Modality은 디자인 테크닉 중 하나로 임시 모드로 content를 보여주는 걸 말합니다
(임시 모드긴 하지만 시간이 흐른다고 자동으로 없어지지 않고 명시적인 action을 주어야 없어집니다)
🐱🚀 Modal content의 장점
어떤 content를 modally하게 보여줌으로써 2가지를 할 수 있게 됩니다
-
어떤 "독립적인 task" 혹은 "밀접하게 관련된 option들"에 집중할 수 있게 도와줍니다
-
유저에게 중요한 정보를 전달하고 필요하다면 그에 따라 행동하게 하는데 유용합니다
(유저가 별도의 종료 action을 하지 않는 한 유지되므로)
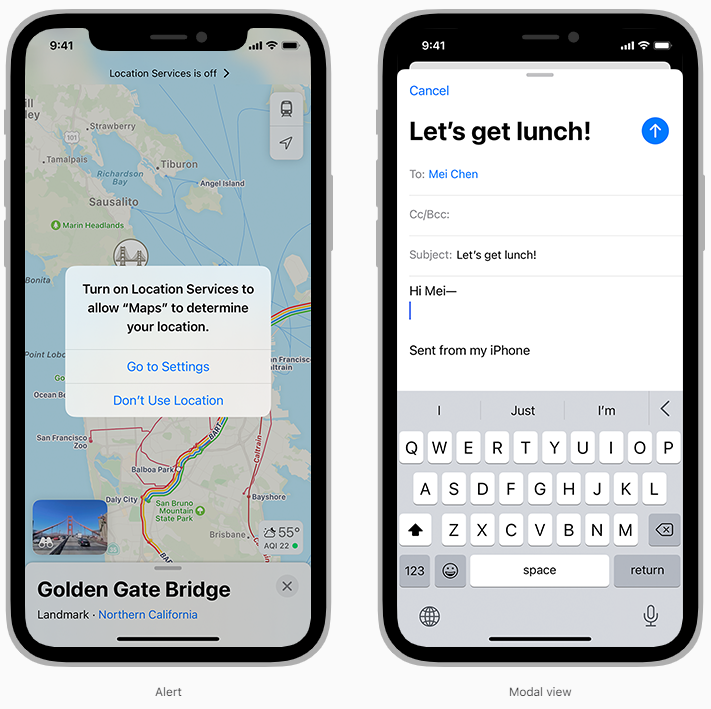
iOS는alert, activity views, share sheets, action sheets와 같은 다양한 modal 요소들을 제공합니다.
🐻 Presentation style
커스텀 modal content를 만들어 보여주고 싶다면 아래의 presentation style 중 하나를 고르면 됩니다
-
Automatic
Default style -
Fullscreen
Previous view를 완전히 덮는 방식. 종료 버튼을 제공해야 합니다 -
Popover
수평 방향으로 regular한 환경(아마 iPad?)에선Popover를 쓰고, compact한 환경(아마 iPhone?)에선sheet로 나타냅니다 -
Page sheet and form sheet
Previous view를 일부만 덮는 방식 -
Current context
특정 view를 덮는 방식 -
Custom
말 그대로 커스텀 컨테이너를 만들어 사용하는 것
NOTE
iPad에서split view,popover와 같은 Fullscreen이 아닌 view 안에서 current context 스타일을 사용하고 있다면, iPhone에서는sheet를 사용하면 됩니다
🐱🏍 Modality 설계법
1. 사용 근거가 타당할 때 사용해야 합니다
유저가 어떤 선택을 해야 하는 상황이나, 현재 하고 있는 task와 다른 일을 해야할 때처럼 사용자의 이목을 집중시킬 필요가 있을때만 modality로 만들어야 합니다
modality 요소는 사용자로 하여금 현재 context로부터 이탈시키고 종료버튼을 요구합니다. 그러므로, 확실한 이점이 있을 때만 써야 합니다
2. Alert도 꼭 필요할 때만 사용합니다
일반적으로, alert는 뭔가 잘못되었을 때 나타납니다
alert 역시 현재 context를 방해하고 종료하려면 탭을 쳐야 하기 때문에, alert를 받았을 때 정당한 이유가 있다고 느껴지지 않으면 불쾌해 합니다
3. Modal task는 일반적으로 간단하며 짧고 굵어야 합니다
modal task가 복잡하면 유저는 원래 하던게 뭔지 잊어버리게 됩니다. modality는 임시용이므로 이런 상황은 적절치 않습니다
modality가 마치 App 안에 있는 또 다른 App처럼 느껴지지 않도록 주의해서 만들어야 합니다
특히, modal task에서 view hierarchy를 보여주는 것을 조심해야 합니다. 왜냐하면, 원래 하던 task로 돌아가는 방법을 잃어버리는 수가 있기 때문입니다
만약 modal task에 subview를 담아야 하는 상황이라면, hierarchy를 관통하는 단일 경로로 제공하고 완료시킬 방법이 명확히 떠오르도록 만들어야 합니다
그리고, modal task 종료 목적 외에 Done 버튼을 쓰면 안됩니다
4. 몰입감이 필요하거나 복잡한 task에는 Fullscreen도 좋습니다
Fullscreen modality는 주의산만을 최소화시킬 수 있습니다
예로, video, photo, camera view를 보여줄 때 유용합니다.
또한, document에 마킹하거나 photo를 편집하는 등 multistep task에도 유용합니다
5. 종료 버튼이 반드시 있어야 합니다
예로, Done이나 Cancel 버튼이 있습니다
버튼을 포함하면 modal view가 assistive technologies(?)에 접근할 수 있고 종료 제스쳐 대신 사용할 수 있습니다
6. 필요하다면, modal view를 종료하기 전에 저장할 수 있는 기능을 넣습니다
유저가 종료 버튼을 누르든 종료 제스쳐를 하든 유저가 modal view 내에서 생성했던 data를 잃어버리게 만들지도 모른다면, 이 상황을 action sheet로 설명하고 해결할 방법을 제공해야 합니다
7. Modal task가 무엇인지 파악하기 쉽도록 도와야 합니다
유저가 modal view로 들어오면서, 종전까지의 context는 전환시키고 당장 돌아가진 않을 수 있습니다
modal view에 title을 주거나 task를 설명하는 text 혹은 guidance를 제공하면, 유저가 "나 뭐하고 있었지?"같은 질문을 하지 않게 도울 수 있습니다
8. Modal view의 외형은 App과 조화되어야 합니다
예로, modal view에 Navigation bar가 포함된다면 App에서 사용하는 Navigation bar와 같은 외형을 가진 것을 써야 합니다
9. Modal transition style은 App에 어울리는 것으로 선택해야 합니다
modal의 transition style은 App과 잘 어우러지는 것을 사용해야 합니다.
또한, 임시적인 context shift란 느낌이 나야 합니다
Default transition style은 modal view가 아래에서 위로 올라왔다가 다시 내려가며 사라집니다
또한, App 전체에서 일관된 transition style을 사용해야 합니다
