iOS : View : 오토레이아웃
1.Scroll View 오토레이아웃

출처 : https://developer.apple.com/library/archive/documentation/UserExperience/Conceptual/AutolayoutPG/WorkingwithScrollViews.html✔️ Scroll view는
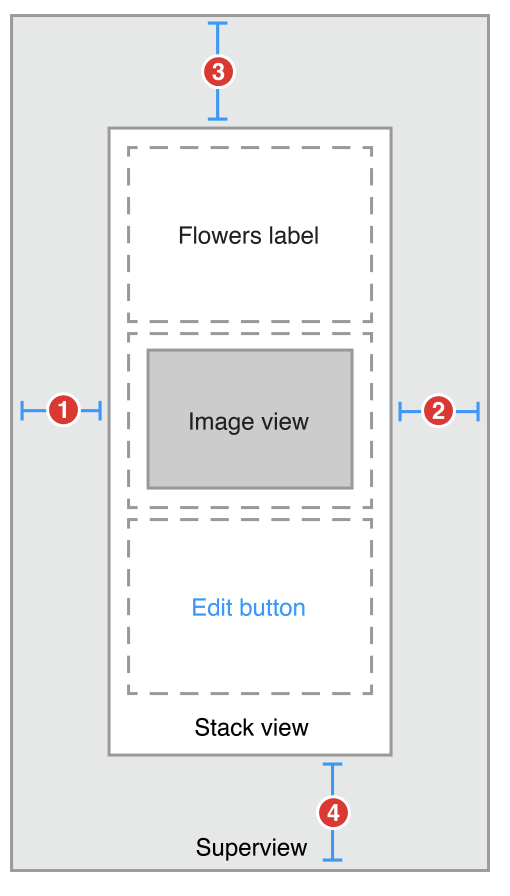
2.Stack View 오토레이아웃

stack 방향(axis)에 따라 Vertical스택과 Horizontal스택이 있다원래 사용하던 '요소들의 제약들'에 더해, (지금부터 알아볼) Stack view 자체 설정이 합쳐져 최종적으로 제약이 완성된다요소들을 묶어 'Embed In Stack View'그냥
3.오토 레이아웃의 구조

출처(공식문서) : https://developer.apple.com/library/archive/documentation/UserExperience/Conceptual/AutolayoutPG/index.htmlBaseline오토 레이아웃에서 view 안에서
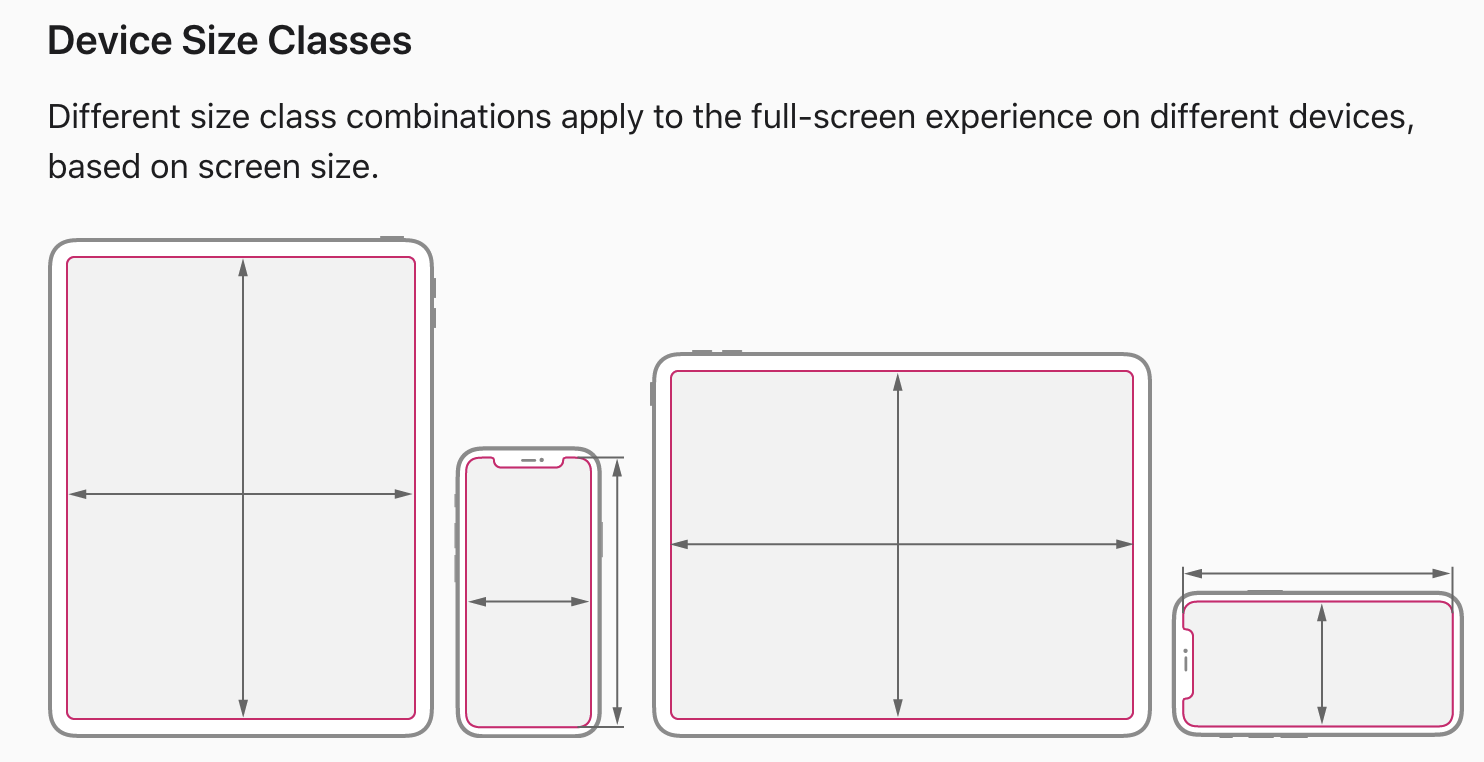
4.Size Class (Regular, Compact)

출처 : 오토레이아웃 공식문서(https://developer.apple.com/library/archive/documentation/UserExperience/Conceptual/AutolayoutPG/Size-ClassSpecificLayout.html기기
5.Constraint 런타임에 변경하기

참고자료Mysteries of Auto Layout, Part 1Mysteries of Auto Layout, Part 2활성화/비활성화코드로 .isActive를 true/false로 바꿔주어 제약을 활성화/비활성화 시킬 수 있다 된다ConstantPriority삭제제
6.오토레이아웃 디버깅기법

https://developer.apple.com/library/archive/documentation/UserExperience/Conceptual/AutolayoutPG/TypesofErrors.html#//apple_ref/doc/uid/TP4001085