사람들은 기본적으로 Navigation에 관심이 없습니다. (뭔가 예상과 다른 것을 만나기 전까지는..)
App 설계자가 해야할 것은, Navigation 자체가 이목을 끌지 않도록 은근하면서 App의 구조와 목적을 잘 서포트하는 방식으로 구현하는 것입니다
Navigation은 있는 듯 없는 듯 자연스럽고 친근해야 합니다.
그리고 인터페이스를 지배한다거나 content로부터 이목을 빼앗으면 안됩니다
🙈 Navigation Styles
iOS에서는 3가지 Navigation style이 있습니다
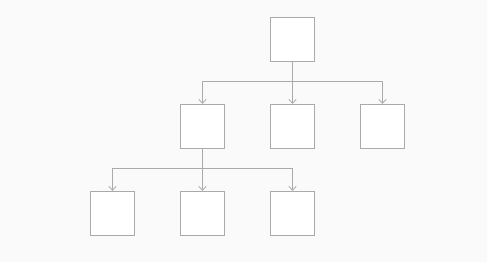
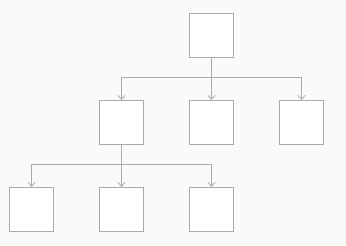
1. Hierarchical

유저가 목적지에 도달할 때까지 screen마다 한 가지를 선택하며 나아가야 하는 방식입니다
다른 목적지로 가려면 이전 step들을 retrace하여 다시 출발해야 합니다
기본 App 중엔 Settings와 Mail App이 이렇게 구현되어 있습니다
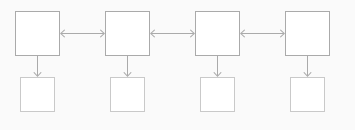
2. Flat

여러 content 카테고리를 스위칭하는 방식입니다.
Music과 App store가 이 방식을 사용합니다
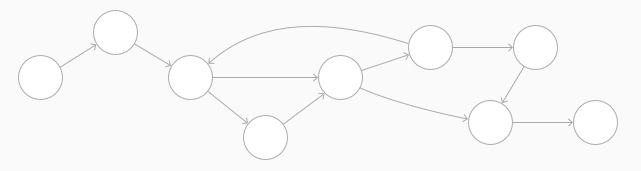
3. Content-Driven or Experience-Driven

content 간 자유롭게 이동하거나 content가 자체적인 Navigation을 가지는 방식입니다
Games, Books 등 몰입형 App에서 주로 사용됩니다
사실 몇몇 App들처럼 여러 sytle이 결합된 형태를 사용할 수도 있습니다
🐰 Navigation 설계법
1. 명확한 Path를 제공할 것
유저로 하여금 현재 App 내에서 자신이 어느 위치에 있고 다음 목적지로 가려면 어떻게 해야 하는지 쉽게 파악할 수 있도록 만들어야 합니다
Navigation style에 상관없이, content를 이동하는 Path는 논리적이고, 예측가능하며, 따라가기 쉬워야 합니다
그래서, 각 screen 당 하나의 Path만 주는 것이 일반적입니다. 만약 하나의 screen에 여러 개의 context를 보여줘야 하는 상황이라면, 직접적으로 보여주지 말고 action sheet, alert, popover같은 modal view를 활용하는게 좋습니다
2. 정보의 흐름을 content에 쉽고 빠르게 도달할 수 있게 만들 것
Information structure를 최소한의 tap, swipe, screen만을 요구하도록 설계해야 합니다
3. Touch 제스쳐를 활용할 것
최소한의 노력으로 screen 전환이 가능하도록 인터페이스를 쉽게 만드는게 좋습니다
예로, 이전 화면으로 돌아가기 위해 현재 screen의 한 쪽을 swipe하게 하는 방식이 있습니다
4. 표준 Navigation component를 사용할 것
왠만하면 page controls, tab bars, segmented controls 등과 같은 표준 component를 사용해야 합니다.
유저는 표준 component에는 이미 익숙하므로 Navigating에 어려움을 겪지 않을 것입니다
5. Data 계층을 횡단할 때 Navigation bar를 사용할 것
Navigation bar를 제공하면, title을 보고 계층 내 현재 위치를 파악할 수 있고, 뒤로가기 버튼이 있으므로 쉽게 이전 화면으로 돌아갈 수 있습니다
6. Peer 메뉴를 보여줄 땐 Tab bar를 활용할 것
Youtube 하단에 있는 메뉴들처럼 peer 관계인 메뉴들을 보여줄 땐 Tab bar가 좋습니다
Tab bar를 사용하면 현재 위치에 상관없이 메뉴간 전환을 빠르고 쉽게 할 수 있습니다
7. iPad에선 Tab bar 대신 Split view를 사용할 것
Split view는 Tab bar처럼 메뉴 간 전환을 빠르고 쉽게 하는 목적으로 만들어졌습니다.
iPad 같은 Large display에선 Split View를 활용하는게 더 좋습니다
8. Page Control 활용
같은 type의 content에 대해 여러 Page를 보여줘야 한다면 Page Control을 활용할 수 있습니다
Page control을 사용하면 page가 얼마나 있는지, 현재 active 상태인 page가 어느 것인지 명확히 파악할 수 있습니다
예로, 날씨 App은 여러 지역의 날씨 page를 보여줘야 하기에 Page control을 활용합니다