🐶 기본사항들
✔️ 기본적으로 Stack View는 방향이 있다 (특정 방향으로 쌓이는 구조)
stack 방향(axis)에 따라 Vertical스택과 Horizontal스택이 있다

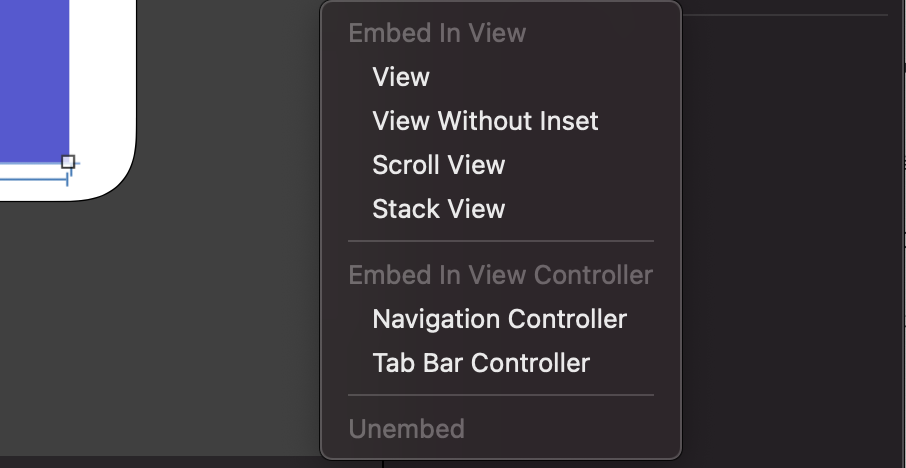
✔️ Stack view 생성
요소들을 묶어 'Embed In Stack View'

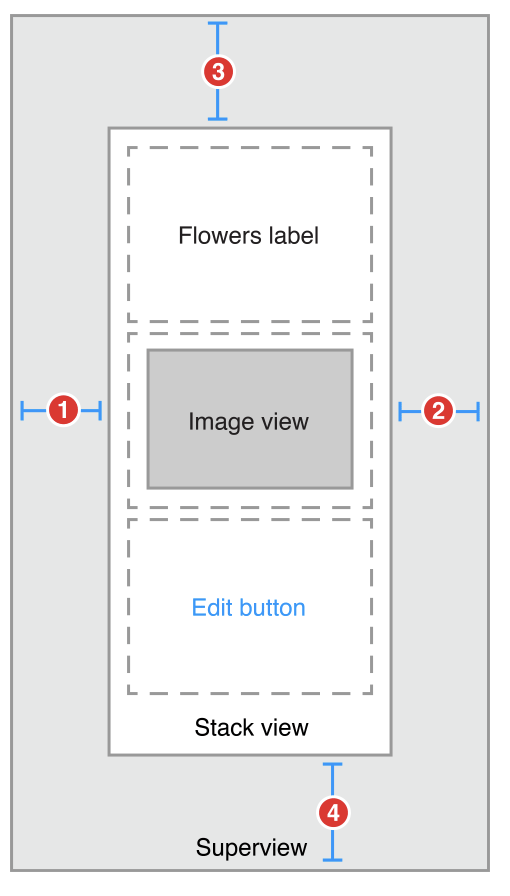
✔️ Stack view 자체 설정 + 내부 요소들의 제약들을 종합하여 결정된다
원래 사용하던 '요소들의 제약들'에 더해,
(바로 아래에서 알아볼) Stack view 자체 설정이 합쳐져 최종적으로 제약이 완성된다
🐸 Stack View 설정
✔️ 사이즈 : UIStackView.Distribution
◼ Intrinsic Size를 존중
- fill : 그냥 채우기
- equalSpacing : content border간 간격(empty space)을 동일하게
- equalCentering : center간 간격을 동일하게
◼ Content size를 Stack에 강제로 맞춤
- fillEqually : 같은 너비로
- fillProportionally : content에 비례
✔️ 위치 : UIStackView.Alignment
◼ Intrinsic Size를 존중
Vertical Stack
- leading : 부모 view의 leading쪽으로 정렬.
- trailing : 부모 view의 trailing쪽으로 정렬.
Horizontal Stack
- top : 부모 view의 top쪽으로 정렬.
- bottom : 부모 view의 bottom쪽으로 정렬.
- firstBaseline : 각 요소의 content들의 첫 번째 줄들 간 align.
- lastBaseline : 각 요소의 content들의 마지막 줄들 간 align.
- center : 부모 view의 center로 맟춤.
◼ Content size를 Stack에 강제로 맞춤
Vertical Stack
- fill : 가장 넓은 content를 기준으로 나머지 content의 width를 강제로 통일
Horizontal Stack
- fill : 가장 높은 content를 기준으로 나머지 content의 height를 강제로 통일
🐮 부록 : Content 추가/제거 애니메이션
Stack의 요소가 추가/제거될 때 애니메이션을 넣어보자
공식적인 API를 활용하는게 아니기에 코드로만 가능하다
요약하면,
1. 일단 숨김 상태로 Stack에 넣기
2. 숨김 해제를 애니메이션화
let myView = UIView()
myView.isHidden = true
stackView.addArrangedSubview(myView) // 1.숨긴 채로 push
UIView.animate(withDuration: 0.3) { // 2.숨김 해제를 애니메이션화
myView.isHidden = false
}