[H.I.G] Typography and Fonts

공식문서 : H.I.G
WWDC: Typography and fonts
🐵 H.I.G: Typography
✔️ Typography
Apple은 iOS App을 위해 크게 2가지 타입의 family를 제공합니다
1. San Francisco (SF)

SF는 산셰리프 타입 family로 SF Pro/Pro Rounded/Mono/Compact/Compact Rounded가 있습니다
SF Pro는 iOS/macOS/tvOS에서 사용되는 System Font이며
SF Compact는 watchOS의 System Font입니다
platform UI에 맞게 설계된 System Font들은 가독성이 좋고 중립적입니다
2. New York (NY)

NY는 셰리프 타입으로 SF Font를 보완하기 위해 설계된 독특한 톤을 제공합니다
NY는 reading context에서처럼 graphic display context에서도 잘 동작합니다
◾ Interpolation
(interpolation : 알고 있는 값으로 모르는 값을 추정하는 것)
iOS 14부터 시스템은 SF와 NY를 variable font format에서 제공합니다
이 format은 서로 다른 font style을 하나의 파일에 결합하고 style 간 interpolation을 지원하여 intermediate style?을 생성합니다
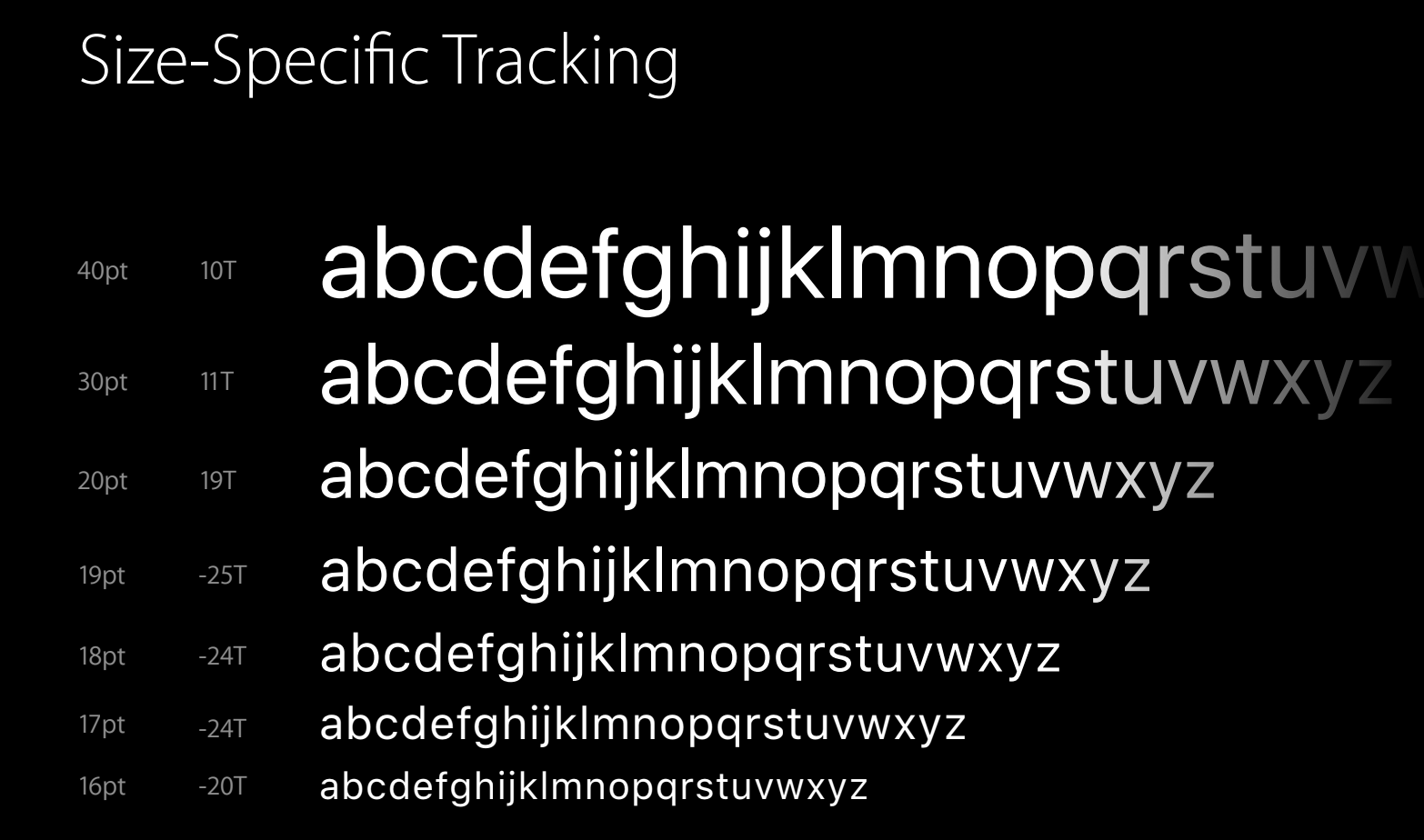
interpolation을 사용하여, typeface는 모든 size에 적응할 수 있고 각 size에 맞게 구체적으로 설계된 것처럼 보입니다
또한, interpolation은 size 별 typographic design을 만들어낼 수 있게 해줍니다
iOS 14부터 System Font는 Dynamic Optical Sizes를 지원합니다
(SF Pro/Compact/Small/Medium/NY 등의 각 optical size에 대한 font를 하나로 병합)
❗️주의❗️
iOS 14 미만 버젼에서 variable Font를 사용하는 것은 예기치 못한 결과를 만들어 낼 수 있습니다
◾ SF Pro와 NY 같이 사용하기
SF Pro와 NY는 호환가능하므로 iOS interface로 typographic constrast/diversity를 통합할 많은 방법이 있습니다
(보고 느낌에 있어 일관성 유지하기 위해)
예로, 두 typeface를 모두 사용하는 것은 더 강력한 시각 계층을 만들거나 어떤 content 내에서 대조를 주고 싶은 부분을 강조하는데 유용합니다
◾ System Font의 장점
Apple이 만든 typeface는 weight/size/style/language에 있어 광범위하게 표현가능하도록 지원합니다
또한, System Font로 text style을 사용한다면 Dynamic type과 lager accessibility type size를 사용할 수 있습니다
이것들은 사람들로 하여금 자신이 사용할 text size를 선택하도록 합니다
시스템은 SF와 NY typeface를 사용하기 쉽도록 API를 정의해놓았습니다
✔️ SF Pro/Compact
System Font는 유연하여 모든 point size에 대해 최적의 가독성을 제공하고, App 전반적으로 정확한 typesetting을 하는데 필요한 너비와 폭을 제공합니다
◾ SF Pro/Compact 지원사항
-
100개 이상의 언어를 Latin/Greek/Cyrillic script를 사용하여 지원
-
9가지 weight(Ultralight -> Black)를 uprights/italics 모두에서
(upright는 '똑바른'이란 뜻으로, italic이 아닌 일반 서체를 말함) -
size에 기반하여 자동으로 space가 조정
-
작은 대문자(small caps), 분수, 지수표기
-
Dynamic optical sizes
✔️ SF Pro/Compact Rounded
Rounded는 부드러운 외형의 텍스트와 모서리가 둥근 UI 요소 혹은 alternative typographic voice를 제공합니다
◾ SF Pro/Compact Rounded 지원사항
SF Pro/Compact와 거의 동일하고, 9가지 weight를 upright만 지원한다는 점이 다릅니다
✔️ SF Mono
SF Mono는 monospaced variant입니다
즉, 모든 character가 동일한 width를 가지는 typeface입니다
Xcode같은 코딩환경처럼 텍스트의 column을 정렬할 필요가 있을 때 유용합니다
SF Mono는 Xcode의 new default font로 지정되었습니다
◾ Monospaced

SF Mono는 콜론이나 brace같은 문자를 포함한 모든 음절에 동일한 간격을 할당합니다
이는 weight나 sytle이 바뀌더라도 동일합니다
그래서, heavy weight를 적용하면 squeeze됩니다
◾ SF Mono 지원사항
-
100개 이상 언어
-
6가지 weight(Light -> Heavy)를 upright/italic 모두
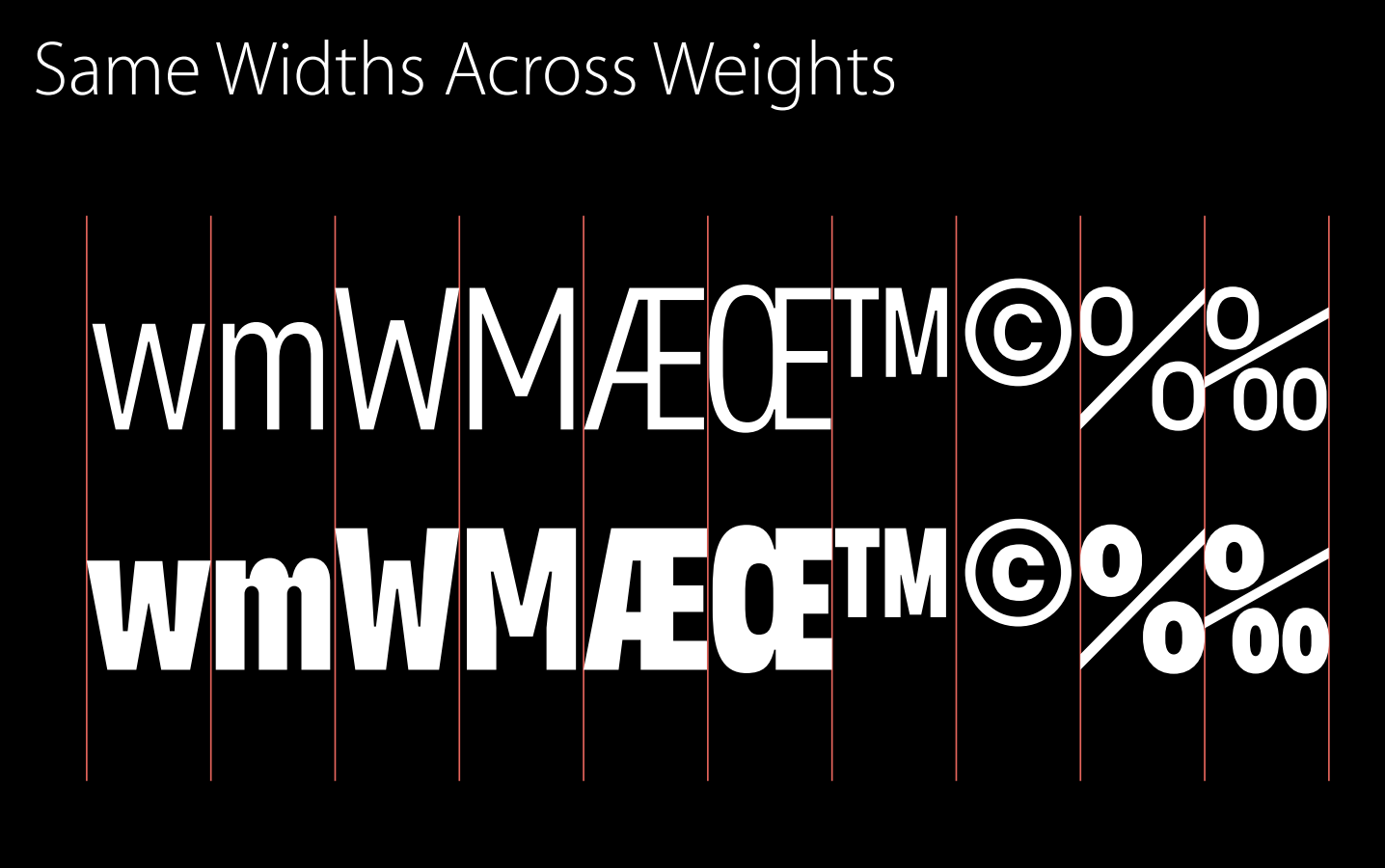
-
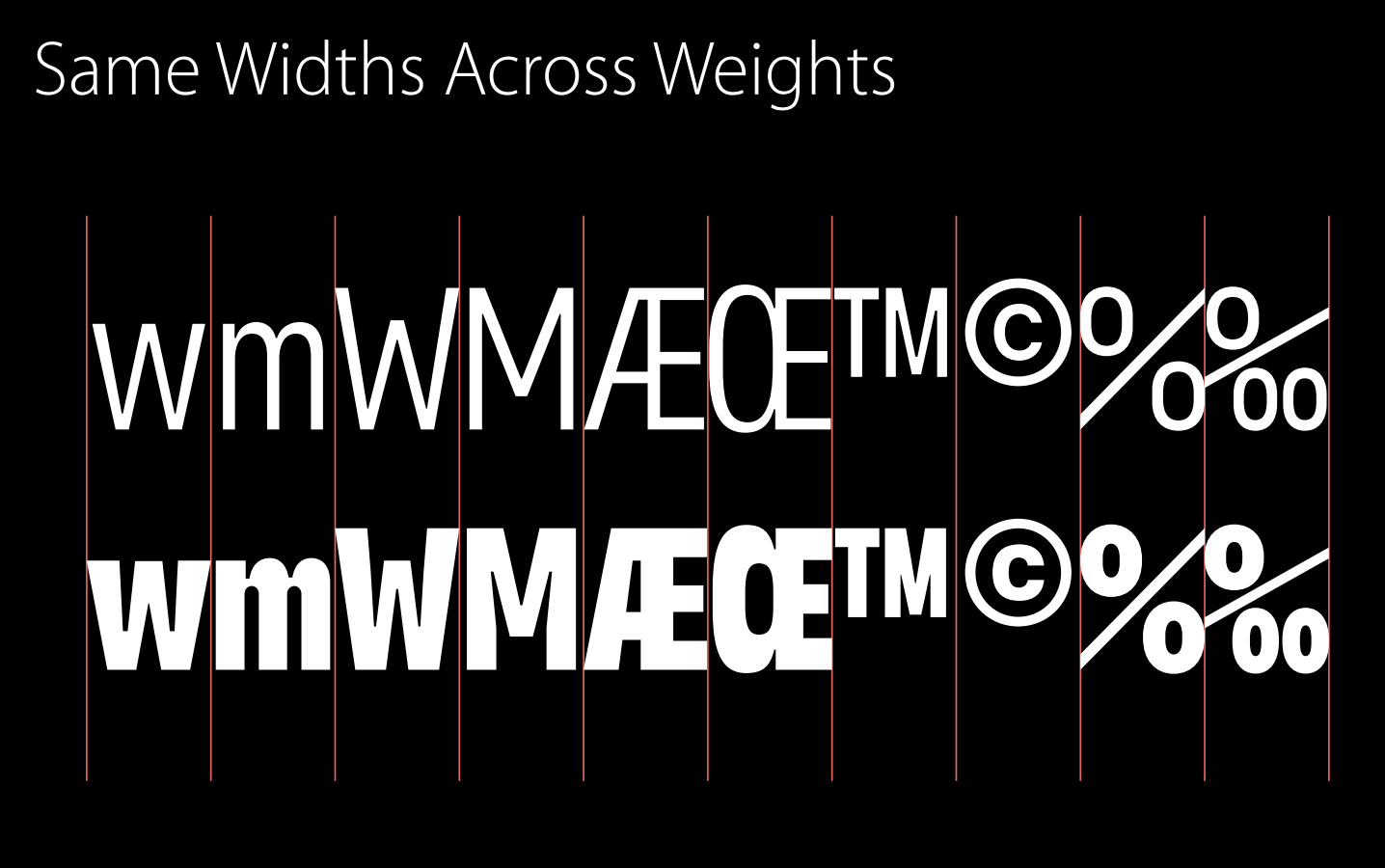
weight를 바꾸더라도 space가 변경되지 않습니다
-
Dynamic optical sizes
✔️ New York
NY는 전통적인 읽기 경험을 제공하는 셰리프 typeface입니다
◾ NY 지원사항
-
100개 이상 언어
-
6가지 weight(Regular -> Black)를 upright/italic 모두
-
size에 기반하여 자동으로 space가 조정
-
Dynamic optical sizes
✔️ Font를 고르는 기준
◾ 가능한 한 built-in style을 쓸 것
built-in style은 headline, body, callout, 그리고 several title sizes들을 말합니다
built-in 텍스트 style은 content를 최적의 가독성을 유지하도록 별도로 표현합니다
이 스타일들은 System Font에 기반하고 Dynamic Type같은 핵심적인 typographic feature를 사용할 수 있게 해줍니다
◾ 중요한 정보는 강조할 것
weight/size/color 등을 이용해 App에서 가장 중요한 정보를 강조합니다
◾ 텍스트 size를 변경할 때 content간 우선순위를 고려할 것
모든 content의 중요도는 동등하지 않습니다
누군가 더 큰 size를 선택했다면, 해당 content가 더 읽기 쉽도록 신경쓰고자 하는 의도가 담겨 있습니다
◾ Typeface 개수는 최소화할 것
너무 많은 typeface 종류를 섞는 것은 App을 엉성해보이도록 만듭니다
◾ 가독성을 위해 Leading을 늘리거나/줄일 것
Leading은 line 간 간격을 말합니다
경우에 따라, Leading을 줄이고 늘리는 것이 텍스트 Layout이 더 잘 동작하도록 만들어 줍니다
텍스트를 넓은 column이나 긴 구절을 보여야할 때, Leading을 늘리면 유저로 하여금 자신이 어디를 읽고 있었는지 기억하기 쉽게 도와줍니다
반대로 2줄 밖에 없다던지 하는 짧은 텍스트만을 보이는 경우, Leading을 줄이는 것이 더 좋습니다
그러므로 3줄이 넘어가는 경우 height 제한이 허락하는 한 Leading을 타이트하게 하지 않는 것이 좋습니다
시스템이 제공하는 API로 Leading을 조절할 수 있습니다 (loose/tight)
◾ Custom Font는 가독성 확인을 잘 해야 합니다
iOS에서는 Custom typeface를 정의하는 것이 가능합니다만, 읽기 어렵게 만들었을 가능성이 있습니다
(특히 small size에서 letterform을 인식하기 어렵게 만드는 attribute가 있는 경우)
만약 Custom Font를 써야 하는 충분한 근거가 있는게 아니라면 웬만해선 System Font를 고수하는게 최선입니다
Custom Font는 '텍스트만' 보여줘야 하는 경우에 고려합니다
만약 읽을거리나 interface 텍스트에 사용하려면, 잘 읽히는지 테스트를 잘 해야 합니다(특히, small size에서)
◾ Custom Font는 Accessibility Feature를 구현해야 합니다
System Font는 bold나 larger type같은 Accessibility Feature에 자동으로 반응합니다
Custom Font를 사용하는 경우, Accessibility Feature가 활성화되는지, 이것이 변할 때 Notification을 등록하도록 하여 동일한 기능을 구현해야 합니다
◾ Interface Mockup에서 필요에 따라 Tracking을 조정할 것
실행중인 App에서 System Font는 모든 point size를 동적으로 조정합니다
variable System Font를 사용하는 UI의 정확한 interface mockup을 만들기 위해, Tracking을 조정할 필요가 있을 수 있습니다
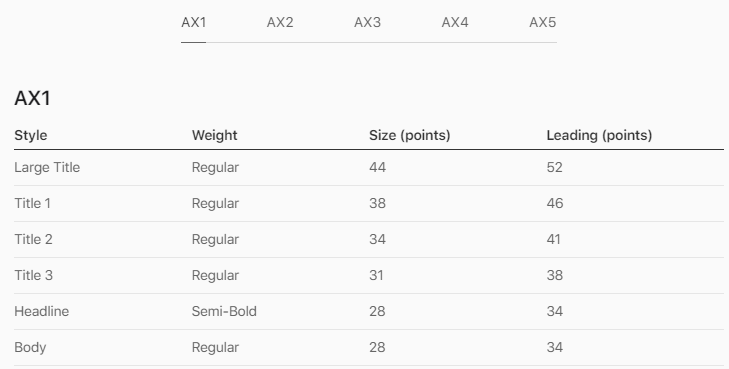
✔️ Dynamic Type Sizs

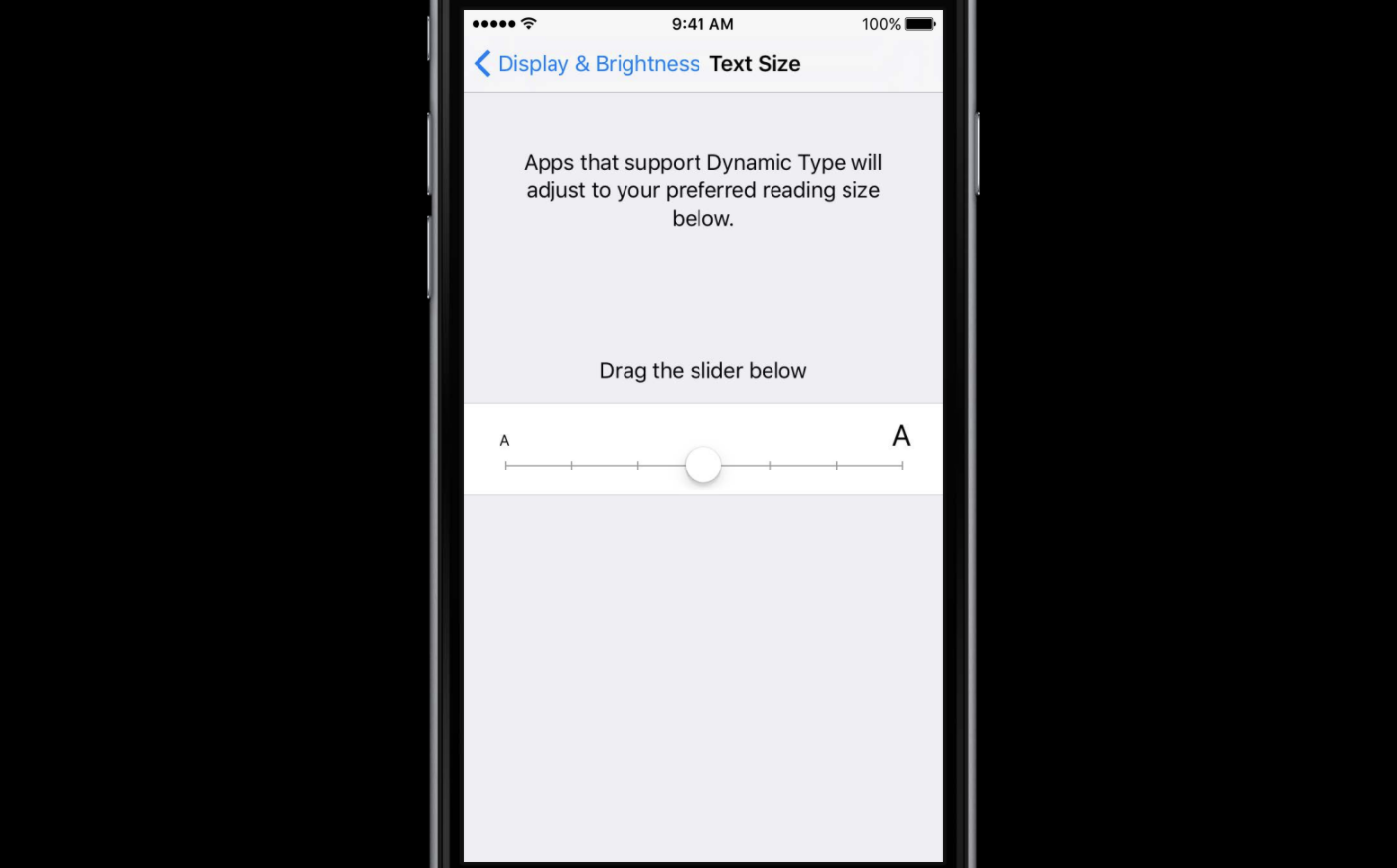
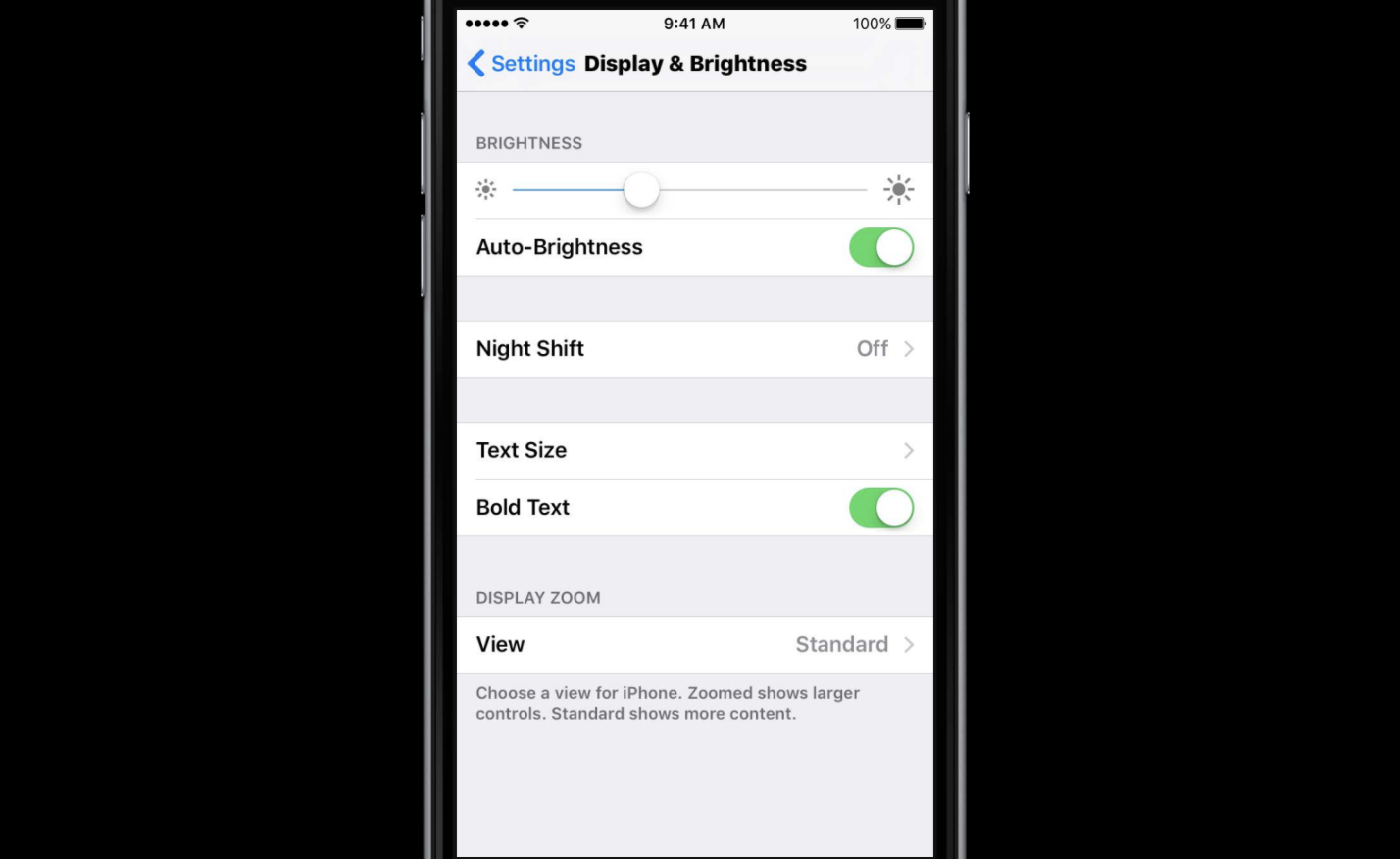
사용자는 설정 App에서 Text Size를 변경할 수 있는데
이 설정에 따라 크기가 변경되는 것이 Dynamic type입니다

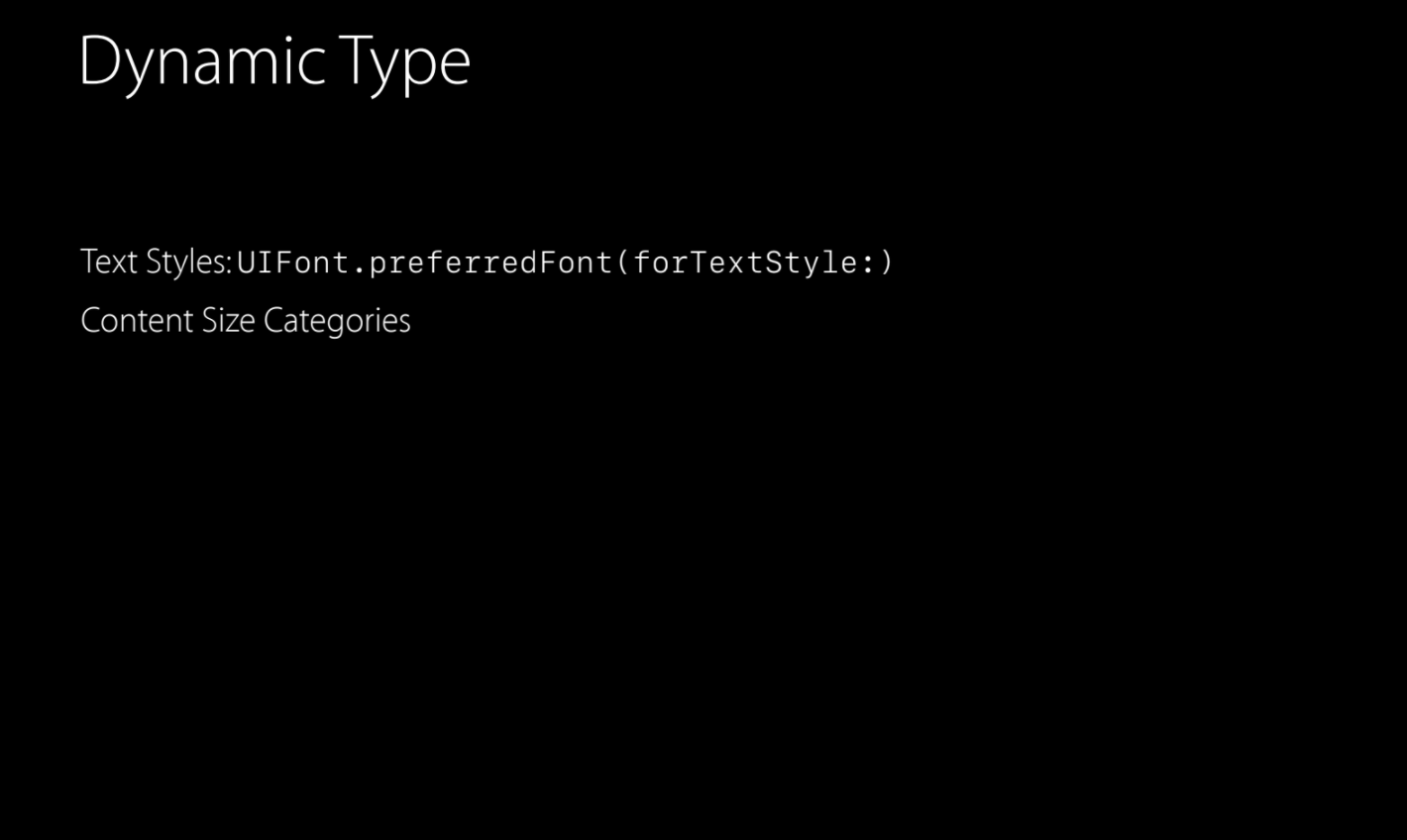
Text Style API를 사용하면, Dynamic type가 자동으로 지원됩니다
Dynamic type은 iOS와 watchOS에서 사용가능합니다
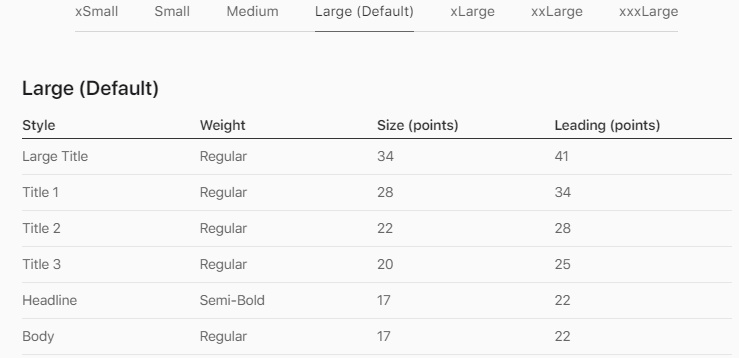
H.I.G에 각 weight/size/leading 등의 스펙이 명시되어 있습니다

✔️ Larger Accessibility Type Sizes
시스템은 표준 Dynamic type size에 더해 더 큰 size들도 제공합니다
H.I.G에 각 weight/size/leading 등의 스펙이 명시되어 있습니다

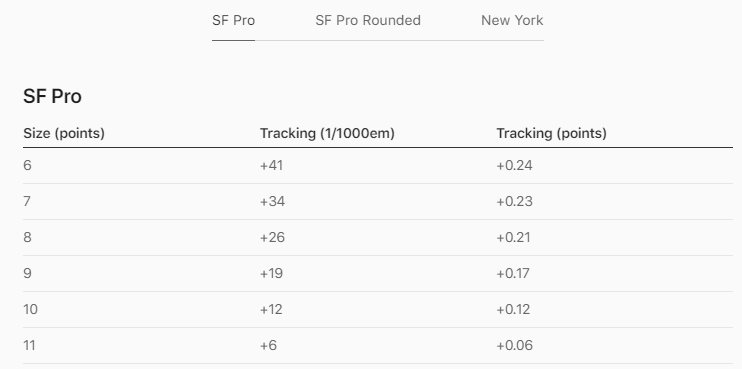
✔️ Tracking Values
정확한 Interface Mockup을 만들기 위해 시스템이 Sytle별로 정의해놓은 Tracking value를 사용합니다

🐱 WWDC: Typography and fonts
공식문서와 겹치는 내용은 생략합니다
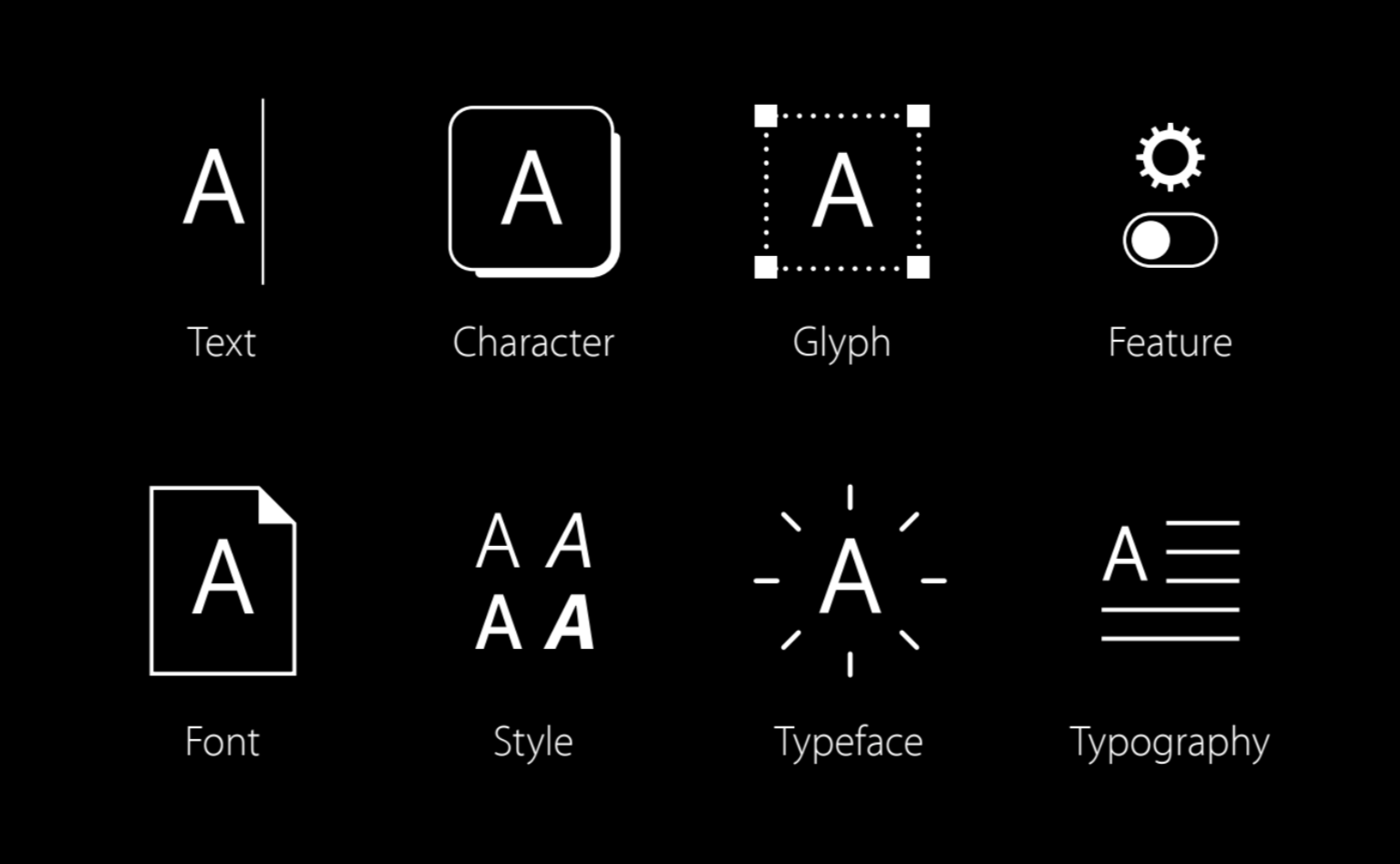
✔️ Terminology

여기 Text가 있습니다
Text는 Character로 구성됩니다.
Character는 Glyph에 의해 인코딩됩니다
Character와 Glyph 간 매핑은 보통 일대일이지만 그렇지 않은 경우 Typographic Feature가
매핑합니다
이것들은 전부 Font file에 저장됩니다
Font file은 여러 Style을 가질 수 있습니다
이 Style들은 모두 Typeface로 그룹핑됩니다
Typography란 text를 전달하기 위한 이 모든 것들의 사용을 말합니다
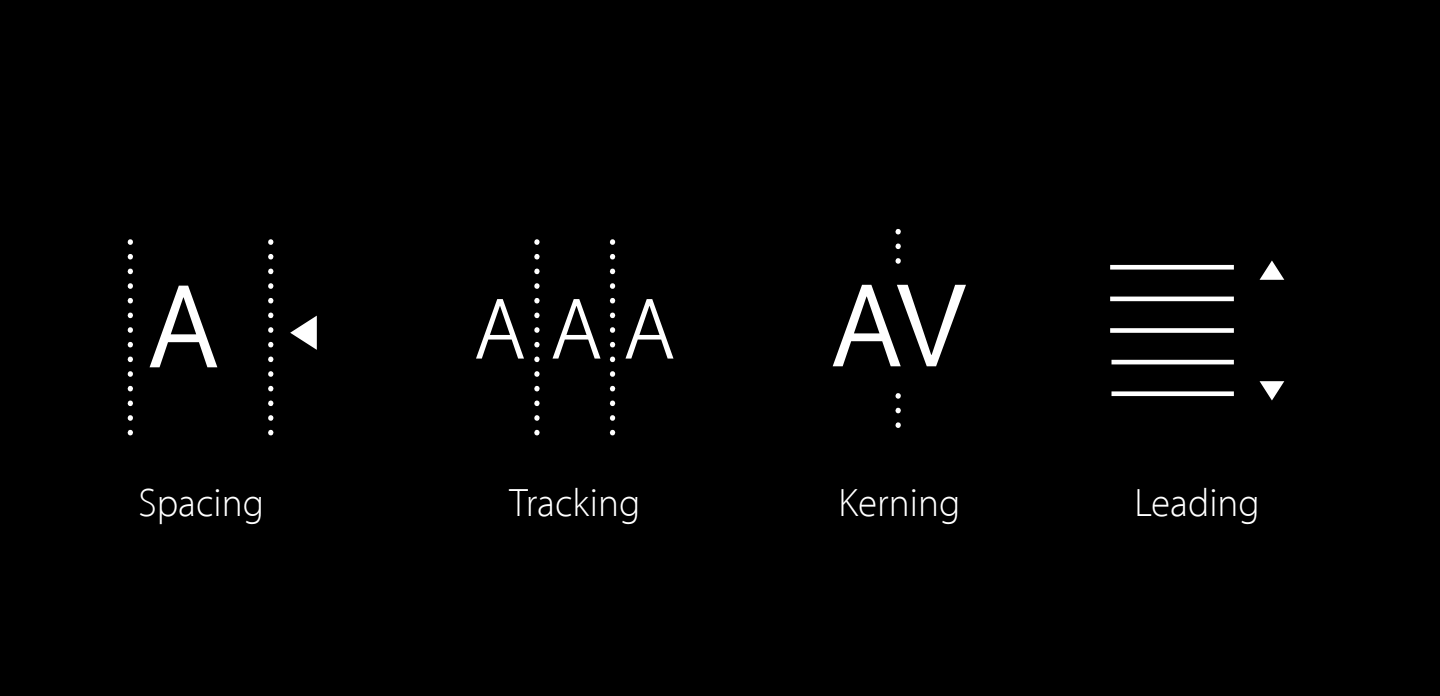
◾ Spacing / Tracking / Kerning / Leading

-
Spacing: 음절이 들어가는 공간크기 -
Tracking: 음절공간 간 거리 -
Kerning: Tracking을 특정 문자 사이에 설정하는 것 -
Leading: line 간 거리
✔️ Concpet
Scale / Layout / Density은 가독성에 영향을 미치므로 적절히 설정해야 합니다
(ex. 같은 글자임에도 크기에 따라 가독성이 달라진다던지)
◾ 글자 자체를 변형하기도 합니다

골뱅이 @처럼 SF Monospace를 지켜주기 위해 변형하기도 합니다
◾ Typeface는 가독성 그 이상의 역할을 합니다

위의 typeface에서 뉴욕을 느낄 수 있다
이렇게 글자 스타일은 단순히 가독성 뿐만이 아니라 context를 만들고 내가 어디에 있는지 등의 정보도 전달하는 힘이 있다
✔️ Tools
우리의 플랫폼에서 typograpy를 하기 위해 3가지 Tool이 있습니다
◾ System Font
시스템이 제공하는 플랫폼 Native font입니다
System Font API를 통해 접근할 수 있으며 macOS/iOS/watchOS 모두에서 동일합니다
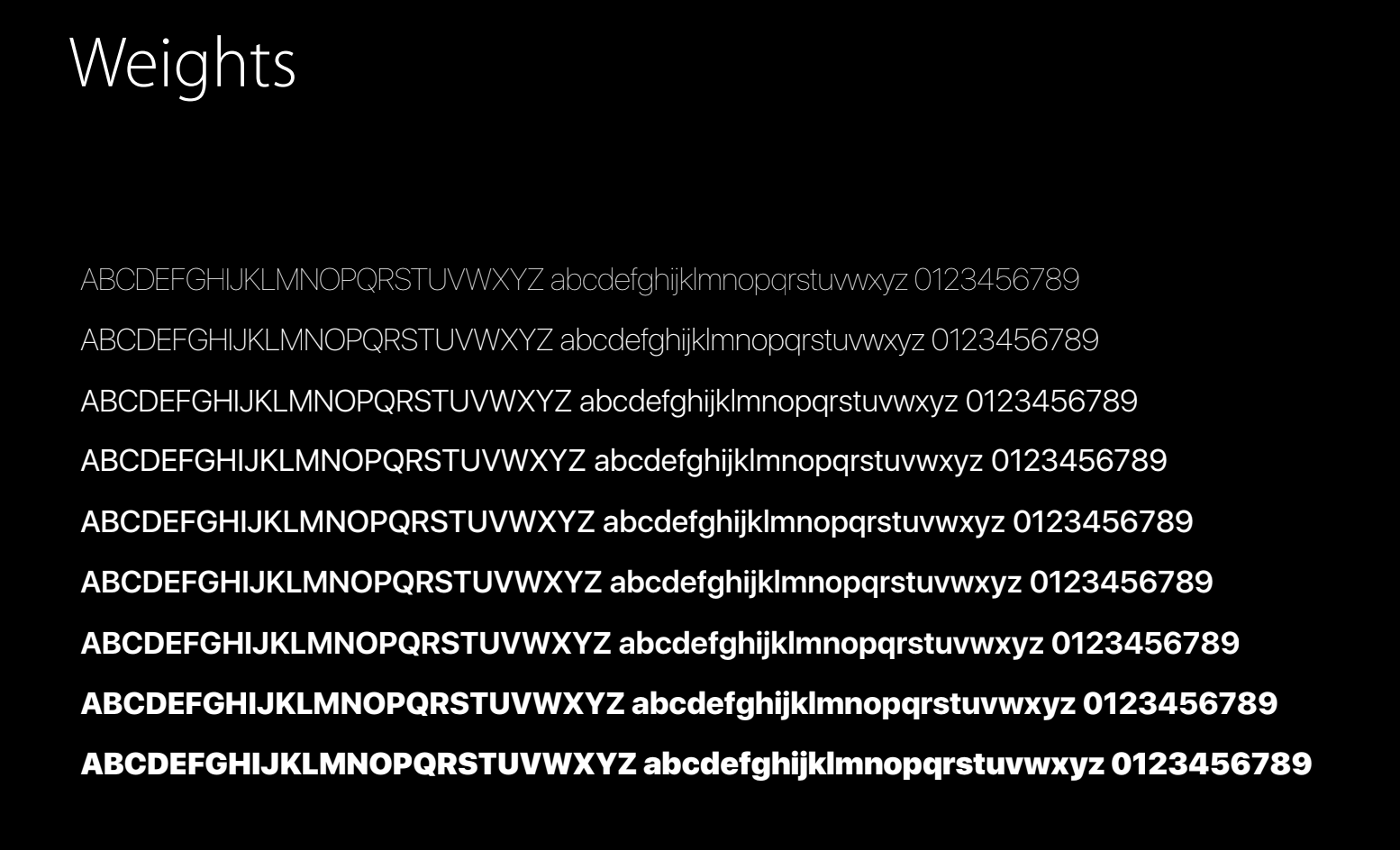
🔘 Weight / Point Size에 따라 자동 변화


Weight와 Point Size에 따라 위와 같이 바뀝니다
🔘 Bold Text Switch 지원

또한, System Font는 iOS에서 Bold Text 옵션에 따라 조절하는 기능을 지원합니다
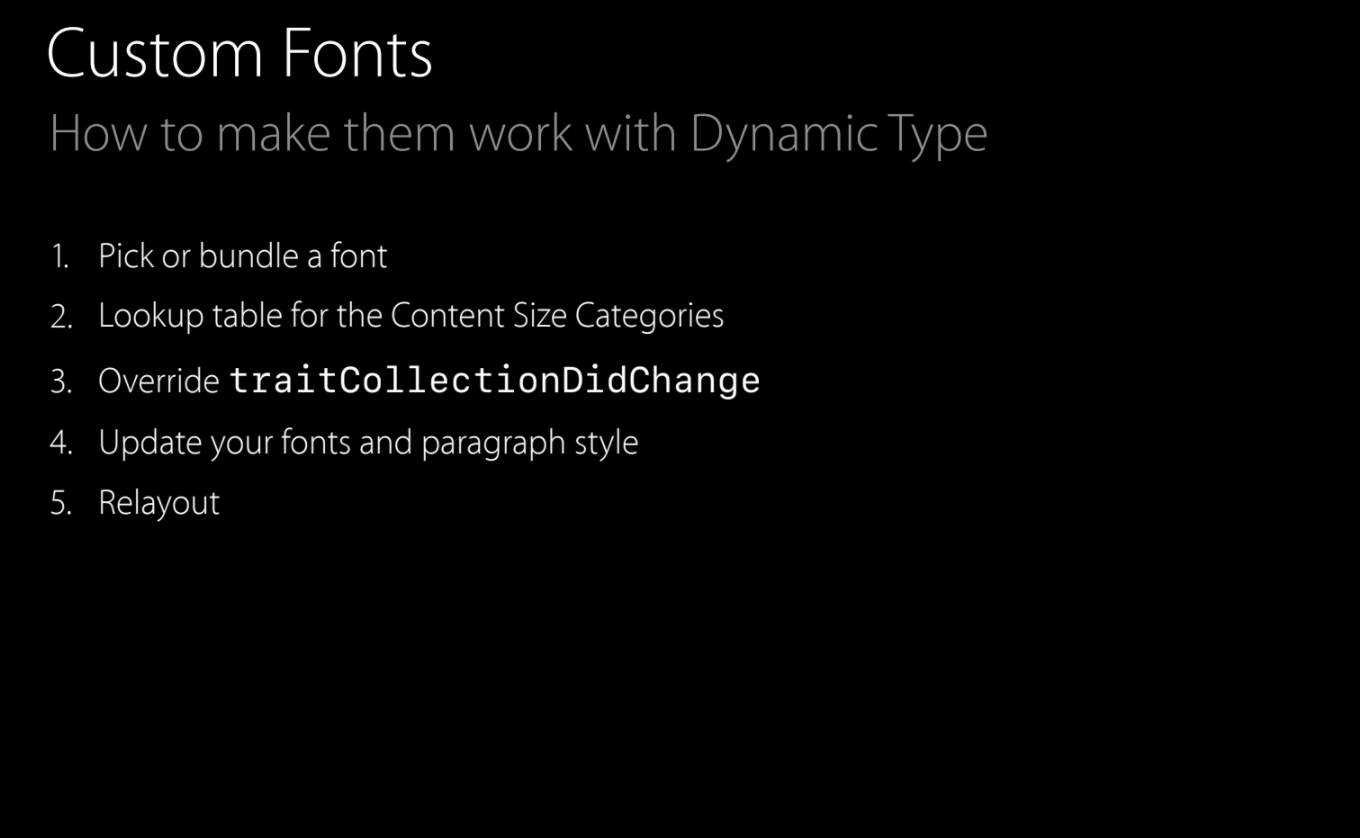
◾ Custom Fonts

Custom Font를 사용하는 경우엔 Dynamic type을 사용하기 위해 몇가지 추가 작업을 해주어야 합니다
✔️ Details
당신의 App의 Typography와 Font에 대해 고려해볼만한 몇 가지 Detail을 알아봅시...
나중에 필요할 때 알아봅시다..
Arrows / High legibility alternates / Small caps