이 포스트는 유튜브 채널 노마드 코더의 영상에 기반하였습니다.
Thanks to Nico, 구독과 좋아요👍

서비스가 유저를 구별하고 검증하기 위해서는 Authentication(인증)을 구현해야 합니다
(흔히, 로그인이라 불리는 그것)
이와 관련하여
쿠키, 세션, 토큰, JWT 같은 단어를 들어봤을 것입니다
이번 시간에는 이 단어들이 각각 무엇이며, 어떻게 연결되는지 알아봅시다👊
1. 쿠키(cookie)
서버는 사용자의 정보를 기억하기 위해
사용자 브라우저의 쿠키라는 공간에 정보를 담습니다

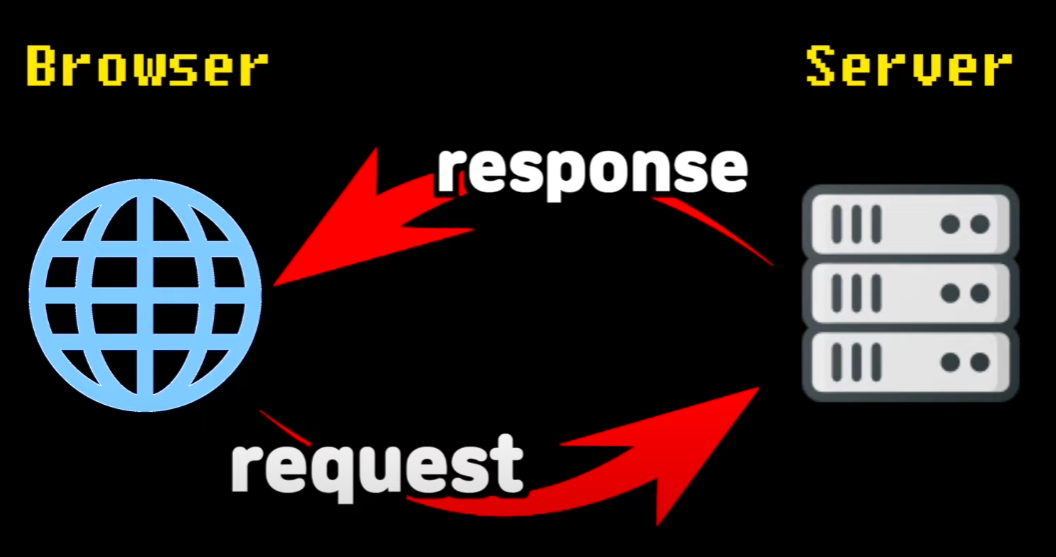
쿠키를 주고 받는 과정
-
사이트에 방문하면, 브라우저는 서버에 요청(request)을 보내게 되고 사용자가 찾던 페이지 정보를 응답(response)합니다
-
이 응답(response)에는 쿠키가 있을 수 있습니다
서버 -> 브라우저 -
쿠키가 한번 저장되면 브라우저는 서버로 다음 요청을 보낼 때 쿠키를 함께 보내게 됩니다
브라우저 -> 서버
(쿠키는 연관된 도메인 간에만 전송됩니다.
예로, 유튜브가 준 쿠키는 유튜브에만 보내집니다)
쿠키의 유효기간
- 쿠키는 유효기간이 있습니다.
이 기간은 서버에 의해 정해집니다
쿠키에 저장되는 것
- 쿠키에는 인증 뿐만 아니라, 여러가지 정보를 저장할 수 있습니다
- 예를 들면, 웹사이트 언어설정을 바꾸면 서버는 브라우저에 이 정보가 담긴 쿠키를 주어 저장시킵니다
2. 세션(Session)
세션과 토큰이 왜 필요한지 이해하기 위해서는 먼저 HTTP가 stateless 프로토콜이라는 사실을 알아야 합니다
Stateless?
서버로 가는 모든 요청이 독립적으로 다뤄지는 특성으로, 과거의 요청을 기억하지 않습니다.
즉, 현재의 요청이 끝나면 서버는 사용자가 누구인지 잊어버릴 것입니다
따라서, 브라우저는 모든 요청에 사용자가 누구인지 알려야 하고, 이를 하는 방법 중 하나가 세션(Session)입니다
세션을 사용한 로그인 과정

쿠키는 Session ID를 전달하는 매개체입니다
유저가 로그인하는 과정을 살펴봅시다
서버로 ID/PW 전달
유저는 로그인을 위해 서버로 ID와 PW를 보낼 것입니다.Session DB에 유저 정보 생성
ID/PW가 맞다면, 서버는 Session DB에 유저를 생성하고 Session ID를 부여합니다.브라우저로 Session ID 전달
이 ID는 서버에 의해 쿠키에 담겨 브라우저로 전달합니다다음 요청부터 ID를 포함하여 전달
이제부터 서버로 보내는 요청 쿠키에는 Session ID가 포함되어 있습니다
서버는 수신된 쿠키 안에 있는 ID를 Session DB에서 찾아 유저가 누구인지 인식할 수 있습니다
참고로, 안드로이드/iOS 네이티브 APP에는 쿠키가 없으므로 유저 인증을 위해 토큰을 사용합니다
3. JWT(JSON Web Token)
JWT
세션의 문제점을 극복하기 위해 고안된 토큰을 이용한 방식입니다.
JWT를 사용하면, Session DB와 같은 리소스가 필요없게 되고 서버가 유저 인증에 많은 일을 하지 않아도 됩니다
토큰
서버가 기억하는 이상하게 생긴 텍스트라고 표현할 수 있겠습니다. hash값과 유사하게 생겼습니다
먼저 세션의 문제점을 알아보겠습니다
세션의 문제점
유저가 로그인에 성공하면 서버는 Session DB에 그 정보를 저장하고 ID를 발행해야 합니다
이로 인해 발생하는 2가지 문제가 있습니다
- 로그인 유저가 많아질수록 이를 저장할 DB 리소스가 더 필요합니다
- 매 요청이 있을때마다 유저정보를 찾기위해 DB를 찾아 헤매야 합니다
JWT를 사용한 로그인 과정

서버로 ID/PW 전달
유저는 로그인을 위해 서버로 ID와 PW를 보낼 것입니다.Signed 정보 생성
서버는 로그인 정보가 맞다면, 유저 정보를 기반으로 Signing 알고리즘을 수행하여 Signed info(토큰)를 생성합니다브라우저로 토큰(Signed info) 전달
생성된 토큰(Signed info)를 String 형태로 유저에게 전달합니다다음 요청부터 토큰(Signed info)을 포함하여 전달
이제부터 서버로 보내는 요청에는 토큰이 포함되어 있습니다
서버는 수신된 토큰을 단지 validation check하는 것으로 우리를 유저로 인식할지 결정할 수 있습니다
참고로,
JWT에 의해 만들어진 토큰(Signed info)은 쿠키에 담기는 Session ID에 비해 훨씬 깁니다
쿠키에는 공간 제약이 있기 때문입니다
세션 vs JWT
세션과 JWT를 사용했을 때 각각의 장.단점을 정리해보겠습니다
세션
- 장점
세션 방식은 서버가 로그인된 유저의 모든 정보를 저장합니다
이처럼 Session DB를 갖고 있는 덕에 가능한 기능들이 있습니다
ex) 강제 로그아웃시키기
ex) 계정 공유 숫자 제한하기 (ex. 넷플릭스) - 단점
DB를 사고 유지해야 합니다
유저가 늘어나면 DB 확장 비용이 추가로 필요합니다
JWT
- 장점
DB를 따로 살 필요가 없습니다
ex) 코로나 QR 코드 인증 - 단점
세션에 비해 기능에 제한이 있습니다
서비스의 규모가 커지고 유저 계정을 좀 더 잘 관리하고 싶다면 세션이 유리합니다
