PNG file extenstion uses in React
While I'm builiding the Sign-up page, I faced the minor problem to pull the code, which is shared with Sign-In page. "다예" made this part, so that I have to heavily rely on her code which means I have to decoding the meaning of it. What I found is that the img.png file is broken when I imported it.

So I double.... no triple checked the path of png file in my local storage.
There's nothing wrong with it!!!!!!!


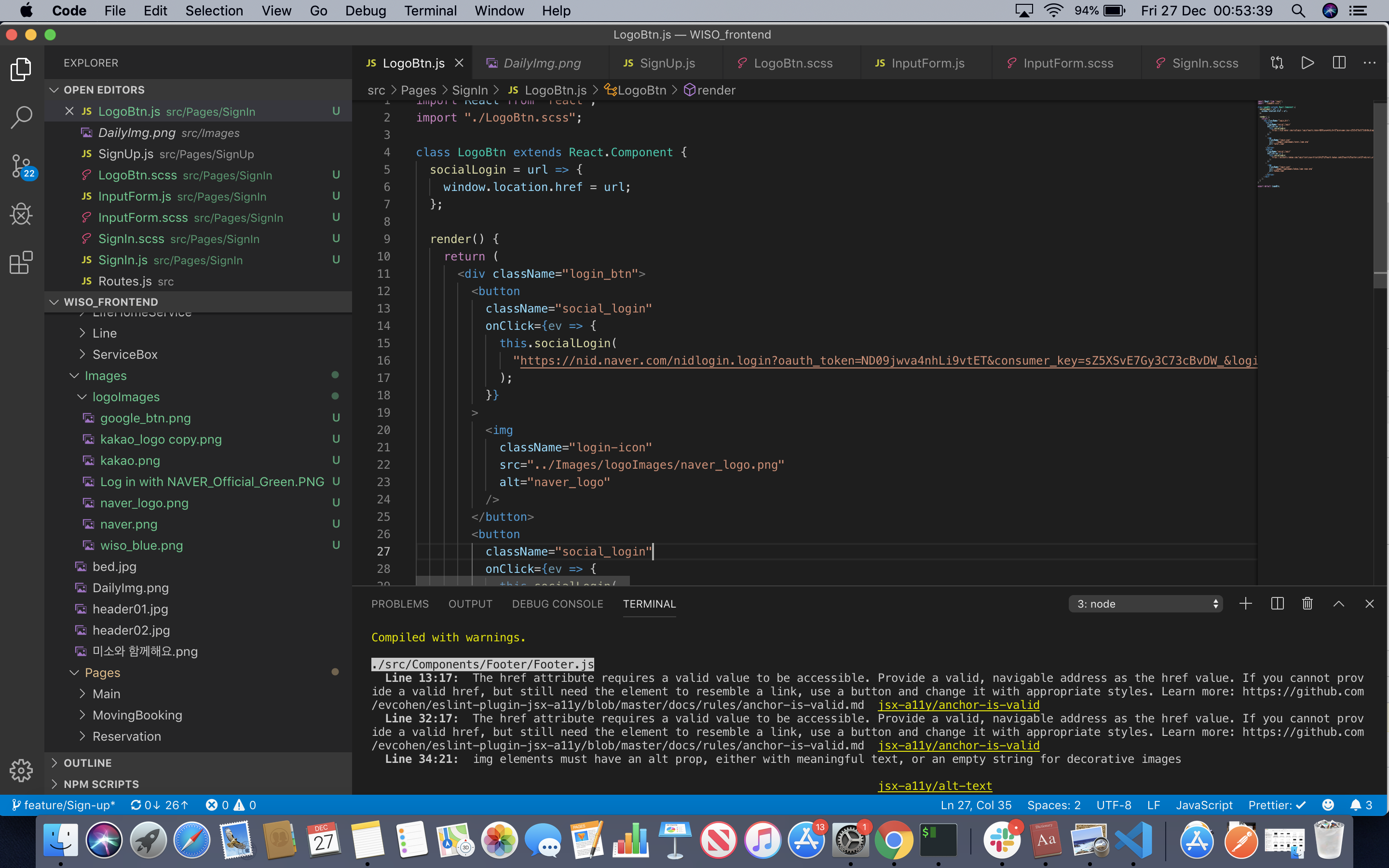
"성진" said that if I want to use the png file in my local storage, I have to import it even if the img file does exist in my local folder.
Well...... I hate the system of React.
Unlike using of PNG file format, https:// foramt is much more general to import it.
So I'm gonna use https:// format as long as I can use it.
