Reference
- 내용전반 : Human Interface Guidelines
Split Views
계층 구조를 가지는 content 표현에 유용
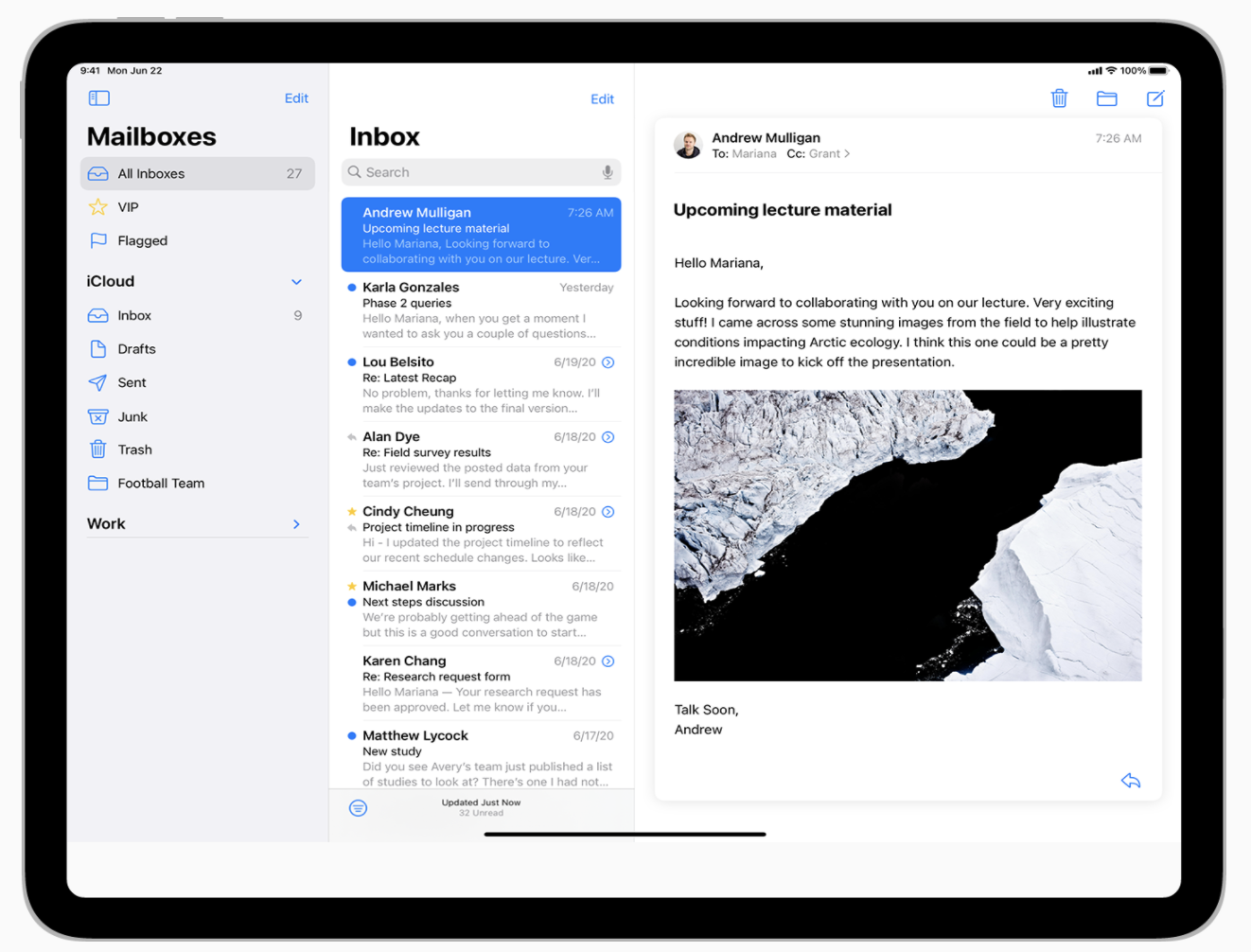
split view는 App의 top-level에서 계층 구조의 content를 표현합니다. split view는 double 혹은 triple column 인터페이스로 표현되며, primary column + (triple일 경우) supplementary column + secondary pane으로 구성됩니다. primary column에서 cell을 선택한다던지 변경을 일으키면 supplementary column의 content가 변경될 수 있습니다. split view는 multi-level의 content 계층을 네비게이팅하는 경우에 유용합니다 (ex. Mail App에서 메일박스/메시지박스를 거쳐 각 세부 메시지를 탐색)

sidebar 인터페이스 표현에 많이 쓰이고 있다
split view로 다양한 content 표현을 할 수 있지만, Mail App 같은 다수의 시스템 App은 sidebar 기반 인터페이스를 만드는 용도로만 사용하고 있습니다. 이런 sidebar 타입 인터페이스에선, primary column이 sidebar를 보여주고 supplementary column이 list view를, secondary pane이 상세 conent를 보여줍니다. 이에 대한 가이드는 Sidebars를 참고합니다
iPad에서, Split view는 tab bar를 대체한다
split view를 사용하면 탭바처럼 빠른 네비게이션을 제공하면서도 큰 화면을 잘 활용할 수 있습니다
각 column에 적절한 스타일을 적용할 것
sidebar를 표현하는 primary column은, sidebar 외형을 가져야합니다. 이런 sidebar 형태는 App-level 네비게이션이나 Mail App의 메일박스처럼 collection list에 적합합니다
list view를 표현하는 supplementary column은, plain sidebar 외형을 가져야합니다. 이는 메일박스의 메시지박스처럼 content의 각 부분들을 list로 보여줄 때 적합합니다. 이에 대한 가이던스는 UICollectionLayoutListConfiguration.Appearance를 참고합니다
Selection 하이라이트는 계속 유지되게 할 것
secondary pane의 content가 내용자체는 변경될 수 있지만, 명백히 primary/supplementary column의 특정 selection에 대응되어야 합니다. primary/supplementary column에서 select된 부분을 하이라이트하는 것을 유지하여 사람들이 secondary pane이 무엇과 연결되는지 이해하도록 돕습니다
예로, primary의 특정 cell을 클릭하면 그에 대응되는 content가 secondary pane에 보여질텐데, cell 클릭을 떼면서 색깔 변경이라던지 하는 하이라이트가 없어지게 하지말고 그대로 유지하라는 의미입니다
적절한 경우에는, column간 drag & drop을 허용할 것
split view는 multi-level 계층 구조에 대한 접근을 제공하기 때문에, 이를 제공해준다면 유저들이 drag & drop으로 손쉽게 content를 계층 간 이동시킬 수 있습니다. 관련 가이던스는 Drag and Drop를 참고합니다
Split view에 대한 개발자 가이던스는 UISplitViewController를 참고합니다
