Section 01
Goal
컴퓨터와 컴퓨터가 소통 하기 위해 사용 되는 부분을 간략히 정리 해보자.
포트 (Port)란?

우편물 배송에 비유하면 단순 집 주소 만으로는 누구에게 전달할지 알 수 없기 때문에, 집 주소와 더불어 받는 사람 이름까지 적어줘야 정확한 배송을 받을 수 있다. 이 때, 집 주소에 해당 하는 것이 IP이며, 받는 사람 이름이 Port다.
정리
집 주소: IP받는 사람 이름: Port
포트(Port)범위
0 ~ 65535, `16비트 숫자로 구성됨`.0 ~ 1023포트 번호는 잘 알려진 포트 번호로웹 서버,메일 서버같은 프로그램들이 사용한다.1024 ~ 49151포트 번호는 잘 알려지지 않은 프로그램들이 사용한다.49152 ~ 65535포트 번호는 서버가 클라이언트를 식별 할때 사용이 된다.
HTTP
- HTTP는 (HyperText Transfer Protocol)의 약자.
- 인터넷 통신을 위해 사용 되는 Protocol이며,
HTML뿐만 아니라,각종 이미지,동영상,음성데이터 전송 가능. 웹 서버와사용자 컴퓨터에 설치된 웹 브라우저 사이에문서를 전송하기 위한통신 규약.HTTP는 기본 포트인 `80번 포트`에서 서비스 대기중.- HTTP는 정보를 텍스트로 주고받기 때문에, 네트워크에서 전송 신호를 인터셉트하는 경우 원치 않는 데이터 유출 발생.
- 위 같은 이유로 인해
HTTPS가 나왔다.
- 위 같은 이유로 인해
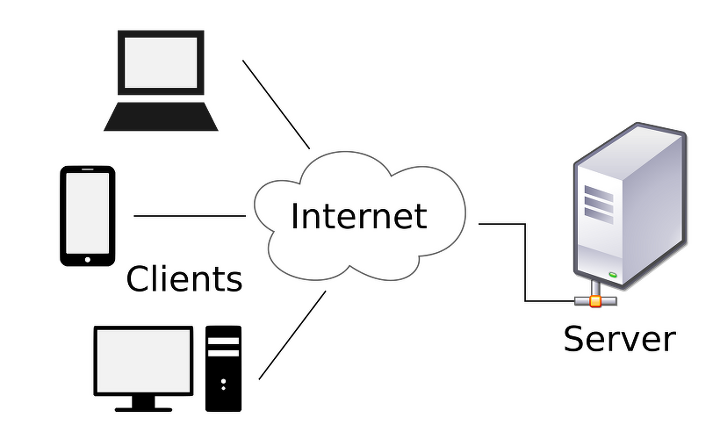
Server/Client 모델

Client가HttpServletRequest 요청→Server는HttpServletResponse 객체를 생성 해 반환.- HTTP는 Server/Client모델이다.
- 프로토콜의 모델은 P2P나 서버/클라이언트 모델 등이 존재한다.
Connetionless
HTTP는connectionless한 프로토콜이다.연결→Request→Response→모든 처리가 끝나면 연결을 끊는다.위에서 한 말은 브라우저와 서버가 항상 연결 되어 있지 않다는 것이다.- 위 같은 이유로, 서버와 계속해서 통신이 필요한 경우에는 Ajax나 socket.io 등의 특수한 방법들을
사용하는 것이다.
Ajax
JavaScript의 Library중 하나로비동기 처리 방식을 수행한다.브라우저가 가지고 있는XMLHttpRequest 객체를 이용 → 페이지 전체를 reloading 하지 않고 데이터 교환.- 요약하자면, Javascript를 사용한 비동기 통신,
클라이언트와 서버 간에 XML 데이터를 주고받는 기술.
HTTP + S (Secure Socket)
HTTP의 보안성을 증대시킨 것이HTTPS프로토콜이다.- 기본 골격, 사용 목적 등은 HTTP와 거의 동일 하지만, 데이터를 주고 받는 과정에 보안 요소가 추가된다.
서버와 클라이언트 사이의 모든 통신 내용이 **암호화**됨.
SSL/TLS
SSL은Secure Socket Layer의 약자.웹 서버와웹 브라우저 간의 암호화 통신을 위해응용 계층과TCP/IP 계층에서 동작하는프로토콜이다.- 암호화, 복호화, 공개키, 비공개키 등등..
SSL/TLS 주요 기능
인증: 상대 사이트에 대한 신뢰성 인증암호화: 다양한 암호화 알고리즘을 이용하여 메시지 암호화.무결성: 송/수신 메시지에 대한 Checksum기능, 변조 방지지원 프로토콜: HTTPS(port : 443), TELNETS(port : 992), SFTP(port : 22), HTTP(port : 80)
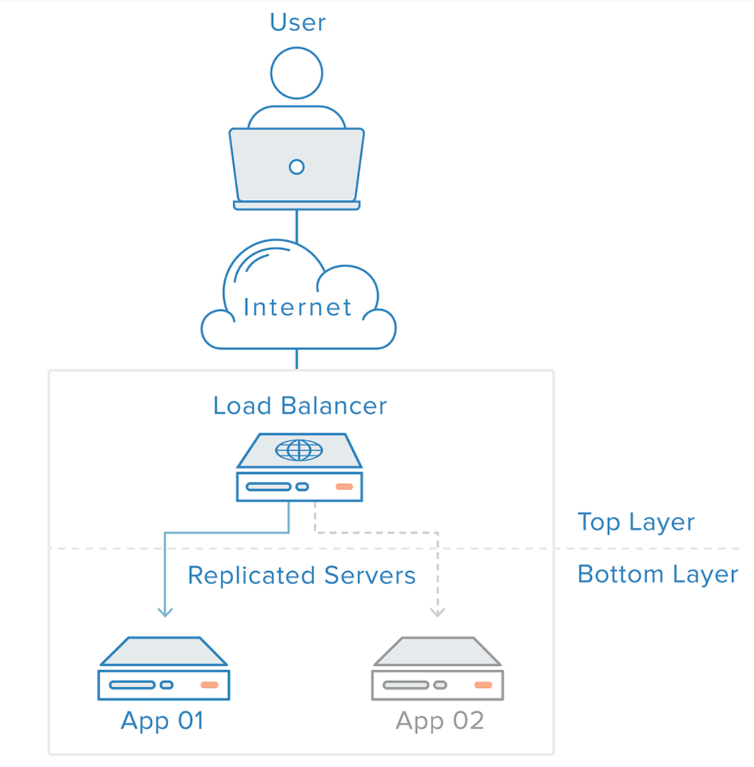
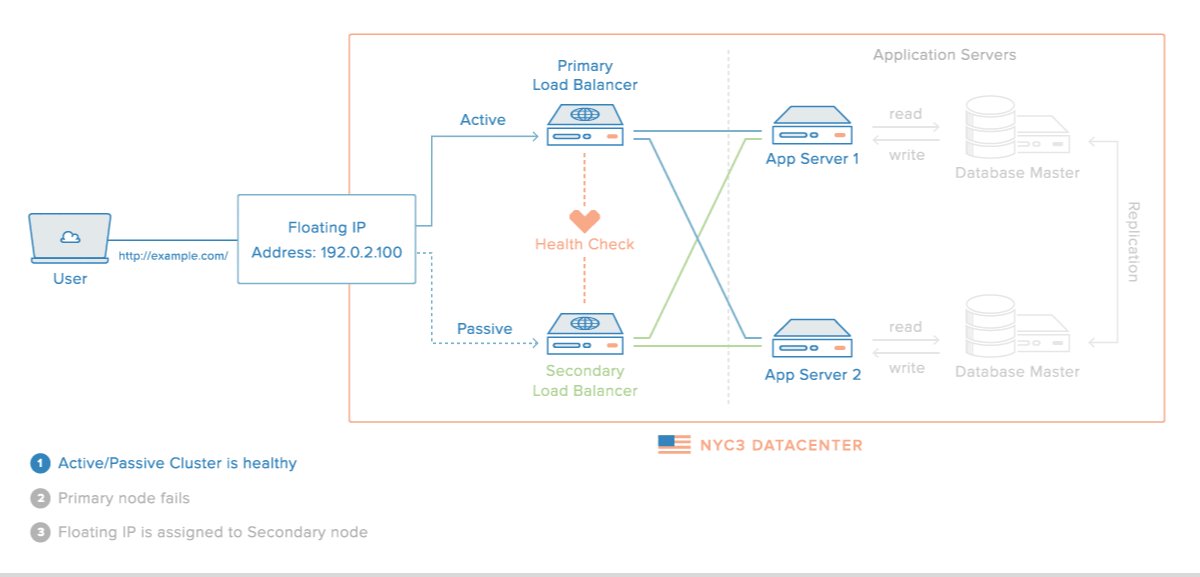
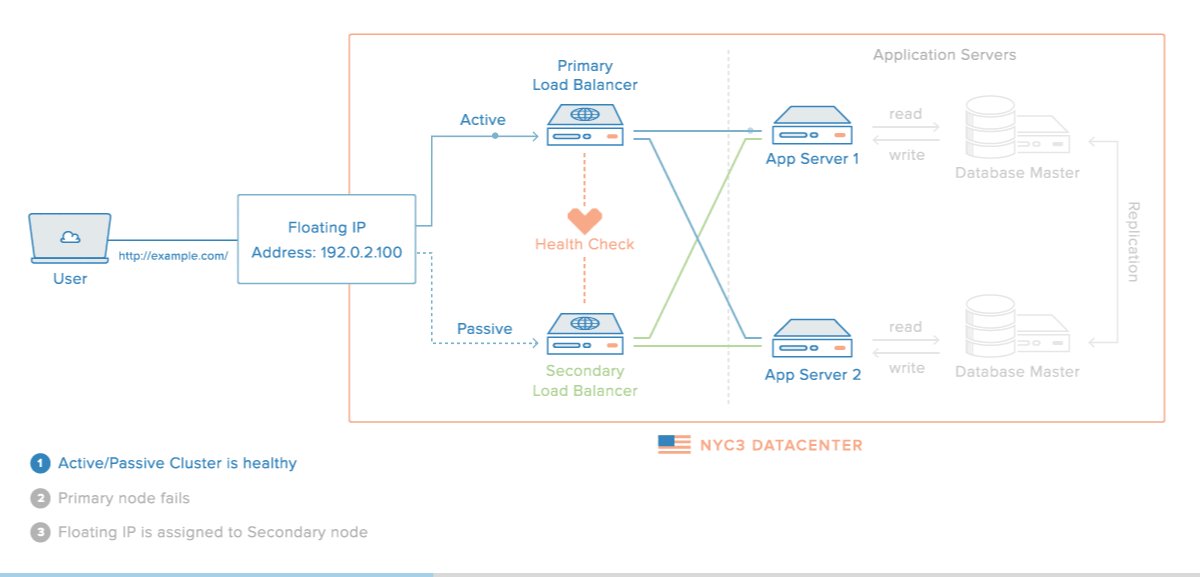
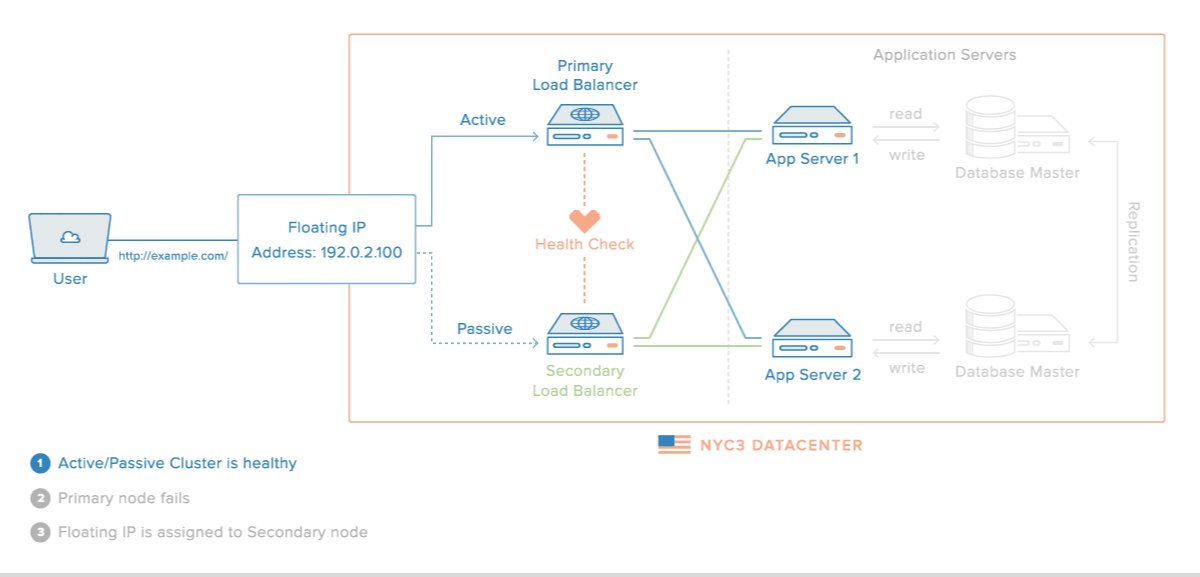
Load Balancing

User는 Load Balancer로 인해 구분된 서버를 인지 하지 못하고
하나의 WebServer에 접속한다 인식하게 된다.
LoadBalancer?
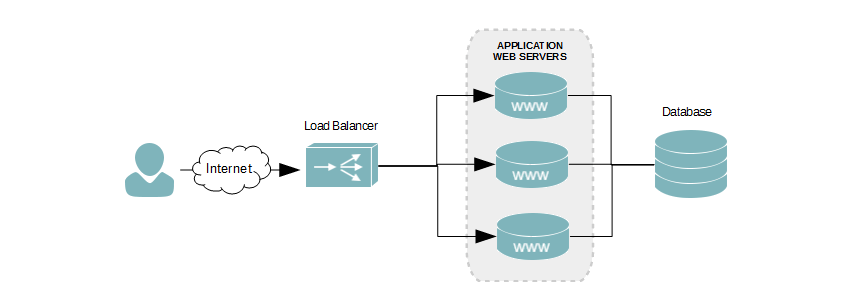
하나의 인터넷 서비스가 발생하는 트래픽이 많을 때 여러 대의 서버를 통해 분산 처리를 수행하여서버의 로드율 증가, 부하량, 속도 저하 등을 적절히 분산 처리 해주는 서비스.
쉽게 예를 들어보자 😑
쉽게 말해, 하나의 웹 서버에 100만명의 사람이 몰렸다 가정해보자. 위 같은 상황에 100만명의 Client를 하나의 서버에서 처리하는데 엄청난 트래픽이 발생한다. 이러한 부분을 방지하기 위해 AWS에서 제공하는 LoadBalancer를 사용해분리 분산 처리를 수행 하는 것이다.
Method of Load Balancing Service

- 네트워크 상단에 L4스위치 가상 서버가 존재하여 서버로 들어오는 패킷을 리얼 서버로 균일하게 트래픽을 부하 분산.
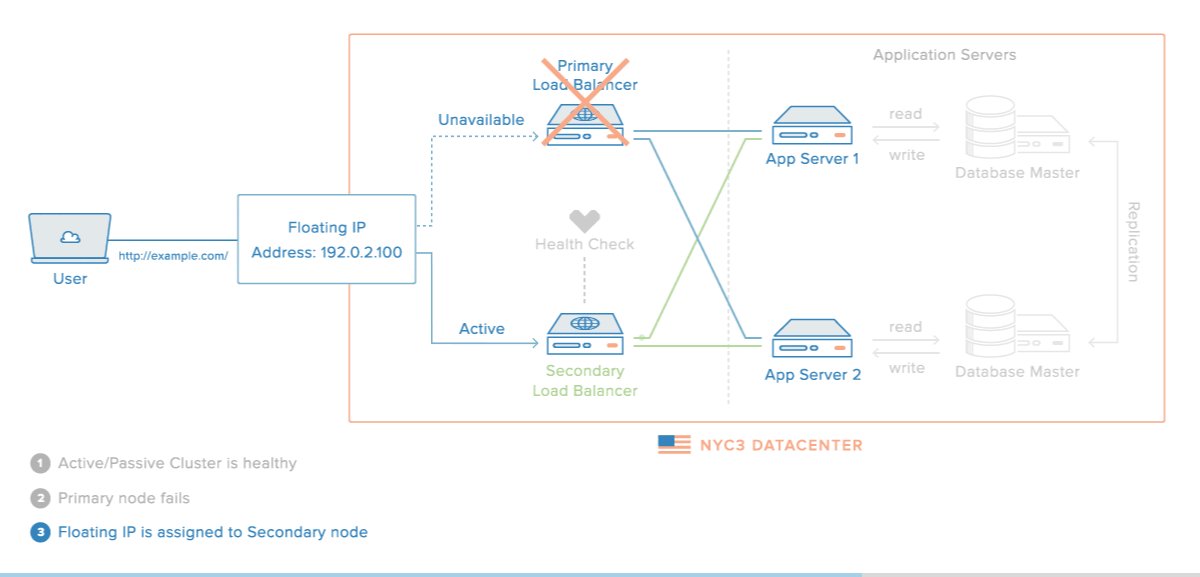
- 만약 리얼 서버 중 정상적으로 작동하지 않는 경우 발생 시, 이를 감지하여 정상적으로 작동하는 서버로 부하 분산.
OSI 7 Layer
→ 물리 계층
→ 데이터 계층
→ 네트워크 계층
→ `전송 계층 [L4영역]`
→ 세션 계층
→ 표현 계층
→ 응답 계층Load Balancing 장점

저렴한 비용으로다수의 서버를증설하여비용 절감이가능하다.대량 트래픽으로1대의 서버로 집중적인 부하가 높아지면L4 스위치가 이를 감지해합리적 부하 분산 처리.1대의 서버에 장애가 발생하여도 서비스 중단 없이다른 서버로자동 분배하여 서비스 운용.- 서버 확장으로 서비스 중단없이 서버 증설 가능.
HTTP
1. X-Forwarded-For
→ HTTP 또는 HTTPS 로드 밸런서를 사용할 때 클라이언트의 IP 주소를 식별하는 데 도움을 줍니다.
2. X-Forwarded-Proto
→ 클라이언트가 로드 밸런서 연결에 사용한 프로토콜(HTTP 또는 HTTPS)을 식별하는 데 도움을 줍니다.
3. X-Forwarded-Port
→ 클라이언트가 로드 밸런서 연결에 사용한 포트를 식별하는 데 도움을 줍니다.
ex) String ip = request.getHeader("X-FORWARDED-FOR")
HttpServletRequest request =((ServletRequestAttributes) RequestContextHolder.currentRequestAttributes()).getRequest();
// 기본적으로 Service 영역에서 HttpServletrequest 객체에 접근하는것은 옳지 않다.
// 이때 위 같은 코드를 사용하여 MVC 영역 어디에서든 HttpServletRequest객체에 접근이 가능하다.