🐶 서론

✔️ 용어
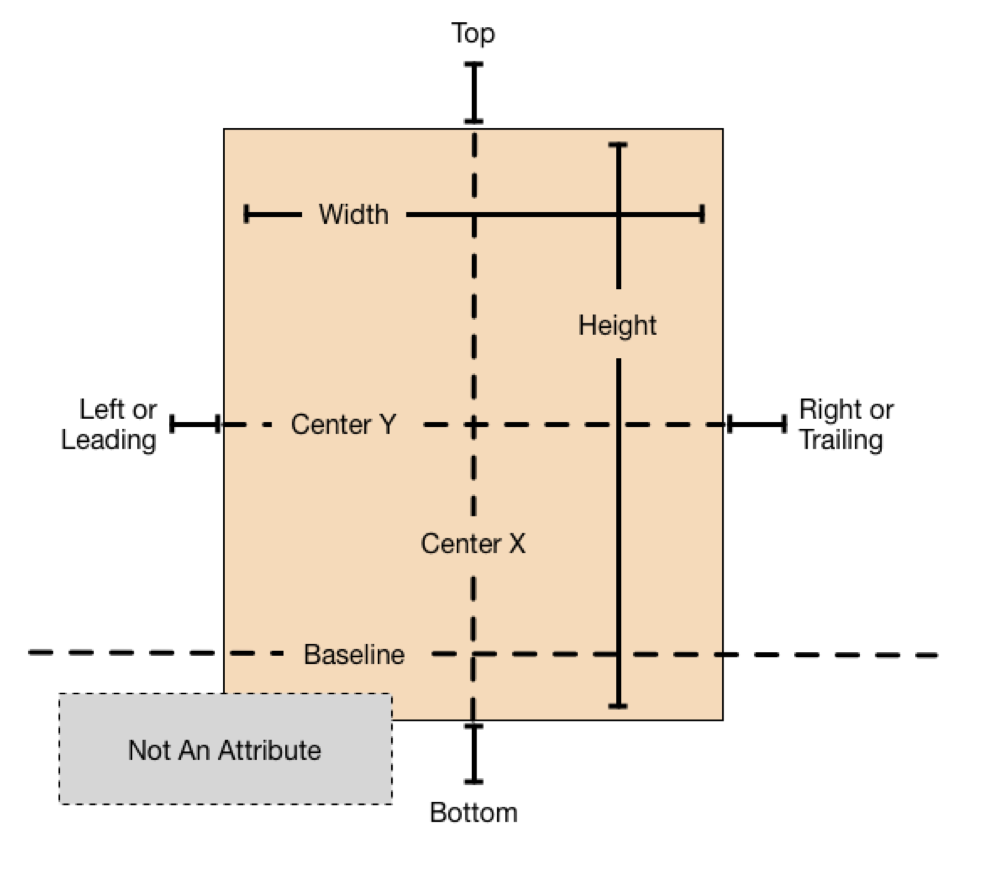
Baseline
오토 레이아웃에서 view 안에서 글자의 밑바닥 위치를 의미Leading
오토 레이아웃에서 view 객체의 왼쪽 margin을 의미
(단순히, 미국에서 글의 시작점이 왼쪽이므로 왼쪽을 leading이라 표현)Trailing
오토 레이아웃에서 view 객체의 오른쪽 margin을 의미Safe Area
device에서 화면을 표현할 수 있는 임계영역
✔️ 오토 레이아웃에서 Attribute는 두 가지로 분류된다
- 크기 : width, height
- 위치 : top, leading, centerX 등
🐯 Constraint 직접 설정하기
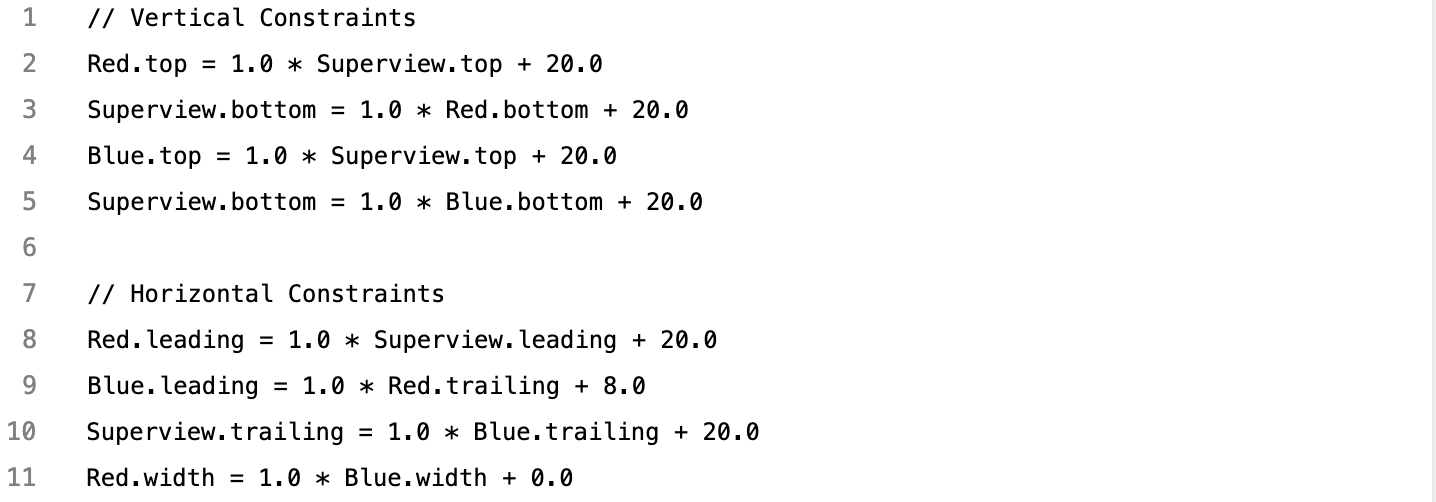
1. 딱 정하기
-
border로부터 떨어진 거리
다른 view(부모도 가능)의 border로부터 떨어진 거리로 설정 -
center 정렬
다른 view(부모도 가능)의 center를 기준으로 설정 -
높이/너비 비율 설정 (Aspect Ratio)
height와 width의 비율을 설정 -
여러 개체를 같은 너비로
view들을 묶어서 모두 같은 width/height를 갖게 하기 (Equal Widths/Heights) -
여러 개체 중 가장 넓은 너비(Edge)로 모두 통일
view들을 묶어서 이 중 가장 넓은 너비를 가진 view에 모두 맞추기 (Top/Leading Edges)

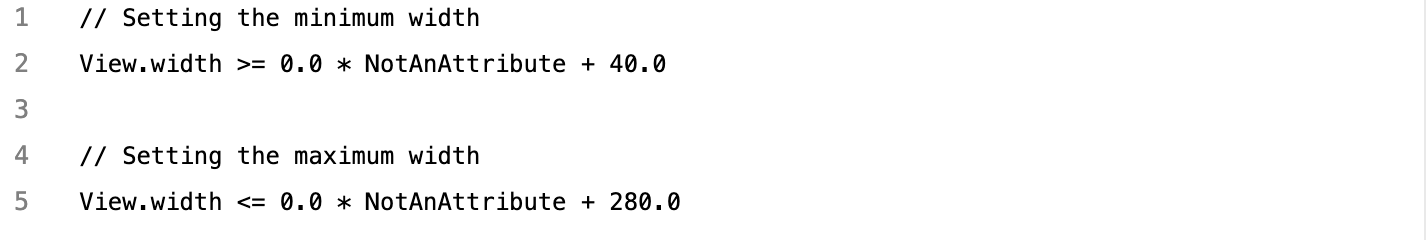
2. 딱 정하지 않고 범위로 주기
"N보다 크고 M보다 작다"와 같이 범위로 주는 방식.
당연히 홀로 쓰일 수 없고 명확한 제약을 가진 다른 view들에 의해 결정됨

3. Constraint 간 우선순위 설정
constraint는 중복될 수 있다. 이로 인해, 우선순위를 설정해줄 수도 있다
1부터 1000까지 부여할 수 있음 (숫자가 클수록 강하며 default: 1000)
2번 컨셉인 "범위로 주기"의 기본값을 줄 때 활용될 수 있다
[상황예시]
- 제약1 : 50보다 크다 (priority 1000)
- 제약2 : 70 (priority 750)
[결과]
-> 70이 가능한 상황이면 : '제약2'가 기본값처럼 적용되고
-> 70이 불가하면 : '제약1' 마음대로 설정한다
🐸 내부 Content 기반으로 설정하기
✔️ intrinsic content size를 가지는 요소들은 default size를 가진다
일반적인 view와 달리, Button/Label 등은 content를 가지므로 이를 기반으로 별도의 constraint를 주지 않더라도 자신의 size를 추측할 수 있다 ("intrinsic content size를 가진다"라고 표현)
주의할 점은, content를 가진다고 해서 모두 size를 추측할 수 있는 것은 아니므로 설정/상황을 고려해야 한다. (ex. text view는 스크롤 여부에 따라 갈린다)
✔️ 코드로 intrinsic size 부여하기
UIView 인스턴스를 예시로 intrinsic size를 부여해보자
// 1. UIView class 생성
// CustomView.swift
import UIKit
// 2. view를 @IBDesignable class로 지정
@IBDesignable
class CustomView: UIView {
// 3. instrinsicContentSize 계산프로퍼티 재정의
override var intrinsicContentSize: CGSize {
return CGSize(width: 10, height: 10)
}
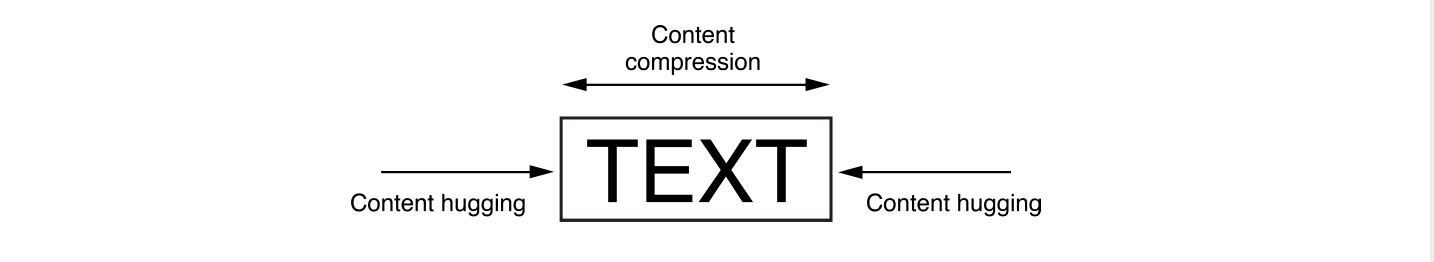
}✔️ 내부 content가 잘 보이도록 유지하려는 힘 (CHCR)

-
Content-Hugging
외부에서 컨테이너 size를 늘릴 때, content보다 늘어나지 않으려고 버티는 힘 -
Compression-Resistance
외부에서 컨테이너 size를 줄일 때, content가 뭉개지게 줄어들지 않으려고 버티는 힘
줄여서, CHCR은 컨테이너 자신이 가진 content를 지키려는 힘
이걸 어디다 쓰느냐?
[상황예시-Hugging]
Label 세 개가 나란히 있고, 서로 5pt씩 + Safe로부터 5pt씩 간격을 주었다. 여기까지만 설정하면 (intrinsic size가 작용하더라도) width를 설정해주어야 한다는 오류가 발생한다
문제는 여기서, 다른 Label은 막 늘어나도 괜찮은데 특정 Label은 content에 딱 맞게 더 늘어나지 않도록 유지시키고 싶을 수 있다.
[결과]
해당 Label에 가장 높은 Content-Hugging priority를 설정해주면, 나머지 Label들이 알아서 남는 공간을 채우기 위해 고민하게 된다
🐣 쉽게 적용하기
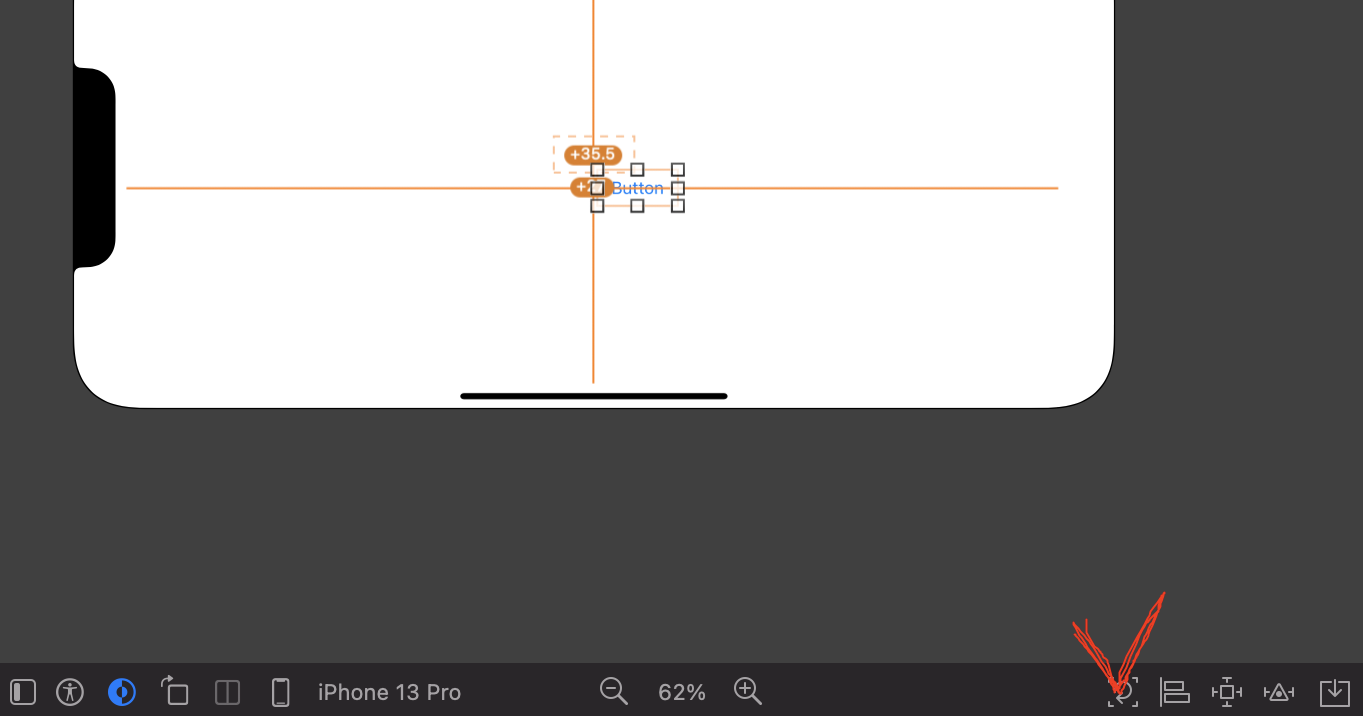
✔️ 제약에 맞게 위치 되돌리기
이렇게 오토레이아웃을 적용하고 위치를 임의로 옮기면 노란색이 뜬다
우측 하단의 refresh 버튼을 사용하면 원위치된다

✔️ Ctrl + Drag로 적용하기 (+Option키)
우측 하단의 메뉴를 사용하지 않고, 개체를 집어서 Ctrl + Drag하면 오토레이아웃 선택지 일부가 뜬다
추가로, 이 상태에서 Option키를 누르면 detail 문구가 추가된다
기타 : 여러 device의 preview 한 번에 보기
상단 탭 중 Editor -> Preview에서 device 추가 가능
