Reference
- multipart/form-data : HTTP multipart/form-data 이해하기
- multipart/form-data : Uploading images and forms to a server using URLSession
Remind
- HTTP 메시지에서 줄바꿈은
\r\n을 사용한다
🤖 메시지 작성 메뉴얼
⚙️ 요청 메시지
🔸 multipart/form-data
multipart/form-data는 HTTP 메시지의 Content-Type 중 하나로 메시지를 서버로 보내기 전에 모든 문자를 인코딩하지 않음을 뜻합니다. 따라서 이미지나 파일을 전송할 때 사용됩니다

(이미지출처 : TCPschool)
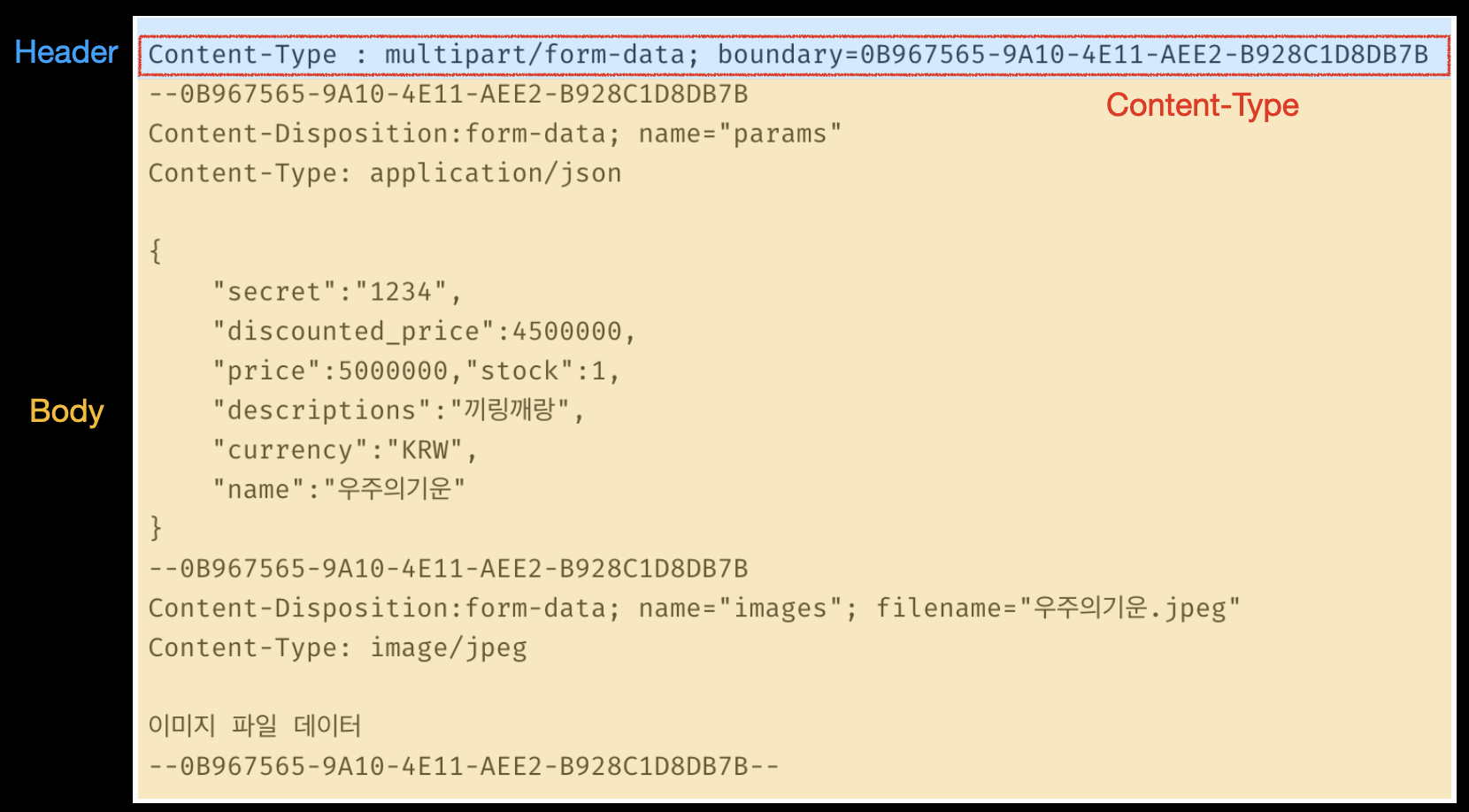
1. (Header) Content-Type과 boundary 명시

let boundary = UUID().uuidString
request.addValue("multipart/form-data; boundary=\(boundary)", forHTTPHeaderField: "Content-Type")먼저, 헤더에 Content-Type과 boundary를 명시해야 합니다. boundary는 별도의 헤더가 아닌 Content-Type 필드의 파라미터로써 mulitpart/form-data 뒤에 붙혀 함께 넣습니다
그리고, boundary는 서버가 content간의 구분선으로 사용하므로 일반 텍스트와 겹칠 일이 없는 unique한 값으로 주어야 합니다. 보통 uuid를 할당합니다
2. (Body) 각 content 시작 line에 boundary 명시

var body = Data()
body.append("--\(boundaryDescription)\r\n".data(using: .utf8)!)boundary는 서버가 각 content를 구분하기 위한 구분선 역할을 하며, 앞에 --를 함께 붙혀 사용됩니다. 마지막 boundary는 추가로 뒤에도 --를 붙혀 사용합니다
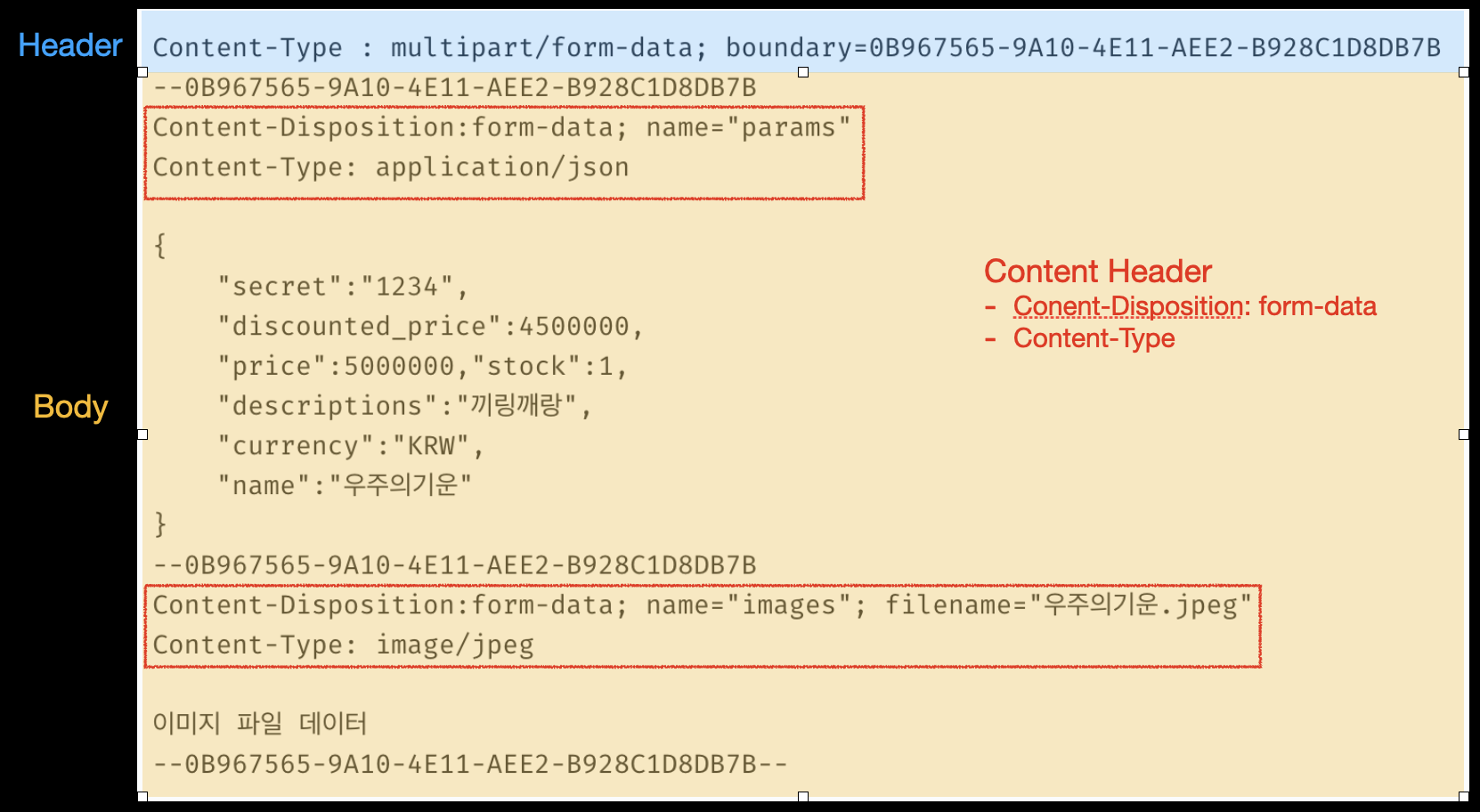
3. (Body) content 헤더 명시

body.append("Content-Disposition:form-data; name=\"images\"; filename=\"\(UUID().uuidString).jpeg\"".data(using: .utf8)!)
body.append("\r\n".data(using: .utf8)!)
body.append("Content-Type: image/jpeg".data(using: .utf8)!)
body.append("\r\n".data(using: .utf8)!)Content-Disposition: multipart/form-data의 경우, boundary 다음 줄에 Content-Disposition을 명시하도록 되어 있으며 그 값은 항상form-data입니다. 필요에 따라name과filename파라미터를 추가합니다Content-Type: 파일을 전송하는 경우, Content-Type을 명시하여 해당 media-type과 관련한 기본동작을 수행할 수 있게 해야 합니다. 하나의 파일을 여러 chunk로 나누어 보낼 경우엔 마지막 chunk에만 명시하면 됩니다
4. (Body) 개행 후 data 입력

body.append("\r\n".data(using: .utf8)!)
let imageURL = Bundle.main.url(forResource: "우주의기운", withExtension: "jpeg")!
let imageData = try? NSData(contentsOf: imageURL) as Data
body.append(imageData!)
body.append("\r\n".data(using: .utf8)!)각 content 헤더와 data 사이에는 개행이 필요합니다
5. (Body) 마지막 line에 boundary 입력

body.append("--\(boundaryDescription)--\r\n".data(using: .utf8)!)📝 Header Field
⚙️ 엔티티 필드
🔸 Content-Disposition
▪️ in Response Header
Response 헤더에서의 Content-Disposition는 해당 content가 브라우저에서 인라인으로 보여지길 기대하는지, 혹은 attachement로 로컬에 저장되길 기대하는지를 명시한 것입니다
▪️ in Request/Response Body (multipart/form-data)
multipart/form-data 바디에서의 Content-Disposition는 Response 헤더에서와는 조금 다르게 특별한 의미를 가지지 않습니다. 그저 multipart/form-data의 각 content는 boundary 다음 줄에 Content-Disposition을 명시하는 rule이 있습니다. 그 값은 항상 form-data이며 필요에 따라 뒤에 name과 filename을 파라미터로 함께 붙힙니다
//예시
Content-Disposition: form-data; name="file"; filename="somefilename.jpg"🔸 Content-Type
content type 헤더 필드는 HTTP 메시지에 포함된 data stream이 어떤 종류인지를 명시합니다. 이를 통해 data를 받은 클라이언트/서버가 해야 할 기본동작이 무엇인지를 결정하게 됩니다. 기본동작에는 인코딩/디코딩 등이 포함됩니다
(content-type의 종류 : 자주쓰는 타입 정리 포스팅 혹은 공식문서)
(Reference : 로그의 개발일지)
