[항해99] 3주차 WIL (2021.09.27~2021.10.03)
1. 과제 관련
2. 주요 개념
- 컴포넌트의 라이프사이클 (클래스형 vs. 함수형)
- React Hooks
3. 주요 개념 - 라이프사이클
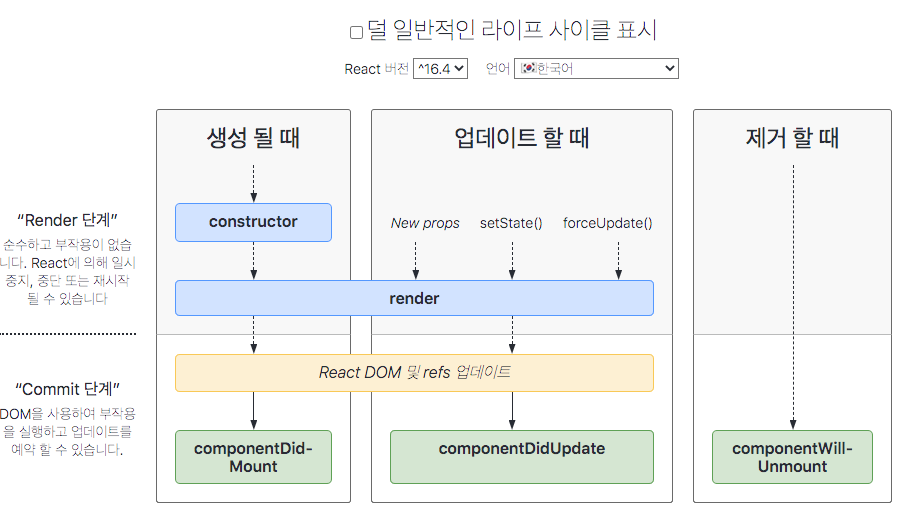
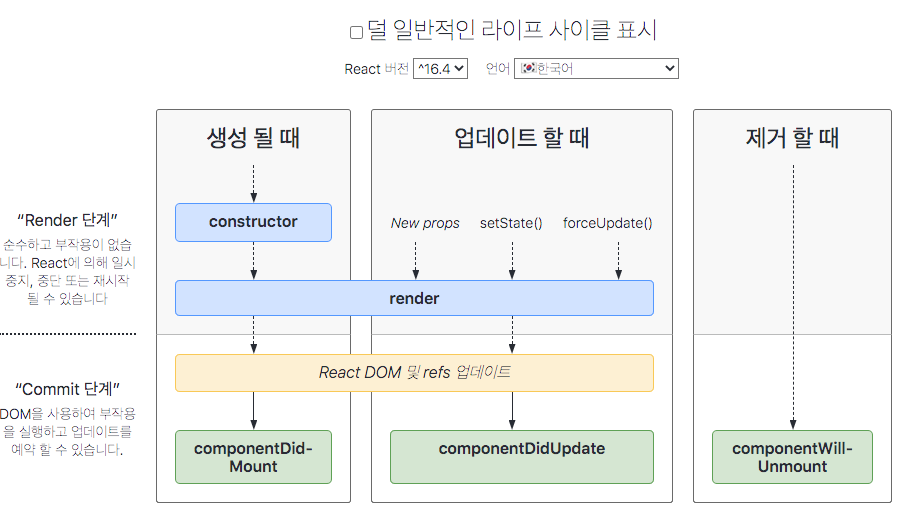
3-1. 클래스형 컴포넌트 라이프 사이클

- 라이프 사이클: 생성 → 수정 → 제거
- 생성: 컴포넌트를 처음으로 불러오는 단계
- 수정: 사용자의 행동(클릭, 데이터 입력 등)으로 데이터가 바뀌거나, 부모 컴포넌트가 렌더링할 때 업데이트되는 단계
- props가 바뀔 때
- state가 바뀔 때
- 부모 컴포넌트가 리렌더링했을 때
- forceUpdate()를 통한 강제 업데이트될 때
- 제거: 페이지 이동, 사용자의 행동(삭제 버튼 클릭 등)으로 인해 컴포넌트가 화면에서 사라지는 단계
3-2. 함수형 컴포넌트 라이프사이클

- useEffect 훅을 통해 클래스형 컴포넌트의 componentDidMount, componentDidUpdate, componentWillUnmount에 해당하는 같은 라이프사이클 단계를 제어할 수 있음.
4. 주요 개념 - React Hooks
- 함수형 컴포넌트가 클래스형 컴포넌트의 기능을 사용할 수 있도록 해주는 기능
- useState: state를 제어하는 훅
- useEffect: 라이프사이클을 제어하는 훅
5. 느낀 점
- 주특기 심화 프로젝트인 image-community를 통해 CRUD에 대한 이해와 숙련도를 높이는 중 (10/8 과제 제출)
- 회원가입, 로그인, 포스팅, 댓글 추가, 이미지 및 파일 추가 등의 기능들에 대한 작업 중.
- Firebase의 인증과 Firestore를 이용해 백앤드를 처리.