
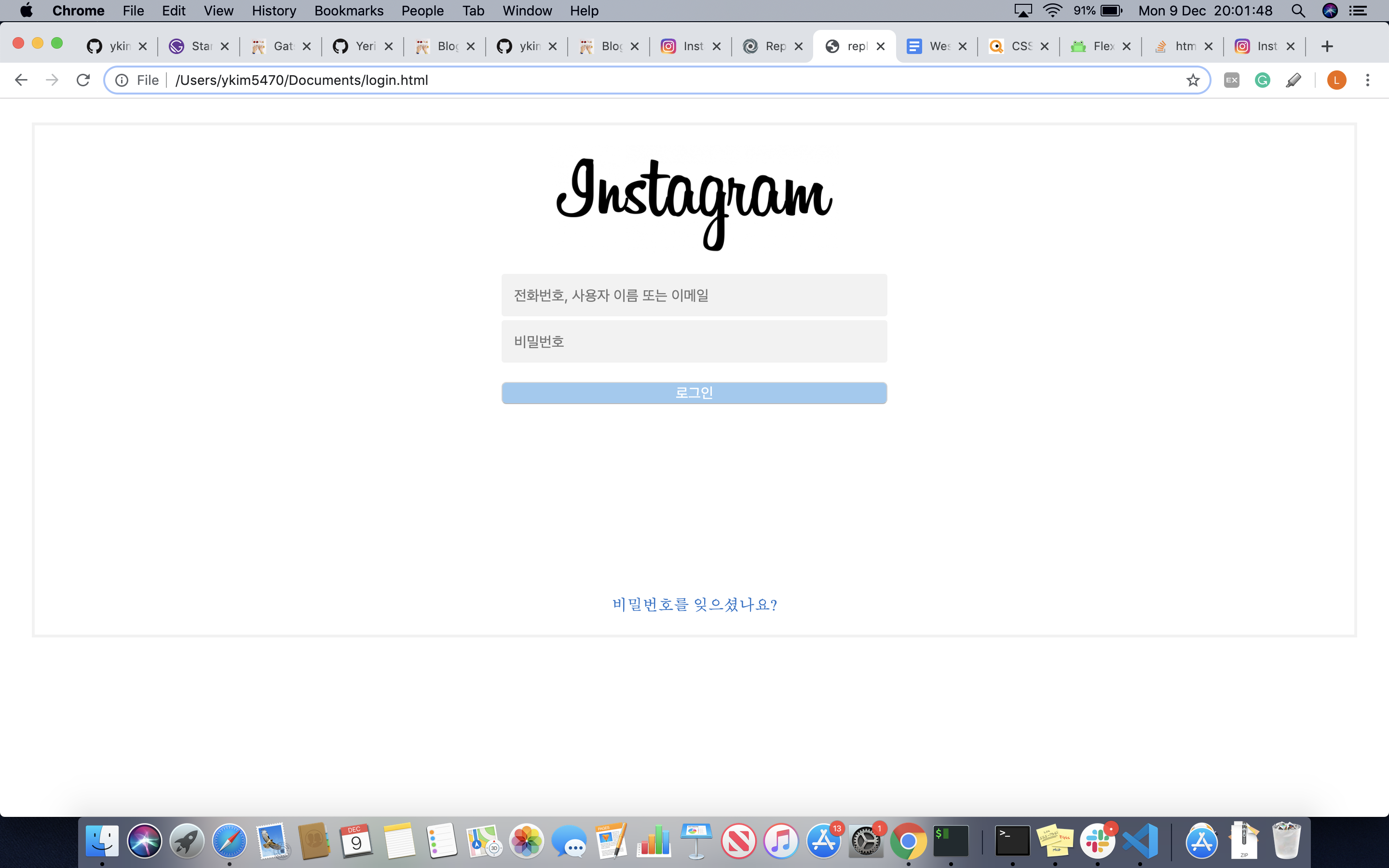
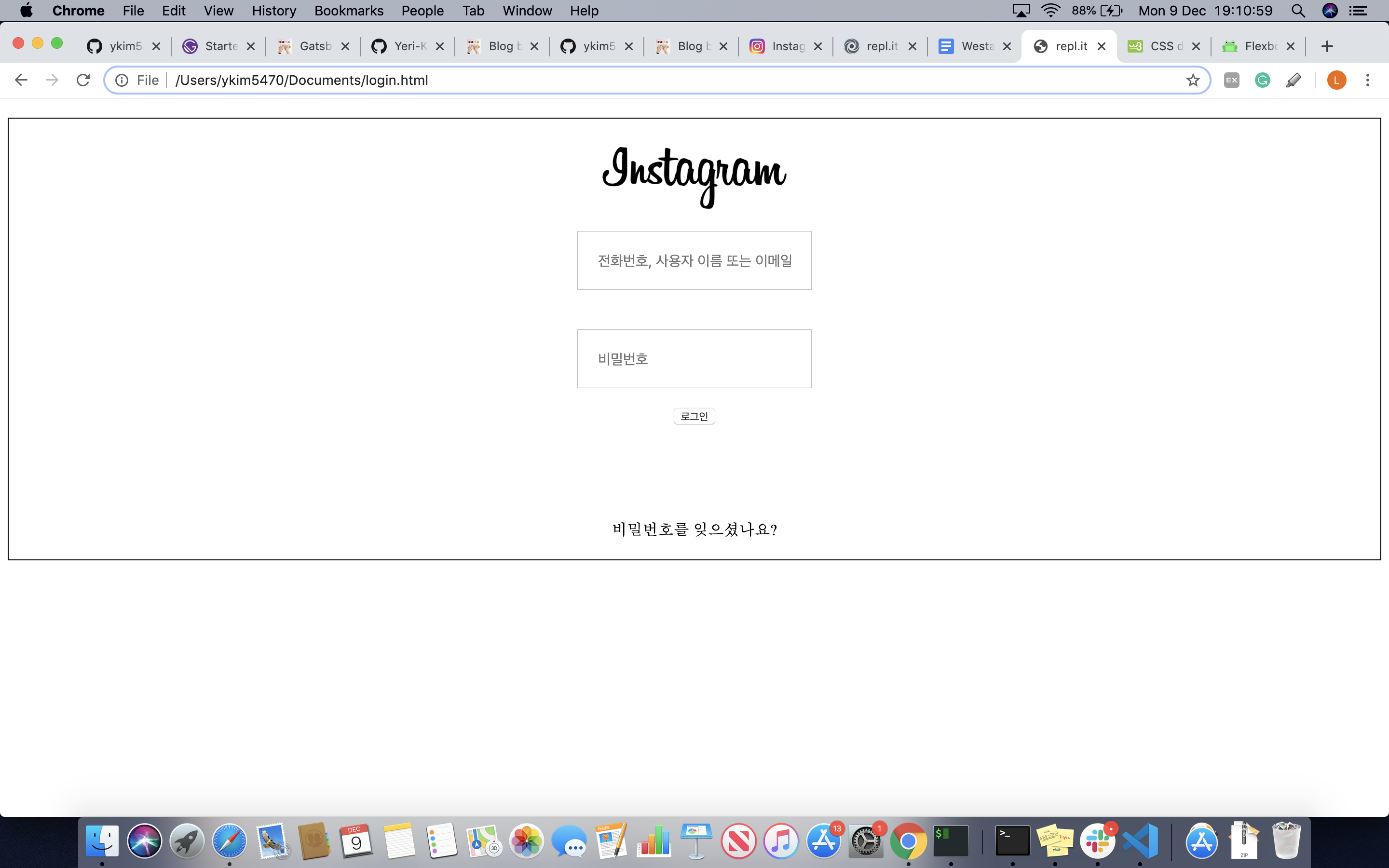
html file을 통해 만들어 본, instagram log-in box.
그동안 repl.it에서 배운 html, css 지식을 가지고 활용하는 첫 프로젝트이다.
(물론 내일 해야 할 main-page를 만들기 전에 하는 "에피타이저" 같은 느낌이지만)
2주간 html, css, javascript를 열심히 보았지만, 사람인지라 모든 property, function, method를 외울 수 없어 하나 하나 차근 차근 해 나갔다.
먼저 webpage의 framework를 html로 했다.

1.
안에 ![]() , ,,,을 주었다.
, ,,,을 주었다.
2.
2.
css에서 border: 10px solid를 주고 padding:20px 주어 테두리를 만들었다.
3.
3.
안의 자식으로 들이 들어가서 inline이 되었다.
4. img를 중간에 둘려면 어떻게 해야 할까? (css.12를 확인해 보면 inline vs block이 있다.)
5. Display 혹은 float를 이용하면 inline을 block으로 바꿀 수 있다.
-display property는 요소의 성격을 나타낸다. Display: inline하면 inline취급, : block하면 block 취급, display: flex하면 flex취급. //Displays an element as a block-level flex container
4. img를 중간에 둘려면 어떻게 해야 할까? (css.12를 확인해 보면 inline vs block이 있다.)
5. Display 혹은 float를 이용하면 inline을 block으로 바꿀 수 있다.
-display property는 요소의 성격을 나타낸다. Display: inline하면 inline취급, : block하면 block 취급, display: flex하면 flex취급. //Displays an element as a block-level flex container

처음에는
에 relative를 주어서 position을 정하고, 자식 요소들을 absolute로 지정해서 하나 하나 위치를 맞춰주려고 했었다. 그러면 너무나 시간이 많이 들고 굳이 그럴 필요도 없었다. 왜냐하면 오늘 배운 개구리 형님 덕분이다!!!!

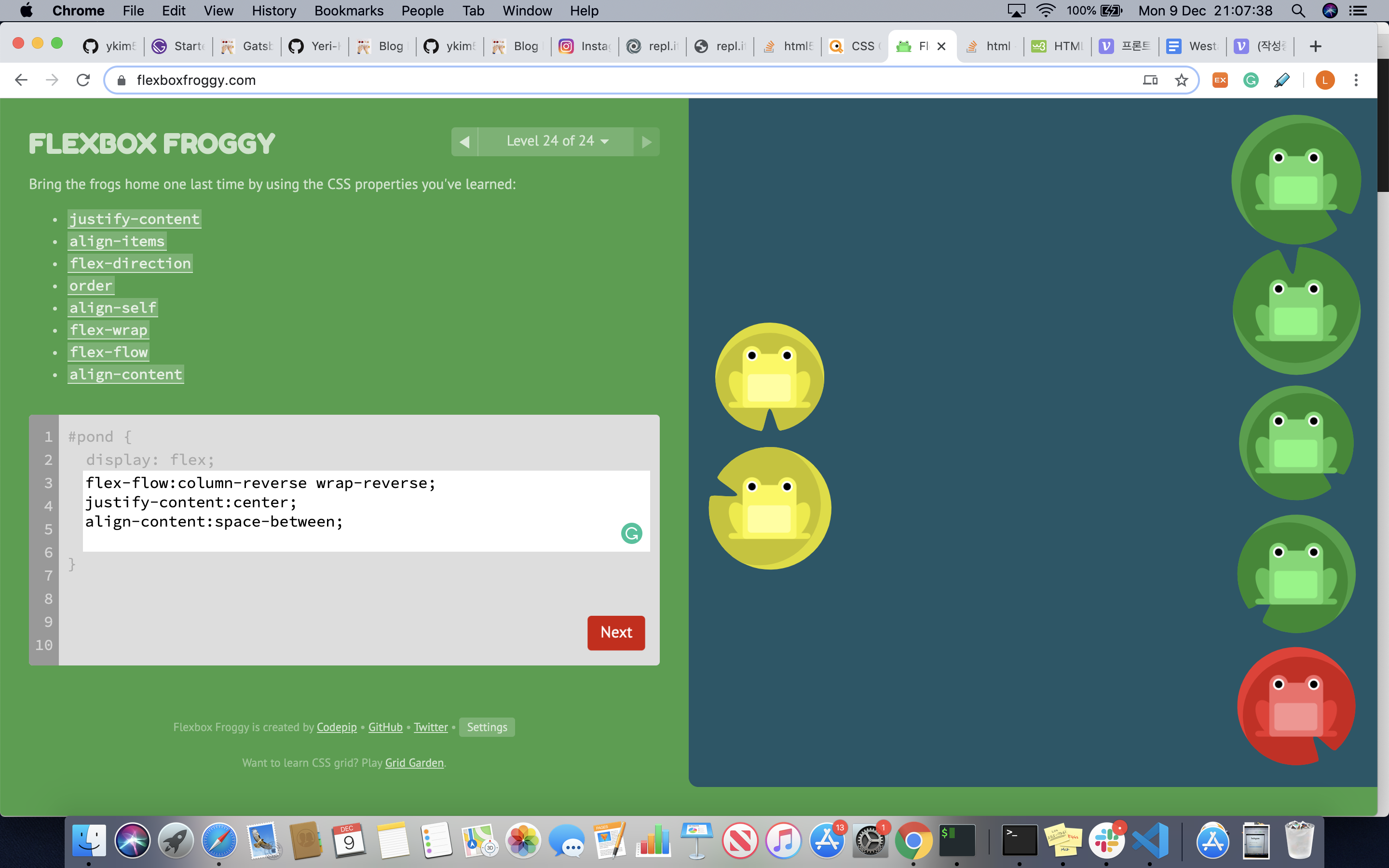
예리님께서 올려주신 FLEXBOX FROGGY game!
display flex와 각종 property, property value에 따라 어떻게 움직이는지 알아볼 수 있는 기회가 되었습니다.
element {
display: flex;
Flex-direction: //column, row, reverse
Justify-content: // horizontal movement value ;flex-end, center, space-around, space-between
Align-items: //vertical movement value
etc...
}
이렇게 24 steps를 통해 마스터 할 수 있었다.
그리하여 다음 단계로
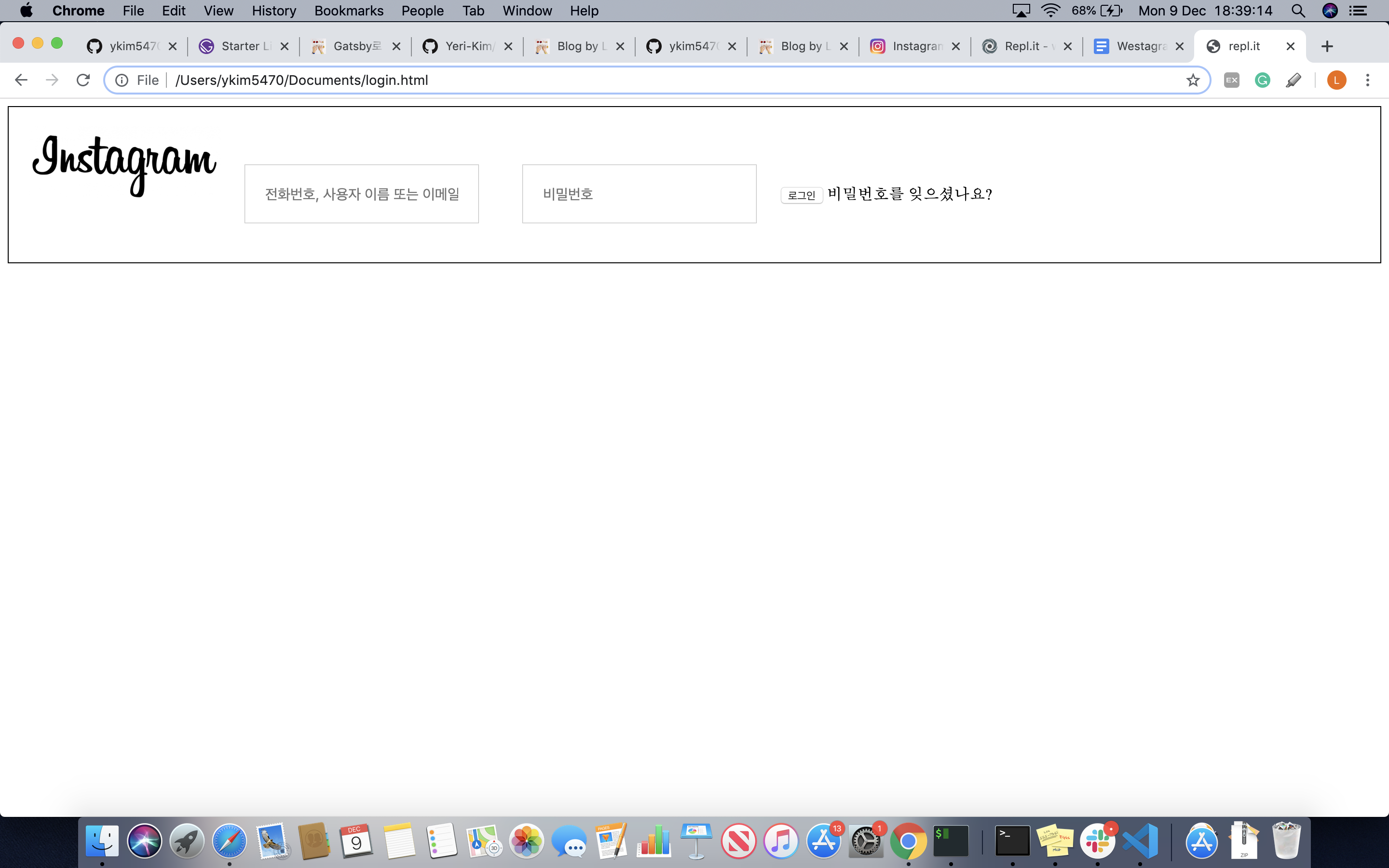
- 안의 items를 align-items를 통해 함께 center로 옮겼다.
- 양옆의 margin이 너무 크고 의 boder 즉, flex가 너무 작다.
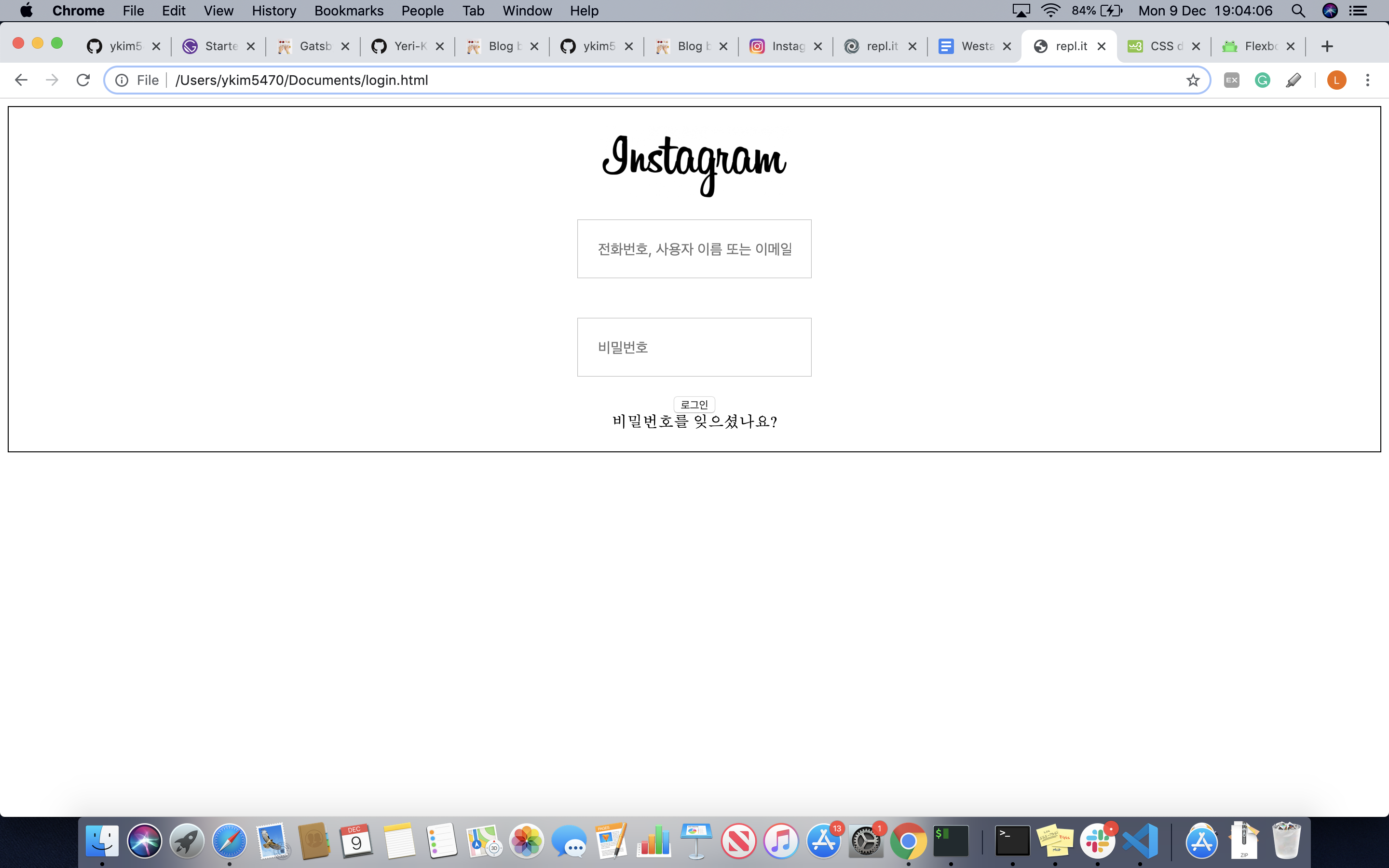
- 에 margin을 20px주고 auto 하니까 웹 페이지와 border사이가 멀어졌다.
- 음….. 전체 면적을 넓히려면, “비밀번호를 잊으셨나요”와 “로그인" 거리를 수정?

- Span {margin-top: 100px; auto;}하면 위의 처럼 늘어났지만, 웹페이지 전체를 채우지는 못 했다. 다 채우려면 저것을 absolute. Bottom 0으로 밑에 박아야 하나?
- absoulute를 쓰면, 부모인 relative에 관해 절대적으로 움직인다. 결국 span은 저 flex안에서 움직일 뿐이다.
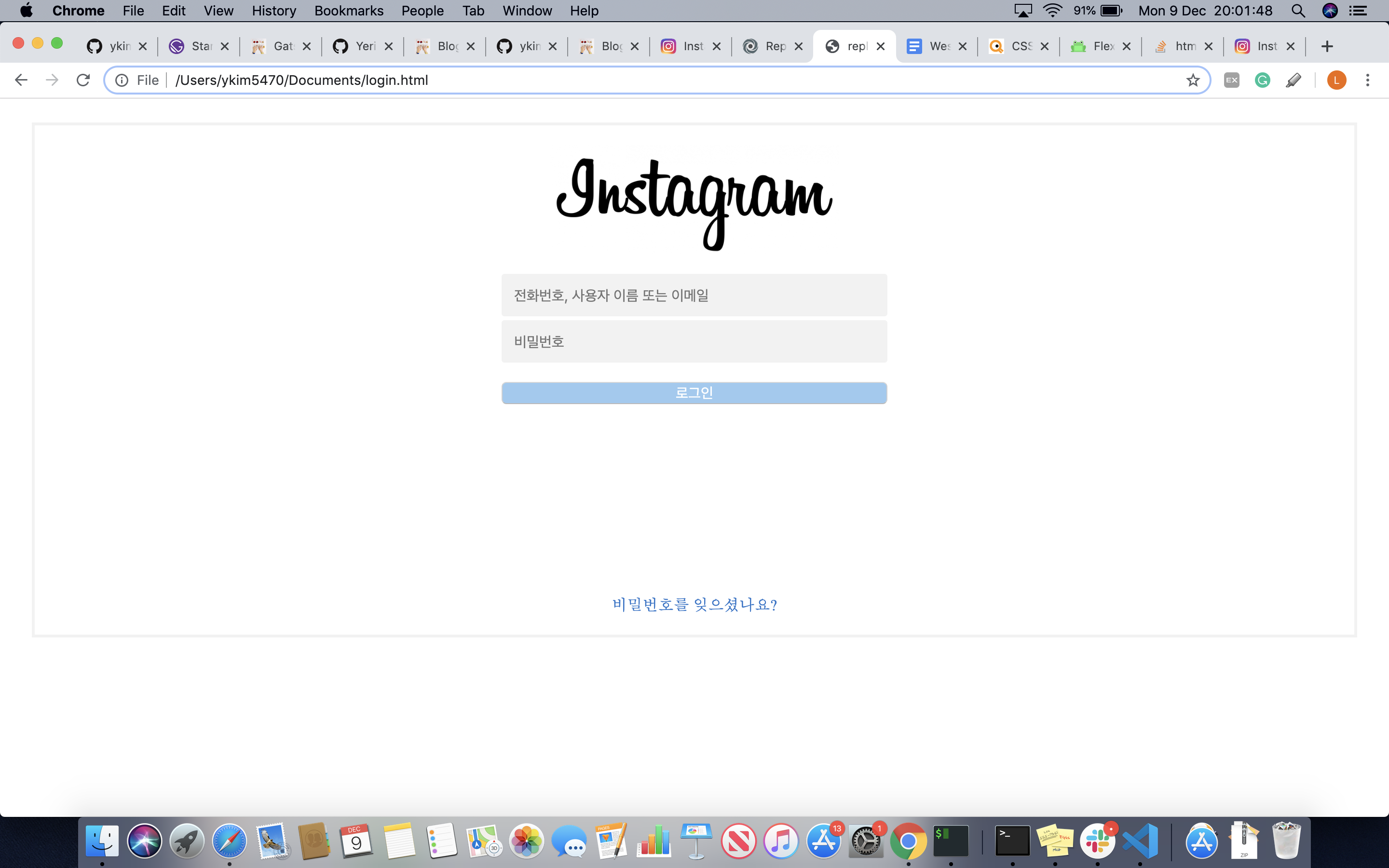
- 요소들의 크기를 전체적으로 키워보자. 200px => 300px 그리고 button의 크기도 키우고 background를 하늘색으로 넣어보자.

완벽하군!!
내일은 javascript로 id,pw에 각각 한 글자 이상 써야 버튼이 활성화 되도록 event를 부여하고 main-page작성으로 넘어가야겠다.
그럼 이만~
