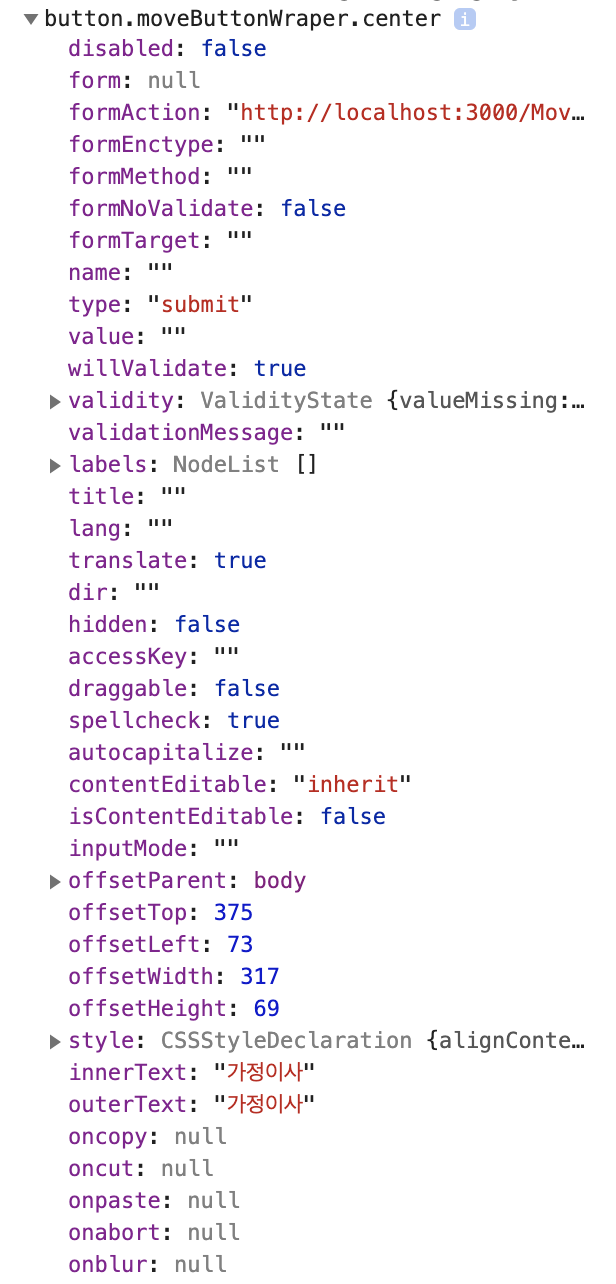
1. console.dir(e.target) means list up every single info when event occurs.
Within this info, we can find which text is unique value that can be distinguished.
2. Only one selection box allowed to be checked, when one is checked, others should be non-checked. Thereby we setStated 'mode1' 'mode2' 'mode3' in a different situation

[Appendix]
this below one is the console event list when you use console.dir(e.target)
As you can see innerText is unique even though other check boxes are under the same onClick event