
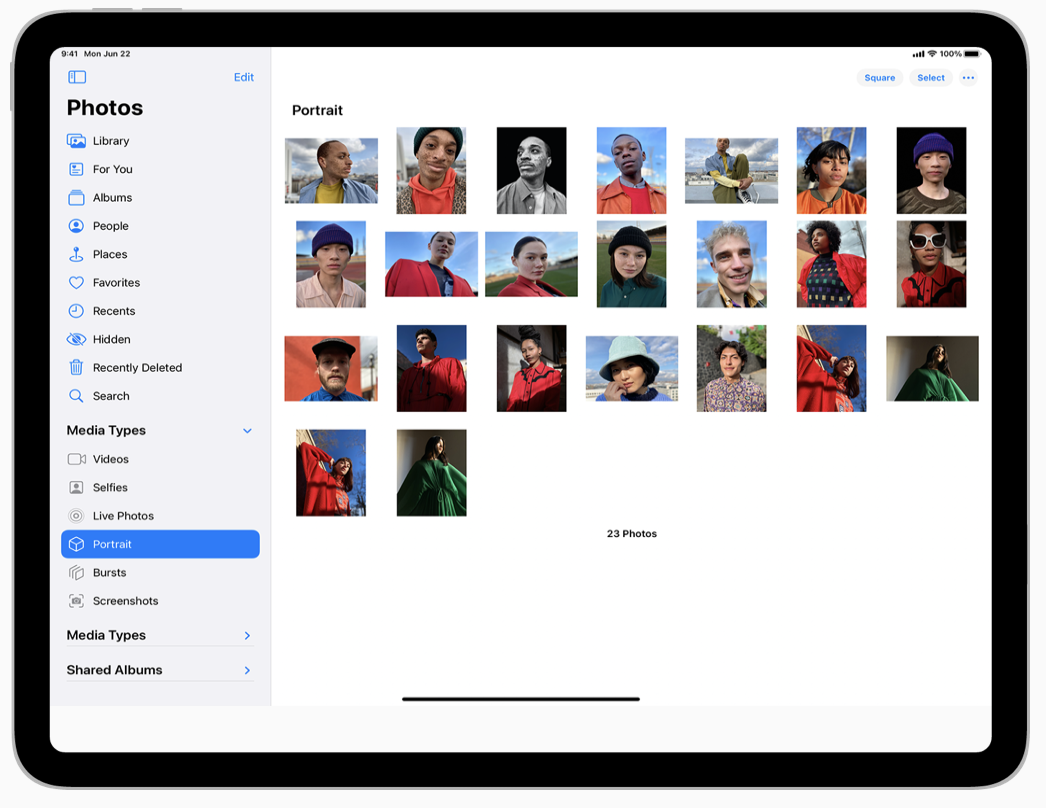
Sidebar는 app의 어느 부분이든 빠르게 navigation할 수 있습니다.
예로, Mail app의 sidebar는 모든 mailbox(받은메일함, 보낸메일함... 등등)의 리스트를 보여줍니다
사람들은 원하는 mailbox의 메시지들을 보기 위해 sidebar에서 선택하면 content pane에 메시지가 보이게 됩니다
sidebar를 만드려면, sidebar-style list를 사용해서 split view의 primary column에 위치시키면 됩니다.
적절한 외형을 적용하라
sidebar를 만들기 위해서 collection view list layout(?)의 sidebar 외형을 사용하라
정보를 app level에서 구조화하라
sidebar는 app의 정보 계층을 flatten하고 peer 관계인 카테고리 혹은 모드들을 한 화면에 같이 보여주는 좋은 방법입니다
app의 key part라던지 폴더나 playlist같은 app의 top-level collection들로 빠르게 navigation 하기 위해서 sidebar를 사용하면 좋습니다
왠만하면, sidebar의 content를 유저가 customize할 수 있게 하라
sidebar는 app의 navigation을 제공하는 요소이기 때문에, 유저가 원하는 content로 빠르게 접근하는 shortcut을 제공할 수도 있습니다
유저가 어느 아이템이 가장 중요한지를 결정할 수 있게 해주는 것이 가장 좋은 방식입니다
sidebar 숨김 기능을 만들어라
유저가 content에 더 많은 공간을 사용할 수 있게 숨김기능을 제공해야 합니다.
그리고 edge를 swipe하면 다시 보이게 할 수 있습니다
단, 디폴트를 숨김 상태로 만들면 안됩니다
(sidebar가 있는지도 모르게 됨)
sidebar의 title들은 깔끔, 정확해야 합니다
불필요한 word는 생략합니다.
예로, Mail app에선 각 mailbox의 title에 "Messages"라는 단어를 생략합니다
대신 좀 더 명확한 단어인 "Flagged"나 "Drafts"를 사용합니다
일반적으로, sidebar에는 2 level 정도까지만 넣습니다
Navigation 계층을 만들다보면, level이 많이 깊어지는 경우도 있는데 sidebar에 이걸 전부 넣으면 너무 복잡해집니다. 그래서 보통 2 level까지만 넣습니다
그런데 3 level 이상 표현이 필요하다면?
split view의 별도의 공간으로 supplementary column에 list view 형태로 제공합니다
