
🎈 Front End Developer 의 Back End 도전기 ! 🎈
이 글은 PROJECT LION : 호코치 강사님의 강의를 들으며 참고한 글입니다.
작업 중, 개발과정 정리 및 issue가 되었던 부분들을 공유 및 기록하고자 작성하게 되었습니다.
1. 상품 List
✍ 이전 시간에서는 db에 저장된 document 정보들을 불러왔다면, 이번 시간에는 불러온 정보들을 실제 온라인스토어의 list 형태로 구조화 시킨 후 실제 값들을 넣어 보겠다.
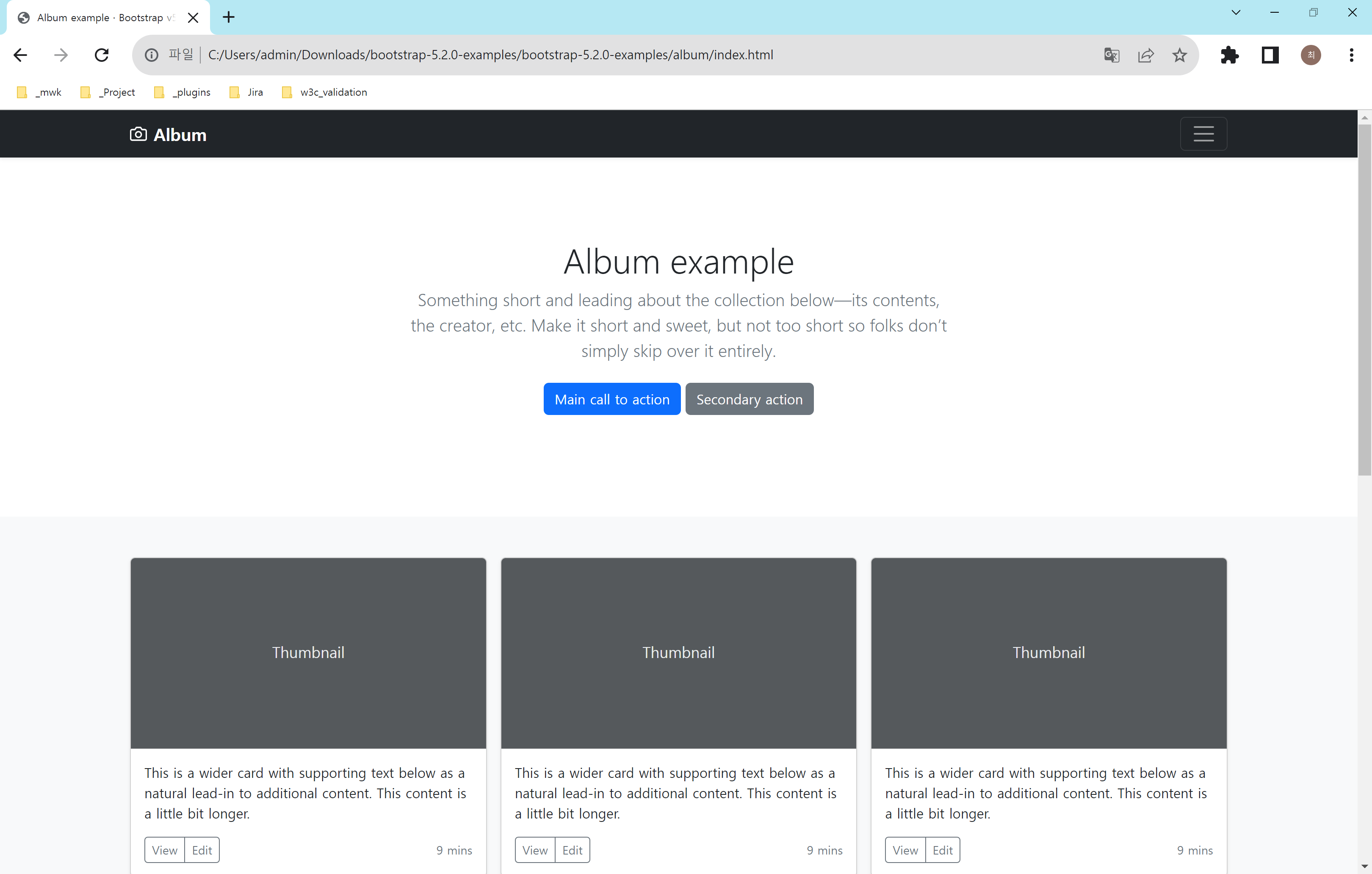
- html 구조 작성(bootstrap 활용)
= 이전 posting에서도 설명했듯이 필자가 현업에서 사용하는 fe 업무에 포함되어 있는 내용이고, 따로 공부할 필요가 없다고 판단하여 도출된 결과물만 기록하도록 하겠다.
간단한 순서이지만, 표기해본다면 bootstrap demo들을 download 받은 후 include 경로만 맞춰주면 demo page와 동일하게 뿌려진다.
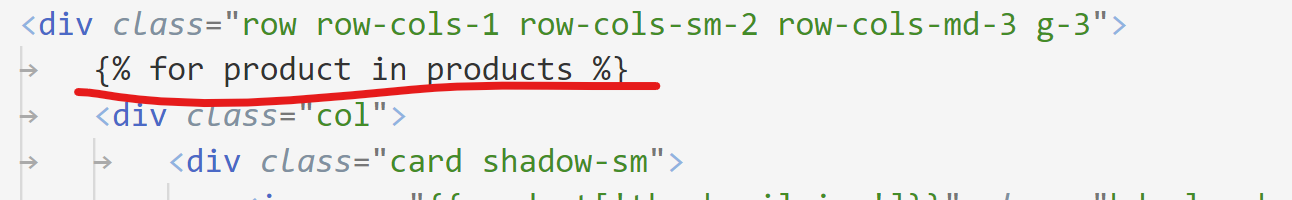
- 반복문 작성
= 같은 구조의 list가 뿌려지므로, 여러번 반복할 필요 없이 반복문으로 처리하여 db의 document 개수만큼 뿌린다.
ex) db 내부의 document 개수가 5개라면, 5개가 동일한 구조로 뿌려진다.
🔖 for문을 열어줬다면 반드시 닫는 코드도 필요하다. 빼먹지 않도록 주의 !!
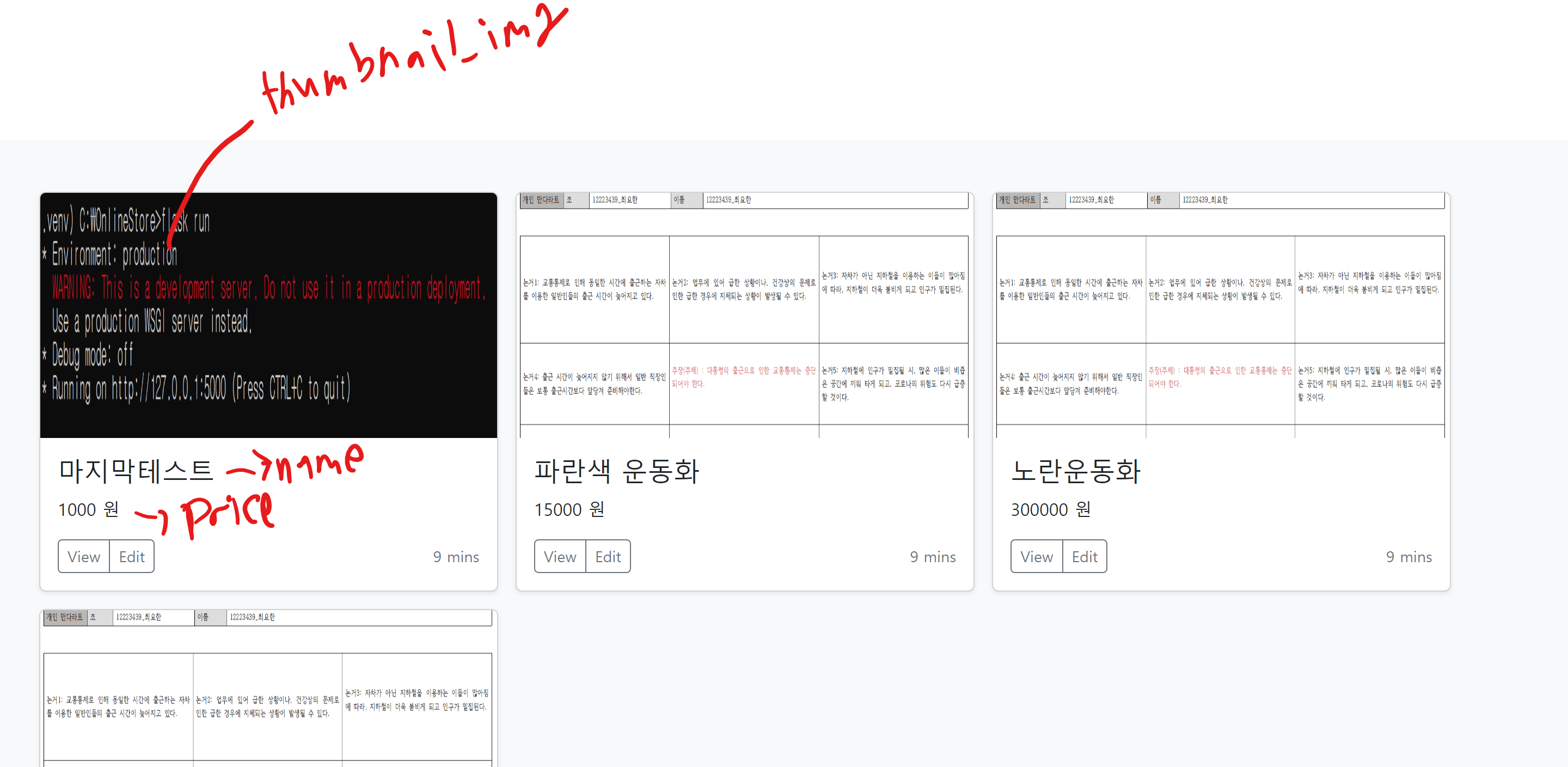
- db 실제 data값 뿌리기
= img를 upload 하고 난 후, 저장된 위치와 주소를 MongoDB에 저장해 두었는데, product 내부의 thumbnail_img, name, price 값을 호출시켜 실제 data를 출력시킨다.
- 공통요소 include
= 각 page별로 html을 정의하는 기본 구조와 header들은 같기 때문에, 여러번 반복해서 재사용하기에는 효율이 떨어진다.
그러므로, include를 사용하여 한페이지에 공통된 내용을 넣어두고, 호출하는 방법으로 작업해 보겠다.
= base.html file을 생성 후, 공통된 부분이 아닌 contents 영역 위치에 block content 요소를 하나 생성해 준다. 즉, 각 페이지마다 바뀌는 contents 요소가 들어온다는 의미이다.
= base.html (공통된 요소가 포함된 file) 을 extend 시켜준 후, 각 page마다 바뀌는 contents 영역을 block content로 열고 닫은 후 그 안에 각 페이지의 고유 내용을 넣어주면 끝이다.
- 결과물
= extend를 시킨 후, 상단 메뉴에 현재 생성된 file인 상품 리스트 및 상품등록 메뉴를 구성해두었다.
작업물이 도출된 후, 추후에 디테일하게 스타일 작업이 들어갈 것 같다. 😎
다음 시간에는 상품 리스트에서 상품을 삭제하는 API를 생성해 보겠다.