
🎈 Front End Developer 의 Back End 도전기 ! 🎈
이 글은 PROJECT LION : 호코치 강사님의 강의를 들으며 참고한 글입니다.
작업 중, 개발과정 정리 및 issue가 되었던 부분들을 공유 및 기록하고자 작성하게 되었습니다.
1. 상품 삭제
✍ 등록된 상품을 list에서 확인 후 삭제하는 기능을 구현해 보도록 하겠다.
큰 logic을 구상해보면 상품 삭제를 위해 버튼을 클릭 시 삭제하고자 하는 상품의 고유id값을 매개변수로 던져주고, 삭제가 진행되는 과정이다.
- 상품 삭제 API 생성
= 상품 삭제 요청을 받기 위해서는 주소를 요청해야 한다. 삭제의 경우에는 /product_id/delete 형식의 주소를 지니고 있다.
그 후, delete 함수 생성 및 삭제 요청 시 던져줄 product_id 라는 매개변수를 생성한다. product_id 란 /product/특정상품1개의 고유번호/delete 를 나타낸다.
= 해당 랜덤으로 생성되는 고유 id값을 나타내는 것이다.
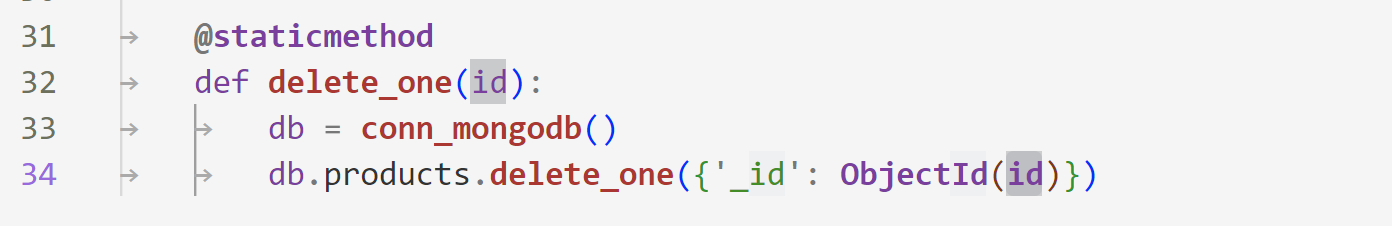
- delete_one 함수 생성
-> controllers > product.py -> models > product.py
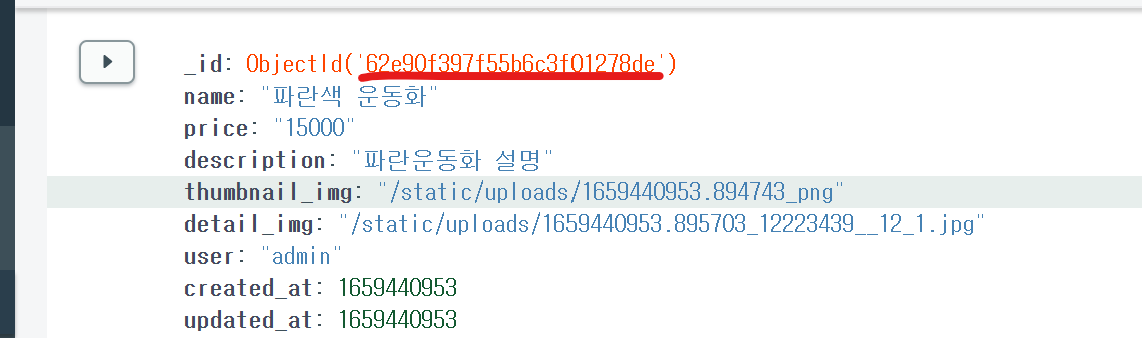
= 하나의 products document 를 삭제해 주는데, 어떤 document를 삭제해 줄것인가에 관한 부분을 작성해 주어야 한다.즉, _id 가 objectID를 가지고 있는 document 를 삭제할 것이다.
ex) 파란운동화를 삭제하고자 한다면 objectId 가 62e90f.....de 인것을 삭제하겠다는 것이다.
🔖 또한, objectId를 사용하기 위해서는 bson import 가 필요하다.
-> from bson import ObjectId
- product_id 전달
= 전달한 product_id 가 models > product.py 의 id가 되고, objectId에 포함되고 _id가 objectID인 product document 하나를 삭제하게 된다.
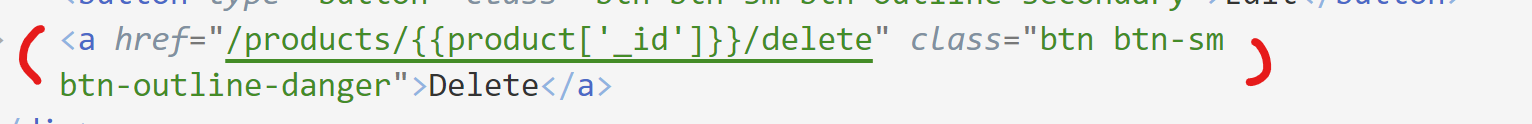
- 삭제 요청 버튼 생성
= 고유 id값을 주소로 요청시킨 삭제기능이 포함된 버튼 하나를 생성시킨다.
- 삭제 확인
= 삭제하고자 하는 상품의 고유id값이 주소값에 출력되면서 return text 역시 출력되었다.
즉, 삭제되었다는 의미이며 db상에서도 당연히 삭제가 완료되었다.
이로써 삭제기능까지 끝이 났다 !😎
실질적으로 돌아가는 logic을 파악하며 미리 한번 작업을 해보고, 포스팅을 하면서 두번 작업을 거치니 훨씬 더 깊게 이해가 가는 것 같다.
다음시간에는 상품 정보를 수정해보도록 하겠다.