원문 : Human Interface Guidelines

🐶 Navigation Bars
-
navigation bar는 app screen의 상단, status bar보다는 아래에 위치합니다
-
계층구조의 screen들 간 navigation이 가능하게 해줍니다
-
새로운 screen이 보여질 때, bar의 왼쪽엔 뒤로가기 기능을 위한
back 버튼도 나타납니다 -
때때로, bar의 오른쪽에는 현재 view 안에서 content를 관리하기 위한
Edit이나Done같은 control 버튼이 오기도 합니다 -
split view에서는 아래 그림과 같이 하나의 pane을 차지하는 모습으로 구현될 수도 있습니다

-
navigation bar는 보통 약간 반투명하고 배경색과 같은 색조를 가지며 때로는 숨겨지기도 합니다
(ex. keyboard 나올 때, 제스쳐가 발생했을 때, view가 resize될 때)
- navigation을 임시로 숨기는 행위는 좀 더 몰입감을 주고 싶을 때입니다
예로, Photo app에서 유저가 full-screen 사진을 볼 때, navigation bar와 다른 인터페이스 요소들을 숨깁니다.
만약 이런 종류의 행위를 구현한다면, tap같은 간단한 제스쳐로 navigation bar가 다시 보이도록 합니다
👽 Title
1. current view의 title을 보여주는 것을 고려하라
대부분의 경우, title이 있으면 유저 스스로 자신이 무엇을 보고 있는지 파악하기 좋습니다
하지만, 불필요하다 느껴지는 경우엔 안 써도 됩니다.
예로, Note app에서는 content의 첫 줄이 모든 context를 제공하므로 title을 사용하지 않습니다
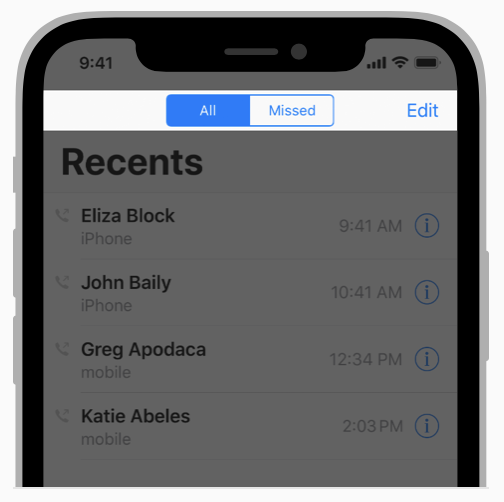
2. 강조하고 싶으면 large title을 사용하라
기본적인 원칙으로 title이 content를 방해해서는 안됩니다.
하지만 일부 app에서는, title을 크고 굵게 표시하는게 유저들의 search에 도움을 줍니다
예로, tab이 있는 layout에서 large title은 active tab이 어느 것인지 명확히 알려주고 유저가 언제 scroll을 위 끝까지 올렸는지 알려줍니다
Phone에서는 이런 접근법을 사용합니다. Music app은 앨범, 아티스트, 플레이리스트 등의 content 영역을 구분하기 위해 large title을 사용합니다
iOS 13부터는 large title navigation bar가 디폴트로 background material이나 shadow를 포함하지 않습니다
또한, 처음엔 large title이었다가 유저가 scroll down하면 표준 title로 바뀝니다

3. large title + borderless style
iOS 13부터는 navigaion bar의 아래쪽 경계면을 숨길 수 있습니다. 방법은 bar의 그림자를 제거하면 됩니다. 유저가 content를 보려고 scroll을 내리면 자동으로 경계가 다시 생깁니다.
borderless style은 title과 content간 연결감을 강화시키므로 large title navigation bar에서 쓰기 좋습니다.
반면, 표준 title navigation bar에는 title이 작다보니 경계마저 없으면 bar의 title과 버튼을 구별하기 어려워 적절하지 않습니다
하지만, iPad의 split view에서는 예외적입니다. iPad에서는 primary view와 secondary view 간 일관성을 유지하고 싶을지도 모르기 때문입니다
🦝 Control
1. 너무 많은 control을 넣지 말라
일반적으로 title / back버튼 / 하나 정도의 content control 외에는 포함시키지 않아야 합니다
그리고 만약 navigation bar에 segmented control을 사용한다면, 이를 제외한 title이든 다른 어떤 control이든 bar에서 빼야 합니다
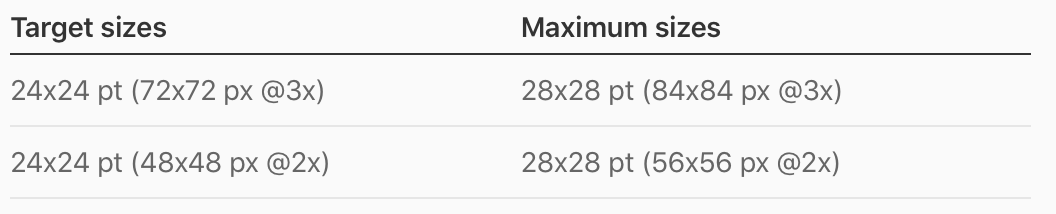
만약 navigtaion bar를 위해 custom glyph를 만들었다면, 요구되는 균형에 따라 적용하기 위해 아래 표대로 size를 설정해야 합니다

2. 표준 back 버튼을 사용하라
사람들은 표준 back 버튼이 retrace 기능을 한다는 것을 익숙하게 알고 있습니다
만약 custon back 버튼을 만들고 싶다면 누가봐도 back 버튼 같은 생김새와 기능(뒤로가기)이 예측가능하도록 만들어야 합니다. app 내 다른 인터페이스들과도 생김새든 기능이든 일관성을 가져야 합니다
표준 back 버튼에 사용되는 chevron(<)을 custom image로 바꾸고 싶으면 custom mask image도 함께 주어야 합니다. iOS는 이 mask image를 transition하는 동안 버튼 title을 animate하는데 사용합니다
3. multisegment breadcrumb paths를 포함하지 말라(?)
back 버튼은 언제나 "뒤로가기"라는 하나의 action만을 수행합니다. 만약 유저가 현재 위치까지의 full path 없이는 길을 잃을 것 같다면, app 계층을 flatten하는 것을 고려해야 합니다
4. text-titled 버튼에게 충분한 공간을 줄 것
navigation bar에 text-titled 버튼이 여러 개 있다면, 구분을 위해 버튼 사이에 공간들을 충분히 주어야 합니다. (본문에서 fixed space를 주라는데 정해진 규격이 있나봅니다)
5. app의 정보 계층을 flatten하기 위해 segmented control 사용을 고려해보라
만약 navigation bar에서 segmented control을 사용한다면, 계층의 top level에서만 사용해야 합니다. 그리고 top level이 아닌 lower level들에서는 back 버튼 title을 정확하게 지어야 합니다