

Tab bar는 화면의 아랫쪽에 나타나며 app이 어떤 종류의 정보와 기능을 제공하는지 이해하는데 도움을 줍니다
이 tab들은 유저가 top-level section간 전환을 빠르게 할 수 있게 해줍니다.
여기서 각 section들은 언급했다시피 top-level이므로 하위 level 화면을 보고 있었을 수도 있는데, tab bar로 section을 전환하더라도 이 상태는 보존해줍니다
(= tab bar로 section switching하더라도 기존 section의 navigation state는 보존한다)
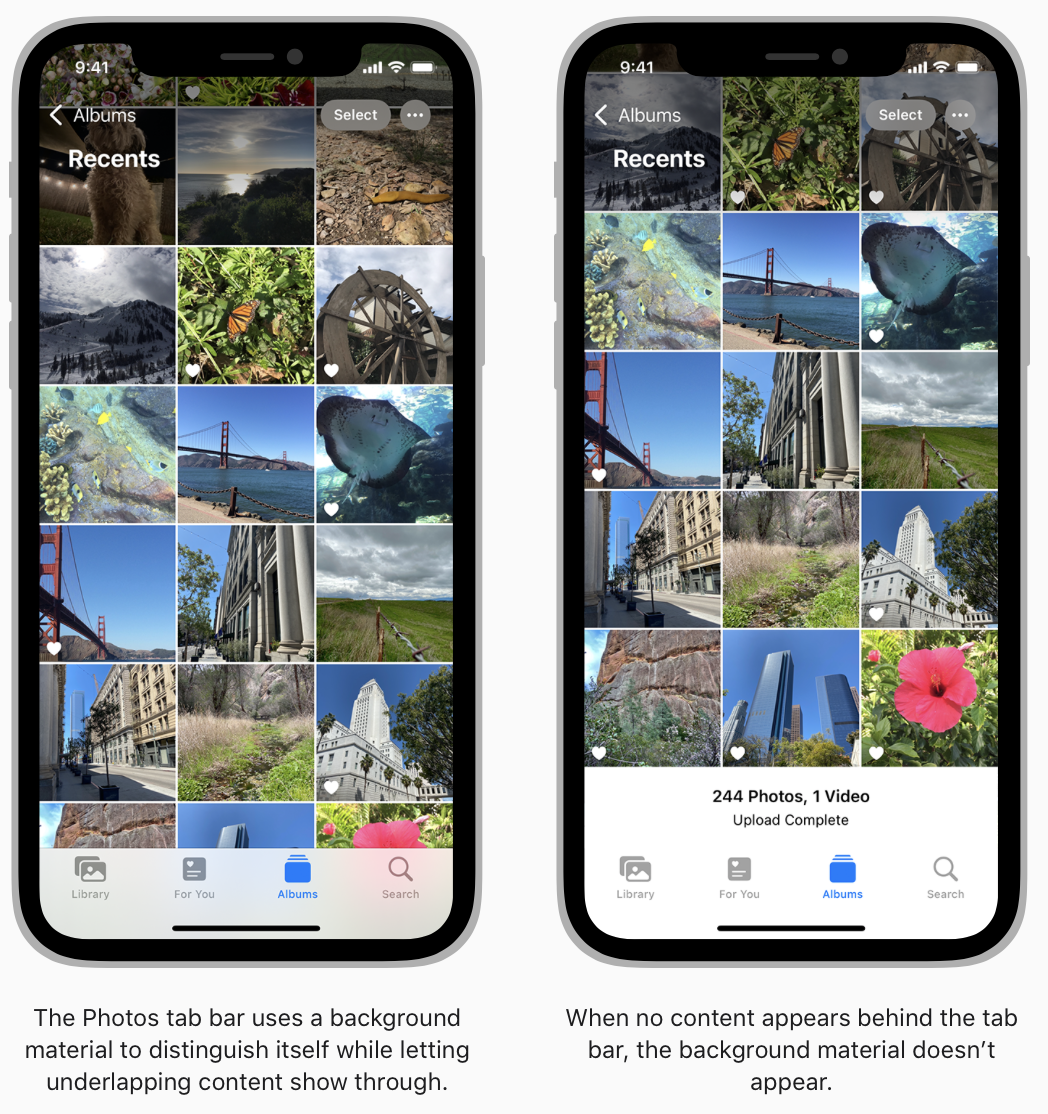
기본적으로, tab bar는 반투명한 background material을 가져서 뒤에 있는 content가 blurred하게 보입니다
하지만, 뒤에 content가 없는 상태로 가만히 있으면 background가 없어지는 경우도 있습니다
(ex. iPhone 12의 "사진" app이 그러함. 근데 이상하게 시뮬레이터에서는 없어지지 않더라...)
그리고, tab bar는 키보드가 화면에 뜨면 숨겨집니다
device의 크기나 방향(orientation)에 따라, 보여줄 수 있는 최대 tab의 개수가 달라질 수 있습니다.
만약 수평방향 공간이 부족해서 전부 tab으로 만들 수 없다면, "More" tab을 만들어 쓸 수도 있습니다.
tab barvstoolbar
비록 tab bar와 toolbar 둘 다 화면의 아래에서 보여지지만, 다른 목적을 가지고 있습니다
tab bar는 서로 다른 영역 사이를 navigate하기 위해 존재합니다
예로, "시계" app에는 알람/스톱워치/타이머 tab이 있습니다
tool bar는 현재 화면과 관련된 action들을 수행하는 버튼 set입니다.
예로, 어떤 item에 대해 생성/필터링/내용표시 등을 합니다
tab bar와 toolbar는 하나의 view에 같이 보여질 수는 없습니다
tab bar는 action을 수행하면 안되고 오직 navigating만 해야 합니다
만약 현재 view에 대해 어떤 action이 필요한거라면 toolbar를 사용해야 합니다
tab의 수는 적을수록 좋습니다
tab의 수가 너무 많으면 각 tab에 할당되는 공간이 적어져서 인터페이스를 복잡하게 만들 여지가 있습니다.
또, 너무 적으면 각 영역이 너무 광범위해서 유저가 그 tab 내부를 훑어봐야 하므로 유용하지 않습니다
비록 More tab을 만들어 추가적인 tab을 보여줄 수 있긴 하지만, 결국 More를 위한 tab이 하나 필요한 것이고 공간을 잘못 쓰는 것일지도 모릅니다
일반적으로, iPhone app에는 3~5개 tab을 사용하고, iPad에서는 필요하다면 조금 더 쓸 수도 있습니다
iPadOS app에서는 tab bar말고 sidebar를 고려하라
sidebar는 tab bar와 달리 많은 item을 표현하기에도 무리가 없기 때문에, iPad app을 더 효율적으로 navigating할 수 있습니다
또한, sidebar는 유저가 내부 item을 customize하게 할 수도 있고, content에 공간을 더 쓰려고 숨길 수도 있습니다
다른 영역으로 navigating하더라도, tab bar를 숨기지 마세요
tab bar는 당신의 app에서 global controller이므로 app의 어디서든 항상 보여야 합니다
하지만, modal view에서는 예외입니다(안 보여도 됨)
modal view는 그 안에서 할 일이 끝나면 종료시키는 별개의 경험이므로 tab bar를 숨긴다고 해서 app navigation에 영향을 주지 않습니다
해당 tab의 content가 unavailable하더라도 tab을 제거하지 마세요
만약 어떤 tab이 특정 상황에서만 enable된다면, app 인터페이스 전체가 불안정하고 예측불가해보입니다
꼭 필요하다면, 해당 tab의 content가 왜 unavailable한지 설명해야 합니다
예로, iOS device에 음악이 없을 때조차도, 음악 app의 "지금 듣기" tab은 avaiable하게 유지되고 음악을 다운로드하길 제안하는 방식으로 동작합니다
tab을 누르는게 tab bar에 연결된 view에만 영향을 주도록 만들어야 합니다 (화면의 다른 view에 영향이 가지 않도록)
(Ensure that tabs affect the view that’s attached to the tab bar, not views elsewhere onscreen)
뭔말이지;;;
예로, split view의 left side에 있는 tab을 선택했더니 split view의 right side가 변경되면 안됩니다.
유사하게, popover에 있는 tab을 선택하는게 popover 뒤에 있는 view를 변화시키면 안됩니다
모호함을 피하기 위해 badge를 사용하세요
badge : 카톡에서 대화개수 띄워주는 빨간 숫자풍선
badge를 사용하여 해당 tab에 연결된 view나 mode와 연관된 새로운 정보가 available(?)하다는 것을 알릴 수 있습니다
scalable하고 시각적으로 일관된 tab item을 위해 SF symbol이나 glyph를 고려하라
SF symbol을 사용하면 tab bar item들이 다른 context에서 자동으로 조정됩니다
예로, tab bar는 device가 무엇이냐와 orientation에 따라, regular사이즈로든 compact사이즈로든 사용될 수 있습니다
또한, portrait 모드에선 title위에 glyph가 위치하지만 landscape에선 나란히 놓일 수 있습니다
device 환경이 바뀌어도 일관되도록 filled symbol이나 glyph를 선호하라
만약 app이 iPad에서 구동될 땐 tab bar 대신 sidebar를 사용한다면, filled symbol과 glyph 대신 outlined variant를 사용하라
SF symbol 예시

만약 custom glyph를 만들어야 한다면, regular와 compact 각각을 위해 두 개 사이즈씩 만들어라.
참고로, H.I.G에서는 glyph의 모양에 따라 픽셀사이즈를 전부 정해놓았다
-> 원문참고
