TIL👌
1.CSS 란? What is CSS?

HTML document의 스타일을 설명하는 언어HTML과 CSS는 각자의 문법을 갖는 별개의 언어이다.(but HTML안에 CSS는 가능하지만 HTML없이 단독으로 존재하는 CSS는 의미가 없음)스타일을 적용하고자 하는 html요소를 선택해야 하는데 이 때 css에서
2.[Javascript]이해하기-1

프로그래밍이란 0과 1밖에 알지 못하는 기계가 실행할 수 있는 정도로 정확하고 상세하게 요구사항을 설명하는 작업이다. 그 결과물이 바로 코드.우리는 문제 해결 방안을 고려할 때 컴퓨터의 입장에서 문제를 바라보아야 한다.Computational Thinking.컴퓨터의
3.[Javascript]이해하기-2

javascript...열심히 이해해보기...ㅎㅎ 안돼도 노력하기.. 불가능이란 없기...
4.개발자 도구 학습하기

Element panel >주로 디자인을 수정하는 용도로 사용 DOM을 확인하고 CSS style을 수정한다. 특정 DOM의 변화에 중단점을 걸 수 있는기능이 있다. css 파일 자체에서 !important 를 쓰면 스타일에 우선순위로 첫번째로 올라옴 두번째가 in
5.JavaScript 실행하기-1

JavaScript 실행 브라우저가 존재 --> HTML 파일이 있어야 함 --> HTML파일에서 JavaScript 파일 연결 알림창 띄우기 alert("hello world!");를 입력하면 알림창이 뜬다. console.log() alert가 사용자에게 안내하
6.Git & Git hub

VCS(version control system)코드 변경 사항 내역을 기록 및 관리할 수 있고 필요시 이전 상태로 돌아갈 수 있다. 팀 단위 개발시에 체계적이고 효과적인 협업이 가능하다. 때문에 많은 사용자가 이용하고있다.소스코드의 변경사항 내역을 관리하는 시스템.
7.JavaScript - 값으로서의 함수와 콜백함수

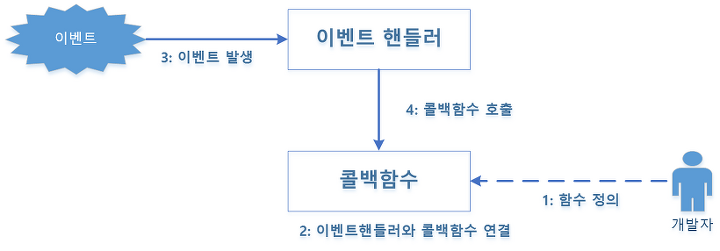
함수는 변수에도 저장될 수 있고, 객체에도 저장될 수 있다. 이 때 객체에 저장된 함수를 메소드라고 부르며 함수는 인자에도 전달될 수 있고 리턴값으로도 사용될 수 있다. 배열의 값으로도 사용 가능하다. 변수, 매개변수, 리턴값 - 이러한 용도로 사용될 수 있는 형태의
8.웹은 어떻게 동작하는가? How the web works?

브라우저에 사용자가 url을 입력하면 서버에 요청해서 서버에 응답을 받는 것. 예를들어 사용자가 브라우저에 url을 입력해서 응답을 받을 때 시간의 구애를 받지않는다. 즉 어떤 사이트에 접속하고 싶을 때마다 24시간동안 항상 접속할 수 있다는 이야기이다. 그 말은 서버
9.JavaScript 배열 메소드 - map(), filter(), find(), reduce()

.map > map메소드는 배열 내의 모든 요소 각각에 대하여 주어진 함수를 호출한 결과를 모아 새로운 배열을 반환한다. arr.map(callback(currentValue[ ,index [, array]]) [,thisArg]) callback : 새로운 배열 요
10.Linux & Terminal

리눅스의 구조 커널 : 하드웨어를 제어하는 커널 쉘 : 커널과 유저가 대화할 수 있도록 제공되는 쉘 응용프로그램 : 그와 별개로 존재. 커널은 리눅스의 핵심, 프로세스관리, 메모리관리, 파일 및 장치등 컴퓨터의 하드웨어를 모두 제어 쉘은 커널과 사용자간의 접점으로
11.데이터 구조 Data Structure - #1 Intro, Array & Tuple

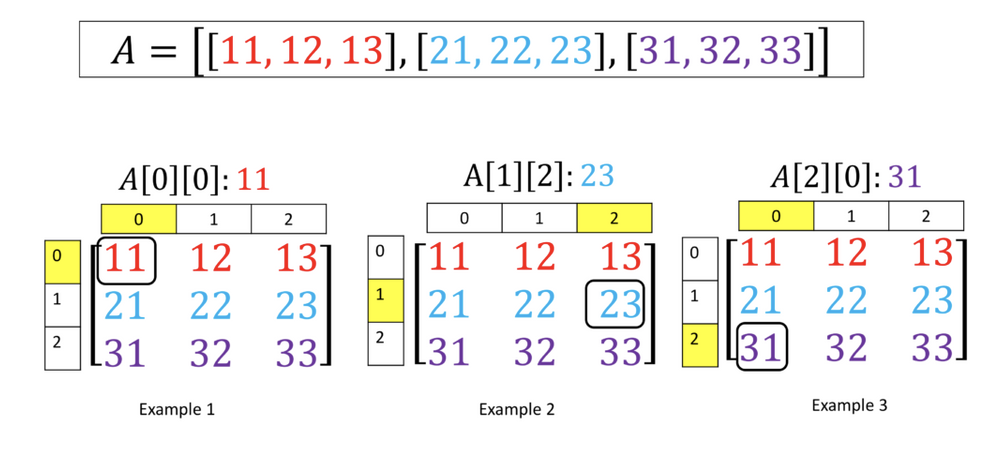
자료 구조란 데이터에 편리하게 접근하고 조작하기 위한 데이터를 저장하거나 조직하는 방법.각각의 자료구조가 갖는 장점과 한계를 잘 이해하고 상황에 맞게 올바른 자료구조를 선택하고 사용하는 것이 중요!자료구조는 언어별로 지원하는 양상이 다름상황과 문맥에 맞게 데이트럴 담을
12.React 시작하기 - JSX, Component(Props, State)

리액트는 자바스크립트를 사용한 dom변형 ui를 어떻게 업데이트 할지 X ui를 어떻게 보여줄지! component 쉽게 말해 사용자 정의 태그. 장점 가독성 재사용성 유지보수
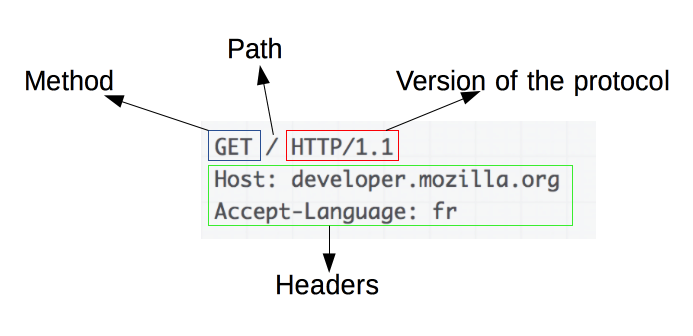
13.HTTP & RESTful HTTP API

HyperText Transfer Protocol하이퍼 텍스트 문서를 교환하기 위해 만들어진 통신 규약.프론트앤드와 서버와 클라이언트간의 통신에 사용 또한 백엔드와 프론트앤드 서버간의 통신에도 사용.TCP/IP의 특성을 가지고 통신을 한다.HTTP 기본적으로 요청과 응
14.데이터 베이스 Database

데이터를 저장 및 보존하는 시스템데이터베이스를 사용하는 이유는 데이터에 접근 및 관리가 편리하기 때문이다.하나의 셀 안에 하나의 데이터만 Database의 종류RDBMS(관계형),NoSQL(비관계형)관계형 데이터 베이스 RDBMS모든 데이터들은 테이블로 구성. 마치 엑
15.React - .map함수 & .filter함수로 댓글 기능 구현하기 ( 댓글 리스트 추가 및 삭제)

바닐라 자바스크립트로 인스타그램 클론 코딩을 마친 후 이를 이용해 React 로 컴포넌트를 생성하여 기능 구현을 하고있다.아직 리액트의 개념을 익히고 있는 와중에 ... 댓글 기능 구현에서 큰 난항을 겪고 삭제기능까지 애쓰며 겨우 구현해내었던 과정을 살펴보고자 한다.먼
16.데이터구조 Data Structure - #2 Set, Dictionary, Hash

Set이란? >Set은 array나 list처럼 순열 자료구조이다. 하지만 Set은 array나 list와 다르게 순서라는 개념이 존재하지 않는다. Set의 특징 데이터를 비 순차적으로 저장할 수 있는 순열 자료구조(collection) 삽입 순서대로 저장되지 않는
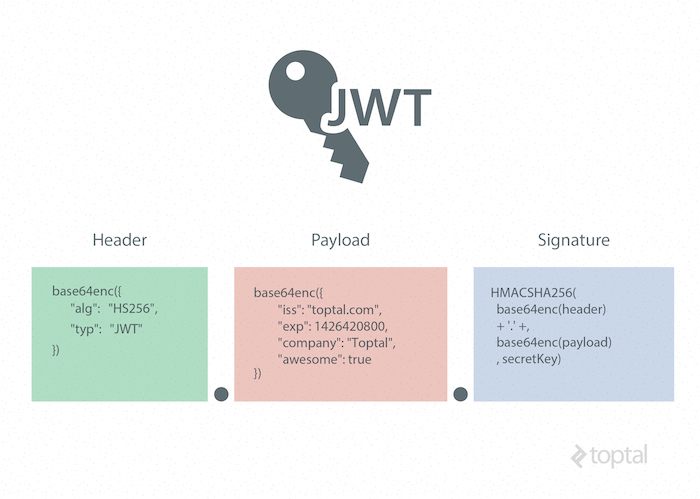
17.인증(Authentication) & 인가(Authorization)

인증과 인가는 API에서 가장 자주 구현되는 기능중 하나이다. 프라이빗한 API는 물론이고 퍼블릭한 API도 기본적인 인증과 인가를 요구한다.Authentication은 유저의 identification을 확인하는 절차이다. 쉽게 말해 유저의 아이디와 비밀번호를 확인하
18.fetch 함수로 API 호출하기

API 호출 (백엔드 서버 호출) API는 백엔드랑 통신해서 받아오는 과정의 모든 것이라고 생각하면 된다. JSON은 객체 값을 갖고오듯이 가지고올 수 없고 JSON을 자바스크립트로 변환해주는 과정이 fetch안에 들어와있다. 데이터가 들어 왔을 때 하고자 하는 것
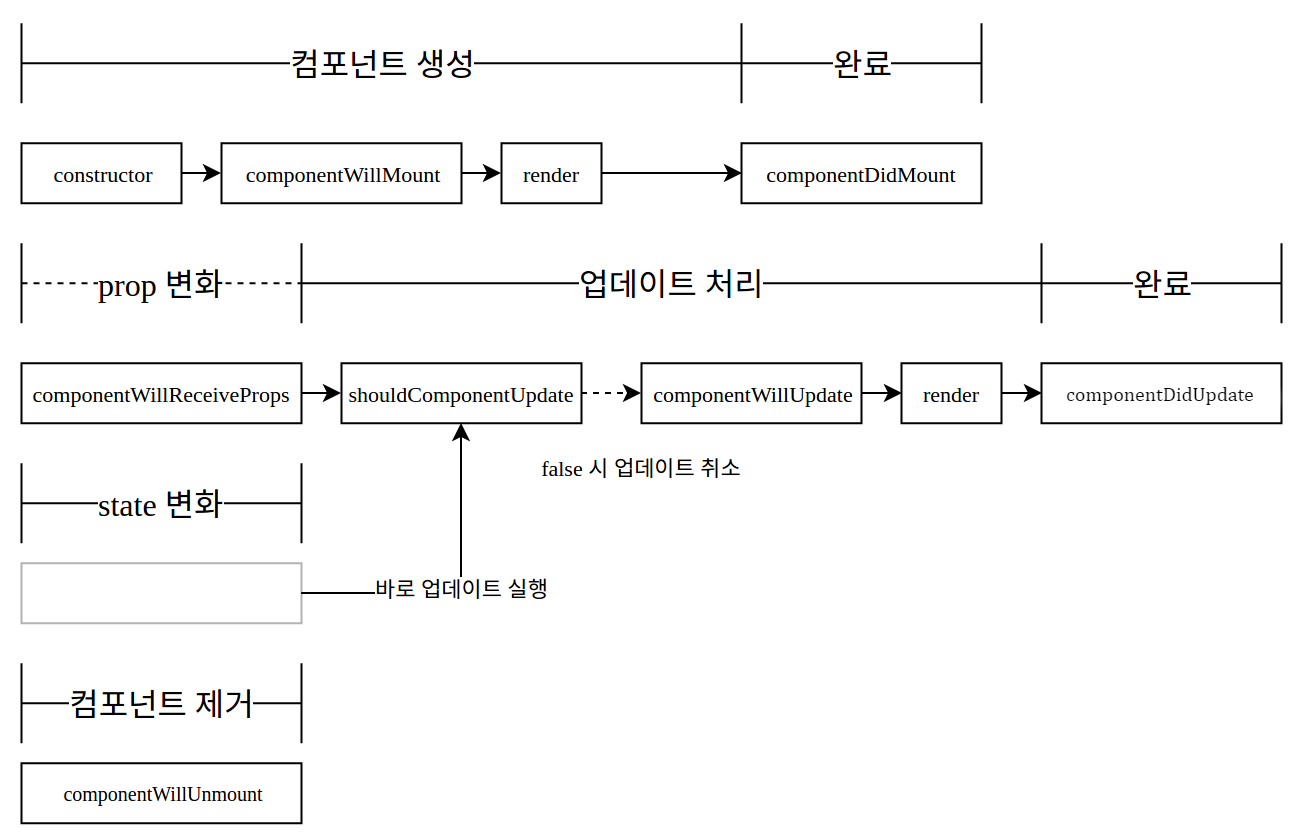
19.React 컴포넌트의 Lifecycle

fetch함수로 API를 호출하는 실습을 진행하면서 React의 Lifecycle을 다시 살펴보면 좋을 듯 하여 정리 해보려고 한다. a
20.git rebase란?

2차 프로젝트에 들어가면서 git rebase라는 새로운 flow를 익히게 되었다.기존에 적용하였던 git flow는 각자 작업하던 branch에서 새로운 업데이트 사항이 생기면 git addgit commitgit push origin master conflict 발
21.코어 자바스크립트 : 01. 데이터 타입 정리

자바스크립트 데이터 타입은 기본형, 참조형 이렇게 크게 두가지로 볼 수 있다.일전 자바스크립트 이해하기-2 에서도 간략하게 살펴보았었지만 책을 읽고 정리해보면서 더욱 자세하게 살펴보려고한다. 이 둘을 구분하는 기준은 무엇일까?둘 다 복제를 하지만 기본형은 값이 담긴 주
22.코어 자바스크립트 : 02. 실행 컨텍스트 정리

실행 컨텍스트란? > 실행할 코드에 제공할 환경 정보들을 모아놓은 객체이다. 동일한 환경에 있는 코드들을 실행할 때 필요한 환경 정보들을 모아 컨텍스트를 구성하고, 이를 콜스택에 쌓아 올렸다가 가장 위에있는 컨텍스트와 관련 있는 코드들을 실행하는 식으로 전체 코드의
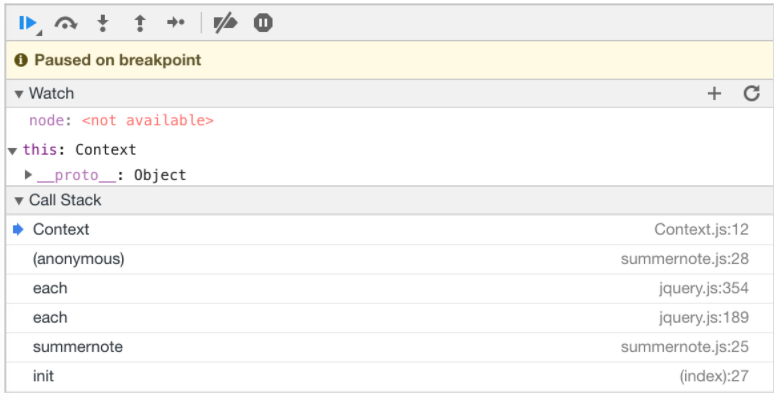
23.코어 자바스크립트 : 03. this 정리

대부분의 객체지향 언어에서 this는 클래스로 생성한 인스턴스 객체를 의미한다. 클래스에서만 사용할 수 있기 때문에 혼란의 여지가 많지 않지만, this는 자바스크립트의 어디서든 사용할 수 있다. this는 상황에 따라 바라보는 대상이 달라지게 되는데, 어떤 이유로