-
함수는 변수에도 저장될 수 있고, 객체에도 저장될 수 있다.
이 때 객체에 저장된 함수를 메소드라고 부르며 함수는 인자에도 전달될 수 있고 리턴값으로도 사용될 수 있다. 배열의 값으로도 사용 가능하다. -
변수, 매개변수, 리턴값 - 이러한 용도로 사용될 수 있는 형태의 데이터를 first - class - citizen/object/ntt/value 이라고 한다. 다양한 용도로 사용될 수 있는 데이터 용어를 지칭한다.
콜백함수
-
어떠한 함수 앞에 .(dot) 이 있으면 그 앞에 것은 객체이다. 이 함수는 객체안에 속해있기 때문에 함수 대신 메소드라고 부른다. 내장객체, 내장메소드, 빌트인객체, 빌트인메소드 ...
-
우리가 생성하는 함수는 사용자 정의 객체, 사용자 정의 함수라고 한다.
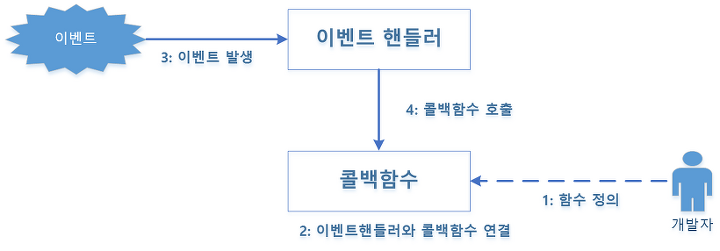
콜백함수란 함수 안에서 어떤 특정한 시점에 호출되는 함수이다. 다른 코드의 인수로서 넘겨주는 실행 가능한 코드를 말하며 이 콜백을 필요에 따라 즉시 실행하거나 나중에 실행할 수도 있다.
인스타그램 클론코딩을 하면서 게시물이 하나일 경우에는 해당 게시물 input값과 그 input값을 또 해당 ul에 넣어주면 되었지만, 게시물이 3개 이상 늘어나면서 더이상 특정 input값을 직접적으로 지정해줄 수 없었다.
따라서 querySelectorAll을 사용하여 해당 클래스 이름을 가진 요소들을 모두 선택하였는데 여기서 문제는 All을 하였더라도 첫번째 요소만 선택이 된다. 때문에 for문이나 forEach문과 같은 반복문을 사용해주어야 한다.
여기서 콜백함수를 사용해보았다.
계속 안으로 파고들어가는..콜백지옥(까지는아니지만)을 맛보기로 겪어본 듯 하다.
예제로 드는 방법은 댓글창을 활성화시키는 것보다 더보기 버튼을 활성화시키는 방법으로 살펴보도록 하겠다.
예를들면 인스타그램에서 게시물의 글이 많으면 more버튼과 함께 posting의 텍스트가 생략된다. 이는 more 혹은 더보기 버튼을 클릭하면 보여지게된다. 이 때 해당 게시물의 더보기 버튼을 클릭해야지만 그 더보기 버튼이 감싸고있는 포스팅의 글이 보여지게 하고 싶었다.
//게시물이 하나일 경우에 시도했던 방법
//css
.statusTxt {
width: 200px;
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
}
.hide {
display: none;
}
//html 내부에서 postTxt는 포스팅의 글이고, moreBtn은 더보기 버튼이다.
//css로 정해놓은 속성인 statustxt는 postTxt에 적용된 생략 속성이고
const postTxt = document.querySelector(".statusTxt");
const moreBtn = document.querySelector(".statusTxt__more");
const HIDING = "hide"; // 이건 js안에서 숨기고 싶은 요소에 적용하기위에 미리 대문자로 지정해두었다.
function showHiddenText(event) {
postTxt.classList.remove("statusTxt");
moreBtn.classList.add(HIDING);
}
// moreBtn.addEventListener("click", showHiddenText);
게시물이 하나일 경우에 위와같이 해당 게시물과 버튼에 classList를 추가해서 버튼에 클릭 이벤트를 적용할 경우 해당 classList를 적용시키는 함수를 실행시켰다.
이제 콜백 함수를 실행하게된 경로를 살펴보자.
앞서 설명했던 것과 마찬가지로 forEach문을 활용하여 콜백함수로 해당 버튼들을 실행하였다.
//moreBtn을 forEach문으로 실행시에 첫번째 인자의 자리는 currnetValue이고, 두번째는 Index, 세번째는 original값인 forEach로 호출한 배열이다.
moreBtn.forEach((btn, newBtnIndex) => { //인덱스값 추출
btn.addEventListener("click", () => { //버튼 클릭시
postTxt.forEach((txt, newTxtIndex) => { //해당 포스트 텍스트를 찾기위해 또 forEach 메소드 실행
if (newBtnIndex === newTxtIndex) { //if문으로 인덱스 비교
btn.classList.add(HIDING);
txt.classList.remove("statusTxt"); //클래스리스트 추가
}
});
});
});
이처럼 moreBtn내부에서 이벤트 발생시에 postTxt의 forEach메소드가 실행하도록 하여 콜백함수를 활용하였다. 게시물이 늘어나게되면서 찾아야할 요소들의 index값을 전부 가져와야했기때문에 계속해서 콜백함수를 활용하게 되었다.
간단하게 살펴보았지만 실제로 사용하기에 지저분해보여서 한눈에 알아보기 쉬운 코딩은 아닌 것 같다. 그치만 로직을 이해하면서 접근해보는데 큰 경험을 해본 것 같다. 이를 바탕으로 점점 간결하고..새로운 방법을 연구해봐야겠다.