참고 사이트 :
🌱 서론
-
Table은 data들을 (스크롤이 가능한) single column 형태의 리스트로 표현합니다 (직역 죄송;)
-
각 row들은 section이나 group 단위로 구분될 수 있습니다
-
여러 개의 정보들을 깔끔하고 효율적으로 보여줍니다
-
일반적인 경우, text content일 때 이상적입니다.
-
그리고
split view에서는, 한 쪽 side에 위치하여 navigation 용도로 사용되기도 합니다
(반대 side에는 관련된 content를 보여주면서)
🐶 Table View 스타일
1. Plain

row들이 label section들과 분리되고 (선택적으로) index가 오른쪽 edge를 따라 보여지게 할 수도 있습니다
table view의 header는 한 section의 첫 번째 아이템 위에 나타나고 footer는 마지막 아이템 아래 쪽에 나타날 수 있습니다
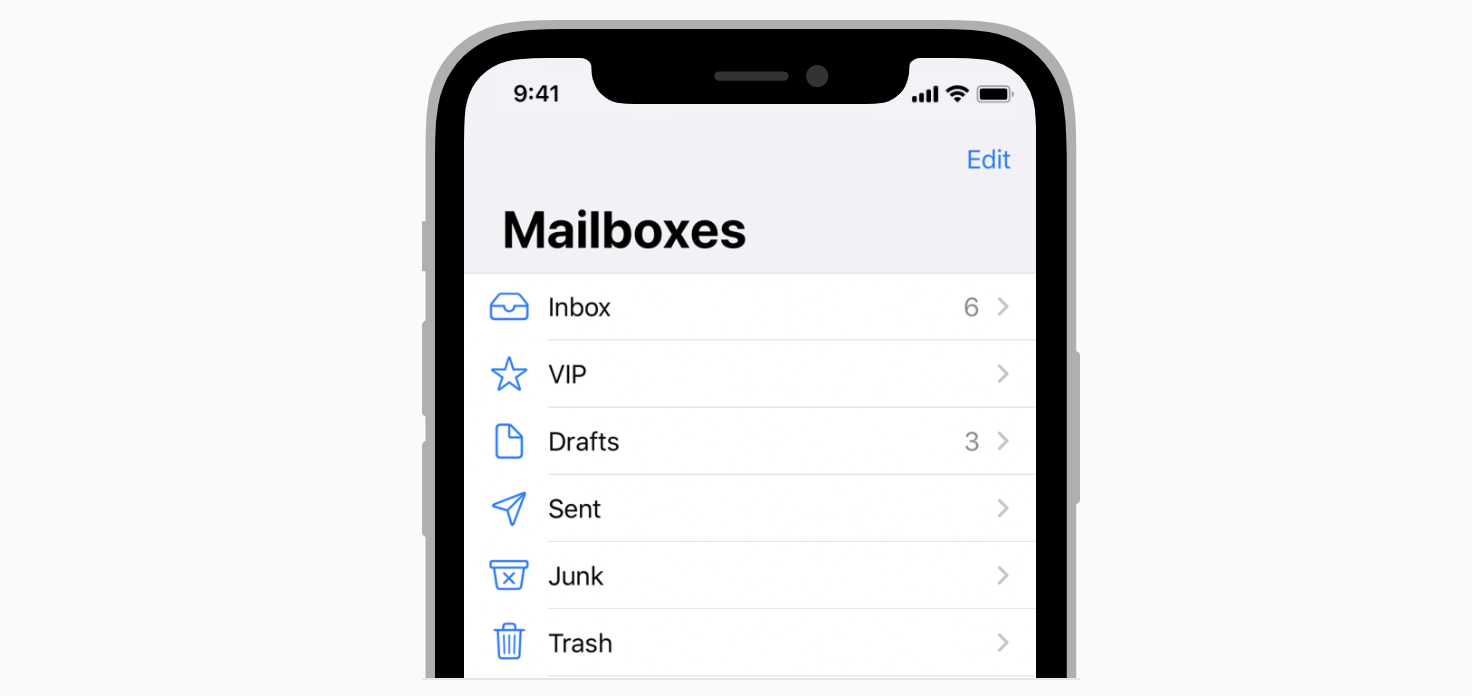
2. Grouped

row들이 그룹을 지어 보여집니다.
이 스타일은 항상 하나 이상의 그룹을 가지고 각 그룹은 하나 이상의 row를 가집니다
header와 footer가 각 그룹마다 붙을 수 있습니다
Grouped 스타일은 사이드에 index들이 보이진 않습니다
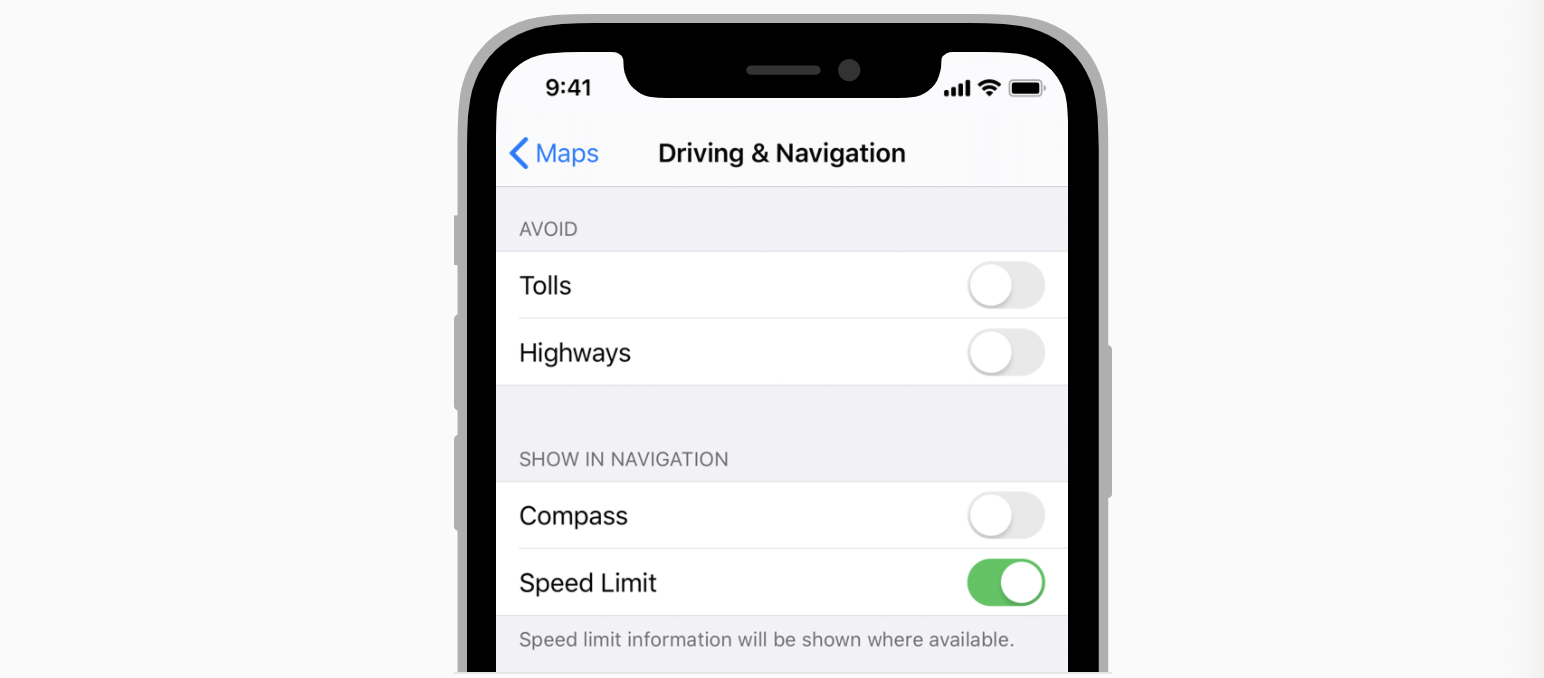
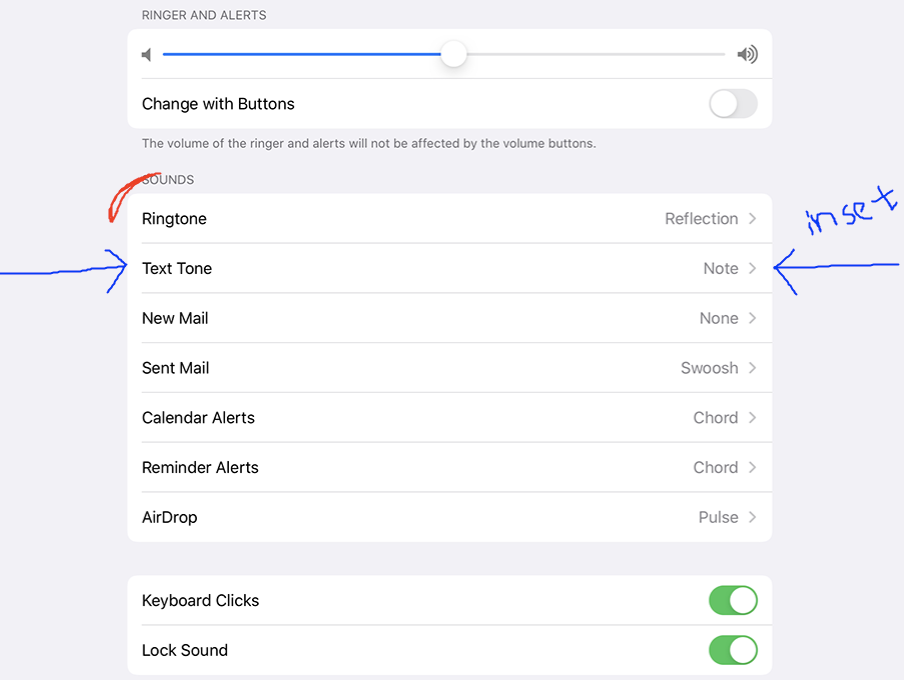
3. Inset grouped

그룹은 그룹인데 코너가 둥글면서 row 양 옆에 inset이 들어가는 table view입니다
이 스타일도 항상 하나 이상의 그룹을 가지고 각 그룹은 하나 이상의 row를 가집니다
그리고 header와 footer가 각 그룹마다 붙을 수 있습니다
Inset Grouped 스타일도 사이드에 index들이 보이진 않습니다
Inset Grouped 스타일은 regular width 환경에서 가장 잘 동작합니다
compact에는 inset을 줄만큼 넉넉한 공간이 없어서 text가 말려버릴 수 있기 때문입니다
(특히, content가 지역화(localized)될 때)
🙊 Table View 사용법
✔️ Table 너비를 생각하라
너무 얇은 table은 content가 잘리거나 말려버릴 수 있어서 크기조절을 크게 하면 읽기 힘듭니다
그렇다고 너무 넓은 table도 읽기 어렵고 content 공간을 빼앗아버리는 문제가 있습니다
✔️ 전부 Load 되길 기다리지 말고, 가벼운 Data라도 먼저 보여줄 것
내부 content를 보여주기 전에 전부 load하느라 기다리지 말아야 합니다
일단 text같은 가벼운 data들을 먼저 화면에 보여주고, 이미지처럼 무거운 data가 준비되는대로 보여줘야 합니다
이런 테크닉은 사람들에게 유용한 정보를 즉시 제공하고 App의 반응성이 더 높아 보이게 만듭니다
경우에 따라서는, new Data가 도착하기 전에 old Data를 제공하는 테크닉도 적절할 수 있습니다
✔️ Loading시간을 Progress bar나 Spinning으로 떼우는 기술도 있다
만약 table의 data들을 load하는데 시간이 걸린다면, progress bar나 spinning activity indicator를 보여줘서 사람들이 안심하고 기다릴 수 있게 하라
✔️ Content를 주기적으로 업데이트해주어라.
table의 content는 정기적으로 업데이트를 해주어야 합니다.
단, 업데이트된걸 보여주겠다고 App이 직접 스크롤 위치를 옮기면 안됩니다. 대신, content를 table의 처음이나 끝 부분에 끼워넣고, 유저가 스스로 스크롤하여 업데이트를 확인하게끔 해야 합니다
몇몇 App들은 new Data가 추가되면 indicator를 띄워주고 추가된 data를 바로 볼 수 있게 점프하는 control을 제공하기도 합니다
혹은, Refresh Control을 넣는 것도 좋은 방법입니다. 이로 인해, 사람들이 언제든 업데이트를 직접 수행할 수 있습니다
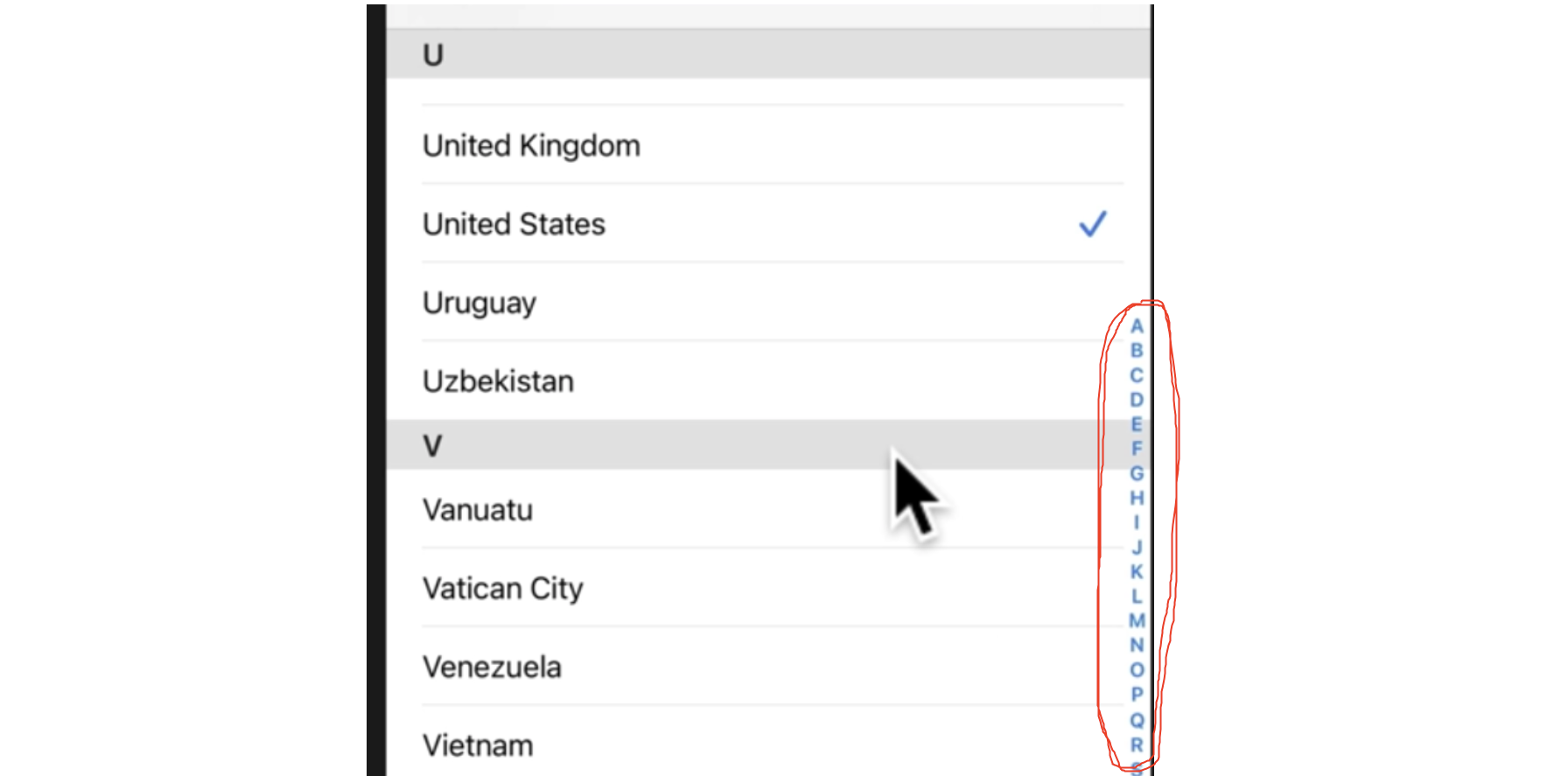
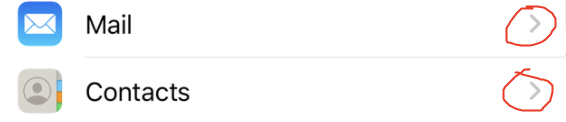
✔️ row의 오른쪽 요소와 index 줄이 겹치지 않게 하라
(index줄은 아래 그림 참고)
index 줄은 넓게 swiping하는 제스쳐를 수행해야 하므로 근처에 disclosure indicator같은 다른 상호작용 요소가 있다면 유저가 의도대로 컨트롤하는게 어려울 것입니다
참고: index

참고: disclosure indicator

🐸 표준 cell 스타일
1. Basic (default)

이미지를 (선택적으로) 왼쪽에 넣을 수 있고 다음에 title이 옵니다
보충 정보가 필요없는 경우 적합합니다
2. Subtitle

title 밑에 subtitle을 한 줄 더 보여줍니다
row들이 시각적으로 비슷하게 생겼을 때 적합합니다
subtitle이 row 간 구별에 도움을 줍니다
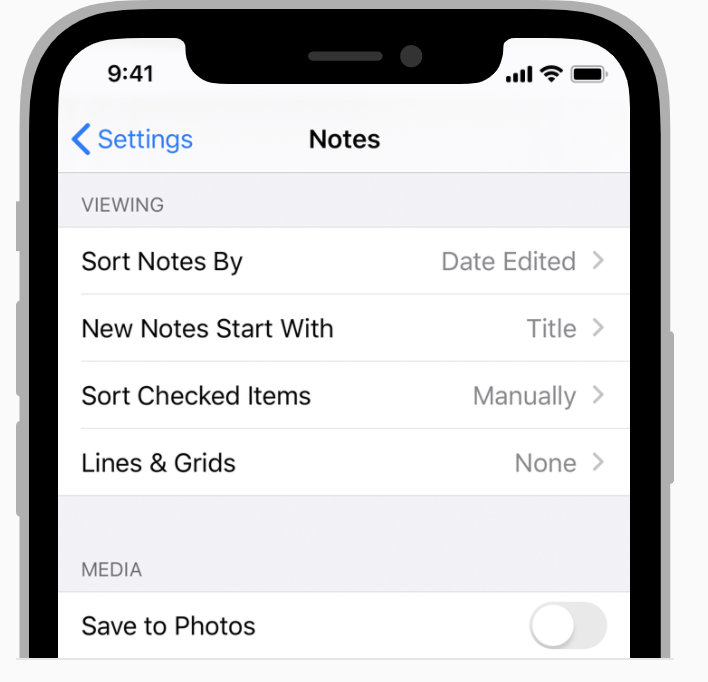
3. Right Detail (Value 1)

같은 줄에 title은 왼쪽에 붙이고 subtitle은 오른쪽에 붙이는 구조입니다
용도는.. 딱히 안 적어준 걸 보니 알아서 써야할 듯;;
Value 1이라는 용어는 코드에서도 사용되니 사용하려면 기억하자
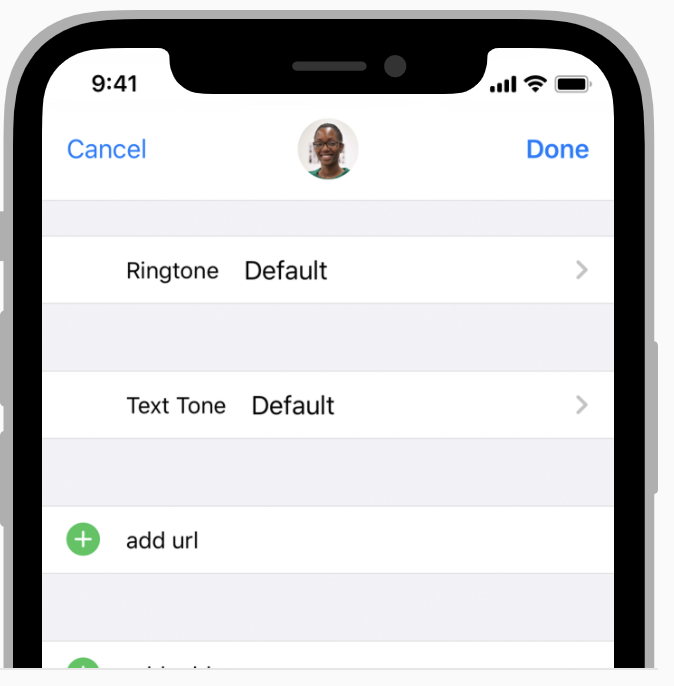
4. Left Detail (Value 2)

title과 subtitle의 좌우를 바꾼 버젼
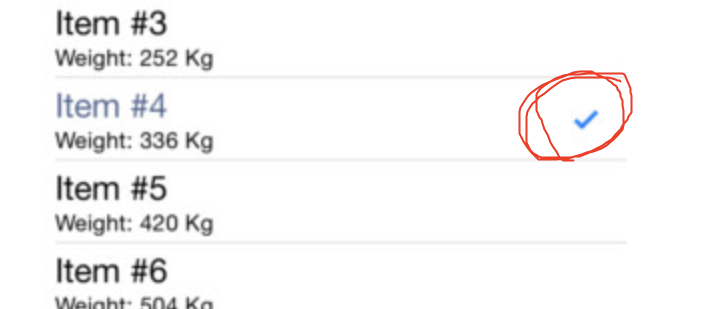
추가로, 표준 cell 스타일에서는 checkmark나 disclosure indicator같은 그래픽 요소들도 허용합니다
물론, 이런걸 넣으면 title과 subtitle을 위한 공간이 줄어들긴 합니다
참고: checkmark

🐧 Cell 사용법
✔️ text가 간결해야 안 짤린다 (+잘릴걸 예상해서 스타일도 잘 선택)
text가 잘리면 당연히 읽기 어렵습니다
text가 잘리는건 모든 cell 스타일에서 공통적으로 자동으로 일어나지만
'스타일'에 따라서, 그리고 '어디서 잘림이 발생했는지'에 따라서 문제의 크기가 달라질 수 있습니다
(잘 선택하자)
✔️ Delete 버튼에 custom title을 사용할 수도 있다
Delete를 지원하는 row를 구현했는데, title을 바꾸는게 더 명확하다면 custom title을 사용하라
✔️ Cell이 눌렸으면 피드백을 주어야 합니다
유저들은 content가 눌리면 짧게 highlight 되는 것을 기대합니다
그 후 새로운 view가 나타나거나 (checkmark가 나타난다던지) 뭔가가 변경되기를 기대합니다
아무튼 뭔가 유저의 selection을 인식했음을 피드백줘야 합니다
✔️ 경우에 따라, Cell 스타일을 custom할 수도 있다
표준 cell 스타일들은 다양한 '보통의' 경우에 사용하기 좋습니다.
하지만 어떤 content 혹은 App 전반적으로 'customize가 많이 들어간 table 외형'을 요구하는 경우도 있을 수 있습니다. 그럴 땐 customize할 수도 있습니다
