- node-sass : https://www.npmjs.com/package/node-sass
1. 초기화
npm init -y결과 ~ package.json 파일 생성
2. 설치
npm i node-sass결과 ~ node-modules 디렉토리 생성, package-lock.json 파일 생성
3. 설정
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"node-sass": "node-sass",
"sass": "node-sass src/style.scss dest/style.css"
}1) package.json 파일에서 "scripts" 객체에 "node-sass": "node-sass" 항목 추가
2) "sass": "node-sass src/style.scss dest/style.css" 항목 추가
*guide 문서에서 Command Line Interface 섹션 참고
3) styles 디렉토리 안에 main.scss 파일 생성
4) "sass": "node-sass styles/main.scss style.css" 경로 수정
4. 실행
npm run sass5. npm script 업데이트
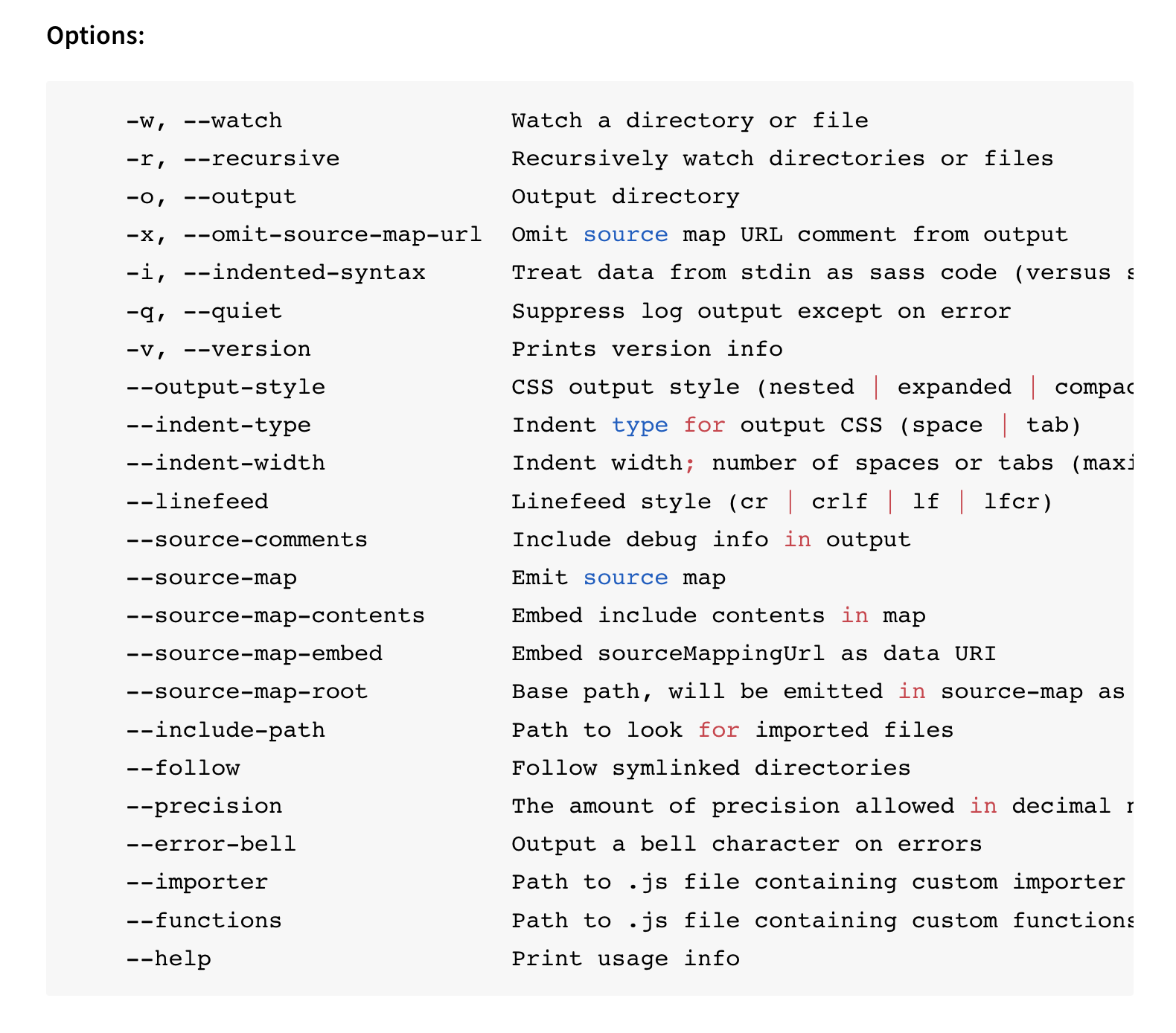
*guide 문서에서 Command Line Interface 섹션의 options 참고

--watch : css 자동 업데이트
--recursive : 여러 sass 파일 관리시 관련된 모든 sass 파일의 변화를 감지
옵션 -wr 추가
"scripts": {
"sass": "node-sass -wr styles/main.scss style.css"
}