
status bar는 화면의 위쪽 끝에 나타나며 device의 현재 상태와 관련된 유용한 정보를 보여줍니다 (시간, 배터리 등)
status bar에 보여지는 actual 정보는 device와 시스템 설정에 따라 다를 수 있습니다
시스템이 제공하는 것을 사용하라
사람들은 시스템 전체에서 동일한 status bar가 나오는 것을 예상하므로 customize하지 마세요
app 디자인에 맞춰 style을 정합니다
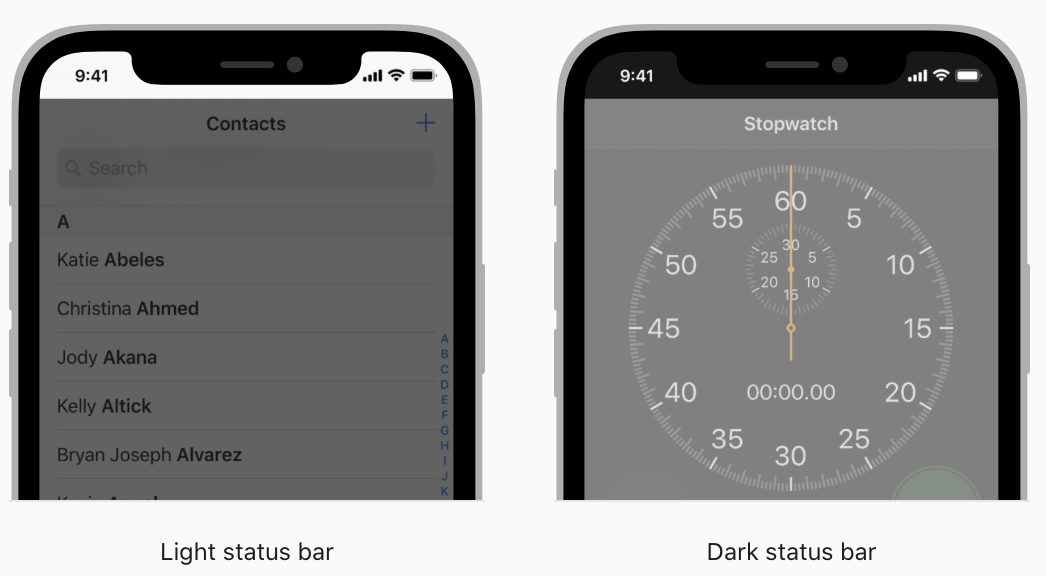
status bar의 text나 indicator(아이콘 등)의 visual style을 "light모드" 혹은 "dark모드"가 될 수 있습니다
이 설정은 app 전체에 적용할 수도 있고 특정 화면에서만 적용할 수도 있습니다
dark모드 status bar는 content가 밝으면 좋고, light모드는 content가 어두우면 좋습니다
뒤에 content가 비치는데 어떻게 없앨까
⚠️ 기본적으로, status bar의 background는 투명해서 bar 뒤에 있는 content가 비칩니다
이렇게 시각적으론 보이지만, bar 뒤에 있어 동작할 순 없습니다 (= not interactive)
status bar를 readable하게 만들고,
뒤에 있는 content가 not interactive한 것을 표현해야 합니다
이를 위해 몇가지 테크닉이 있습니다
-
navigation bar를 쓴다면, status bar의 background도 포함시켜버리기
-
status bar 뒤에 custom 이미지 넣기 (like gradient or solid color..)
-
status bar 뒤에 blurred view를 놓아서 비치는 content를 뿌옇게 만들기
경우에 따라 임시로 숨기기도 합니다
status bar는 몰입감있는 경험을 제공하기 위해 임시로 숨겨지기도 합니다

그렇다고 영구적으로 숨기면 안됩니다
status bar가 없다면, 시간이나 Wi-Fi 상태보려고 app을 떠나야 하는 불상사가 생깁니다
임시로 숨겼다면, 간단하고 알아채기 쉬운 제스쳐로(tap 같은거) 다시 볼 수 있게 해야 합니다
